もくじ
Toggle画像の上に文字 を表示するもっと簡単な方法とは?
Elememtor 画像の上に文字 と言っても色々な方法があります。もっとも簡単な方法から解説していきたいと思います!

んーーーーー残念!もちろんそれも一つの方法ですが、せっかくElementorを使う訳ですから、簡単に文字を表示させちゃいましょう。

まーまー(汗)画像に文字を入れ込むのも1つの方法ですから・・・
背景を活用して 画像の上に文字
一番簡単なのは、セクションなどの背景に画像を設置して、テキスト系のウィジェットを配置するだけです。

し、失礼しました・・・
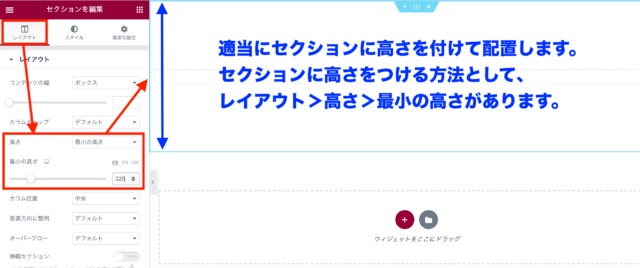
①セクションを配置して、高さを付ける
こうする事で、背景画像を大きく表示出来ます。

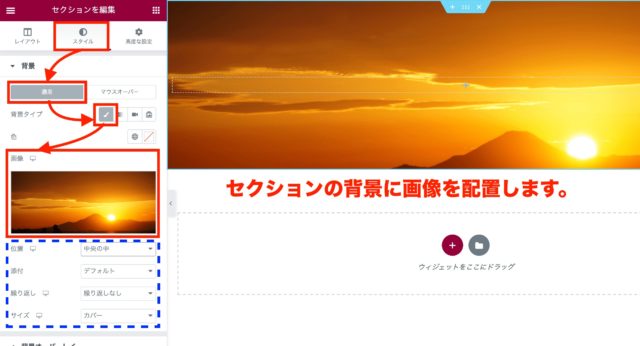
②背景で画像を設定する
背景の詳しい設定方法(画像の位置は表示方法など)4については、こちらの記事を参照下さい。

ち、ちがいますよ!こっちの方が詳しく解説してるので・・・
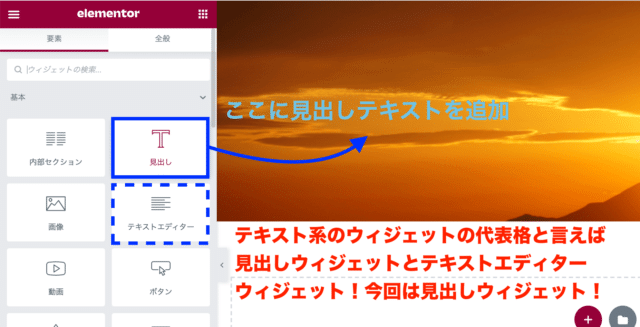
③文字系ウィジェット(見出しウィジェット)を置いてみよう!
あとは、デザイン次第!という訳で、新年のご挨拶。



よ、予想以上のリアクション・・・デザインセンス次第という事で、色々試してみて下さい。
Elememtorで色々な背景の上に文字を設置してみよう!
セクションの背景の他にもカラムやウィジェットなどの背景を使う事で、色々な用途に使えます。いくつか事例を交えて解説してみたいと思います。
カラム背景でカードを作る?!
前項で、背景の上にテキストを配置する方法のイメージが出来たと思います。その応用的な方法をいくつか見て見ましょう!
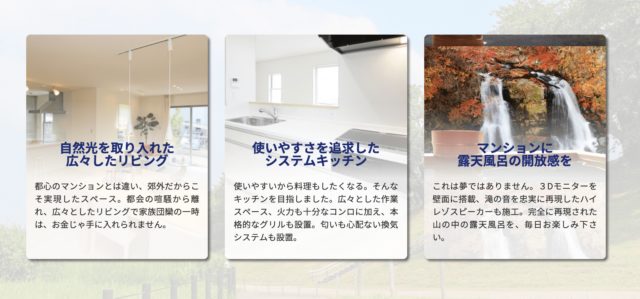
カラムに背景を入れて、カードっぽくしたサンプルです。不動産屋さんをイメージしてみました(笑)カラムに背景画像を設定する事で、1つのブロックの様な形式で表現出来ます。1つベースのデザインを作っていまえば、あとはコピペすれば3カードあっと言う間に出来ちゃいます。

