もくじ
ToggleWordPressにGoogleアナリティクス 入れてますか〜?
自分のサイトに「いつ」、「どのくらいの人数」が、「どのページを見た」のかなどを知る事ができるGoogleアナリティクス!

お〜、いきなり突っ込んできましたね(笑)はっきり言います!「重要」です。これらの情報を把握する事で、自身のホームページの課題や、今後の方向性など多くの気付きを得る事が出来て、改善する事が出来ます!
WordPressにGoogleアナリティクス そしてElementorへのGoogleアナリティクスの設定方法をご紹介します。
まだ導入されていない方はこれを機に入れてみましょう!
Googleアナリティクスの導入方法
ElementorにGoogleアナリティクス を設置する方法はいくつかありますが、今回は、Googleアナリティクスだけを導入する方法と、自身がオススメするGoogleタグマネージャーを使った方法の2通りをご紹介したいと思います!

お、落ち着いて下さい・・・Googleタグマネージャーを導入する事で、今後色々な計測タグや広告タグなどを入れやすくなる・・・とにかく便利なんですよ!

あらら・・・お二人とも・・・(汗)
その前にGoogleアカウントはお持ちですか?
いずれにしても、Googleアナリティクスやタグマネージャーを使うには、Googleのアカウントが必要となります。GoogleアカウントはGmailが使えたり、スプレッドシート(エクセルのオンライン版みたいなやつ)や、Googleドライブ(クラウドストレージ)など無料で使えてとっても便利なので、1つは持っておくと良いと思います。
※既にお持ちの方は次の項目へお進み下さい。
Googleアカウントについての説明は、当サイトでは割愛致します。お手数ですが、他のサイトやブログを参考にアカウントをお作り下さい。Googleアカウントをお持ちの方は、早速Googleアナリティクスを導入してみましょう!
Google Analyticsの準備
Googleアカウントをゲットした方、ならびにGoogleアカウントを既にお持ちの方は、次にGoogleアナリティクスのIDをゲットしに行きます。
※既にトラッキングIDをお持ちの方は飛ばして下さい。
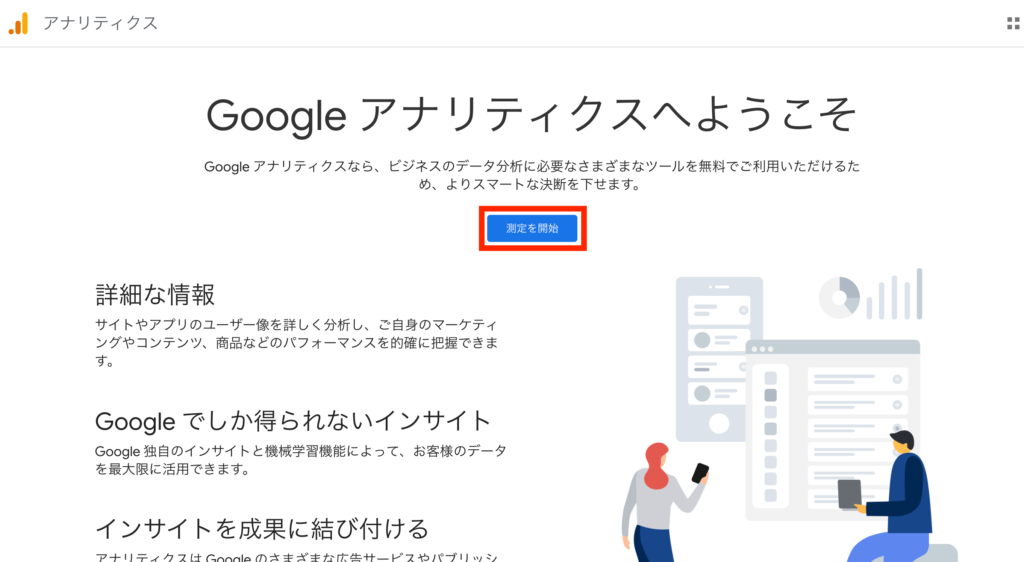
(1)ログイン
既にログイン済みの方は、(2)へ進みます。
ご自身のGoogleアカウントのメールアドレスとパスワードを入れてログインします。
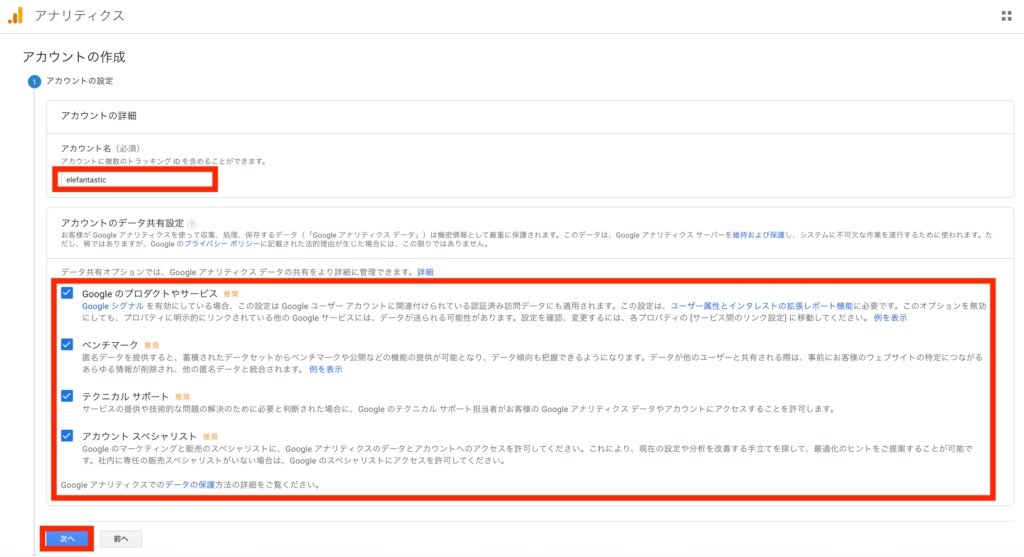
