もくじ
Toggleポストウィジェット とは?
ポストウィジェット は、WordPressでホームページを作った方ならあるある?!のブログ(投稿)一覧をデザインしたい!と一度は思った事がある方におすすめのウィジェットです。テーマ任せの部分なのでなかなか手出しが出来ない・・・デザインするにはCSSやPHPの知識が必要・・・と、何だかんだで諦めていた方にぴったりなElementor Proならではのウィジェットです。

そんな風に思った事ないわっ・・・
あっ、ぁそうですか・・・(汗)でもまぁ、是非見てって下さい、きっと使いたくなるはず!
ポスト=投稿
念の為に説明しますと、「ポスト」というのはWordPressで言う「投稿」になります。もっと分かりやすく言えば、ブログの記事やお知らせの事です。これらの投稿を一覧で並べて表示出来るのが「ポストウィジェット」です。

何が出来るの?
ただ投稿を並べるだけではなく、「特定のカテゴリーの投稿だけ並べる」「特定のタグを付けた投稿だけ表示する」など、一覧表示のルールを設定する事も出来ちゃいます。他にも色々出来る事がたくさんあります。
どの情報を表示するか決められる。
投稿一覧の1つ1つの投稿枠に何を表示するかを決める事が出来ます。例えば、アイキャッチ画像とタイトルと、投稿日を表示したり、「タイトルだけ!」や、「アイキャッチ画像だけ!」という事も出来ちゃいます。

シンプルすぎやしません?

そ、そうですか?(汗)
投稿一覧に特定の投稿を含める?含めない?を設定出来る
例えば、会社のホームページで、「お知らせ」と「ブログ」というカテゴリーがある場合、会社のお知らせコーナーにはブログの投稿を表示させない!という事が出来ちゃいます。もちろん逆も然りで「当社のブログ一覧」ってコーナーを作り、ブログカテゴリの付いた投稿だけを表示する事が出来ます。
アイデア次第では「イベント情報」として、「開催中」というタグを作り、「開催中」タグが付いた投稿だけを表示する設定をすれば、イベント終了と同時にタグを削除する事で、「イベント情報」から終了イベントの投稿を取り除く事が出来ます。

なるほど!つまりカテゴリやタグを表示・非表示のスイッチの役割にする事が出来るというわけだな。
そうなんです!管理画面でチェック1つで表示するかしないかをコントロール出来ちゃいます。
ちょっとそれ、どうやるのか教えなさいよ!

ちょっとまって下さい、後ほどちゃんとご紹介しますので、まずは何が出来るかシリーズを・・・
表示投稿を元に自動で判別?関連投稿設定も可能な ポストウィジェット
一覧表示のルールの1つとして、「Related」があります。特に投稿ページの下に良く見かける「関連記事一覧」などのコーナーの様に、表示している投稿に関連する投稿を一覧表示させる事が出来ます。「同じカテゴリーの投稿」「同じタグが付いた投稿」など、関連となるキーは指定する事が出来ます。

あームリ、そろそろ私には難しいわ・・・
頑張って下さい!
ページネーションも簡単設置
ページネーションとは、「ページ割」という意味になります。例えば投稿が100個あるとすると、1ページに100投稿が並ぶのはちょっと多すぎます。そこで、このページネーションをオンにすると、何ページかに分けて表示してくれます!
ポストウィジェット なら色々な機能で投稿一覧も自由自在
というわけで、色々出来ちゃう ポストウィジェット !便利過ぎるが故に設定項目も多岐に渡ります。ですが、使ってみればなーんて事はありません。頑張ってまずは1つ投稿一覧を作ってみましょー。

百聞は一見に如かずですな。
ポストウィジェットで投稿一覧を作ろう!
何個の投稿を何列何行で表示するか決める(レイアウトの選択)
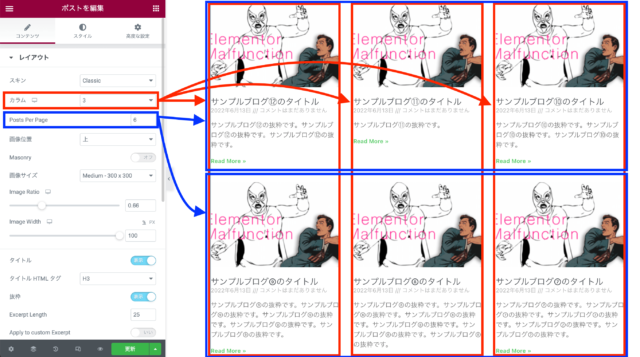
ウィジェットを配置したらまずはどの様に投稿を並べるのか、何個投稿を並べるのか、何列何行にするか?をイメージします。例えば3例2行、つまり6個の投稿を並べたいとします。

