もくじ
ToggleElmentor(エレメンター)無料版の辛さ
無料版では残念ながら、ページ毎のデザインはElementorを使って自由に出来るのですが、ページを横断したテーマ(特にヘッダーやフッター)に対してはコントロール出来ません。(Pro版はヘッダーフッターは自由に作てれ、固定やエフェクトも可能なので、個人的にはPro版をおすすめしますが・・・)どうしても無料版でヘッダーやフッターを作りたという方も多くいると思います。
自分も最初はそうでした(笑)なんとか無料版で自由なホームページ制作を!と海外サイトを漁る様に毎日情報を探していました。
そこで、今回は無料版ユーザー向けにElementor(無料版)でヘッダー・フッターを自由に作れるプラグインのご紹介と、ヘッダーを固定化する方法をご紹介したいと思います。
(プラグイン)Header, Footer & Blocks for Elementor
このプラグインはElementor無料版向けのアドオンプラグインで、Elementorで作ったヘッダーやフッター等を簡単にテーマへ反映してくれるプラグインです。ただ、利用テーマには制限があり、下記のいづれかのテーマで動作します。
Astra
GeneratePress
OceanWP
Genesis
Phlox Theme
個人的にはElmentorと一番相性が良いと思う「Astra」がおすすめです!ので、今回はテーマ「Astra」で解説致します。
テーマ「Astra」のインストール
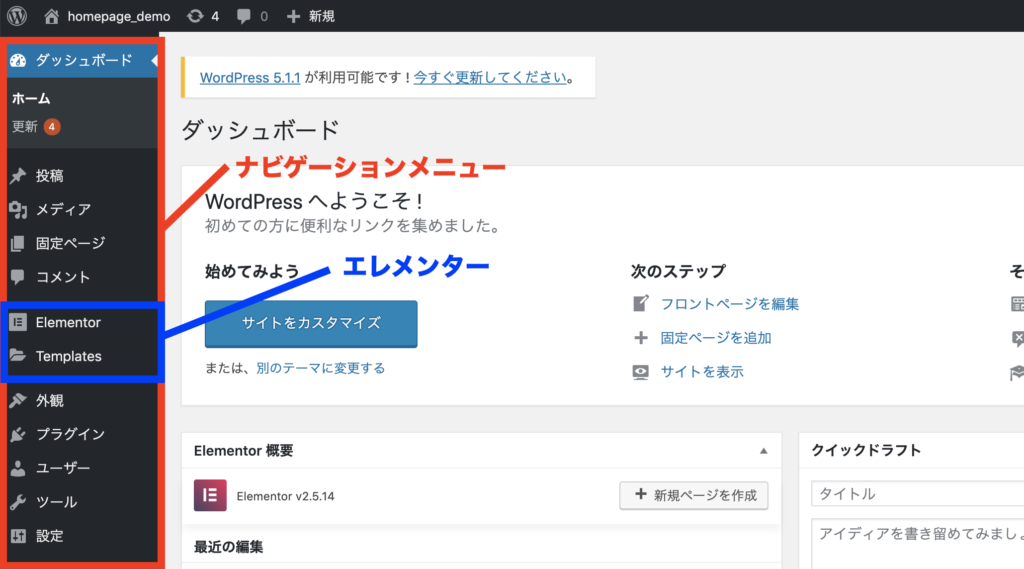
①WordPressのナビゲーションメニューから「外観」を探す。
②外観>テーマをクリック
③テーマ一覧画面にある新規追加をクリック
④検索欄に「Astra」と入力
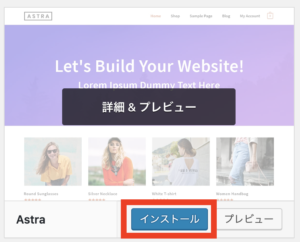
⑤検索結果のAstraをインストールします
⑥インストール後、有効化します。
⑦テーマ一覧に自動的に戻りAstraがあればOKです!
