Q&A |Elementorおよび、Elementor Pro、WordPressから当サイトに関する内容まで、あらゆるご質問と回答をまとめたページです。知りたい事がない時は、ページ内にある Q&A リクエスト簡易フォームから気軽に質問が可能です。少しでもお役に立てたら幸いです。
- 最終更新日
Elementor Proに関する質問
【テーマビルダーとは?】
厳密に言うと、みなさんがWordPressでお使いの「テーマ」を作れる訳ではありません。「テーマの様な」が正しい表現となります。トップページ、ヘッダー、フッター、投稿一覧ページ、投稿ページに固定ページなどを、テンプレートという形で作成する事が出来ます。そのテンプレートはテーマの様に自動的に投稿や固定ページのタイトルや本文、カテゴリーやタグなどがテンプレートに従い表示されます。

おっと!Q&Aにも登場出来るんですね(笑)
別の言い方をすれば、テーマは「全ページデザインセット」だとするとElementorProのテンプレートは「各ページデザインキット」となります。
【テーマみたいに配布出来たりするの?】
これも厳密に言うと、出来ません。テーマの場合は、1ファイルのダウンロードおよびインストールで済みます。でも、ElementorProの場合、セットには出来ません。つまり、ヘッダーのテンプレート、フッターのテンプレート・・・と各パーツのテンプレートを書き出し、それを他のElementorPro搭載のWordPressへ読み込ませる事は可能です。なので、先ほどの例えで「テーマ=デザインセット」に対し、「ElementorProのテンプレート=デザインキット」という表現となります。
しかし、テーマでは自由に変更出来ない箇所が多く、カスタマイズにはプログラミング知識が必要となる一方で、ElementorProの場合は、読み込んだテンプレートを自由にカスタマイズする事が出来る点を考えると、書き出し/読み込みが面倒でも、十分にテーマ≒ElementorProとなります。
(参考記事)
【徹底比較】Elementorの無料版と有料版(PRO版)
【VoiceBox】無料版ユーザーからの質問「テーマビルダーって?」
【パンくずリストとは?】
ElementorProでパンくずリスト を追加の前に・・・
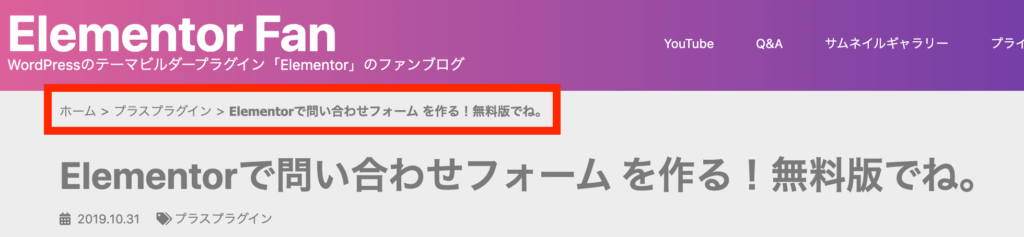
当サイトで言うと、記事ページのヘッダー直下にある赤枠部分がパンくずリストです。SEO的にもパンくずリストの有無は有益との事で、設置する事をオススメします。