(2)Googleアナリティクスのアカウントの作成
早速設定を開始して行きましょう。
まずは、アカウント名を決めます。サイト名や企業であれば会社名が良いでしょう。データの共有は全部チェックしておいた方が、最初は良いです。アカウント名を入れたら「次へ」をクリックします。
次に、測定対象を選びます。おそらくホームページの計測かと思いますので、「ウェブ」を選択します。ランディングページの場合にもウェブでOKです。
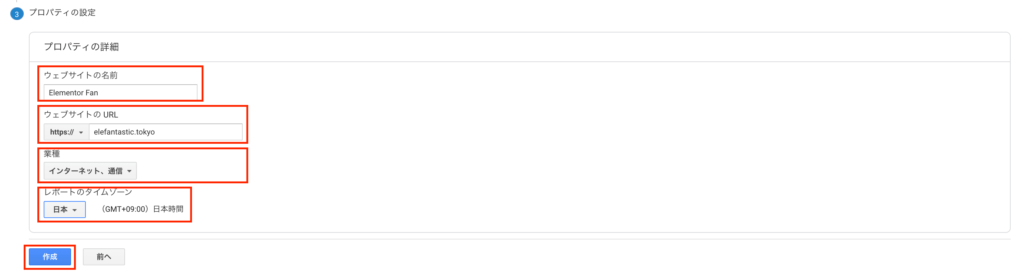
最後に、プロパティの設定を行います。アカウントではGoogleアナリティクス全体の管理を行います。それに対し、複数サイトを運用される場合を想定して、1サイト1プロパティと思って下さい。
※注意※
運用方法によっては、違う管理方法・プロパティ運用をする場合もあります。ここではレスポンシブ型の1サイトを測定する前提でご紹介します)
ウェブサイトの名前
ウェブサイトのURL(httpとhttpsの設定に注意)
業種(サイトのジャンルと思って下さい)
レポートのタイムゾーン(大半の方は日本かと)
全部設定したら、「作成」をクリックします。
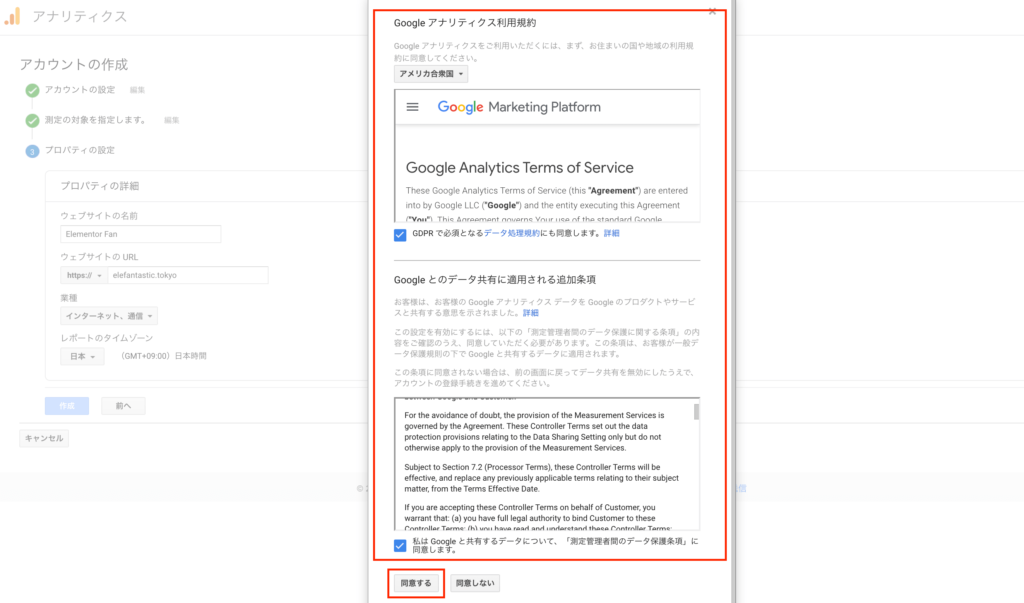
あとは、利用規約に同意して完了です!
トラッキングIDをゲット
いよいよ、Googleアナリティクスを使うために必要なトラッキングIDをゲットします。先ほどの利用規約に同意すると、自動的に下の画像の様な画面が表示され、その中に「トラッキングID」が表示されます!
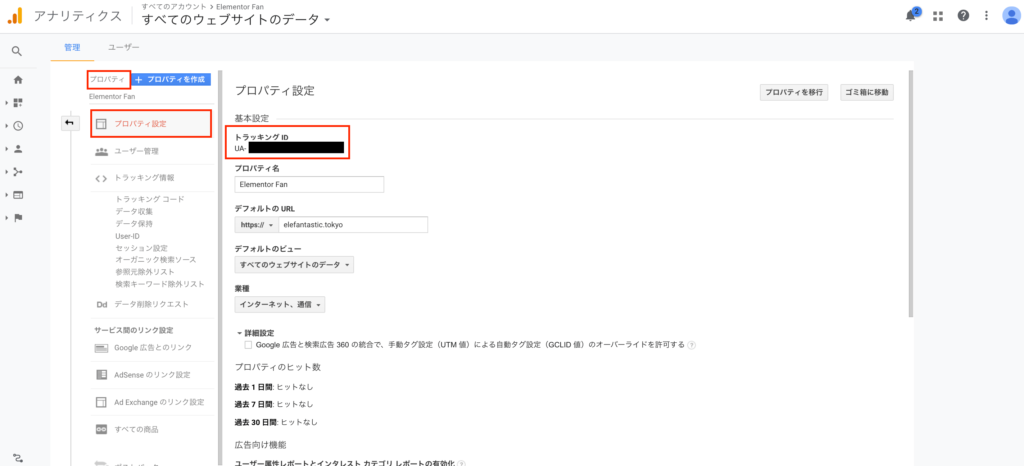
プロパティの中のプロパティ設定の基本設定の中で、いつでもトラッキングIDを確認する事が出来ます。このトラッキングIDが必要となりますので、メモっておきます!
方法①Googleアナリティクスのみ導入する方法
Elementorで制作されたサイトへGoogleアナリティクスを導入する方法として簡単なのはプラグインを使う事です。今回、自身がいつも利用しているプラグインを紹介致します。
GA Google Analytics
とてもシンプルで、Elementor公式でも推奨しているプラグインの1つです。プラグイン>新規追加>検索>インストール>有効化の流れでプラグインのインストールをして下さい。
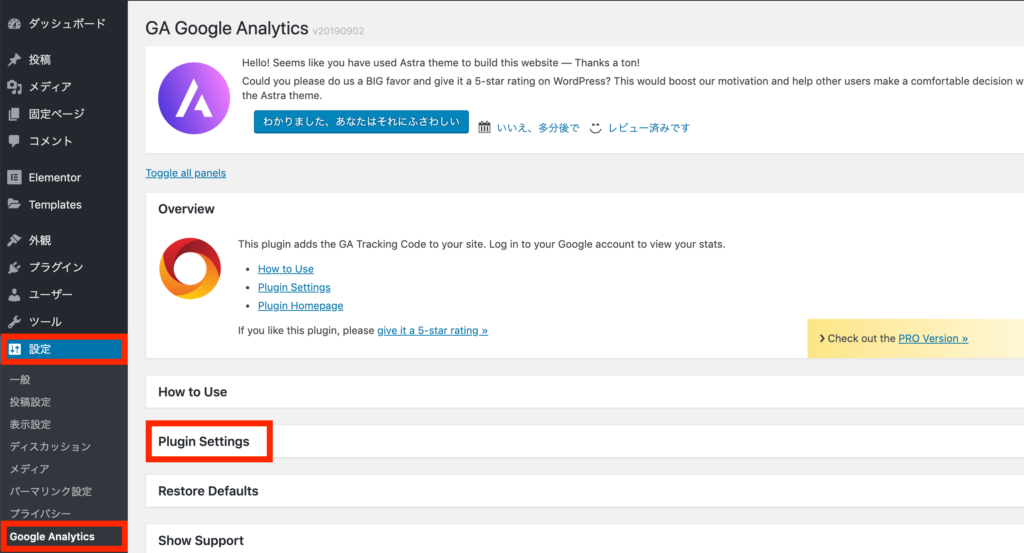
インストール後、WordPressのメニュー内の設定に、「Google analytics」と追加されていますので、クリックします!