プラグインのインストール
①WordPressのナビゲーションメニューから「プラグイン」を探す。
②プラグイン>新規追加を選択
③右側の検索欄にプラグイン名を入力
Header, Footer & Blocks for Elementor と入力して下さい。(コピペでOK)
④検索結果の中から探し、インストールをクリック
⑤有効化に変わるので、有効化をクリックします。
⑥プラグイン一覧が表示され、インストール完了を確認
Header, Footer & Blocks for Elementorの使い方(設定編)
さっそくヘッダーを作ってみましょう!その前にElementor(無料版)は既にインストールされていますか?まだの方はこちらをご参照頂き、Elementorをインストールしましょう!
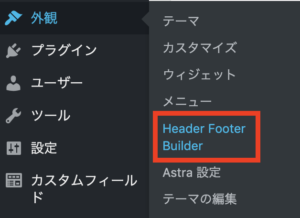
(1)外観>Header Footer Builderを選択
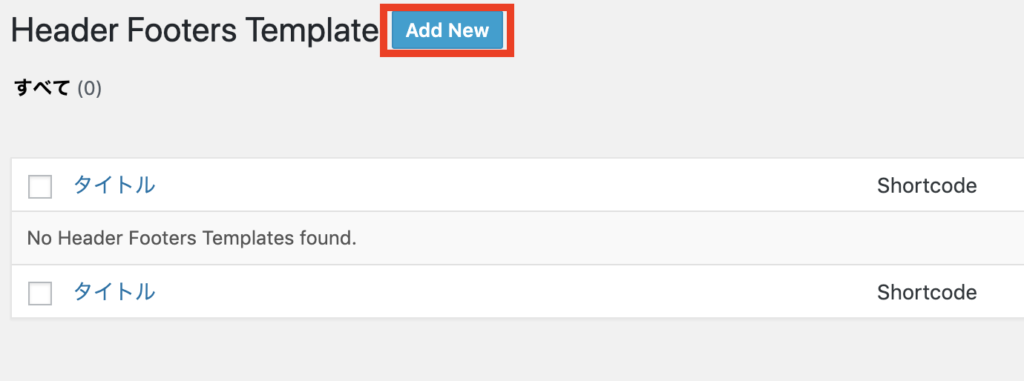
(3)Add Newをクリック
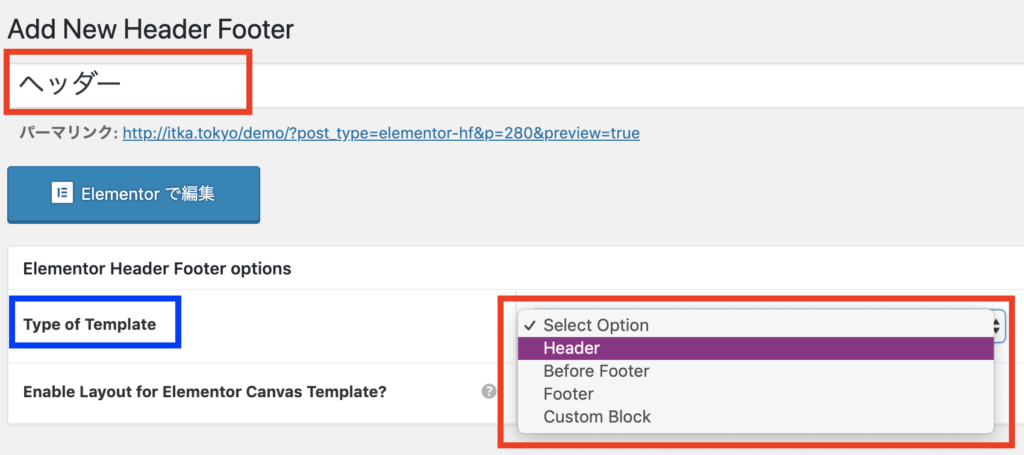
(4)名前を決めて、Type of Templateを選択
わかりやすいように、ヘッダーと入力しておきます。ちなみに、ヘッダーの後にフッターも作る場合は、今度はFooterを選べば良いだけです。
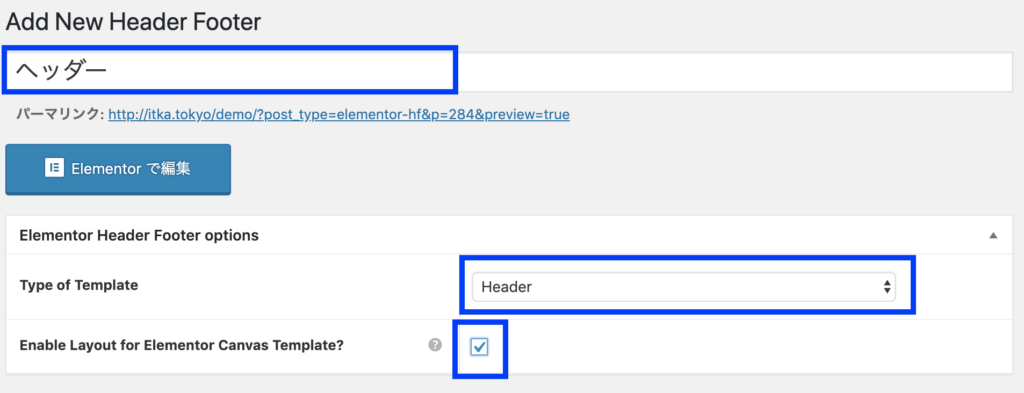
(5)Elementor Canvasもチェック
Elementor Canvasとは、テーマの基本ヘッダーやフッターを無効にするテンプレートです。固定ページやトップページを作成する場合は、Elmentorキャンバスをしようします。詳しくはこちらを参考にして見て下さい。