【パンくずリストを設置するには?】
条件としてはElementorProである事と、SEO系プラグインで有名な「Yoast SEO」が必要です。他のプラグインを使ってパンくずリストを入れる方法もある様ですが、自分はSEO対策ついでにYoastSEOを使用しています。
1)プラグイン「Yoast SEO」をインストール
2)ダッシュボードのメニューに追加された「SEO(=Yoast)」を開く
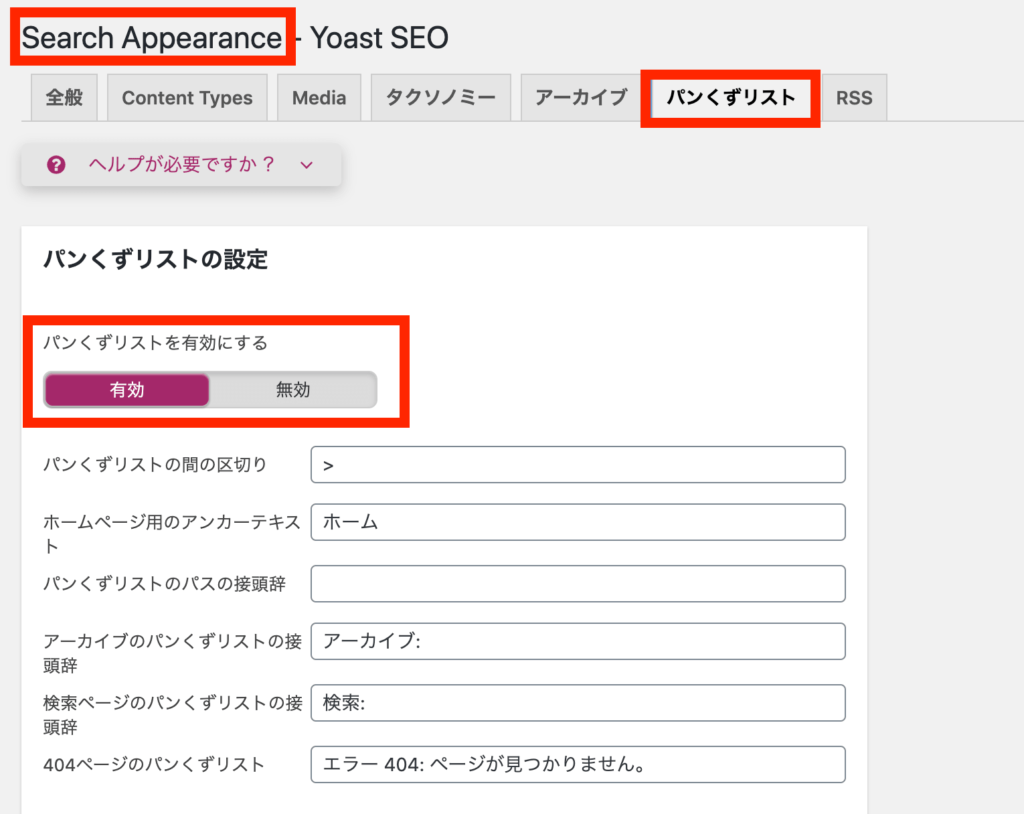
3)「Search appearance」を開きます。
4)「パンくずリスト」というタブがあるので、選択
5)パンくずリストを有効にするを「有効」にします。
6)Elementorの編集画面を開きます
7)ウィジェットの中から「breadcrumbs」を設置します。
<関連記事>
SEOとElementorについて
【Sticky機能】
ElementorProでヘッダーを固定 したい際によく使うのが、Sticky機能です。この機能は「セクション」および「ウィジェット」に設定する事ができます。特にヘッダーを固定させる際によく使う機能です。また、デバイス別(デスクトップ・タブレット・モバイル)に固定する/しないを設定出来ます。
【Sticky設定の仕方】
1)固定させたい「セクション」または「ウィジェット」を選択
2)「詳細」タブを開く
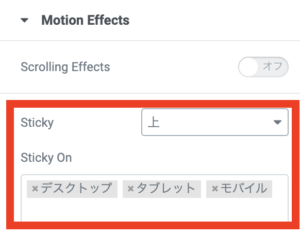
3)Motion Effects部分を表示(上記画像)
4)Sticky を「上」または「下」に設定(赤枠部分)
5)Sticky Onで、機能反映(=固定化)したいデバイスを設定
(例)モバイルだけ固定する場合は、デスクトップとタブレットを削除
詳しくはこちらの記事を参考にしてください。
Elementor無料版でHeader(ヘッダー)を自由にする方法
【更新停止の行方について】
これ結構聞かれるんですが、答えを先に言うと「更新を停止しても使えます」
サポートサービス、バージョンアップデートが受けられなくなります。
Your existing project will remain intact. The only difference is support, updates, and access to premium templates which require renewal.
