もくじ
Togglespanタグ で囲まれた文字列に装飾(文字サイズや色など)によく使う、HTMLタグの1つです。このタグをウィジェットのコンテンツ(文字入力)部分にぶち込んで使えるのか?!
使えます。

もうですか?難しくないですよ・・・便利ですよ・・・
特にElementor無料版だと気軽にCSSが使えないため、ちょっとした文字列の装飾にはとっても便利なのです!!覚えておくと便利なので、是非使ってみましょう!
どんな事が出来るの?
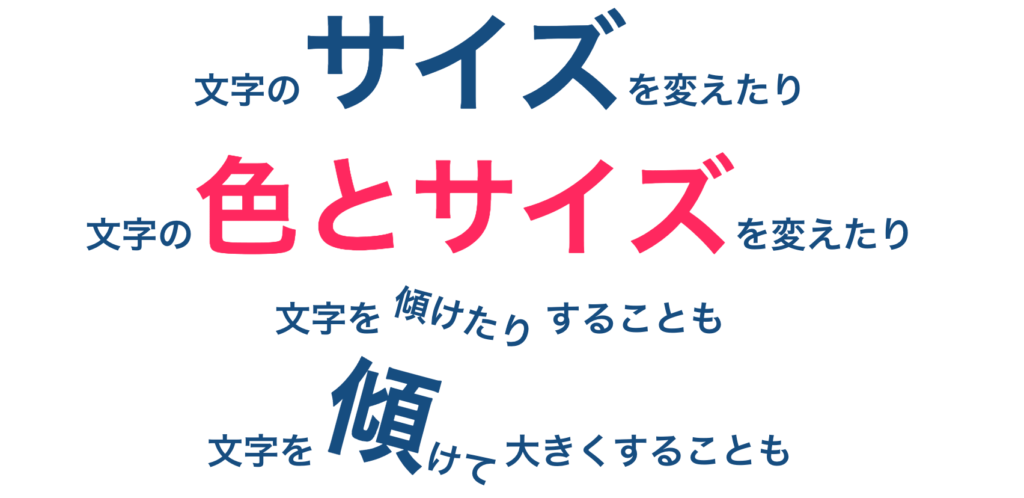
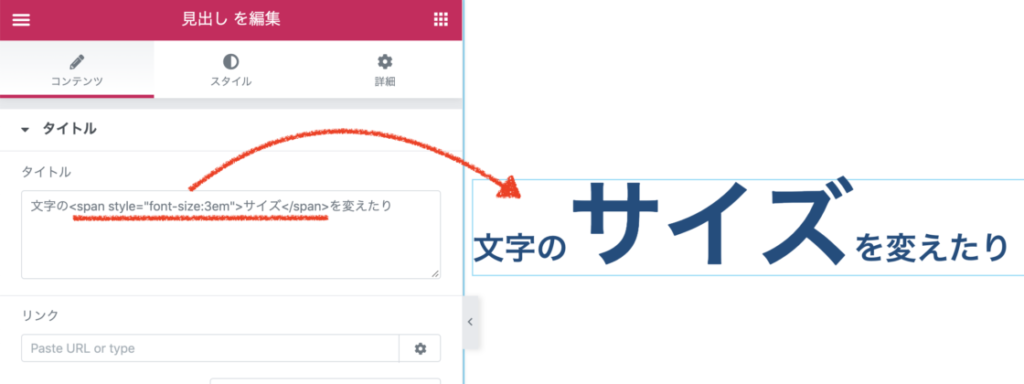
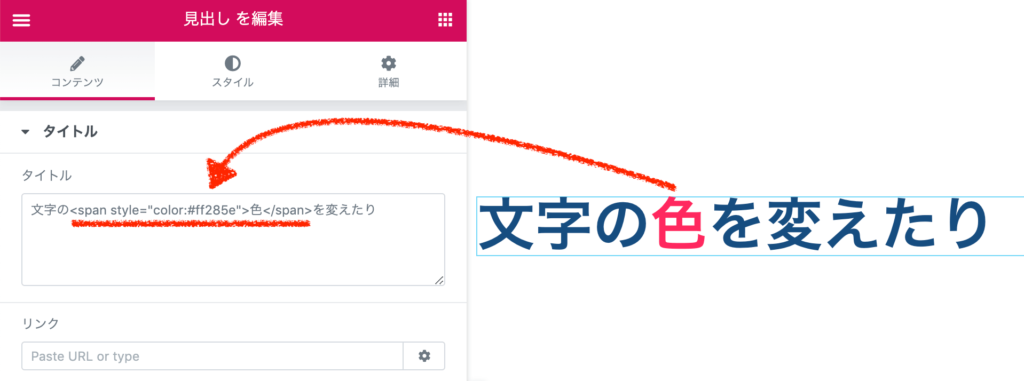
これは実際のエレメンターの編集画面のキャプチャーです。Elementorでは文字列の一部をコントロールする事は基本的には出来ません。ですが、このspanタグを使って一部の文字列を指定してあげる事で、文字のサイズを変えたり、色をつけたりする事が可能になります!