列は「カラム」で設定します(赤枠部分)。1カラムから最大6カラムまで設定出来ます。次に行を2行にしたいところですが・・・直接指定する事は出来ません。Posts Per Page(最大表示投稿数)の青枠部分を指定する事で、行を間接的に設定します。今回はカラム3に対して2行にしたいので、3投稿しか表示しないと1行になってしまいます。なので、2行にするためには4投稿以上6投稿以下で設定をする必要があります。
つまり、表示したい投稿数をカラムで割ってあげると、行数が出るいう事ですね!

デザインを決めよう!(スキンの選択)
次はデザインです!デザインと言っても細かいデザインではなく、ここでは1つの投稿ブロックのデザインを決めます。このブロックのデザインをElementorでは「スキン」と言います。

スキンってあのスキンケアのスキン?セクハラよ!!
被害妄想の域を超えておりますよ・・・(汗)
スキンは「Classic」「Cards」「Full Contents」の3種あります。見た目のデザインもですが、表示出来る情報やコントロール可能な設定項目がスキンによって異なりますので、注意しましょう。
カテゴリやタグをバッヂの様に表示したいなら、Cards
シンプルなブロックにしたいなら、Classic
こんな感じで選択すると良いかもしれません。
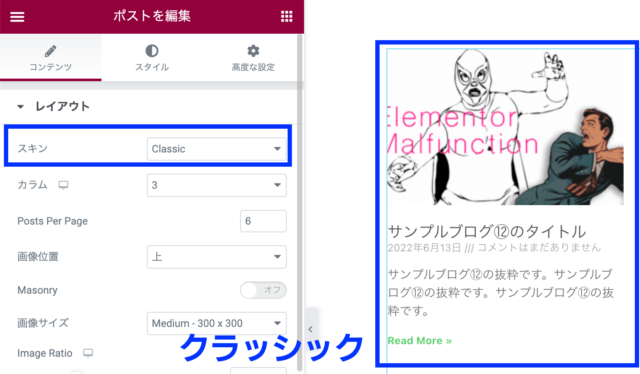
Classic(クラシック)
アイキャッチ画像、タイトル、投稿日、コメントなどの投稿情報、抜粋、もっと読むリンクのシンプルなスキンで汎用性が高いです。

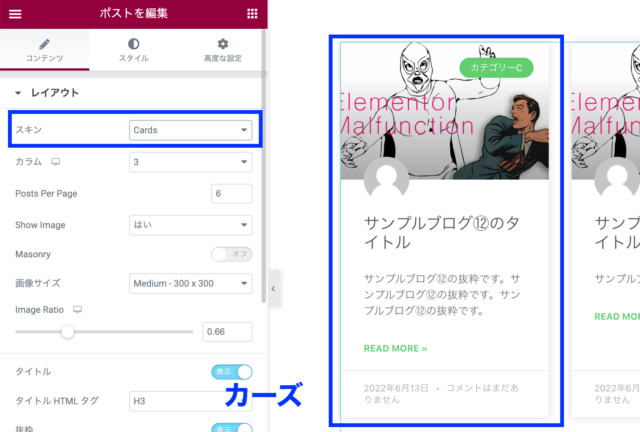
Cards(カード)
今風?のカード型のスキン。カテゴリバッヂ、著者のアバターがクラシックに加えて表示出来ます。

