もくじ
ToggleElementorで背景 をスライド切り替えする方法は、先日のアップデートで、Elementor無料版でも出来るようになりました。フェイドやスライド、ズームさせたりと機能盛りだくさんで、かっこよく背景をコントロール出来るので、是非1度お試しあれ!
どんなのが出来るの?
100読は1視聴に如かず!という事で、まずはこちらをご覧下さい。

まって下さいよ!もっと詳しく説明するので・・・(汗)
スライドの挿入
背景スライドはセクションのみで設定可能です。残念ながらカラムやウィジェットでの背景設定は出来ません。
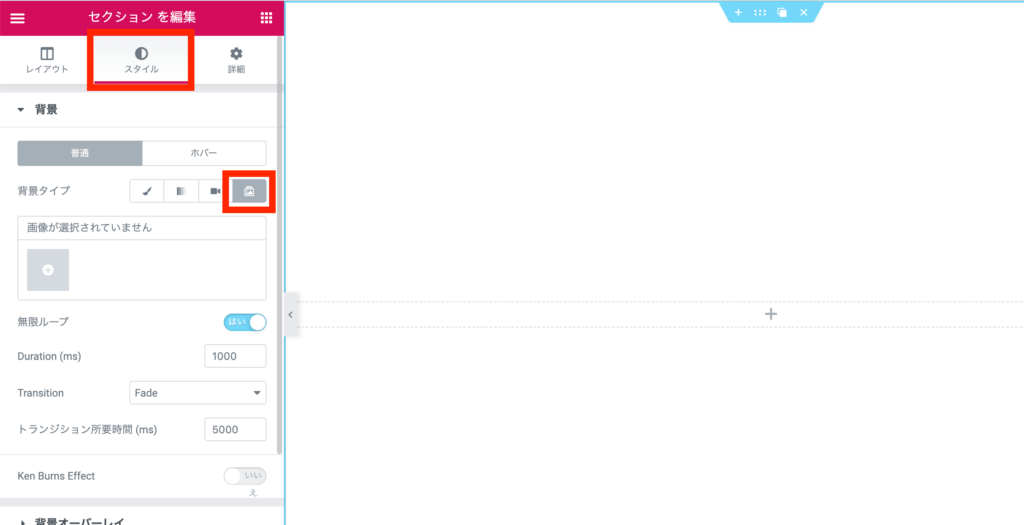
まずはセクションのスタイルタブを開き、スライドショーアイコンをクリックします。
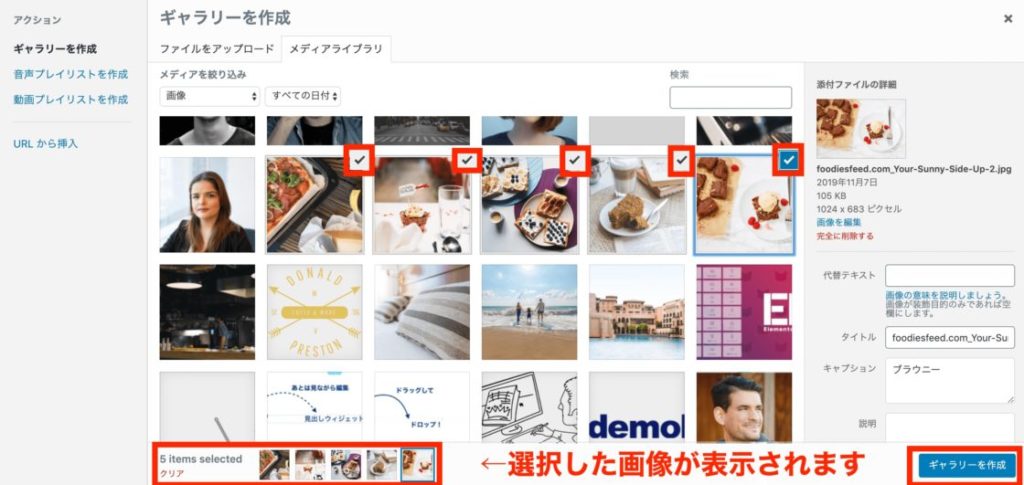
次に、スライドさせたい画像を選択します。メディアのライブラリーに入っていなければ、アップロードしましょう!
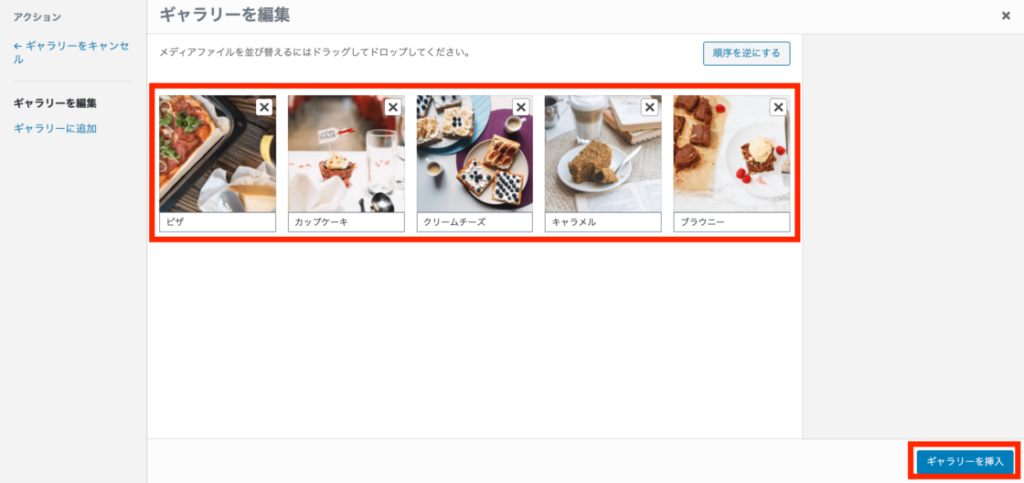
ギャラリーを作成したら、そのギャラリーを挿入します。
すると、背景にスライドショーが反映されます。
あとは、スライドさせる速度やエフェクトを設定します!
画像のサイズについて
このスライド背景の場合、画像のサイズは自動調整になります。なるべく16(幅):9(高)の比率の画像がしっくりくると思います。
16:9と6:4およびそれぞれのサイズ違いをスライド背景に設定しサンプル動画にしてみましたので、ご覧下さい。
効果の設定
設定出来る効果は、
Duration (ms):継続時間
1枚の画像を何ミリ秒表示させるかを設定します。
Transition:変化のスタイル
画像を切り替える方法を選択します。
Fade:徐々に透明になって切り替わるスタイル
Slide:押し出されるように切り替わるスタイル(上下左右選択できます。)
トランジション所要時間 (ms):変化の時間
切り替える速度を設定できます。例えば、スライド設定で、1000msで設定した場合、約1秒かけてスライドし、次の画像に切り替わります。
Ken Burns Effect:パンとズームの拡大縮小効果
効果を使うか使わないかを選択できます。こちらは動画でご覧ください。
向き:InまたはOut
上のサンプル動画は大→小になるOutを使ってます。
その反対は、小→大のInとなります。
背景オーバーレイを組み合わせある
もちろん、背景ですので背景オーバーレイを使う事が出来ます。スライド背景と組み合わせる事で、色々な表現が可能となります。いくつか作例を用意しましたので、ご覧下さい!
白色を薄く被せて文字を目立たせる
文字を目立たせるだけではなく、粗めの画像を隠す効果もあり、スライド背景の他に動画背景などにも使える手法です。
背景オーバーレイで、単色背景で「白」、「透明度」を50%程度で調整すれば、テキストも目立ち、画像の粗さもカバー出来ます!