近い将来、Elementorの機能としてアップデートされるかもですが、今のところはこの機能は無いので、spanタグでさくっと装飾するのがベストと思います。ので、早速使い方を見て行きましょう!
spanタグの基本的な使い方を知ろう
まずは基本形を覚えましょう。今回は文字列の装飾に限りますので、span styleというタグの使い方をご紹介します。
<span style=”(装飾コード)“> 装飾したい文字 </span>
まず、赤文字 部分がspanタグになります。必ずお尻は</span>で閉じる様にします。
次に青文字部分が、装飾の設定部分になります。実はここはCSSコードになります。

まぁまぁ、落ち着いて下さい。基本的なコードはサンプルとして後で書いておきますので、コピペで十分です!それに色々なサイトでCSSコードを紹介しているので、参考にするのも良いです。
そして、装飾したい文字列が黒文字部分になります。この黒文字を
<span〜>●●●</span> の様に
囲ってあげるのが、基本のルールとなります。
文字をデカくしてみる
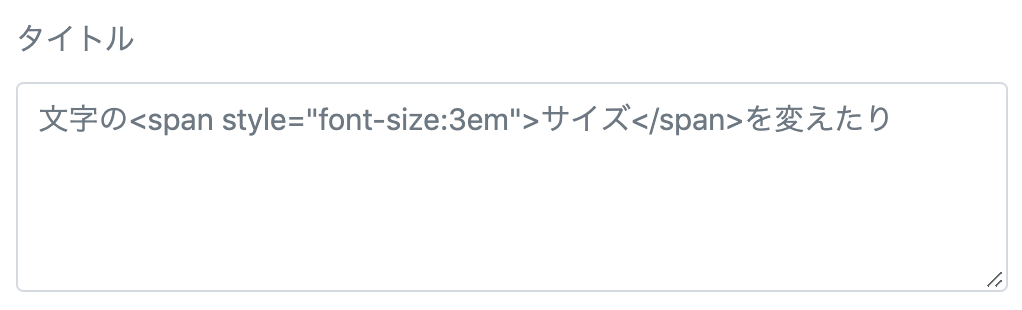
コードの部分を拡大します。
(コピペ用テンプレ)
<span style=”font-size:●%”>文字列</span>
文字を大きくする=文字サイズを変えるわけですので、この場合のCSSコードはfont-sizeを使います。サイズ単位はpxでも%でも構いません。
(注意)ウィジェットのスタイルで、文字サイズを設定した場合、設定された文字サイズが基準となるため、実際の設定値とは異なります。その場合、%で指定してあげる事で、基本の文字サイズの○%と指定出来ます。例えば、ウィジェットのスタイルで文字サイズを24pxにし、spanタグで文字サイズを200%にした場合、48px相当の大きさになります。
文字の色を変えてみる
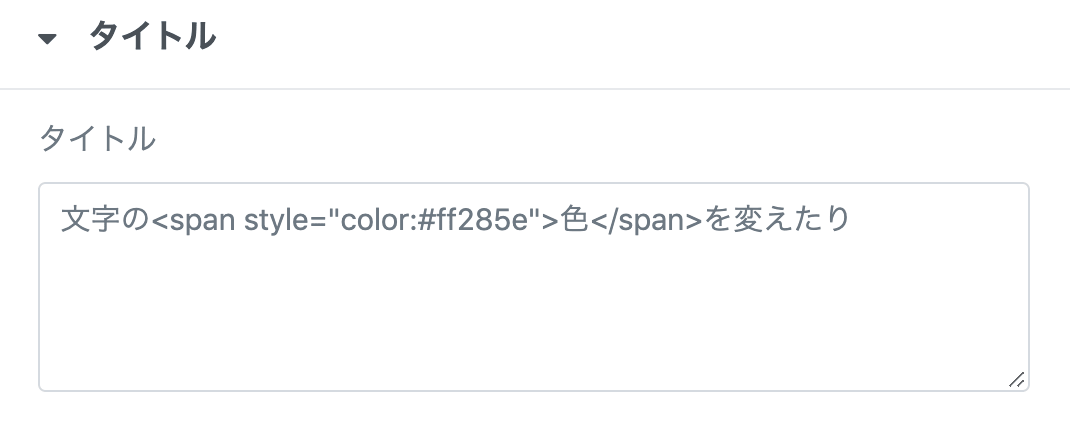
コード部分を拡大!