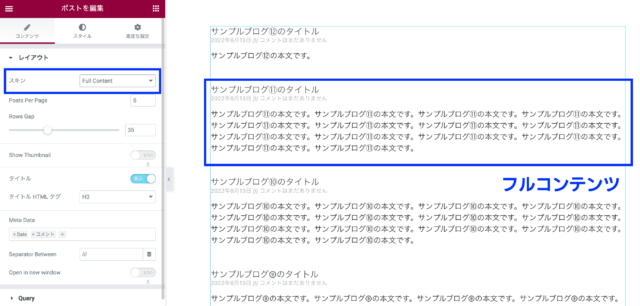
Full contents(フルコンテンツ)
名前の通り全文表示タイプです。タイトル、投稿の情報、本文の全文が表示されます。上から順に読んでほしい場合とか、文章中心のコンテンツなどの場合に使えそうですね。

何の情報をブロックに表示するか?(表示情報の設定)
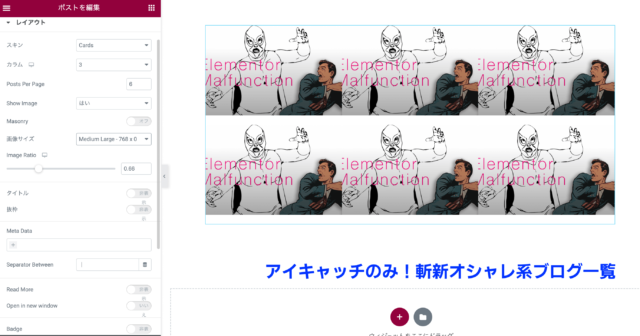
今回は、「Cards」で解説して参ります。理由としては、Classicとほぼ同じの設定項目があり、cards特有の設定項目があるからです。
Show Image
単純にアイキャッチ画像を表示するかしないかの設定です。
Masonry
直訳すると「組積造」お城の石垣的な。

ちょっと分かりづらいかもしれませんが、投稿の高さを揃えずに、それぞれのブロックの高さに合わせて詰めるのが特徴的です。アイキャッチ画像を中心としたおしゃれなブログやメディアサイトで良く見かけるタイプです。
画像サイズ
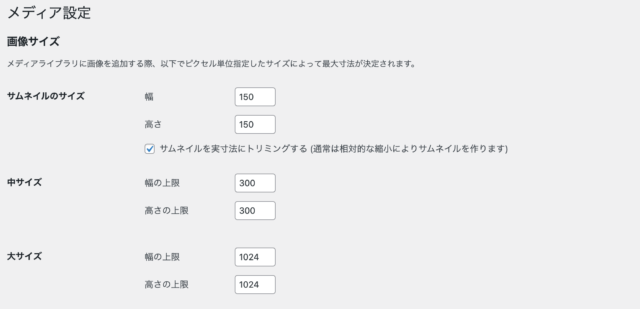
アイキャッチ画像の表示する大きさではなく、画像そのもののサイズを選択します。
ちょっと・・・何言ってるか分からないんだけど・・・

ご、ご立腹・・・ですか?えっと、ちょっとお待ち下さい。
WordPressに画像をアップロードする際、実は1つの画像に対し、何パターンか圧縮した画像が作られます。 (WordPressの設定にあるメディアにてそのパターンを設定出来ます。)

その圧縮されたどの画像を使うのか?それとも元データをそのまま使うのか?をここでは選択します。つまり、データ量の大きい画像を使えば読み込み時間は「増えるが、綺麗」。一方でデータ量が小さい画像を使えば読み込み時間は「少ないが、汚い」となります。
タイトル
タイトルを表示するかしないかを選択出来ます。
タイトル HTML タグ
タイトルの見出し設定(hタグの選択)が出来ます。

出た・・・hタグ・・・
出ましたね(笑)
SEOを意識するなら、ここは慎重に選びたい所です。(※hタグについてはこちらをご覧下さい)投稿一覧のタイトル(例:私のブログ)を見出しウィジェットで設置した際、h2を使っているのであれば、ここではh3が妥当かと思います。
抜枠
意外と抜粋自体を知らない方も少なくはないと思います。これはWordPressの投稿機能の1つで、投稿に対する概要的な用途として使われる事が多くあります。この抜粋を入れる入れないでSEOにも影響があるとか無いとか・・・