赤枠のPlugin Settings(プラグインセッティングス)を開きます。
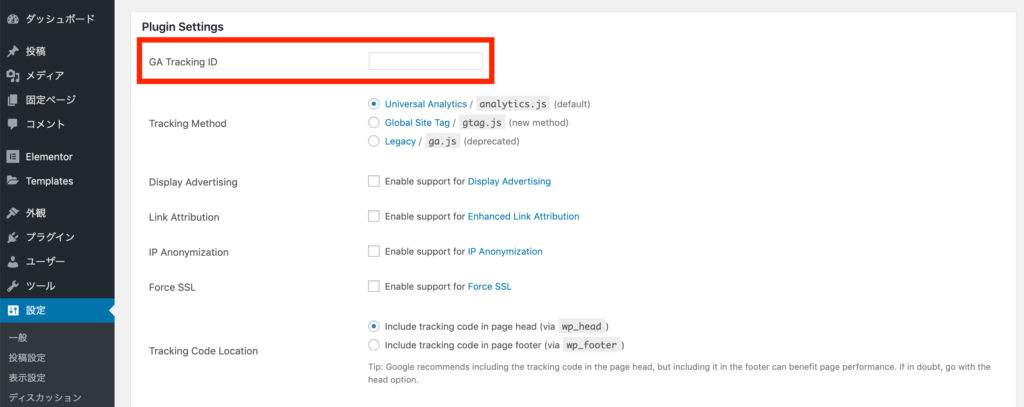
上の赤枠「GA Tracking ID」部分に先ほどゲットしたGoogleアナリティクスに表示されているトラッキングIDを入力します。※トラッキングIDの取得と確認方法はこの記事内の紹介部分をご覧下さい。
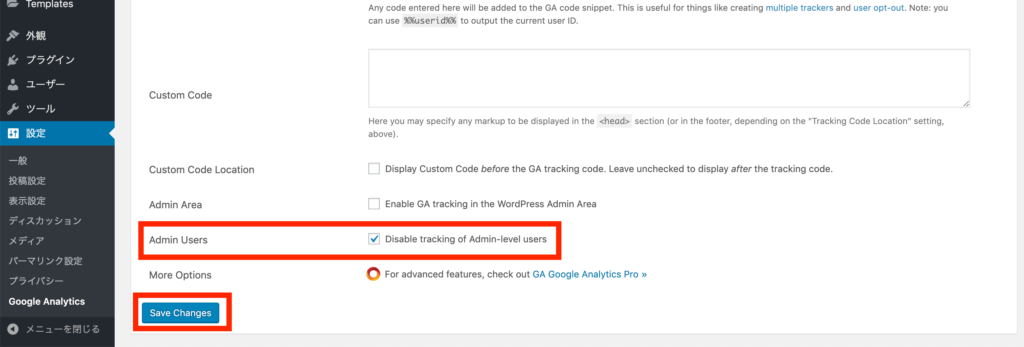
トラッキングIDを入れたら、同じ画面の下の方に「Admin Users(アドミンユーザーズ)」という項目がありますので、チェックを入れます。これは、 WordPressの管理者がログインした状態で閲覧した際に、計測に含めなくする為です。
トラッキングIDと、アドミンユーザーにチェックを入れたら、「Save Change」をクリックして設定保存します。
実はこれで設定完了です!!

ふぅ〜よかった・・・(汗)
あ、ちゃんと導入出来ているか、Googleアナリティクスで実際見て確認する為、この記事の下の方を見て下さい!
方法②Google Tag Manager経由でGoogleアナリティクスを設定する
正直、方法①に比べ、手順は増えます。しかし、中長期的な視点で見た場合、タグマネージャー経由の方が圧倒的に便利です!例えば、この先「アドセンスで広告を表示させるんだ!」とか、「広告を出してより多くの人に!」とか、「ヒートマップで分析だ!」など、何かとタグは増えて行きます。そうなると・・・「あれ?あのタグってどこに入れたっけ?」「あのタグが原因で不具合?!」なんて時に、一元管理のタグマネージャーならオンオフも簡単です。
GoogleタグマネージャーIDをゲットする
なにはともあれ、Googleタグマネージャーのページにアクセスします。すると、いきなり重々しいページが出てきますが、「申し込む」をクリックします。ご安心下さい、無料です。
