もくじ
ToggleElementorProのポップアップ機能 とは?
目玉機能の1つに ElementorProのポップアップ機能 があります。一言で言えば、簡単にポップアップが作れるものです。ですがっ!これだけじゃないんです。ポップアップの出し方や出現設定など細かく設定出来ます!今回は、ポップアップ機能の使い方を解説して行きたいと思います。
YouTubeで簡単に機能紹介しておりますので、どんな機能か知りたい!という方は是非ご覧下さい。
“https://youtu.be/39JHQgMiU1w“
ポップアップデモページもあります!(ずいぶん前に作ったやつ)
https://elefantastic.tokyo/popup_demo/
ElementorProのポップアップ機能 で出来ること
①ポップアップをElementorで自由にデザイン出来る。
・フォームウィジェットを入れて、メルマガ登録画面!
・お勧め記事(ポストウィジェットを使って)へ誘導!
・ナビウィジェットと組み合わせて全画面メニューなどなど。
②ポップアップの登場アニメーションが設定出来る。
・ぼやっとフェードイン
・回転しながら可愛く登場
・右からスライドイン!
③作ったポップアップを好きなタイミングで出す事が出来る。
・ユーザーがボタンをクリックしたら出す!
・ユーザーが3ページ見たらポップアップを出す!
・ユーザーがページを開いて10秒たった出す!
ざっと思いつくだけでも、こんなけの事が出来ちゃいます!


おっと、いきなりご意見が分かれましたね・・・(ぼそっ)
全3編の超大作記事!
ざっくり書くと意外とシンプルな手順なのですが、細かく解説するとかなり長くなるので、以下の構成で記事を出して行きます。

す、すみません・・・っていうか、例えがハリーポッターですか・・・
で、今回は「ポップアップ設定編」とさせて頂きます。ポップアップを作るところですね。そして次回は「ポップアップ中身編」と題し、ウィジェットとか入れてポップアップを完成させます。、そして最終回は「ポップアップ活用編」と題し、表示タイミングの設定からポップアップの活用アイデアを解説して参ります。(※管理者の意向により、予定と内容が異なる場合がございます)
ポップアップ作成手順(ざっくり)
手順①:ポップアップを作る
なにはともあれ、ポップアップをざっくりで良いので、作っておきます!
手順②:どんな風に表示させるか決める
ElementorProのテーマビルダーでテンプレートを作成した時と同じ様に、表示させる条件設定(パブリッシュセッティング)をする画面があります。そこで、ポップアップを表示させる条件を設定します。
手順③:ポップアップを表示させるページを作ります。
ここからは、ポップアップの出し方によって、手順③が必要な人と不要な人に分かれます。手順②で設定せず、任意のボタンをクリックしてポップアップさせる場合は、この手順③を行います。
ポップアップを表示させるきっかけとなるボタンにポップアップを設置します!
手順④:ポップアップテスト!
実際、設定した条件でポップアップが表示させるかチェックしましょう!この時、モバイルビューもチェックするのを忘れずに。

ですよね?!簡単なんですよー。
では実際に作り方を見て行きましょー。
ポップアップを作ろう!
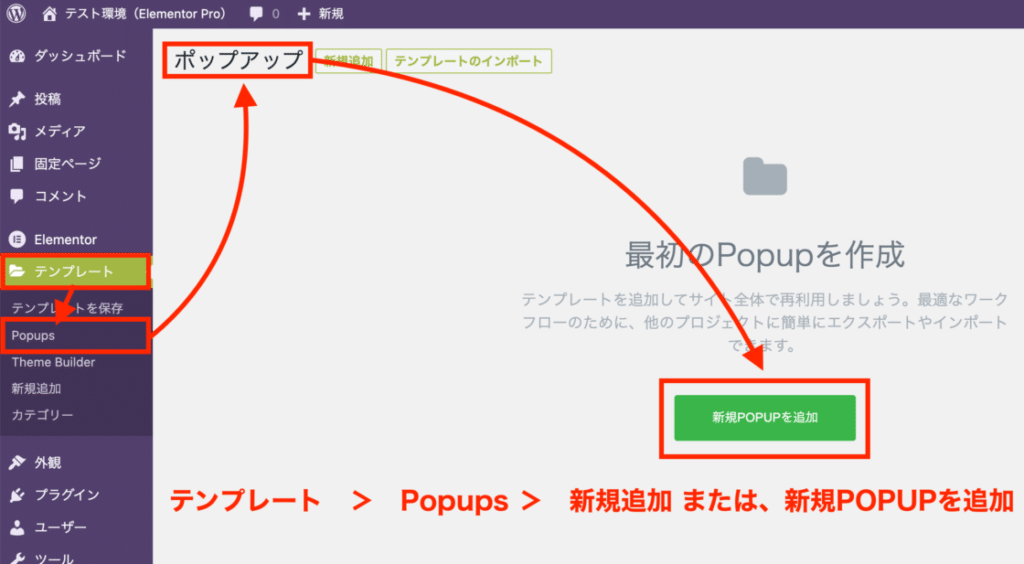
それではポップアップを作って行きましょう!まずは、ワードプレスのメニューにある「テンプレート>Popups」を選択し、ポップアップの管理画面を開きます!
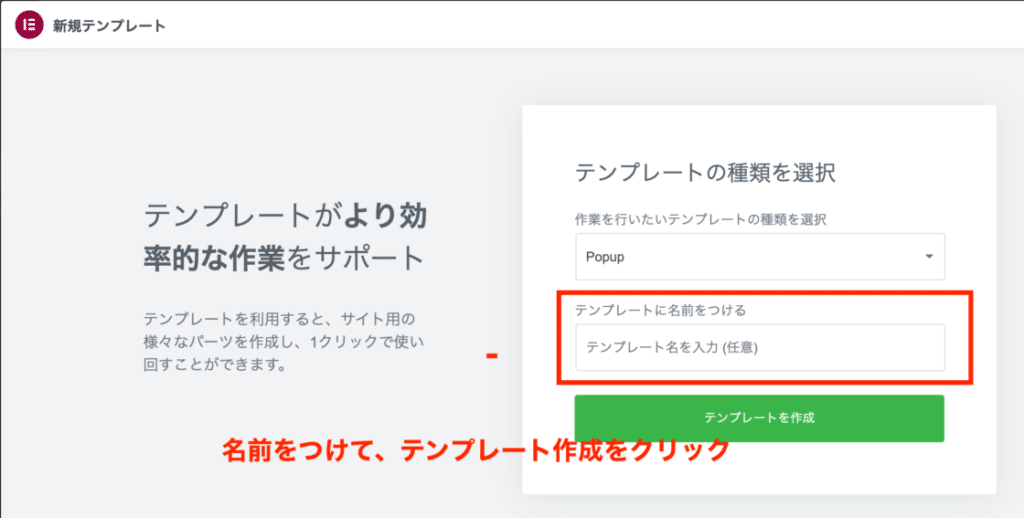
画面上部の「新規追加」、タイトルを決めます。
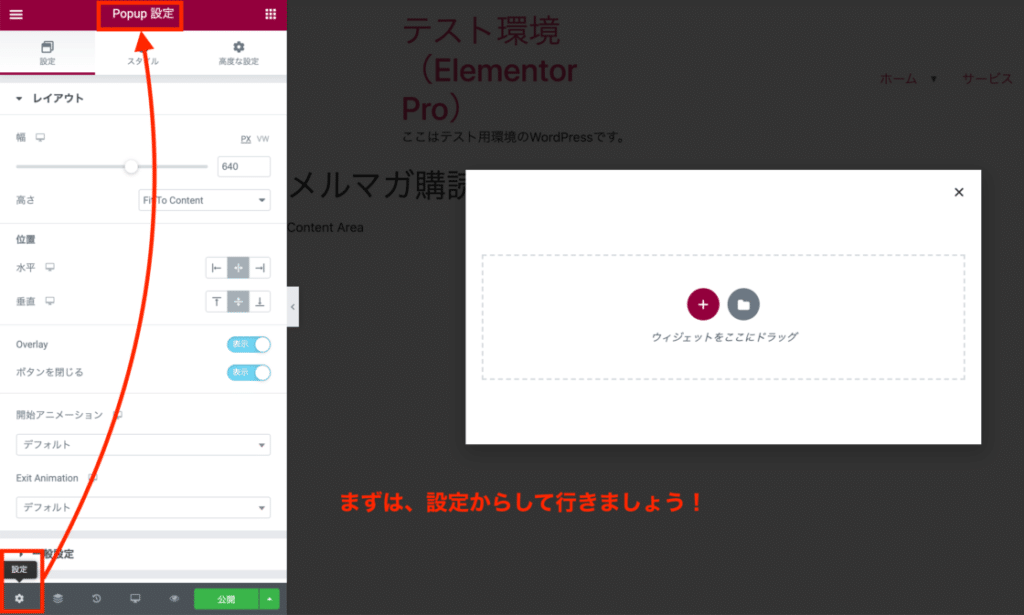
なにわともあれ「設定」から
ポップアップはサイトの一部に表示される場合が多いと思います。その為、どの位の大きさで表示させるか、画面のどの辺に出すのか?など、ある程度イメージする為、最初に設定しておくと作りやすいと思います。
「設定」で出来る内容としては・・・
①ポップアップのサイズ(幅や高さ)
②出現させる位置
③閉じるボタンの表示有無
④表示開始時と閉じる時のアニメーション
です。