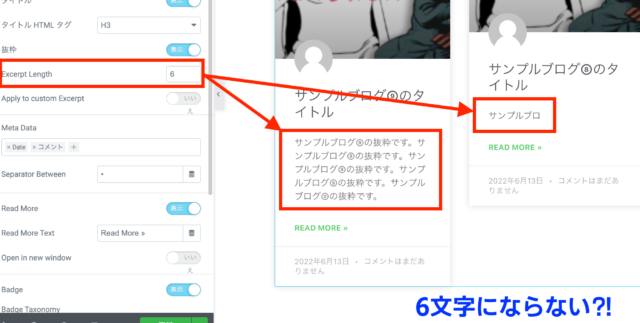
Excerpt Length
これは抜粋を表示する長さ(文字数)を設定出来ます。※厳密には違う・・・後ほど説明します。

しかし!!上のスクショの様に6文字に設定したのに、変わってない投稿があります!これは、抜粋を手入力しているが為に、Excerpt Lengthが効かなくなります。Excerpt Lengthが効くのは抜粋を空欄にした場合になります。
WordPressの仕様上、抜粋欄を空欄にすると、自動で本文の先頭から「55個の単語」を抜粋として表示してくれる訳で、すなわち・・・

あっ、もう大丈夫です!さすが息子様、、、、
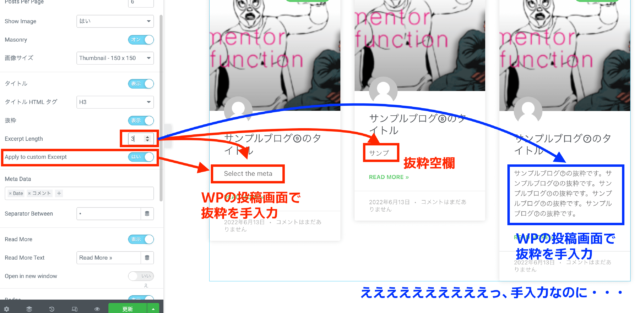
Apply to custom Excerpt
先ほど、手入力された抜粋には効き目がないとお伝えした「Excerpt Length」だが、このApply to custom Excerptをオンにする事で、手書きの抜粋も文字制限が効くのだ!がっ!!!