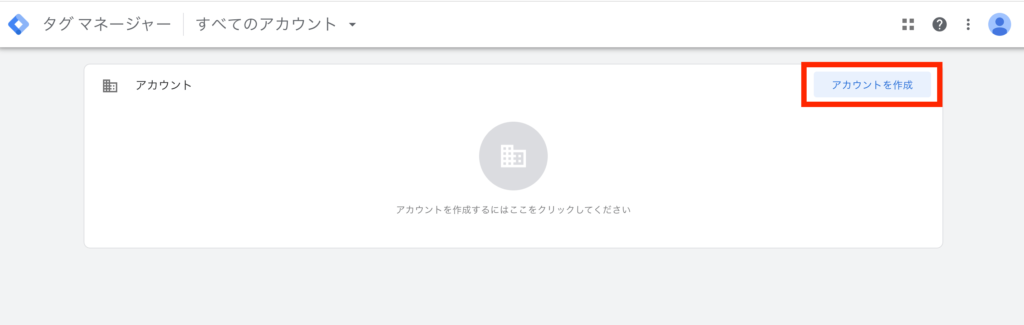
申し込みをクリックすると、Googleタグマネージャーのアカウント作成画面が表示されます。ので、アカウント作成をクリック↓
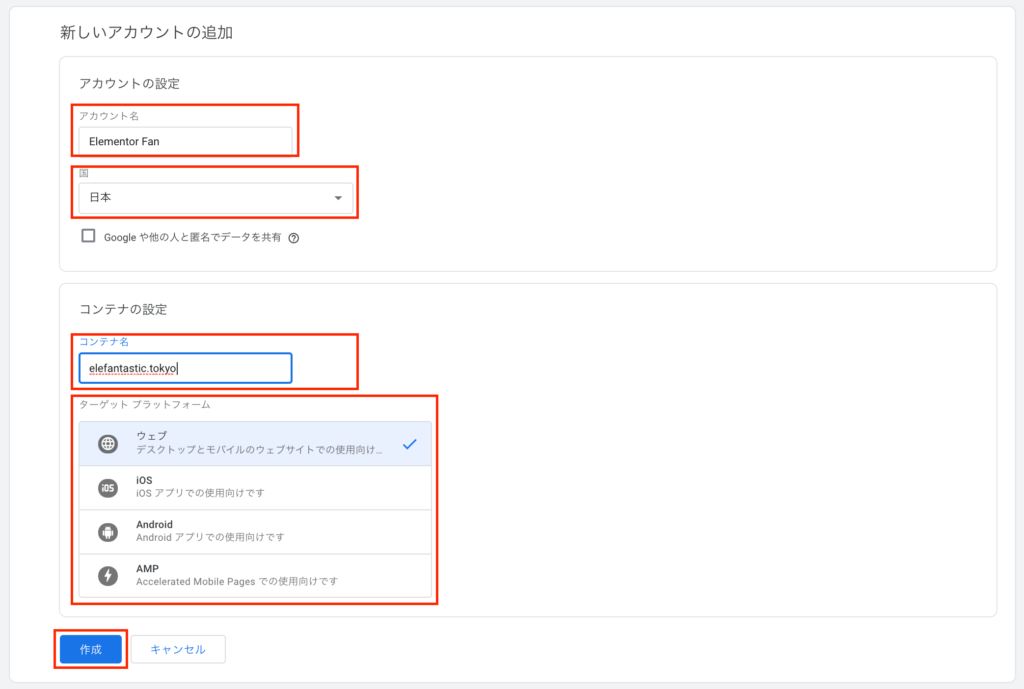
画面が切り替わり、アカウントを作成していきます。
【アカウントの設定】
アカウント名: サイト名や会社名が良いかと思います。
国: 日本(運営地で良いかと)
【コンテナの設定】
これはGoogleアナリティクスと似た概念ですが、アカウントで複数サイトやページを運営する事を想定されていますので、1サイト1コンテナという理解が良いと思います。(※注意※運営方法によっては、ランディングページ1ページ毎など異なります。ここでは基本的な設定をご紹介します)
コンテナ名:ドメイン名やサイト略称など
ターゲットプレイス:ウェブ(ホームページやランディングページの場合)
最後に「作成」をクリックします。
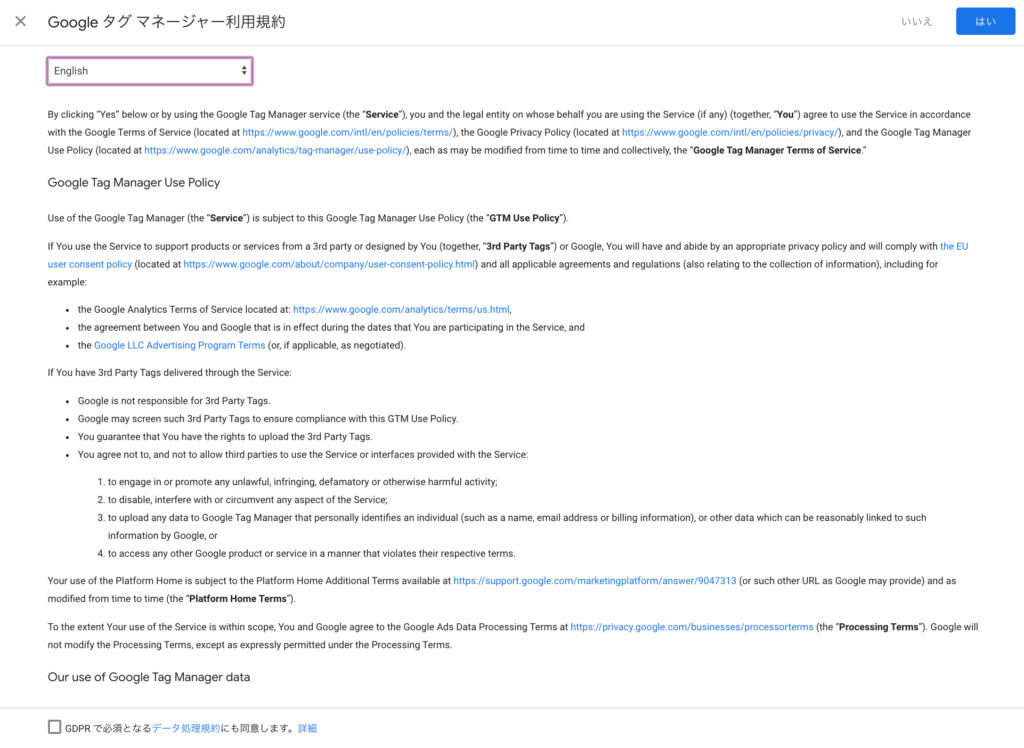
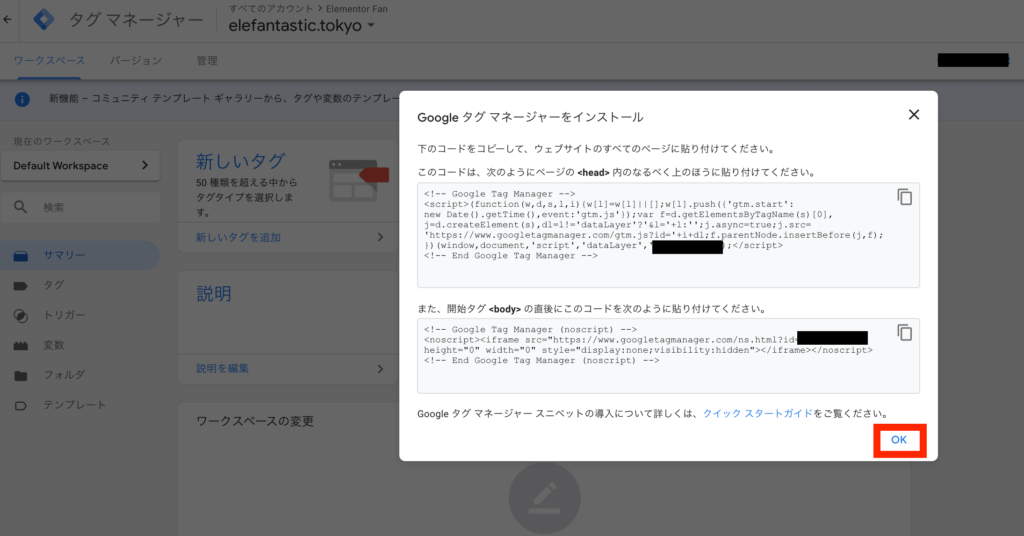
↑最後に利用規約の同意を求められますので、「はい」をクリックします。すると、下の画像の様になにやら難しそうなコードがポップアップされますが、無視する様に「OK」しちゃいます。
今回必要なのは、GoogleタブマネージャーIDだからです!
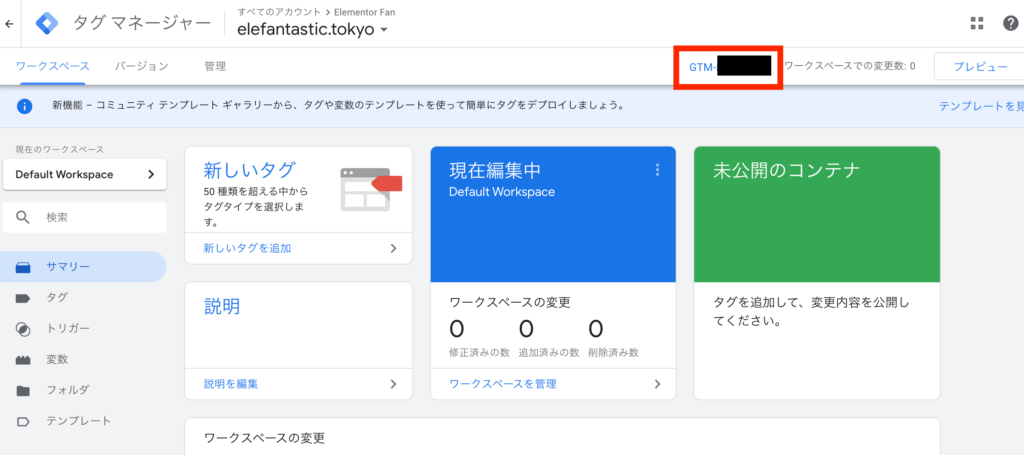
そのIDはGoogleタグマネージャー管理画面のトップページに表示されています!赤枠部分の「GTM〜」から始まるのがGoogleタグマネージャーIDですので、メモっておきましょう!