(Elementor公式サイトからの引用:https://elementor.com/faq/)
“(Google翻訳引用)既存のプロジェクトはそのまま残ります。唯一の違いは、サポート、(プラグインの)更新、および更新が必要なプレミアムテンプレートへのアクセスです。”
ポップアップの閉じる 方法
ポップアップの閉じる 方法として、デフォルトはバッテン(×)アイコンをクリックか、ポップアップ以外の領域でのクリックがあります。
ポップアップの閉じる 方法を制限する
「×」アイコンを表示しなければ、ポップアップ以外の領域でしか閉じる事が出来なくなります。
反対に、ポップアップ以外の領域でのクリックで閉じる事を禁止する事も出来ます。
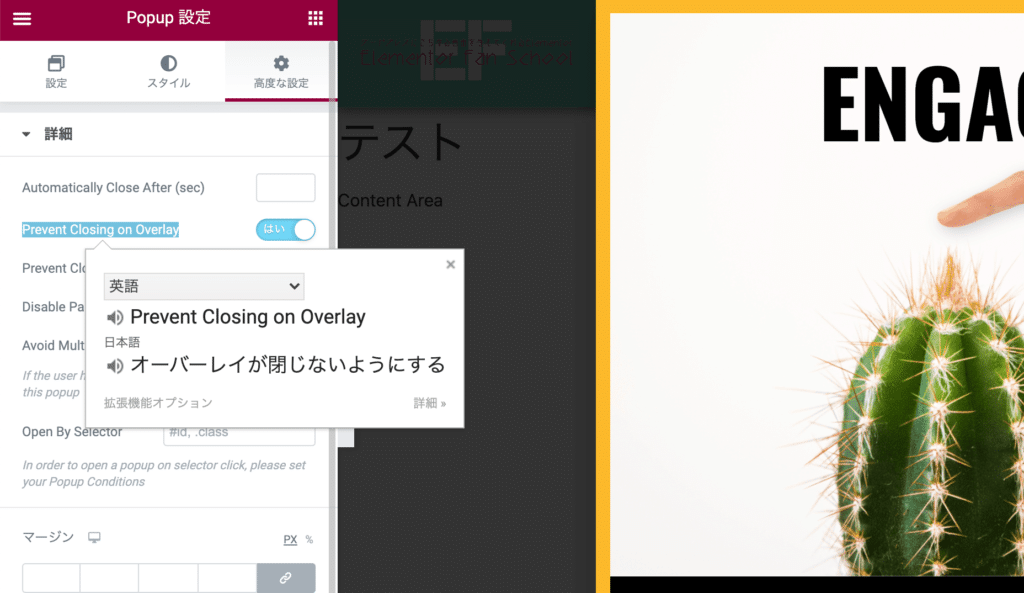
ポップアップの編集画面右下>ポップアップ設定>高度な設定にスイッチがあります!
他にもある ポップアップの閉じる 方法
閉じるボタンも非表示、ポップアップ領域以外のクリックでの閉じるも禁止にしたら・・・閉じれなくなる?ご安心を!実はパソコンのキーボードの「esc」で閉じる事は出来ます。が、見ているユーザーはその事実を知らない場合がある為、クリックでの閉じるを全て禁止した場合は、注意書きを書いておく事をオススメします。
ポップアップの閉じる 関連リンク
https://elefantastic.tokyo/popup-01/
ポップアップはElementorProの機能です。
Elementor公式サイトへ
https://elementor.com/
ElementorProのサービスに関する質問
ElementorProの購入・更新・料金・仕様などサービスに関するご質問を中心に回答して参ります。
Elementor Pro ライセンス を解除するとどうなる?