おわかり頂けただろうか・・・
青枠も確かに手書きの抜粋なのにも関わらず、3文字にも設定したにも関わらず、全く機能しない。実はExcerpt Lengthは、文字数ではなく英単語数の数なのです。とは言え、自動抜粋時(真ん中の投稿)には確かに3文字だけ表示されています。つまりまとめると・・・
日本語の場合、自動抜粋時のみExcerpt Lengthは有効で、Apply to custom Excerptは日本語には効果が無いという事になります。という事は、抜粋の文字数を制限したい場合には、抜粋を空欄にするか、手入力で自分のルールを決めて(例:抜粋は40文字まで!)運用するしかなさそうです。(2022/6/14時点)
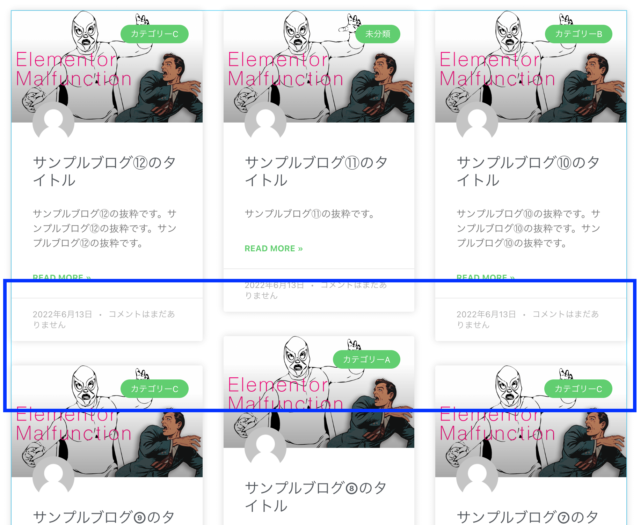
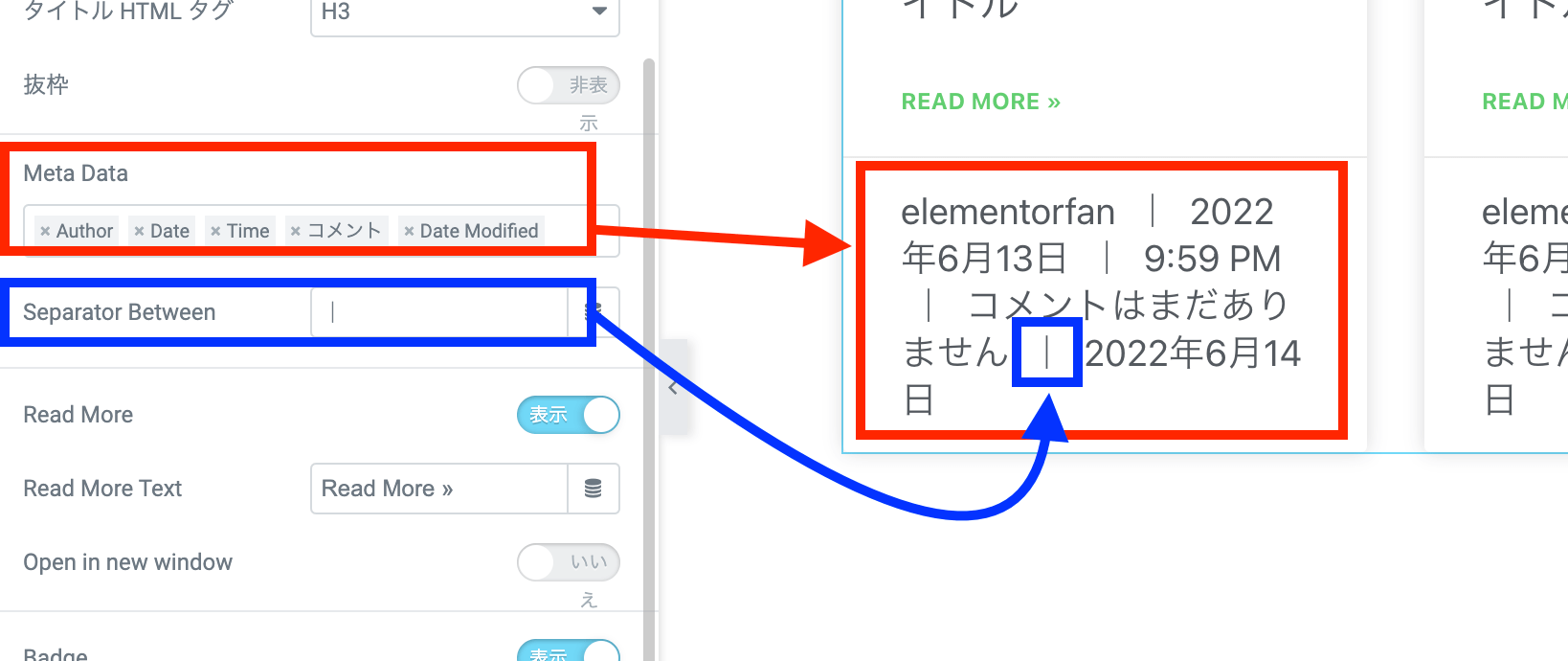
Meta Data & Separator Between
メタデータとは、投稿に紐づく情報を意味し、Elementorでは5種の表示を設定出来ます。(参照:下のスクショ)また、Separator Betweenは、それらのMeta Dataを区切る文字を指定する事が出来ます。
- 「Author(著者名)」
- 「 Date(投稿日)」
- 「 Time(投稿時間)」
- 「コメント(コメント数)」
- 「Date Modified(投稿更新日)」

もちろん何も表示したく無い場合は、Meta Dataを空欄にすればOKです。
Read More & Read More Text からの Open in new window
「もっと読む」ボタン(リンク)を表示するかしないかを設定出来ます。リンク先は各投稿のページになります。Read More Text はデフォルトの「Read More »」を好きな言葉に置き換える事が出来ます。そしてOpen in new windowは、この「もっと読む」リンクをクリックした時、別のタブ(ブラウザ画面)で開くか開かないかを選択して設定出来ます。