(コピペ用テンプレ)
<span style=”color:#●”>文字列</span>
今度は文字の色を変えてみましょう!色を指定するCSSは color を使います。先ほどの文字サイズとは違い、ウィジェットのスタイルで文字色を指定しても、影響は受けません。●の部分は#から始まるカラーコードを入れます。
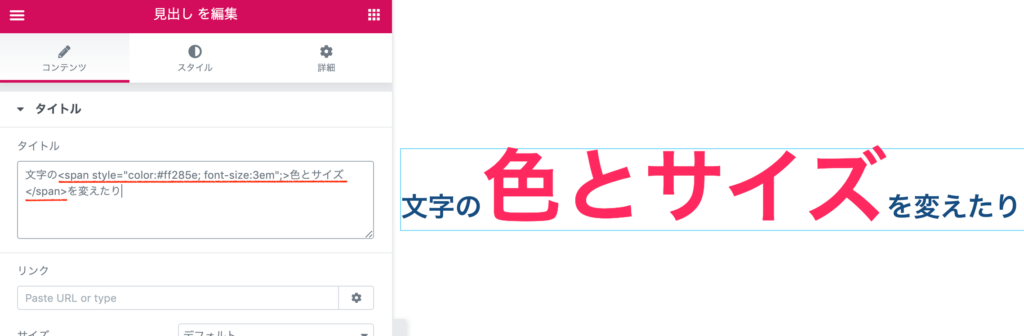
サイズと色の合わせ技!
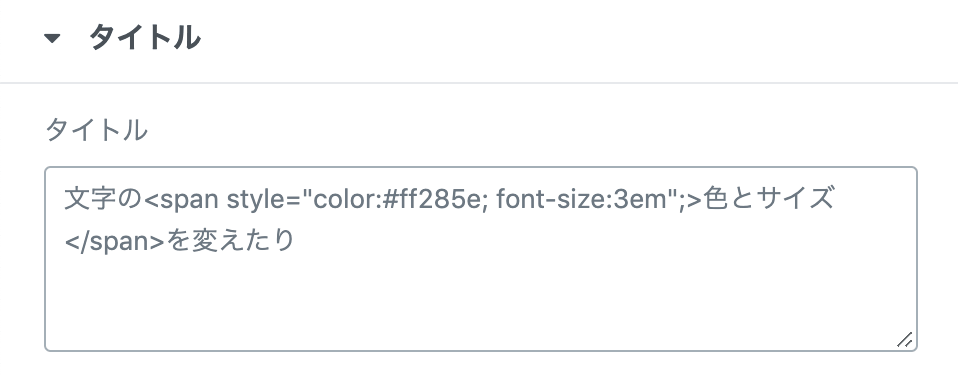
コード部分を拡大!
(コピペ用テンプレ)
<span style=”color:#●; font-size:●”>文字列</span>
文字のサイズと色を設定する方法に挑戦してみましょう。2つの装飾が必要となるため、今までの感覚でいくと・・・
<span style=”color:#●” “font-size:●”>と考えがちですが、2つ以上の場合は、セミコロン「;」で区分けします。さらに、ダブルクオンテーション「” “」は色と文字サイズ両方を囲ってあげる形となります。

まずは、コピペ用テンプレを使って、慣れてきたら自分で書いてみれば十分ですよ〜いきなり覚えなくてもOKです。
とどめの「傾き」に挑戦?!