WordPressに戻ってプラグインをインストール
今回ご紹介するプラグインはこちら!
「Google Tag Manager」
(https://ja.wordpress.org/plugins/google-tag-manager/)


・・・言われてみれば・・・
個人的にはこれが一番シンプルでElementorと相性が良いです!
早速プラグインをインストールして下さい!

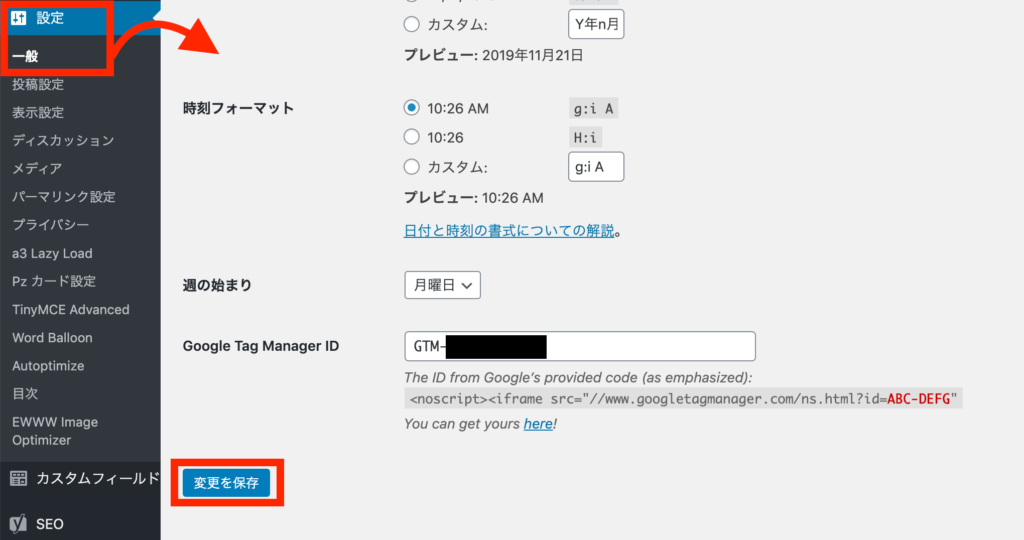
焦らないで〜(汗)WordPressのメニューの「設定」>「一般」の一番下を見て下さい!
Google Tag Manager IDという欄が追加されていますので、ここに先ほどゲットした「GTM-」で始まるGoogleタグマネージャーIDを入力し、変更を保存するだけです!
Googleタグマネージャーにアナリティクスタグの設定をするぞ!

あと少しですので、頑張りましょう!
Googleタグマネージャーに戻り、Googleアナリティクスのタグ設定を行います!
(1)タグとトリガーと変数の設定
ここではGoogleタグマネージャーの各種機能や意味などの説明は割愛させて頂きます。
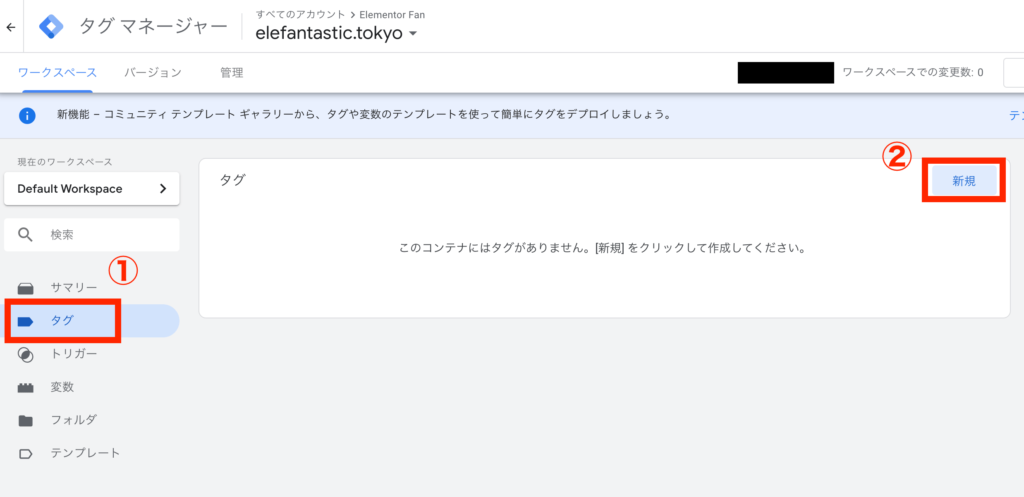