Elementor Pro ライセンス はサブスクリプション型の年毎の利用契約となります。契約後、ElementorProをインストールした後、アクティベーション(認証作業)を行います。その上で、ElementorProの機能を使ってサイトを作成する事が出来ます。
契約期間中であっても、アクティベート(認証作業)をしないと、ElementorProは使う事が出来ません。また、ElementorProのライセンスを更新せず、契約解除された場合、ElementorProで作成したサイトは消える事はありませんが、ElementorProのウィジェットの新規追加や、ウィジェットの更新は出来ません。契約期間中でも、アクティベートを解除した場合も同様です。
ElementorProライセンス の移行
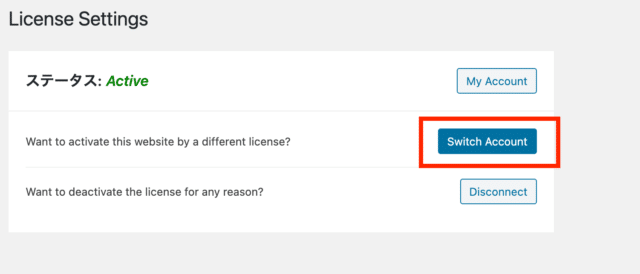
例えば、AさんからBさんにサイトを譲渡する場合、ElementorProのライセンスはどうなるのでしょうか?基本的には、クライアントに自身のライセンスで作業させる事は厳密には禁止している為、BさんもElementorProの契約が必要となります。その上で、WordPressにあるメニュー「Elementor」の中の「Licence」の2つめ。
SwitchAccountで、権限の切り替えが可能です。
Elementor Pro ライセンス のまとめ
・契約解除後もホームページは消えない。
・新規Pro版のウィジェットの追加・編集は出来ない。
・フォームの内容は編集出来ませんが、機能はします。
・ElementorProのバージョンアップは出来なくなります。
・権限の移行はSwitchAccountで可能です。
<参考リンク>
<解説しない場合は質問センターをご利用下さい>
ElementorProの料金について
2021年2月9日にElementor公式にて、料金プランの改訂が2021年3月9日に実施されるとアナウンスがありました。新料金プランについては、別途記事にて解説しておりますので、そちらをご覧下さい。
ElementorProの料金について
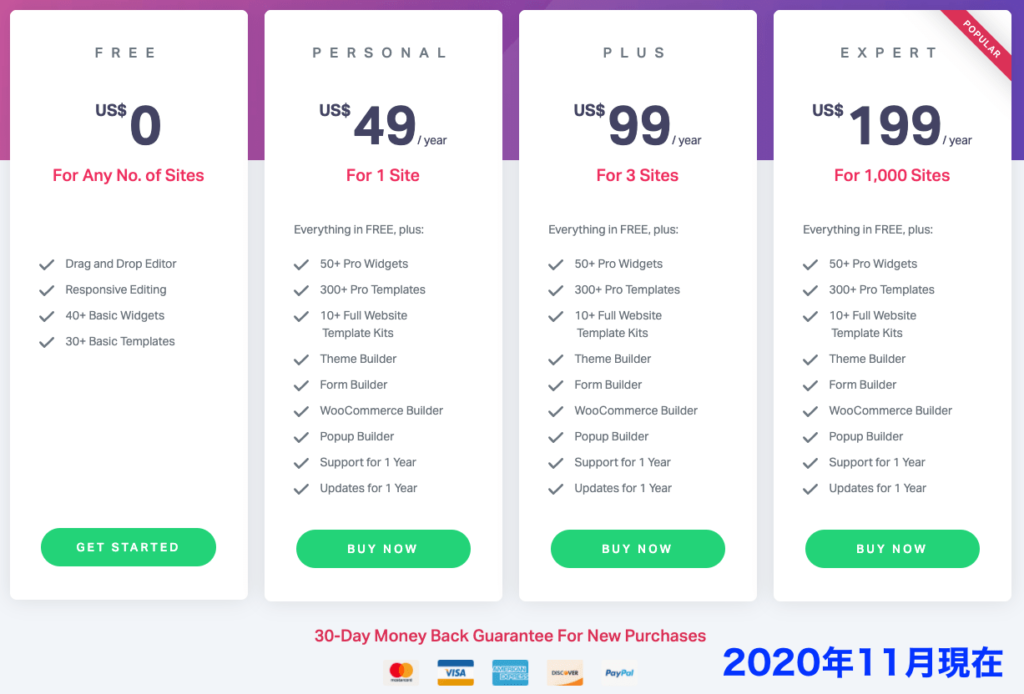
| PERSONAL | PLUS | EXPERT |
| 1サイトでの利用 | 3サイトまでの利用 | 1000サイトまでの利用 |
| 49ドル(約5,000円前後)/1年間 | 99ドル(約10,000円前後)/1年間 | 199ドル(約20,000円前後)/1年間 |
※各プランで使える機能の差はありません。どのプランも同じ機能を使う事が出来ます。
※1サイトとは1ドメイン毎(1つのWordPressに1ライセンス)という意味になります。
※契約は自動更新となります。(自動更新解除可能)
※1年でやめてもホームページは消える事はありません。
ただし、新たなページを作るなどの場合、Pro版の機能は使えなくなります。
その他、サポートやアップデートが利用出来なくなります。
ElementorProの料金について 出来る限り更新していきますが・・・
やはり最終的には本家サイト(https://elementor.com/pricing/)でのご確認が良いです。
あくまで参考として、上記をご覧下さい。

セールもやる時がある!