いえいえ、ここで重要なのはサイズと位置くらいかと思います。とは言え、あとからいくらでも変更できますので、ざっくりとしたイメージを持つレベルでOKですよ。
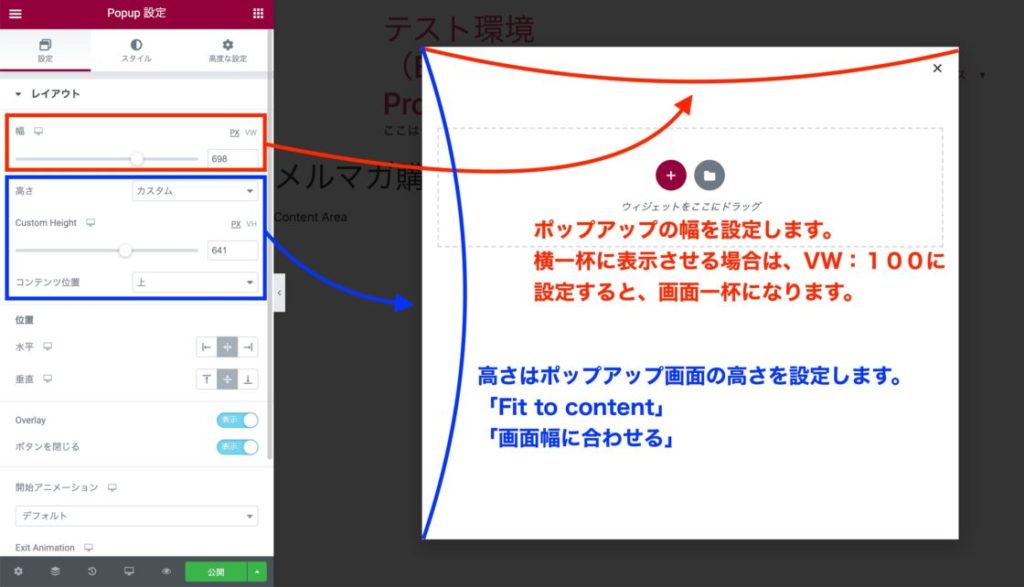
ポップアップのサイズ
どの位の大きさでポップアップを出すかをイメージする為、「幅」と「高さ」を設定して行きます。
「幅」
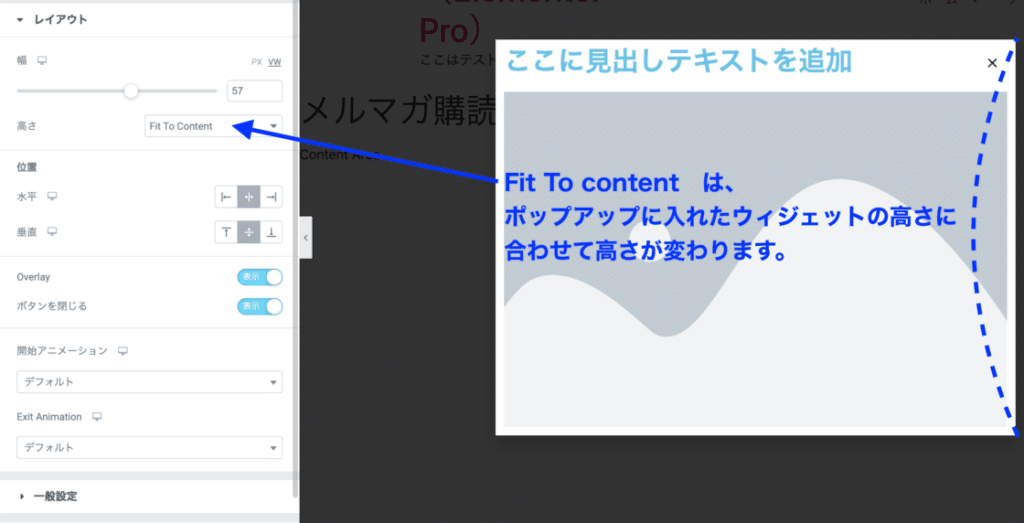
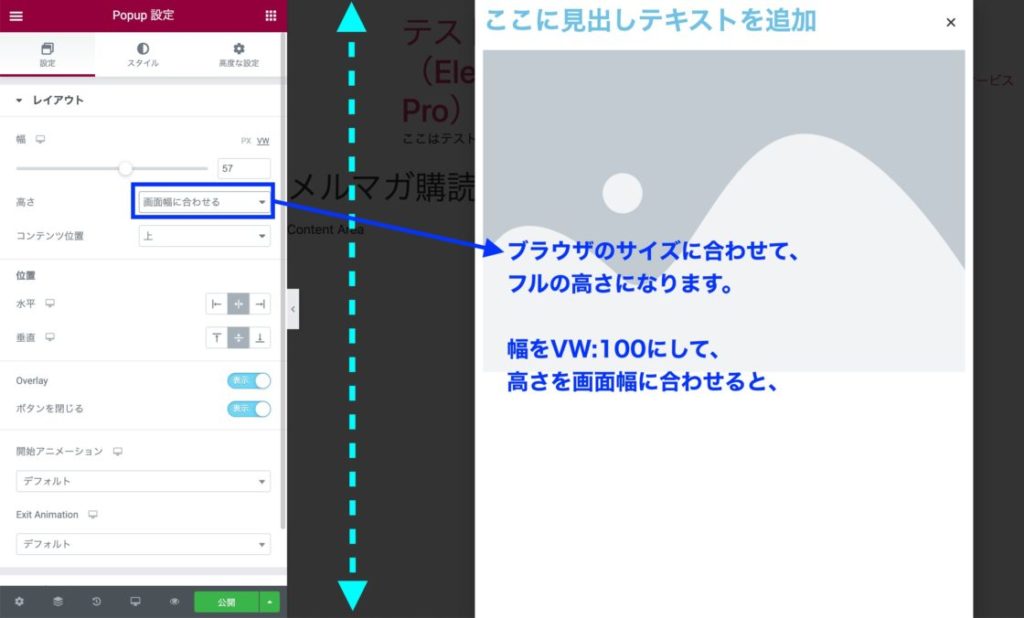