まずは、Googleタグマネージャーの管理画面に行きます。①のタグをクリックし、②の新規をクリックします。
横からびゅーんって画面が出て来ます。(表現力・・・)
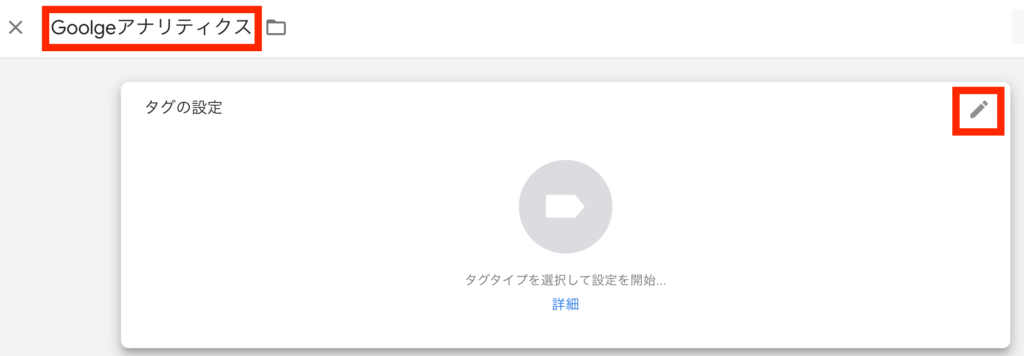
まずはタグの名前をわかりやすい様に「Googleアナリティクス」とでもしておkます。次に「えんぴつアイコン」をクリックします。
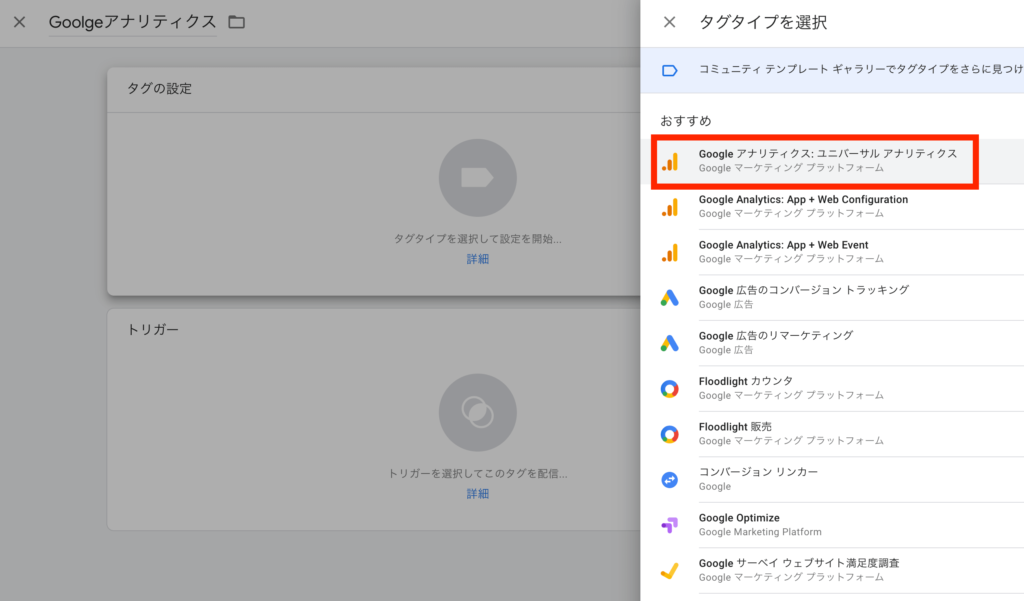
するとまたまたビューんって横から画面が表示されます。ので、Googleアナリティクスユニバーサルアナリティクスという一番上を選択します。
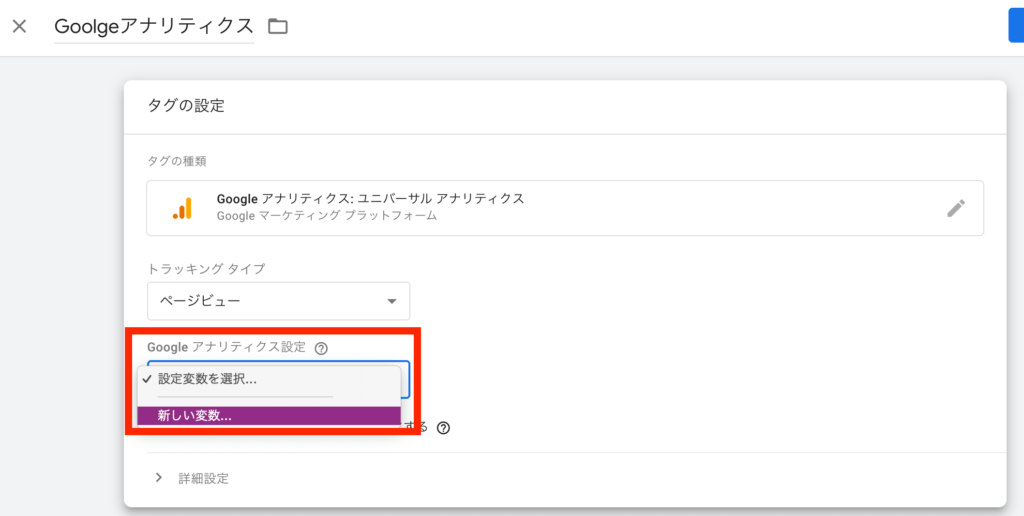
すると、出てきた画面はどこかに帰っていき、新たな設定項目が追加されています。ここではGoogleアナリティクス設定で、「新しい変数」をプルダウンから選びます。
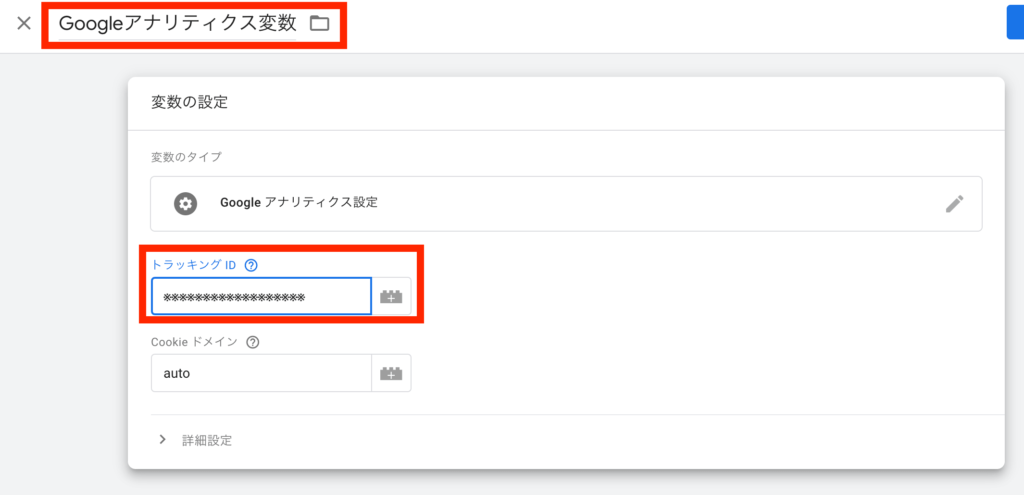
すると、またまたまた横からびゅーんって・・・(ひつこいですね)まずは、変数の名前に「Googleアナリティクス変数」とでも名付けましょう。そしたら、いよいよ出番です!GoogleアナリティクスIDを入力します!