なるほど・・・女性ならではというか・・・(ぼそっ)
グラデーションの被せてくり抜き効果
グラデーションって2色で作られるんですが、片方の色を完全に透明にすると1色として使えるんですね!さらに、グラデーションの境界位置を設定する事で、ぼやけた感じではなく、くっきり区切る事も出来るので、この作例の様に、まるで切り抜いた背景になります。
背景オーバーレイのグラデーションを使用、2色の内1色を透明にし、境界線を50以上に設定、タイプを放射状にし、右上に設置すると、本作例の様に切り抜いた様になります。
画像を被せてボタンモードであぶり出す
ややこしくなってくるんですが、背景透過処理した画像をオーバーレイに被せ、ボタンモードで透かせば・・・画像の部分だけが透けて背景スライドが見える仕組みです。

ボタンモードは記事で取り上げた事があまりないので、分からないかもですが、ぽちぽち選択する内に「これだ!」って言うのが出てくるで・・・という説明で今はお許しをっ(汗)
背景オーバーレイの単色を選択し、背景は黒、画像に背景透過処理した「EFのロゴ」画像を設置、ボタンモードで「Darken」を選択
カラムを使ってコンテンツ領域を確保!!

ごめんなさい、カラムを使った表現もご紹介したく・・・(汗)でも、これは背景オーバーレイを使っても同じ事は再現出来ます。が、今回はカラムを使わせて頂きます。
セクションに2カラム用意し、右のカラムの背景を設定すると、コンテンツ領域として背景と区別する事が出来ます。
セクションのコンテンツ幅を全幅にします。カラムを追加し2カラムにし、右のカラムの背景を単色「黒」に設定、コンテンツが適当な位置にくるよう、カラムパディングで調整しております。
インナーセクションにもスライドショー?
作例作成途中にふと・・・「インナーセクションもセクションだから背景スライド使えるんじゃね?」と思いついてやってみたら出来ました!というわけで、な〜んも考えずに作ったのでデザイン性は無視して頂き、ご覧下さい!
タイトル「ダブル背景スライド」
正直、使い道というか・・・どこに使えるのか想像出来ませんが、仕様的に出来るという検証として知っておくと良いかもです。(いや、知らなくても困らなそう)
まとめ
という訳で、背景スライドについて作例を交えて解説してみました。切り替えのタイミングや効果の付け方次第では面白い表現が出来そうです!ちなみにDuration (ms):継続時間を100にしたら、パパパパッってものすごい速さで切り替わり、目がチカチカするのでご注意下さい・・・。
今回作例でもご紹介した背景オーバーレイについては、背景の解説記事がありますので、そちらも合わせてご覧頂くと幸いです。