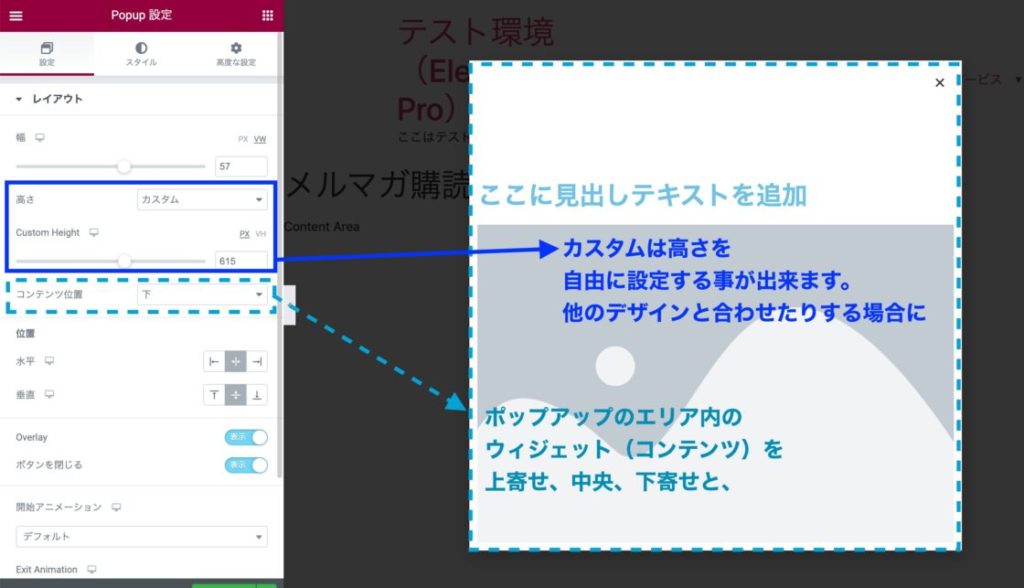
「高さ」
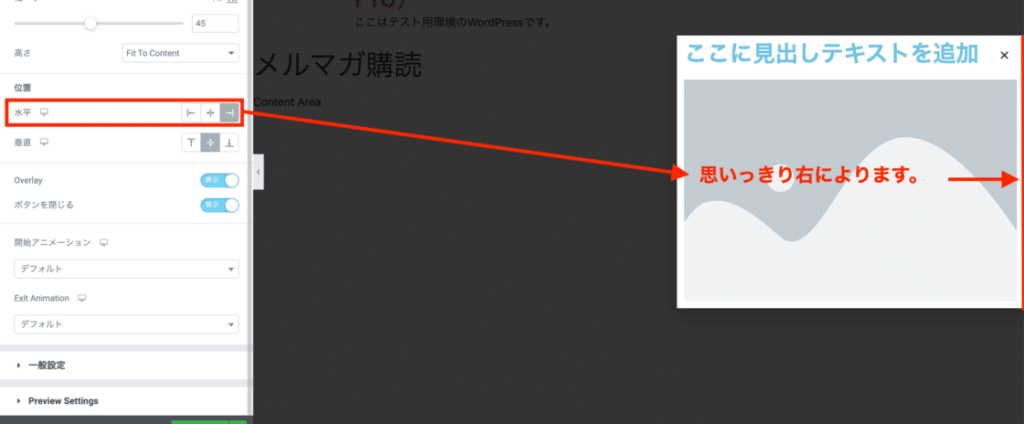
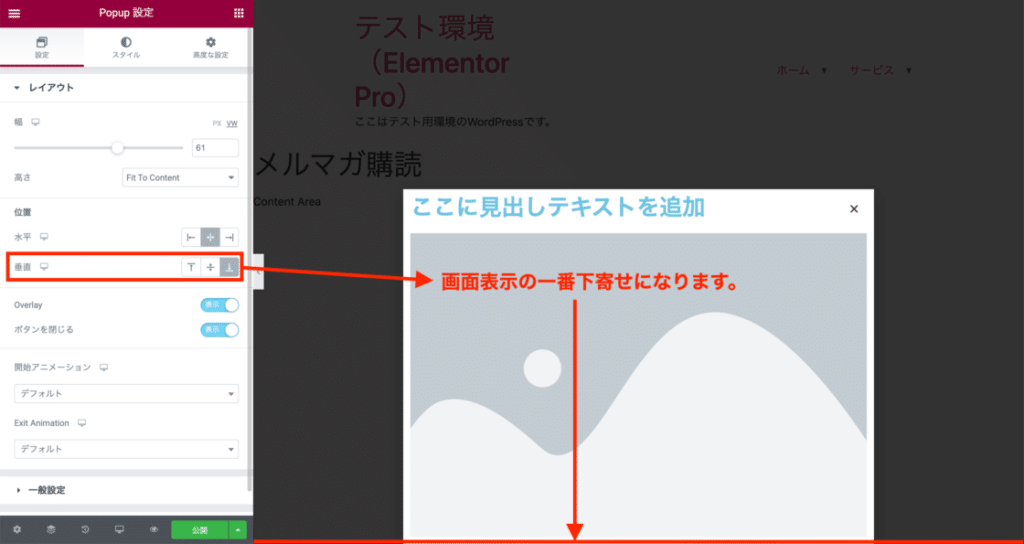
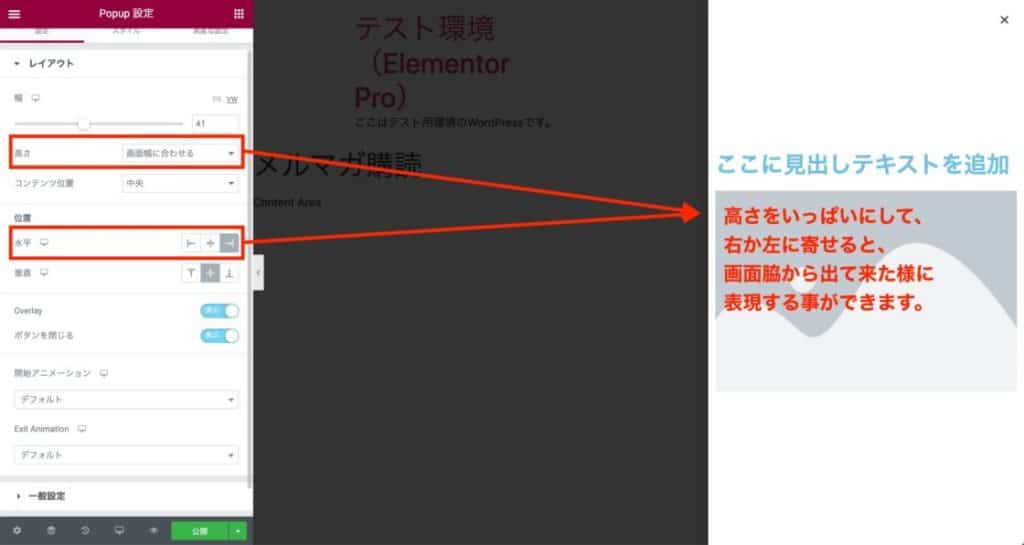
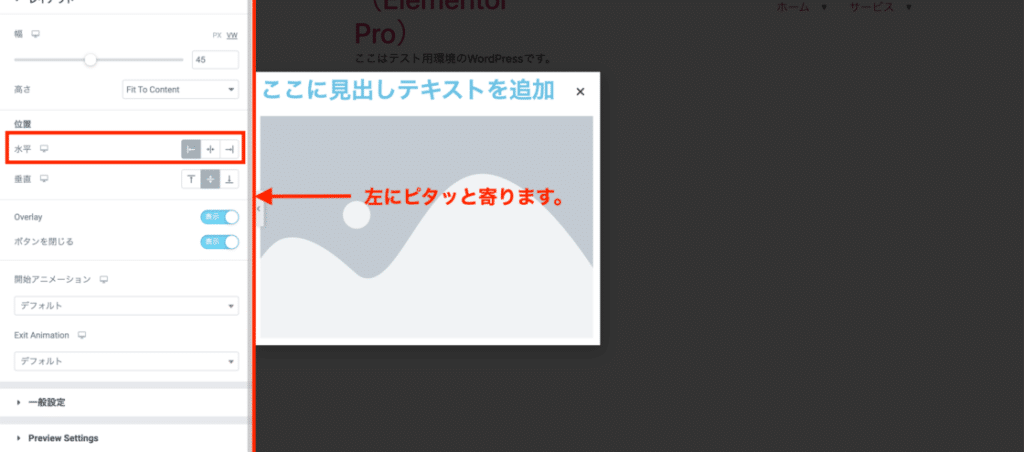
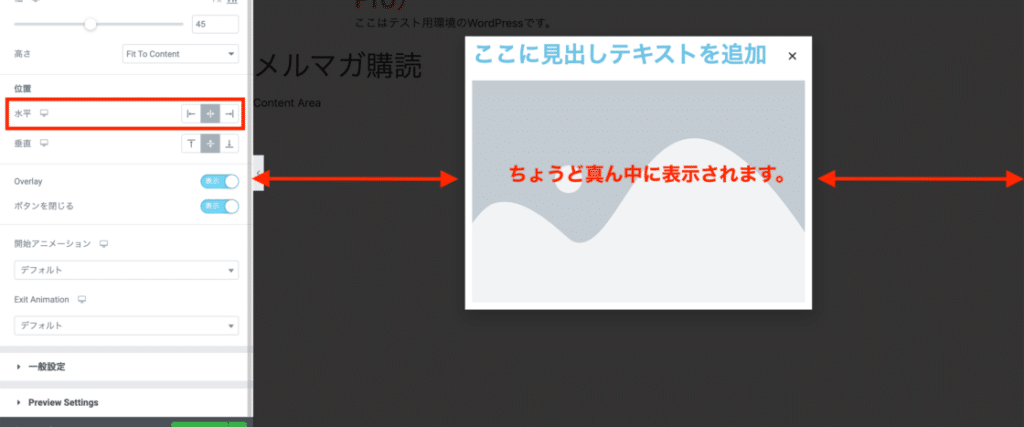
ポップアップの表示位置