入力したら、右上の保存をクリックします(画像では見切れてます・・・)
すると、先ほどの画面に戻り、「Googleアナリティクス設定」に {{Google~変数}}と入っているのを確認したら、下のトリガーの設定に行きます。(まだ保存はおさないで〜)
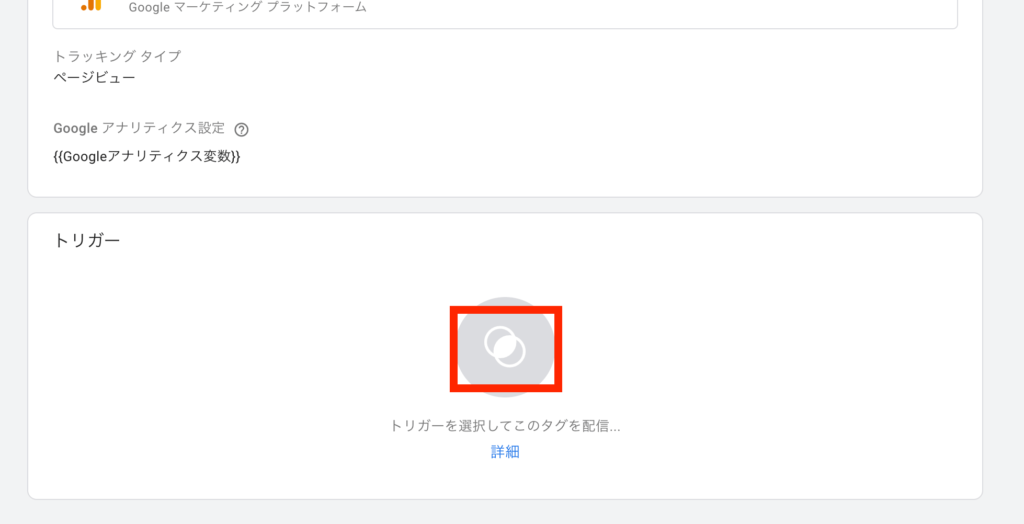
トリガーのえんぴつアイコンか、中央のロゴをクリックします。
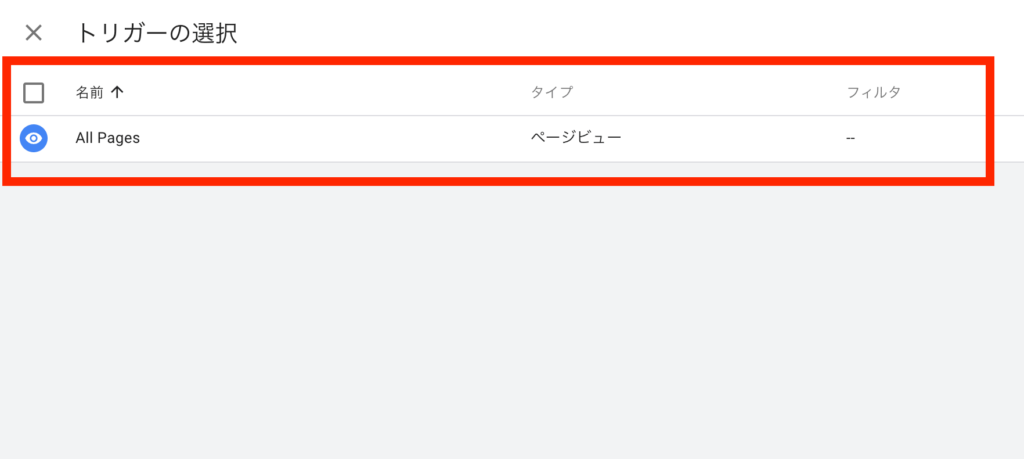
すると、おなじみの横からスライド!トリガーの選択が出てきますので、「All Pages」をクリックします。
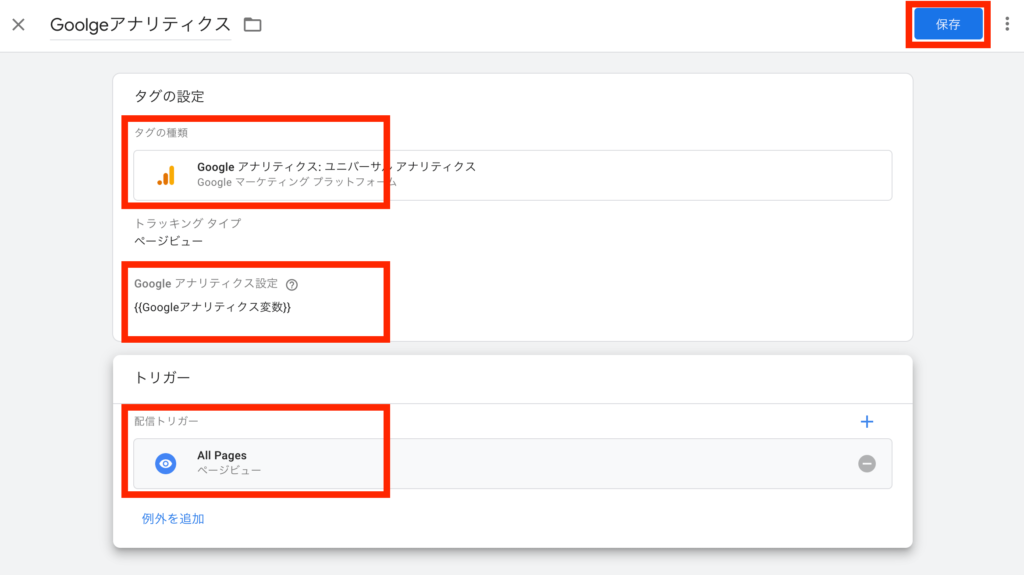
すると、最初の画面に戻ってきました。各種設定があっているか、タグの種類、アナリティクス設定、配信トリガーが画像通りになっているか確認して下さい。問題なければ「保存」をクリックします。
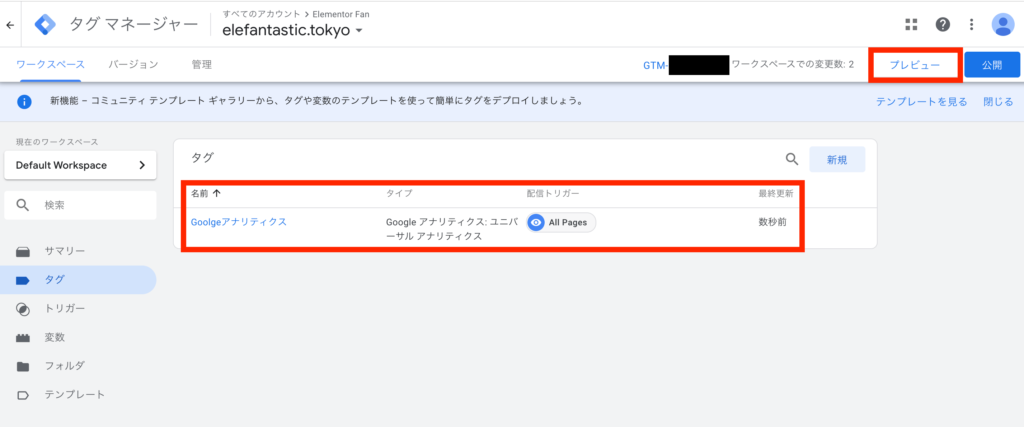
いちば〜ん最初の画面(管理画面)に戻ってきました!すると、タグにGoogleアナリティクスというのが追加されています!これで設定はOK・・・ではないんです・・・

あとはチェックするだっけですから、その、あと少しで終わりますから・・・
(4)タグの動作確認
タグは便利がゆえに時に不具合を引き起こす場合もあったりと、取り扱いは慎重にする事をオススメします。ので、ここでは設定したタグがきちんと動いているかチェックします!