私は、「もっと読みなさいよ!」にしよっと。
命令形ですか・・・汗
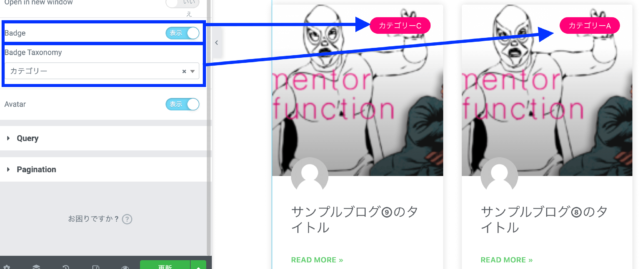
Badge(バッヂ)& Badge Taxonomy
バッヂはブロックのアイキャッチ画像部分上にその投稿に設定されたカテゴリまたはタグを表示する事が出来ます。表示するかしないか、カテゴリーかタグかを設定する事が出来ます。

※見やすい様にバッヂの色は変えております。
残念な事に、複数のカテゴリーやタグを設定しても、メインのカテゴリのみの表示となります。また、カテゴリーとタグの両方は表示出来ず、どちらか1つになります。

そうなんだよ、ここがモドカシイ・・・ンダヨ
急にカタコト・・・
実は、ここだけの話・・・自由にバッヂを増やしたりする方法は無くは無いです。が、それは後日・・・
あんた、そーゆーとこ、そーゆーとこが性格悪いって言われるのよ!

す、すみません・・・ちょっと記事が長すぎになるかと思い・・・(汗)
Avatar(アバター)
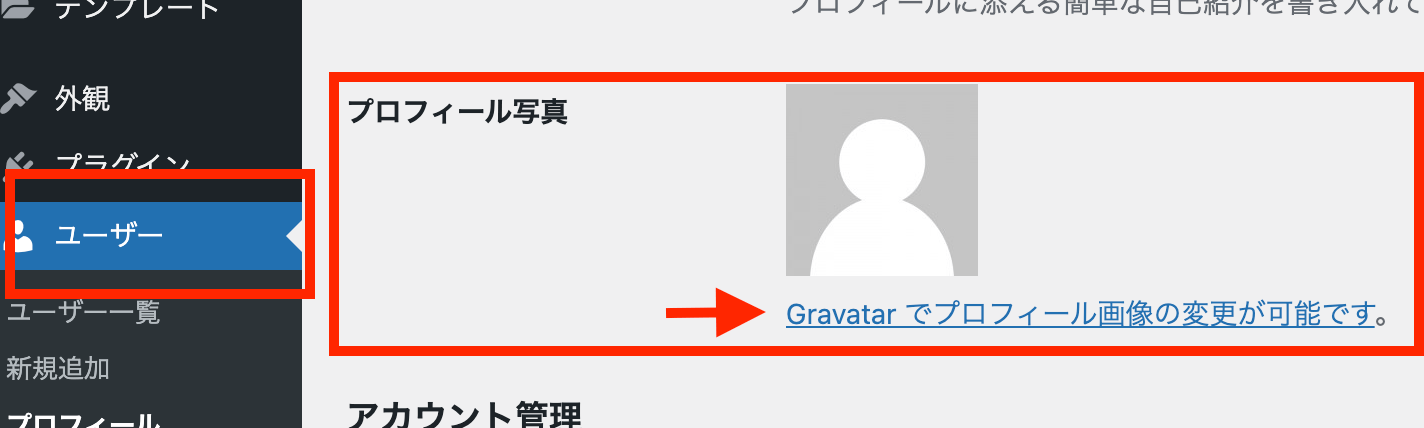
アバターは著者(author)のアイコンを表示する事が出来ます。しかし、このアイコンはWordPressのユーザー設定のプロフィール写真に紐付きます。そして、この設定が少々面倒なのです。

WordPressの場合、推奨されているのがGrabvatarという無料サービスになります。アカウントを作成し、プロフィールに画像を設定します。そして、WordPressの管理メールアドレスを登録して紐付けます。そうする事で、メールアドレスをキーとして画像を表示する事が出来ます。
(注意)メールアドレスに紐づく為、Gravatarを採用しているサービスの場合、自動的に同じアイコン画像が使われますので、ご注意ください。
なんかちょっと怖い気もするが・・・