ここで設定出来るのは、横は「左寄せ・真ん中・右寄せ」、縦は「上寄せ・中央・下寄せ」とざっくりしたものです。が、「高度な設定」のマージンを使うと、ある程度自由に表示位置を設定できます。
こんな使い方も?!
メインコンテンツを隠さずに、ひょっこり出す事もできます。コンテンツと関係する様なポップアップにはお勧めですね。

良かった!(ほっ)
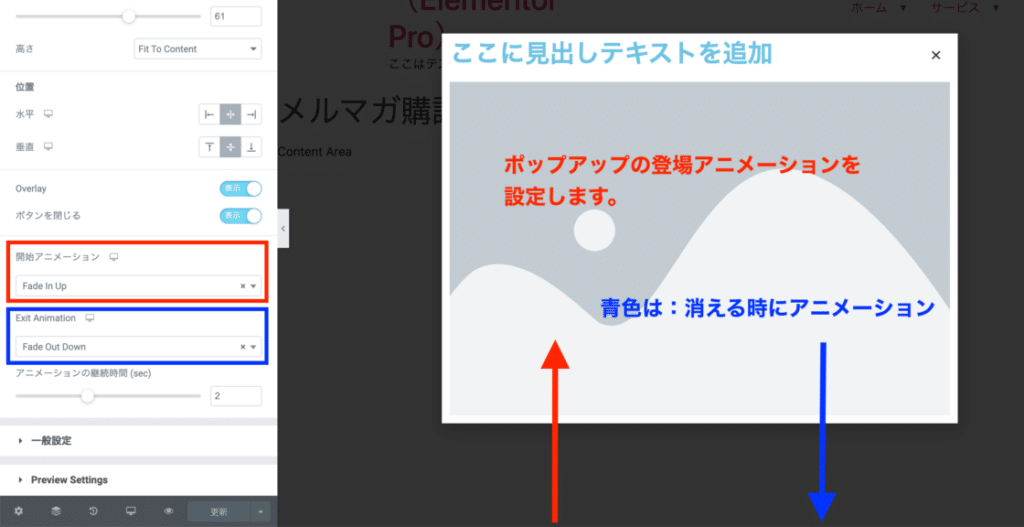
登場・退場方法を決めるアニメーション
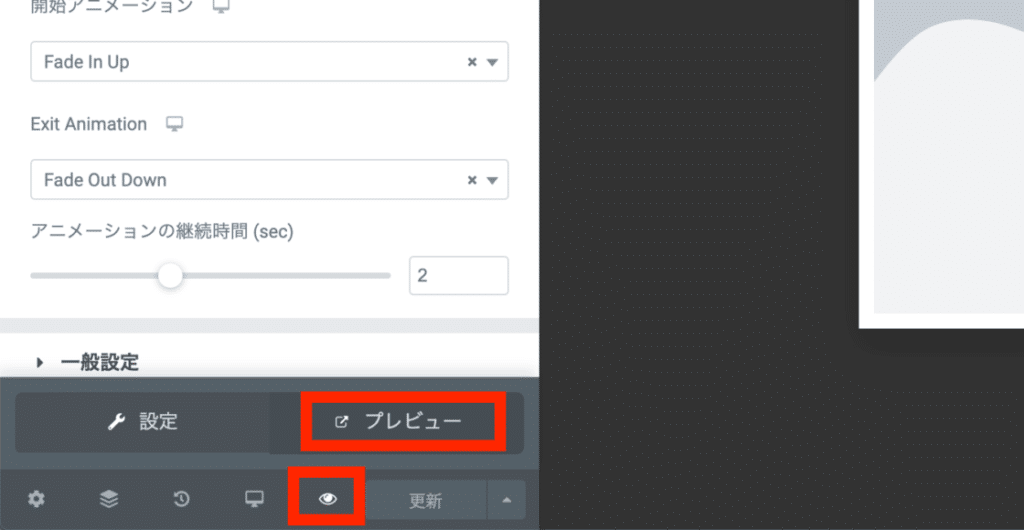
いきなりパッ!と出て、パッと消えるのも味気ない・・・なんて方に、登場退場アニメーションがそれぞれ設定できます。アニメーション継続時間は字の如く、登場退場するまでの時間です。ゆっくり登場させたり、スッっと登場させたり設定出来ます。
(※各アニメーションおよび、継続時間についての詳細説明は割愛します)