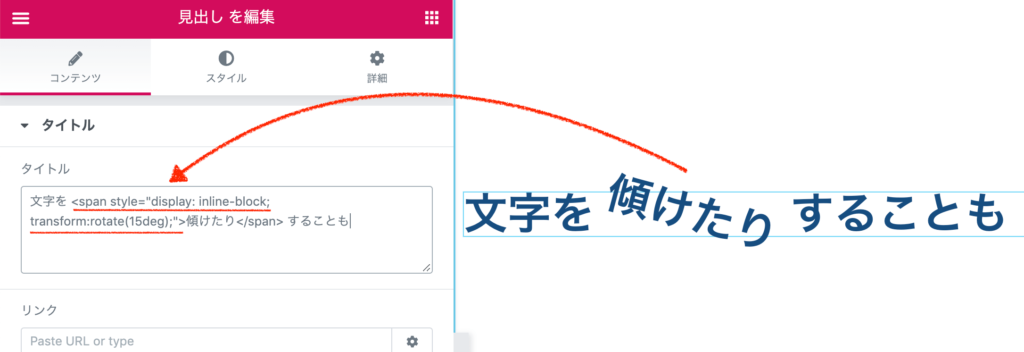
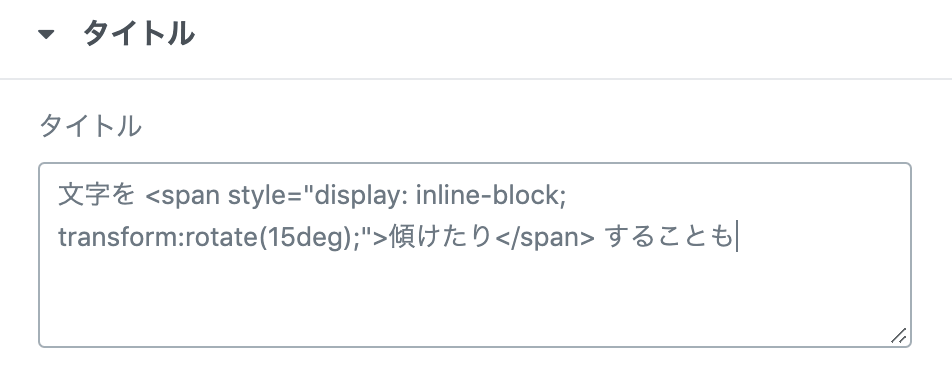
拡大!
(コピペ用テンプレ)
<span style=”display: inline-block; transform:rotate(●deg);”>文字列</span>
inline-blockについて説明すると長くなってしまいますので・・・ここでは傾き度合いを示すdegについてだけ触れておきます。deg=角度となるので、上のサンプルの場合は15度傾けている事になります。
さらに応用として、傾けてかつ文字サイズも色も・・・の場合、先ほどの色と文字サイズで登場した「;」で区切って追加するだけです。
Elementor Proならもっと簡単もっとすごい?!
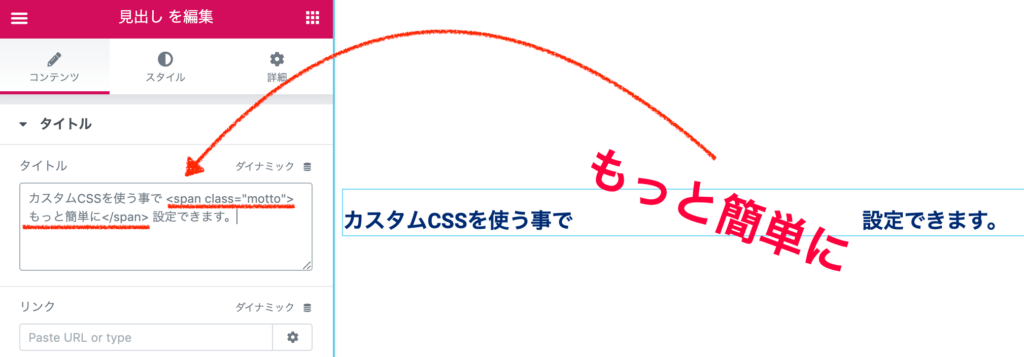
コンテンツのタイトル部分をご覧下さい!傾けて、色変えて、文字サイズ変えているのに、コードが短いのがわかりますでしょうか?これを今までのやり方で書くと・・・
<span style=”font-size:220%; color: #ff003f; display: inline-block; transform:rotate(20deg)>文字列</span>
と、なるところが、
<span class=”motto”>文字列</span> だけです。
お分り頂けただろうか・・・
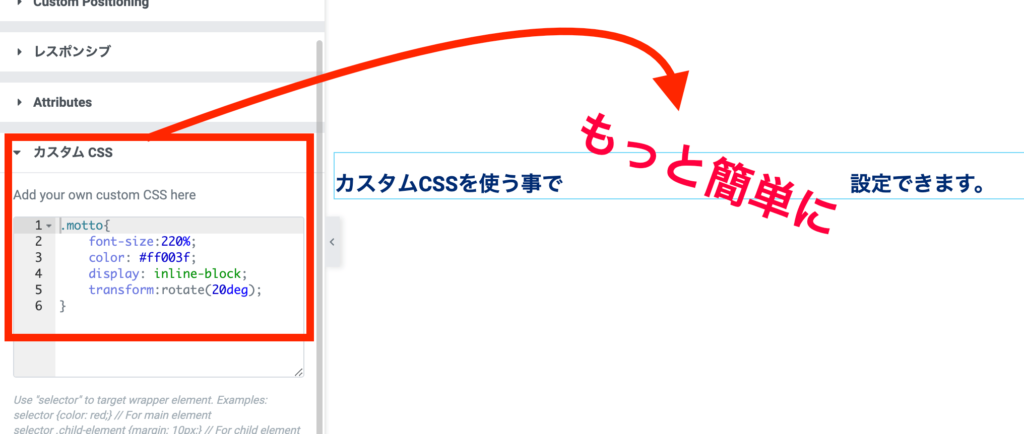