(6)もう1つ設定
メインヘッダーを停止、タイトルを停止、アイキャッチ画像を表示しないの3つにチェックを入れます。これはテーマ「Astra」のデザインを停止する作業です。
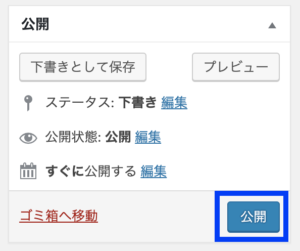
(7)一旦公開します!
ここで公開せずにElmentorで編集してしまうと、設定がリセットされますので、注意して下さい。
これで設定は完了です!あとはElmenetorでヘッダーを作るだけです!
Header, Footer & Blocks for Elementorの使い方(作成編)
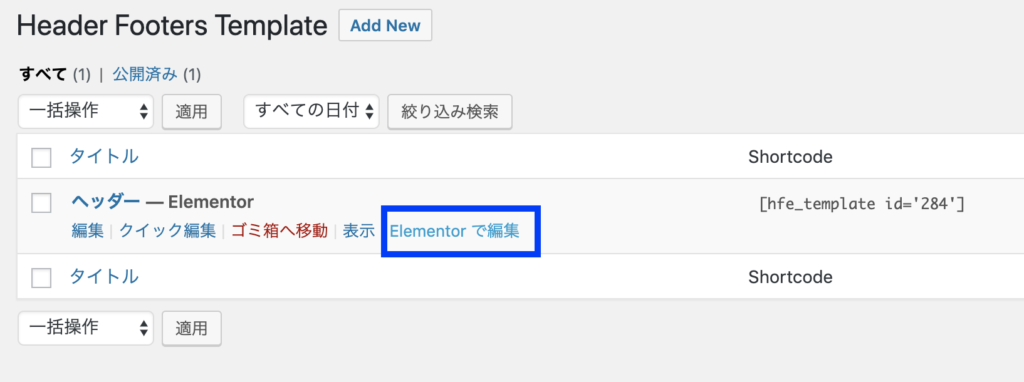
設定が完了したら、Elementorで編集をクリックし、編集画面を開きます。
ヘッダーの作成については下記動画を参考にして下さい。または、下記の記事を参考にして頂けると幸いです。
簡単に解説しますと、セクションをまず用意します。セクションの背景をロゴのデザインに合わせて白に設定、その中に画像ウィジェットを設置します。ロゴデータをあらかじめアップロードしておき、挿入します。画像サイズを調整したのち、再度セクションを選択します。セクションのボーダー機能のボックスシャドウを垂直5に設定し、影をつけます。

すみません・・・。今回はヘッダーを設置する事を目的としてまして・・・

ぬぐぐ・・・。
ヘッダーが反映されているか確認
まずは固定ページ
次は投稿ページ
いかがでしょうか?どのページにもヘッダーが反映されています!これで投稿ページも使い物になりそうですね!