あっぅ・・・す、すみません・・・結構数も多く、これは各自楽しみながらお試し頂けると・・・その、ありがたく・・・
実際の動きをみるにはプレビューで。
残念ながらエディター画面では実際のアニメーションは見れませんので、プレビューモードでご確認下さい。退場アニメーションは実際閉じるボタン「×」をクリックすると、退場して行きます。

あ、ははは、それは良かったです(モニター叩かなくても・・・)
ポップアップ画面のデザインをしよう!
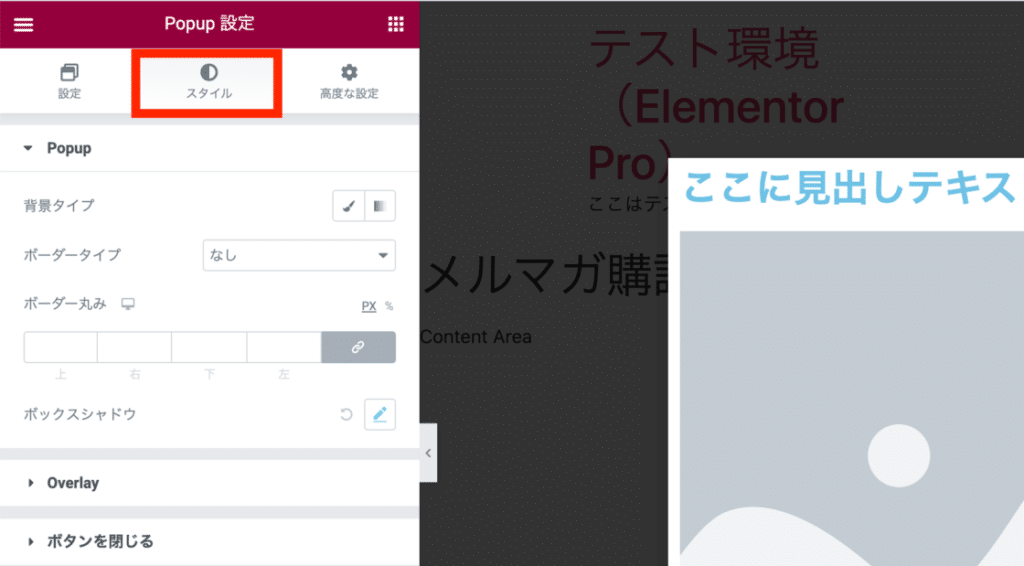
先ほどの「設定タブ」では、サイズや位置を決めました。次は、「スタイルタブ」でデザインして行きましょう!ここで言うデザインは、あくまでポップアップウインドウ自体のデザインを指します。中身のウィジェットのデザインはいつも通り、ウィジェットのスタイルなどで調整します。