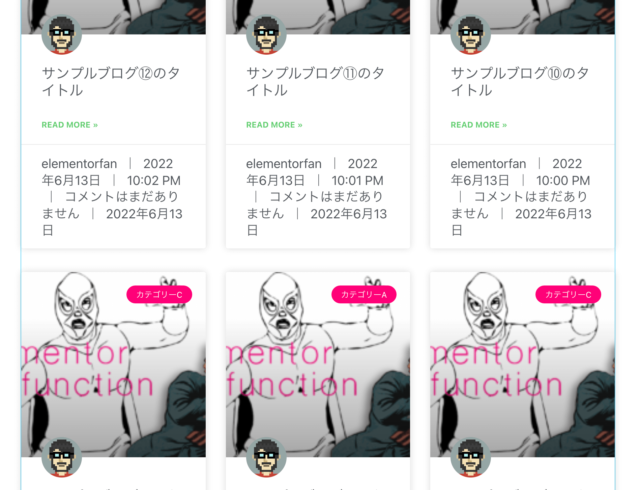
なによこれ?嫌がらせじゃないの!
そんな言い方しなくてもぉ〜でも、確かに同じアイコンが並ぶのも気持ち悪いですね・・・
ブログやホームページを1人で管理する場合は、アバターはあまり意味が無いですよね。複数人で投稿を書いたり管理したりしている場合は便利かもしれません。
色々な一覧スタイル
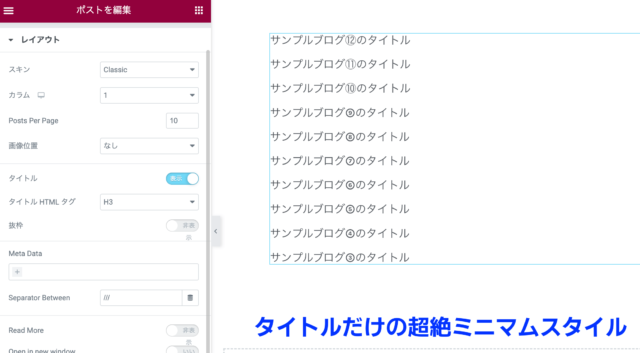
ここまで覚えた事で、どんな一覧が出来るか色々と試したので、是非ご覧下さい。

まずは、シンプルなタイトルのみの一覧です。「お知らせ」「ニュース」などに使えそうですね。

ちょっとやりすぎ?アイキャッチのみの表示。アイキャッチにタイトルを書いてあれば成立するかもです。ですが・・・hタグの設定には注意が要ります!

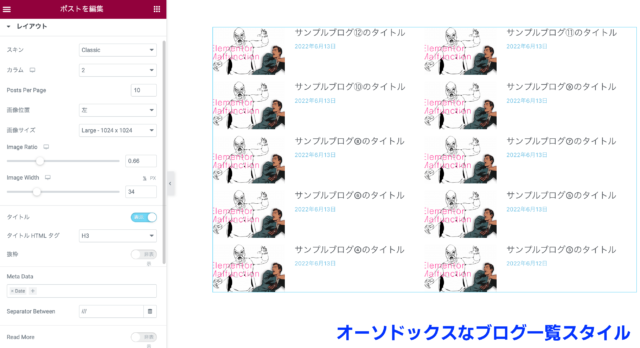
メディアサイトでまぁまぁ見かける左にアイキャッチ画像があるスタイル。メインではなくサブ(関連記事やオススメ記事)などで使えそうなスタイルです。
と、アイデア次第で色々なパターンを組む事が出来ます。これに「スタイル」の設定を組み合わせれば、とても素敵な投稿一覧が出来ると思います。
まとめ
いかがでしたでしょうか?「 ポストウィジェット の使い方(レイアウト編)」全部一気に解説しろよ!と思われた方もいらっしゃるかと思いますが、この時点で8,000文字超え・・・飽きちゃ・・・ではなく、読む方も大変かと思い、 ポストウィジェット の各設定区分で区切らせて頂きました。次回は「Qクエリー編」です。クエリーではどんな投稿を表示させるか?を設定する事が出来るコーナーになります。
さて、ここでお知らせがございます!今回のポストウィジェットの使い方も含めたブログの作り方講座を開設しております!ブログではなかなか伝わりづらいポイントや、ノウハウをマンツーマンのオンライン(Zoom)でお教えする講座となっております!詳しくはElementor Fan Schoolをご覧下さい。

