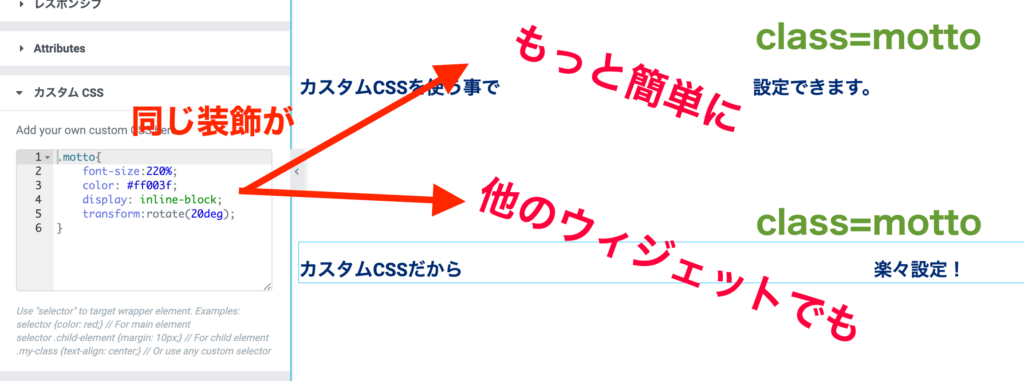
「span class=」を使っています。Elementor Proの場合、カスタムCSSをウィジェットに付与する事が出来るため、ここでは「class」(ざっくり言えば名付ける的な・・・)を付与するだけで、実際の装飾(=CSS)はカスタムCSSで設定します。んで、設定したのがこちら!
セレクタが「motto」になり、各種装飾が設定されています。しかも、mottoをspan classで付与してあげた文字列は、いちいちコードを書かなくとも、簡単に同じ装飾を施す事が出来ます。
こんなイメージです。1度カスタムCSSを設定すれば、classを付与するだけ。
あ、ちなみに「motto」はこのサンプルの為に適当に付けたもので、
(コピペ用テンプレ)
<span class=”●”>文字列</span>
と、任意のネーミングを設定出来ますが、なるべく固有なネーミングにしましょう。
まとめ
今回はちょっとElementorの応用的な使い方をご紹介しました!正直この知識はElementor特有のものではなく、Web制作共通の方法となります。
ちなみに、どのウィジェットのコンテンツ部分に使えるかは、ウィジェットの種類によって事なります。ちなみにボタンでも出来ました。おそらくテキスト系のコンテンツ部分はほとんど適用出来るかと思います。
ちょっと小難しいかもしれませんが、数回使ううちに覚えちゃいますので、是非チャレンジしてみて下さい!