あっ・・・わかりづらいですよね。では、早速見てみましょー。(ふぅ。)
スタイルタブで出来る事
①ポップアップエリアの背景を設定出来る。
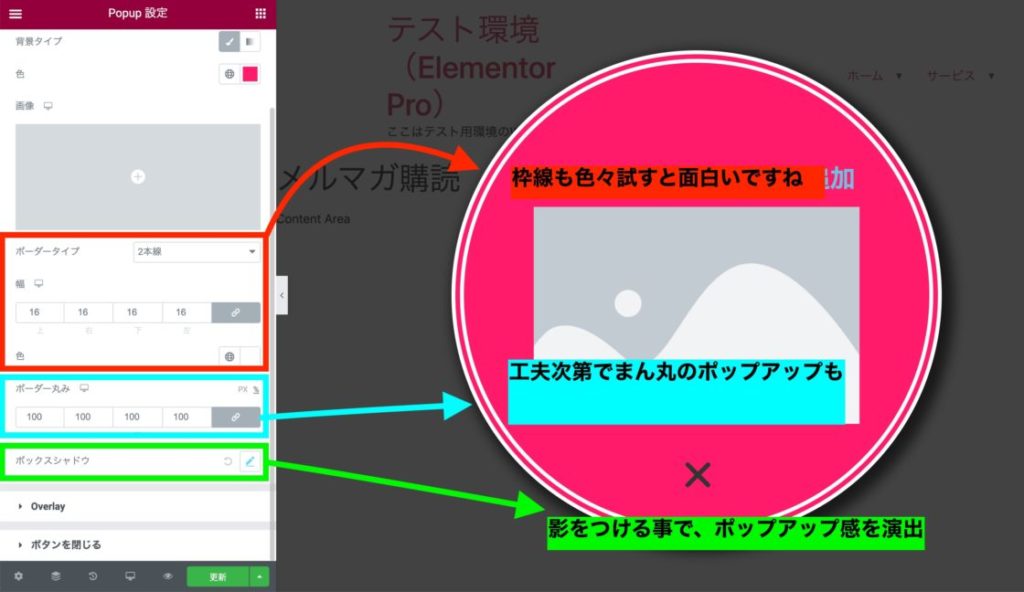
②ポップアップエリアの枠線が付けられる。
③ポップアップエリアの形(角の丸み)を変えられる
④ポップアップに影を付けられる。
⑤ポップアップの下の元のページに対するオーバーレイ(背景)が設定出来る。
⑥ポップアップの閉じるボタンの位置やサイズを設定出来る。

ですが、いつもセクションやカラムの設定と基本同じなので、難しくはないですよー。
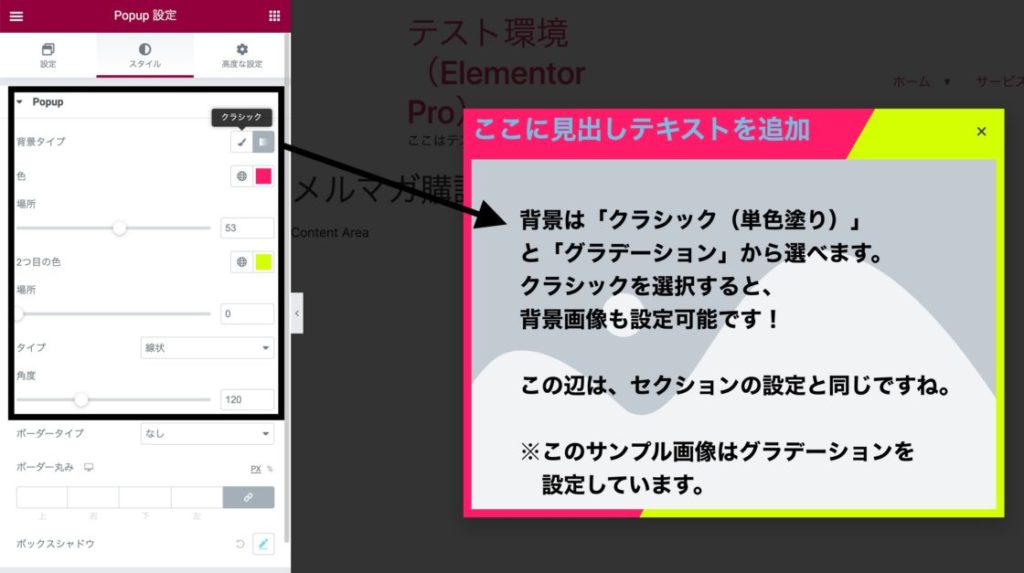
ポップアップの背景
ポップアップの場合、下の元ページと差別する事で、見ている人に「ポップアップだよ」と認識させる事が出来る要素の1つとなります。ので、下のページとは異なるカラーなど、少し工夫が必要となります。
ただ、この後解説します、オーバーレイの効果により簡単にポップアップ感が出せると思いますので、そこまでシビアに捉えなくても大丈夫です。
おそらく、ElementorProにして、いきなりポップアップを作る人は少ないと思いますので、セクションの背景の設定など1度はしていると思います。セクションやカラムの背景設定とほとんど同じとなります。(背景オーバーレイはありません)ので、ここは・・・

あ、ありが、とうござい・・・ます。(汗)
という訳で、割愛させて頂きます。
ポップアップの枠線と形(角の丸み)

ちょっと遊び過ぎた感はありますね・・・(ぼそっ)
まん丸ポップアップの作り方は最終回にご紹介出来ればと思います。(画像を丸くする考え方と同じですので、下記記事が参考になるかと思います!)