固定したいヘッダー
影を付けたのには理由があります。今回おまけとして、ヘッダーの固定する方法を解説したいと思います。CSS(コピペ)の追加が必要となり、少し抵抗感があるかもしれませんが、頑張っていきましょう!!
(1)もう1度ヘッダー編集画面へ
(2)セクションを選択し詳細タブを表示
Z-Index:表示順です。ヘッダーが一番上にくるように大き目の数字を入れます。
CSSクラス:このセクションに名前を付けてあげます。名前は何でも良いのですが、今回はわかりやすいように「header」と入れておきましょう。
セットしたら「更新」するのを忘れずに!
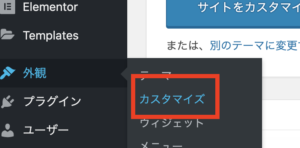
(3)Astraのカスタマイズ画面へ
外観から「カスタマイズ」をクリックします。
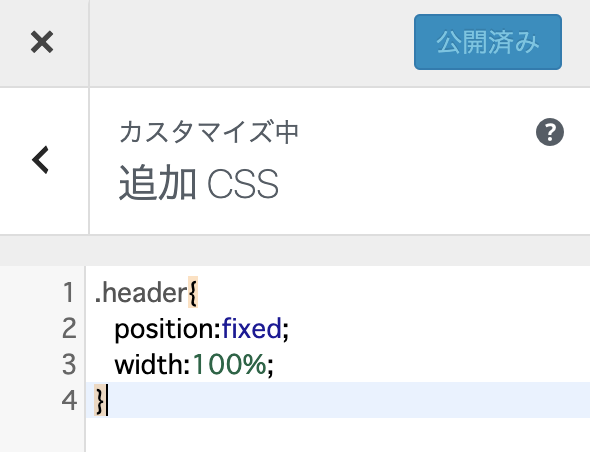
(4)一番下の追加CSSを選択
(5)ついにCSSコードを入力(コピペ)
ーーーーーーーーーーーーーーーーーーーーーー
.header{
position:fixed;
width:100%;
}
ーーーーーーーーーーーーーーーーーーーーーー
まんまコピーして下さい。
(6)追加CSSへ貼り付け
(7)公開するのを忘れずに!
固定された見て見ましょう!
固定されているのが分かりますでしょうか?これでテーマの壁をまた1枚壊せたました!
bなん

まぁまぁ・・・流して流して(笑)
まとめ
無料版でも他のプラグインやちょっとしたCSSでもある程度は自由に出来ちゃいます。ただ、この作業時間や今後の制作工程などを考えると、個人的にはプロ版を強くおすすめします。
実際自分も無料版を使ってなんとか出来ないのか?!と、1つ課題が出れば数時間検索、やっと見つけた解決方法を試すも・・・なぜかその通りにならない・・・それでまた情報を探しに検索・・・と、無駄ではないですが結構な時間を消費しました。Pro版を導入して思った事は「なんだったんだ、いままでの苦労は・・・(笑)」でした。Elementorの営業マンではないですが、今後本格的にサイトを作ろうと考えている方は、是非Pro版のご検討を!
とは言え、
無料版もElementor(エレメンター)ですので、今後も無料版の解説は続けていきますので、是非参考にして頂き素敵なホームページを作って下さい!
<リクエスト募集中>
・Elementorでつまずいてる事
・知りたい事
・アドオンのプラグインをもっと知りたい!
など、ボイスボックスよりお気軽にご連絡頂ければ、今後の記事制作の参考にさせて頂きます。また、モチベーションがあがれば記事の数も増えると思いますので、ブログの感想や応援メッセージなど頂けると記事数が増えます(笑)