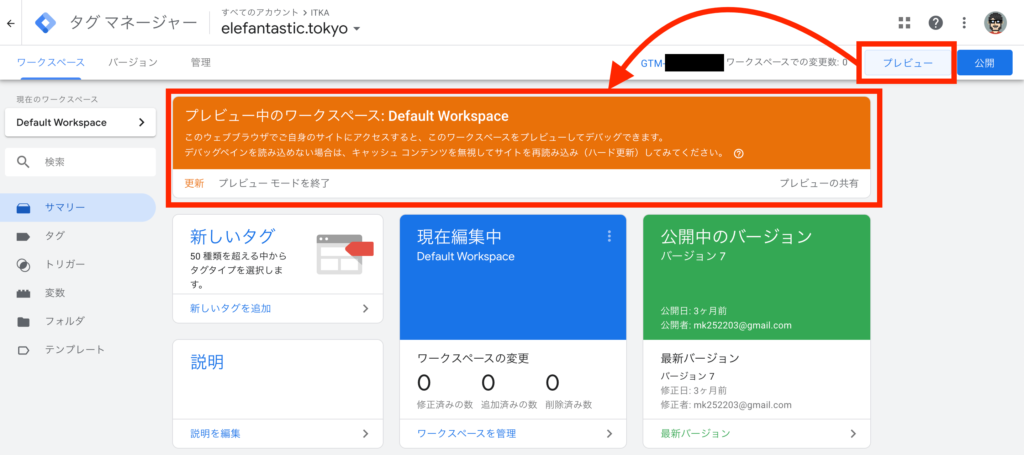
管理画面の右上のプレビューをクリックします。するとオレンジのメッセージが表示されます。
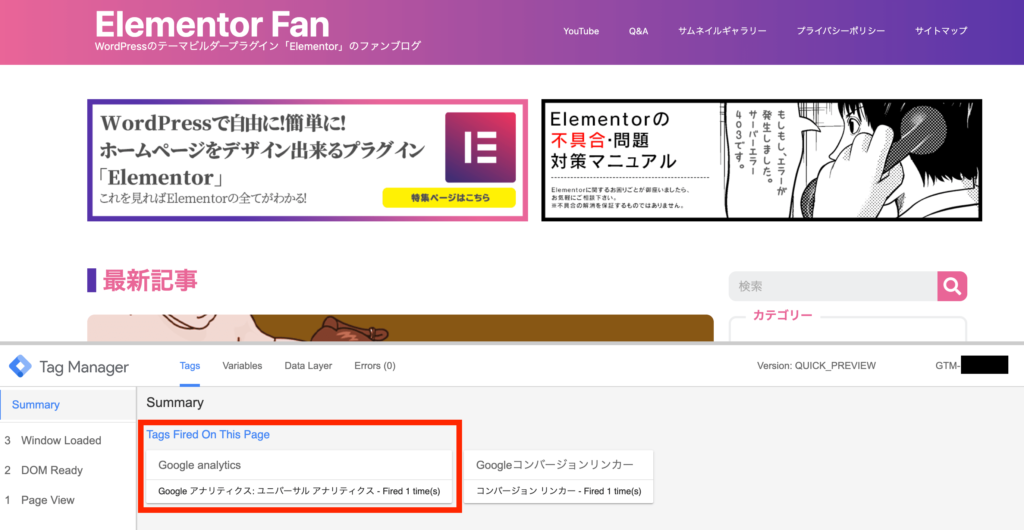
そのまま、別のタブで自身のサイトにアクセスします。すると、画面下3分の1に「Tag Manager」という画面が表示されます。そこに、Tags Fired On This Page(このページで発火しているタグ)と書いてあり、その下にGoogleアナリティクス:ユニバーサル〜と表示されていれば、無事Googleアナリティクスのタグの設定が出来ている確認が出来ました。
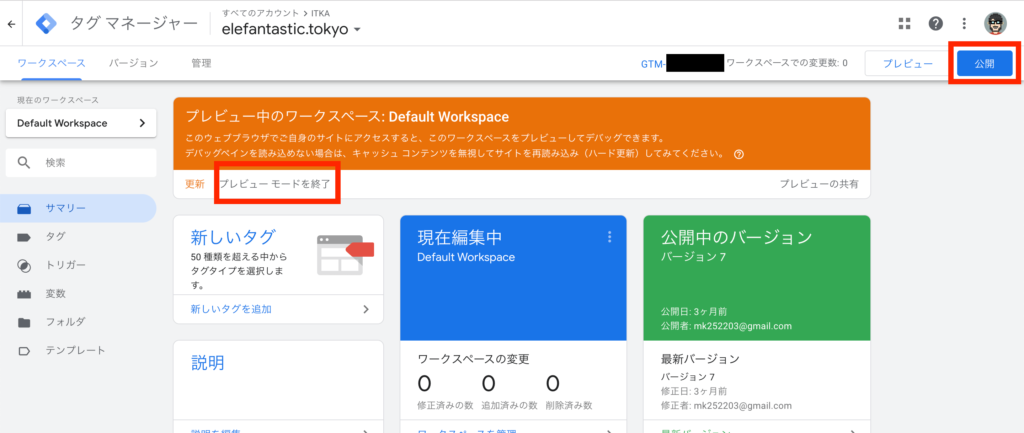
そして、最後の最後にGoogleタグマネージャーの管理画面に戻り、オレンジ部分の「プレビューモードを終了」をクリックし、右上の「公開」をクリックすれば、Googleアナリティクスの実装が全て完了となります!

GoogleアナリティクスとGoogleタグマネージャーの実装はこれで完了です!あとは、Googleアナリティクスで実際に計測されているか確認すれば・・・

あ、いや、その・・・自身の目で計測されているか、その・・・(汗汗汗)
Googleアナリティクス計測の確認
方法①または②でGoogleアナリティクスの設定が完了したら、実際に計測されているか確認しましょう!
まずは自身のサイトにアクセスします。アクセスした状態で、別のタブでGoogleアナリティクスの画面を開きます。
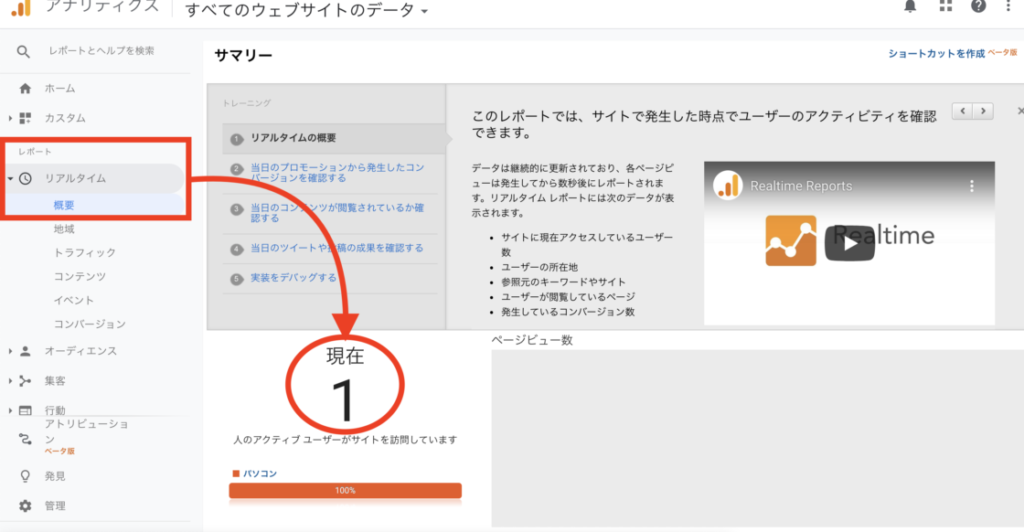
右のメニューのレポートにある「リアルタイム」の「概要」を開きます。そこに「現在〜」と表示されます。ご自身がアクセスしているはずなので、1以上にはなっているはずです。もしここで1以上でない場合、設定がおかしい可能性があります。よくあるのはアクセスしてなかった・・・というオチも・・・
まとめ
いやぁ〜気づけば7000文字に20画像以上と長かったですね。最後まで読んで頂いた方はいるのでしょうか・・・(笑)Googleアナリティクスは、サイト運営にはなくてはならないマストアイテムです!ぜひ、これを気に導入してみてはいかがでしょうか?

おっと、まとめに登場するなんて・・・よほど読むのが疲れたと思われ・・・
ですよね、と思い近々タグマネージャー部分を切り出した記事と分けようと思います。
<関連記事>
ホームページを作る前に知って欲しい事