いいじゃないですか!ちょっとくらい(小声)
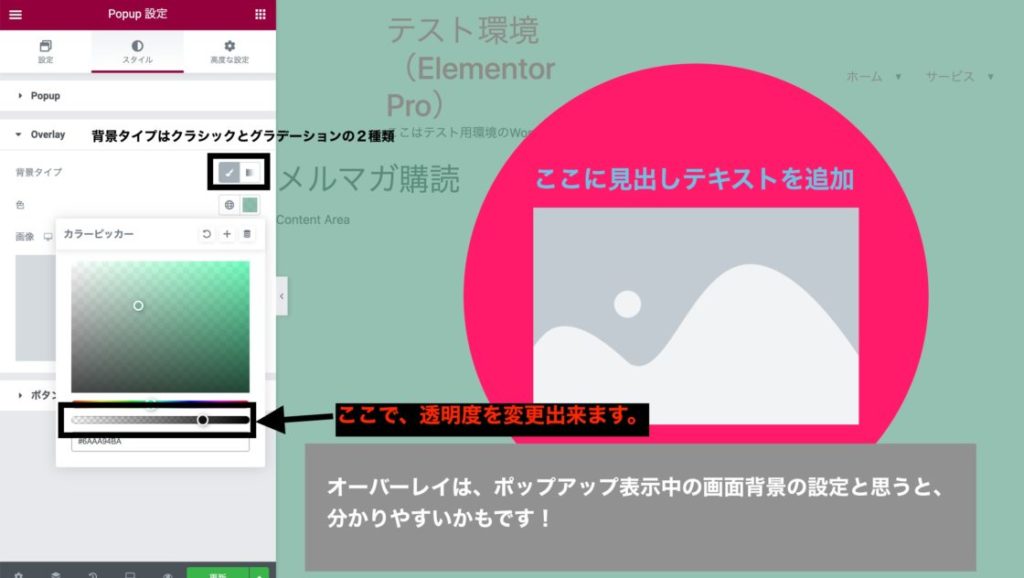
オーバーレイの背景
まずはこちらをご覧下さい!
実はここの色の設定は結構重要だと個人的には思います!先ほども書いた様に、ポップアップですよ〜と、見ている人に分かりやすくする為に、半透明にすることで、下のページも見えるので、下のページのデザインのことを加味した背景設定をお勧めします!
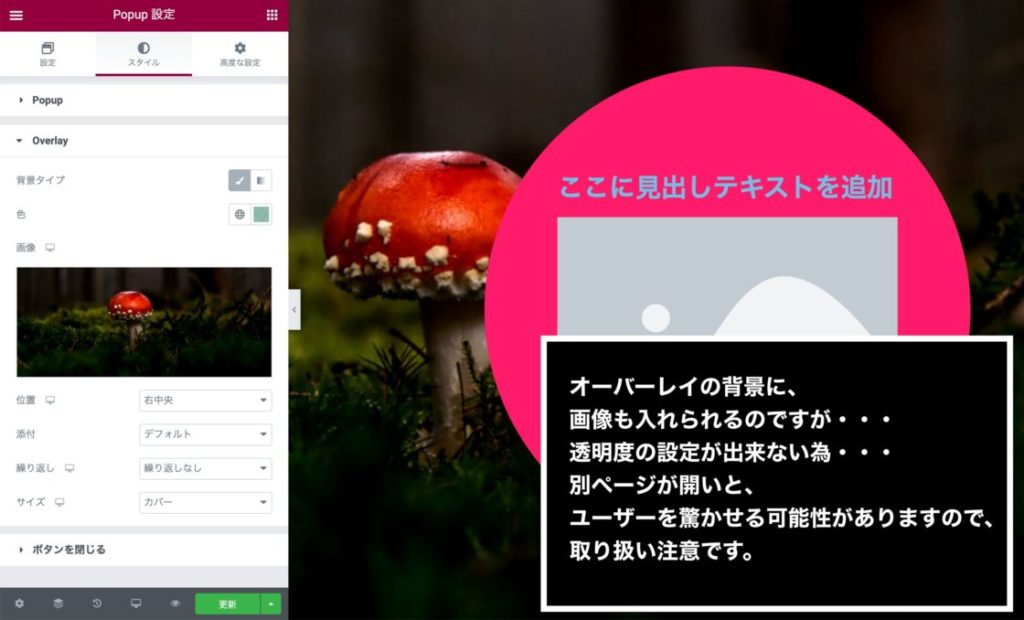
ので・・・
こんな感じで背景を画像にしてしまうと・・・見ている人は「え?なんか押しちゃった?」的になるので、お勧めはしません。ただ、全画面メニューなどユーザーがクリックして表示させる場合など、ボタンに説明があれば背景画像を使っても良いかもしれませんね。

いえいえ!冒頭でもお伝えした様に、後からでも全然OKです。少し話がそれてしまいますが、これは個人的な制作の流れです。参考にして見て下さい。
ポップアップのデザイン制作の流れ
①ポップアップのサイズ感と位置を「設定タブ」で決める
②ポップアップの背景を「スタイルタブ」で簡単に設定しておく。
③ウィジェットを配置し、中身(コンテンツ)を作る。
④設定に戻り、閉じるボタンのアニメーションや、オーバーレイの調整を行う。
⑤プレビューして、見やすさ等を確認
こんな感じで、いつも自分は作成しています。