あ、はいはい。文字にすると非常に長くなるので、動画にまとめましたのご覧下さい。
実際の制作シーンを動画でご覧下さい。
サイズやバランスの調整は、個人的にはマージンとパディングで行います。が、セクションの高さでコントロールしても良いかもしれません。

必ずしも・・・という訳ではないですが、こんな使い方もありますよ!という参考になればと思います。
セクション、カラムと来たら・・・
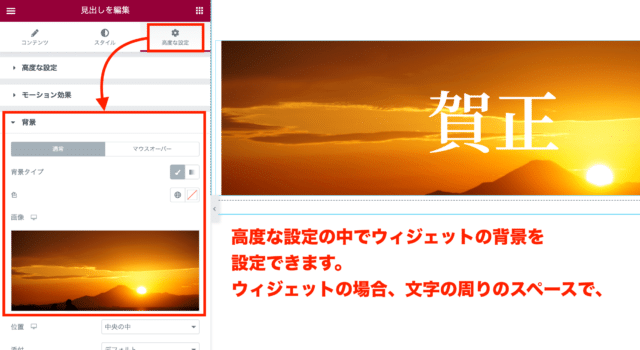
はい、今度はウィジェットの背景に画像を入れて、文字を配置したいと思います。

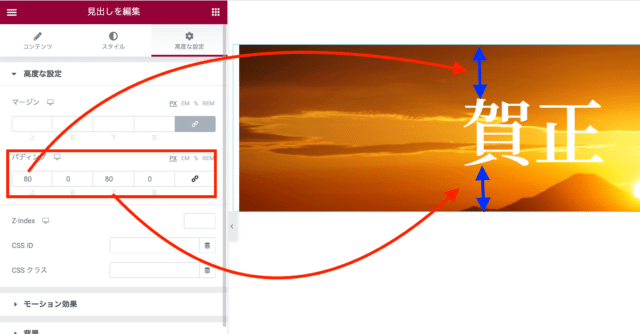
さすが・・・可愛くな・・・くないです。おっしゃる通りです!見出しウィジェットに背景画像を設定しただけで、画像の上に文字が置かれた状態となります。
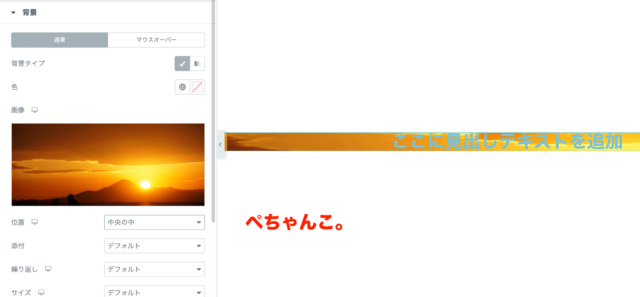
ウィジェットに背景画像を入れるのは、「高度な設定」にある「背景」です。でも、設定しただけでは、ぺちゃんこになったままですので、パディングで、内側のエリアを広げ、画像表示領域を広げてあげます。
パディングとマージンを詳しく知りたい方は、この記事をご覧下さい。
ウィジェット オン ウィジェット?!
本日最後にご紹介するのが、こちら!

気付きました?つい・・・(ぼそっ)
今までは背景を活かして 画像の上に文字 を配置してきましたが、今回は素直に「画像ウィジェット」の上に「見出しウィジェット」を置いてみようとおいます。