誕生日セールとしてElementorがリリースされた日(6月1日頃)
ブラックフライデー(2019年は実施)
20%〜30%OFFになることも?!
ElementorProについて
関連記事はこちら
ElementorPro購入ガイド(https://elefantastic.tokyo/buying_guide/ )
ElementorProは1年毎の利用料を支払い使う事が出来ます。(要は年額性)
【更新をしないとどうなる?】
作ったホームページが見れなくなったりする事はありません。
新たなウィジェットなどを使わない限り、サイトの更新も可能です。
出来なくなる事としては、以下が想定されます。
・Elementorのバージョンアップが出来ない。
・Elementorのサポートが受けられなくなる。
・ElementorProのテンプレートが新規で使えなくなる。
だけです。
【更新方法とメリット】
更新時期が近くと、WordPressの通知に更新時期を知らせるアラートが出ますので、うっかり更新忘れ・・・という事もあまりないかと思います。
また、更新料は初回の料金より25%ディスカウントされるので、更にお得に1年利用する事が出来ます。更新はElementorサイトのマイアカウント内にて行います。
詳しくは、Elementor本家サイトを参考にしてみて下さい。
https://elementor.com/faq/
ElementorProの更新について
ElementorProの更新について 基本1年契約となります。基本的には自動更新となりますが、管理ページ(マイアカウント)にて、自動更新を取り消す方法がありますので、うっかり2年目以降・・・という事はなくなります。
が、、、
2年目以降は25%オフの割引になるので、気に入ったら放置でも良いかも?!
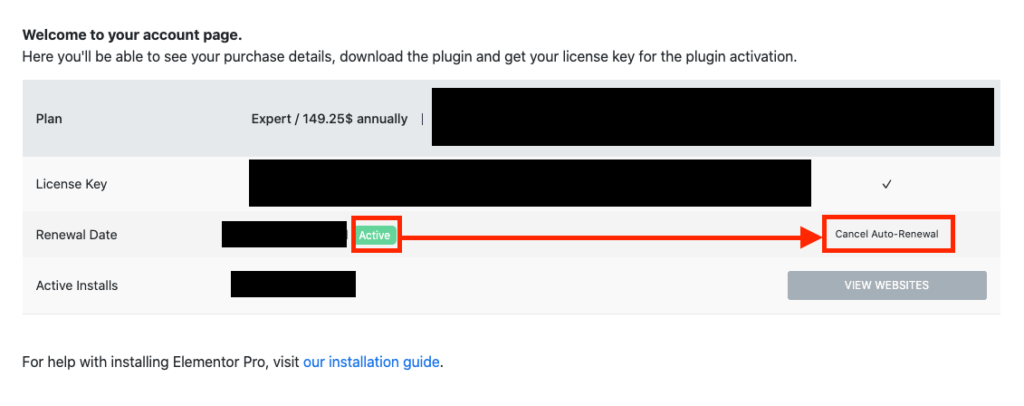
「Renewal Date」にある「Active」が自動更新の合図です。このアイコンをクリックすると、右側に「Cancel Auto-renewal」と表示されますので、それをクリックすれば、自動更新にはならなくなります!