いいですいいです!ただ、中身から作ると・・・画面からはみ出たり・・・意図しない形になったりするので、大枠のサイズは決めておくと後々楽ちんです。
ElementorProのポップアップ機能 で何気に重要?閉じるボタンのデザイン
特に突然ぼーん!と出すポップアップの時は、見ているユーザーは驚いてしまいます。その時に、少しでも安心させる要素として、「閉じるボタン」は重要です。しっかりとしたサイズで分かりやすく配置してあげると良いかもしれません。(※考え方には個人差があります)
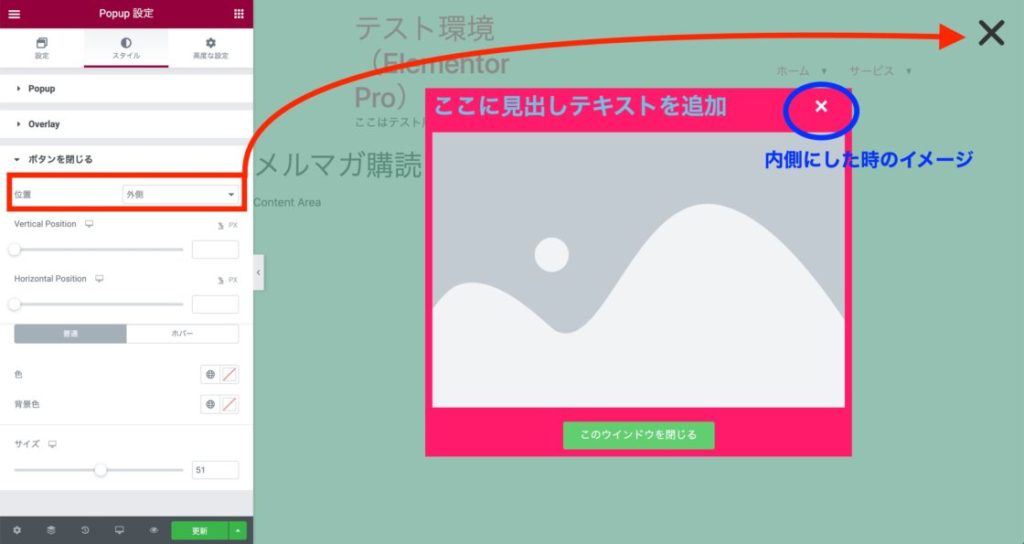
位置の外側・内側が機能しない・・・
設定>スタイルタブ>ボタンを閉じるの位置について、「外側」と「内側」が選択出来ます。こんな風になります。
ここで注意なのが、編集画面で「外側」「内側」に切り替えても、リアルタイムに反応しません(もしかして・・・自分だけ?じゃないよね)。アニメーションの確認同様に、プレビュー画面に切り替えることで切り替わります。(※もし、自分のは編集画面でも切り替わるよ〜って方は教えて下さい(涙) )
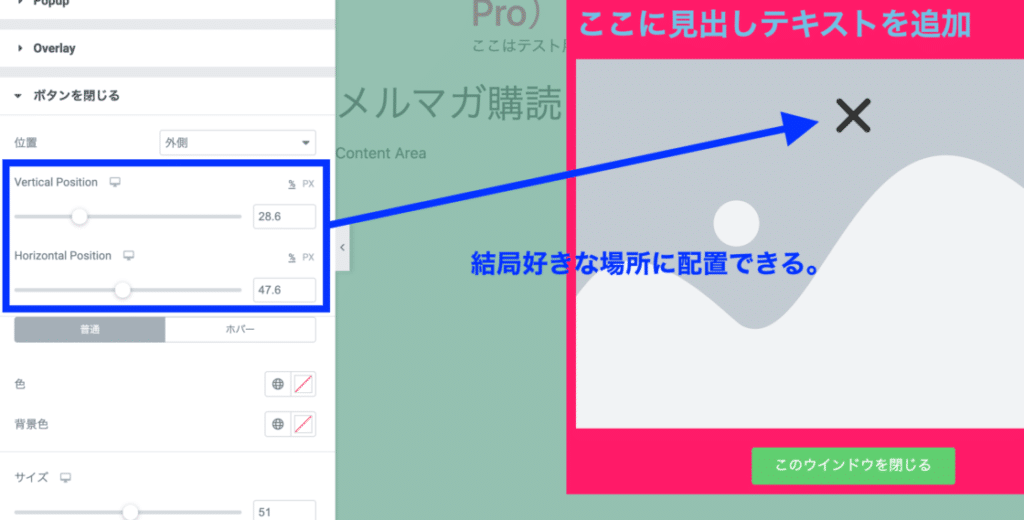
でも結局好きな場所に配置出来る。
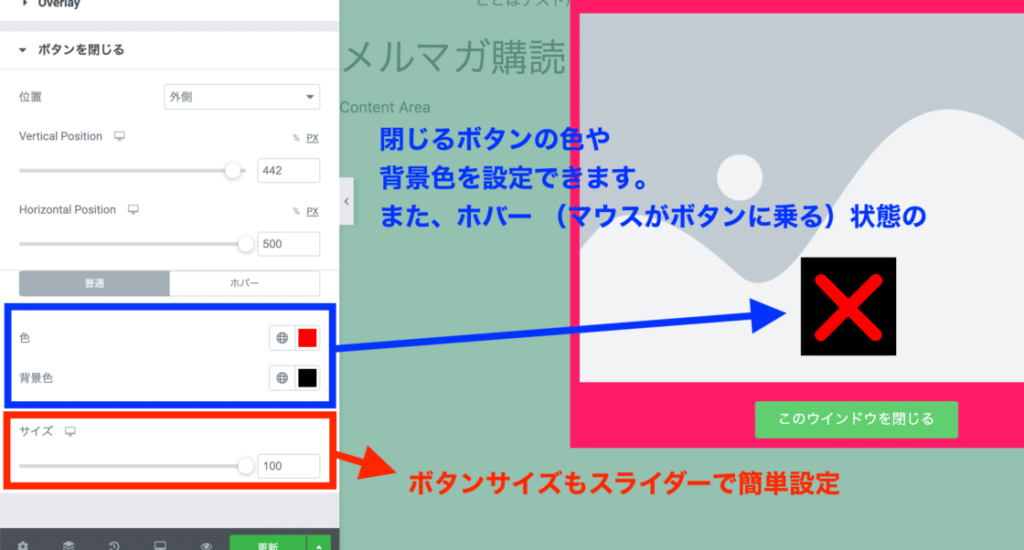
この「Vertical Position(縦)」と「Horizon Position(横)」で、閉じるボタンの位置は配置出来ます。ただし・・・注意としては、ポップアップの自体の位置を、左右のどちらかに寄せた場合、設定単位を「%」にすると、画面のサイズに対する相対位置となる為、ズレちゃいます。この場合は「px」で絶対位置で設定することお勧めします。
閉じるボタンの見た目もね!
位置が決定したら、あとは見た目も大事!ということで、色や背景色、サイズも設定しましょう!

すみません・・・分かりやすくドギツイ色にしてるんですよ・・・(涙)
閉じるボタンはウィジェットで作れる
先ほどの(上の)サンプル画像をよく見て頂けると、緑のボタンがあるのが分かりますか?これはボタンウィジェットです!実は、このポップアップの閉じるボタンはボタンウィジェットやテキストに割当ることができます。(この方法は次回以降で解説致します)

そうなんですよね!日本では嫌われ者のポップアップ?ですが、分かりやすくする事で、ご気分損ねず見て頂けると個人的には思います。

がんばりますので、もう少しお待ち下さい。
まとめと続き
と言う訳で、この時点で6700文字とかなりのボリュームになってしまった今回!いかがでしょうか?この手の解説記事って、長いと分かりずらかったりもするんですよね・・・(自己嫌悪)ですが、結構細かく解説したと思いますので、是非、ご覧頂けたら嬉しいです。
ポップアップってあまりバカスカ作るものじゃないので、ついつい細かな機能など忘れがち・・・(自分だけ?)という方にも、思い出して頂く機会になれば幸いです。
次回ですが、中身!どんなウィジェットを入れて、どんな設定が可能か?!その辺を、今度は3000文字程度解説(笑)できたらと思います。
この記事に関するご質問などお気軽に質問センターまでご連絡下さい!頑張って分かりやすく回答致します。
<質問センター>
https://elefantastic.tokyo/qa-center/
======================================
<ElementorProにしようか迷ってる方へ>
ポップアップとか結構あこがれますよね?(笑)これを見てProにしようかな・・・どーしよーかなーーーと迷われている方に!
https://elefantastic.tokyo/free-or-pro/
こちらも是非ご覧下さい!
======================================