おおおおお、残念。もちろん、配置(カスタムポジショニング)で配置しても構いませんが、色々画面幅などの調整が面倒なところもあるので、今回は配置(カスタムポジショニング)を使わない方法をご紹介致します。
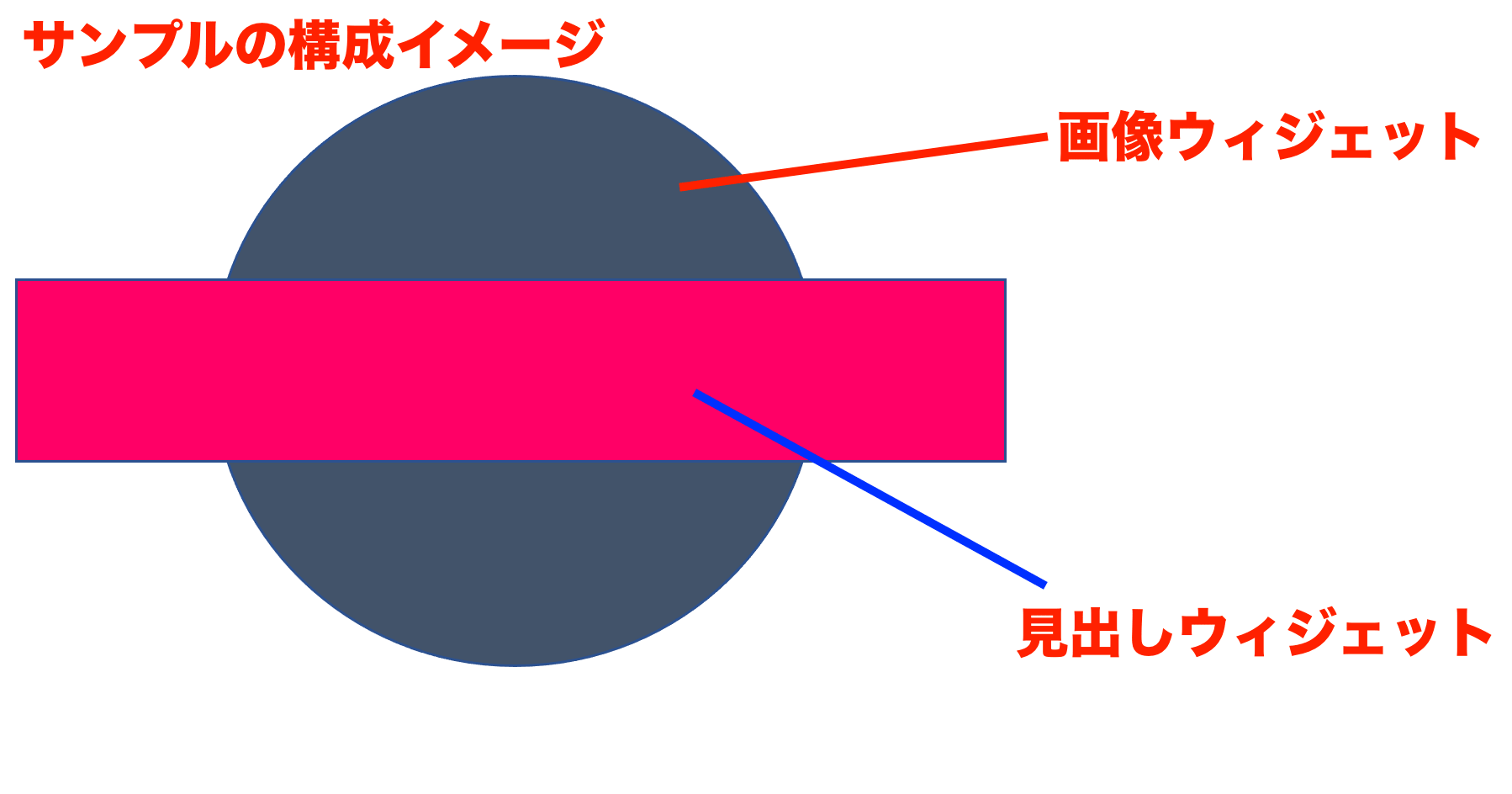
ちょっとやりすぎちゃいまして・・・わかりずらいので、構成図を・・・

す、す、すみません(汗)要するに・・・その、ウィジェットの上にウィジェットが乗っかってるって意味です。
必殺!マージンずらし
と、そんなすごいものではないのですが、やり方を動画にまとめましたので、こちらをご覧下さい。
Z-indexとは、レイヤー優先順位となります。上に載せたい方を大きい数字にする事で、上に表示されます。マージンのマイナスは手入力だと正数に戻ってしまうので、キーボードの下キーおしっぱが良いかもです。
Elememtor 画像の上に文字 のまとめ
いかがでしたでしょうか?ウィジェットの上ウィジェットは、結構デザイン性が求められる時に使う事が多く、カラム背景画像の上に文字を設定する時は、コーナーの一部として使う事が個人的には多いです。用途に合わせ、セクション・カラム・ウィジェットへの背景画像を入れ、文字を配置する事がポイントです。
ちなみに・・・

実は、動画の上に文字もやるのを忘れてました・・・という事で・・・
緊急企画! 動画の上に文字 を置く。

テンション高めでごまかそうかと・・・(ぼそっ)
動画なので、動画でご覧下さい。
いかがでしたでしょうか?ま、画像を動画にしただけなので、特に難しい事はないのですが、 Elementor なら、 動画の上に文字 を置くのも簡単です!
本当のまとめ
今度こそ、まとめます!と言っても特にないのですが、マージンやパディング次第で、色々出来るので、背景と合わせてマージンとパディングも覚えるとデザインに幅が出るので、おすすめです!