また、ライセンスの有効期限が近づいていることを、WordPressダッシュボードとメールで通知してくれます。
本家ElementorサイトのQ&Aはこちら(英文)
https://elementor.com/help/auto-renewal/
Elementor無料版に関する質問
Elementor無料版に関する質問 をまとめたグループです。探している内容がもしも見当たらない場合は、Q&Aリクエストよりお気軽にご質問下さい!
HTMLコード をElementorで使う
ElementorにはHTMLウィジェットというものがあり、そのウィジェットを使う事で、
Elementorの無料版でもHTMLを使えます。JS(JavaScript)もHTMLへ埋め込めば一部可動します。
CSSのIDを振って、テーマのCSSを追加すれば、それはそれで・・・(未確認情報)
YouTubeの動画で使い方を解説してますので、そちらもご覧下さい。
https://www.youtube.com/watch?v=rBpfydaxT9k&t=24s
他のQ&Aを見てみる→Q&Aに戻る
【無料版でヘッダーを固定したい】
出来ます。が、少し設定が難しいです。
1)固定化したいセクションに、CSSクラスを追加
2)テーマ>カスタマイズ>追加CSS
3)固定化するコードを入力(この時に1で追加したクラスIDで指定)
4)制作中のページに戻って動作確認
(参考記事)Elementor無料版でHeader(ヘッダー)を自由にする方法
Tips & Idea
簡単な方法「イメージマップ」を使おう!
Elementorで画像の一部にリンク を貼るにはイメージマップが簡単です。
イメージマップとは?1枚の画像の中に複数のリンクを設定する方法です。これはHTMLの知識が少し必要となります。が、コードは極力避けたい(ノンプログラミング精神?)のが本サイトの裏テーマなので、簡単に出来る方法をご紹介します。

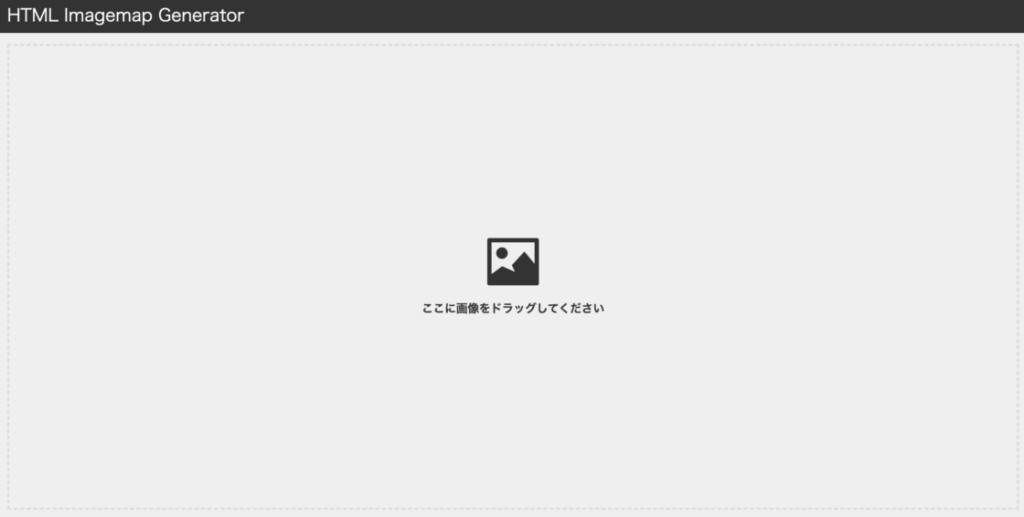
「HTML Imagemap Generator」で簡単HTMLコード生成
書いてある通りにイメージマップを設定したい画像をドラッグします。
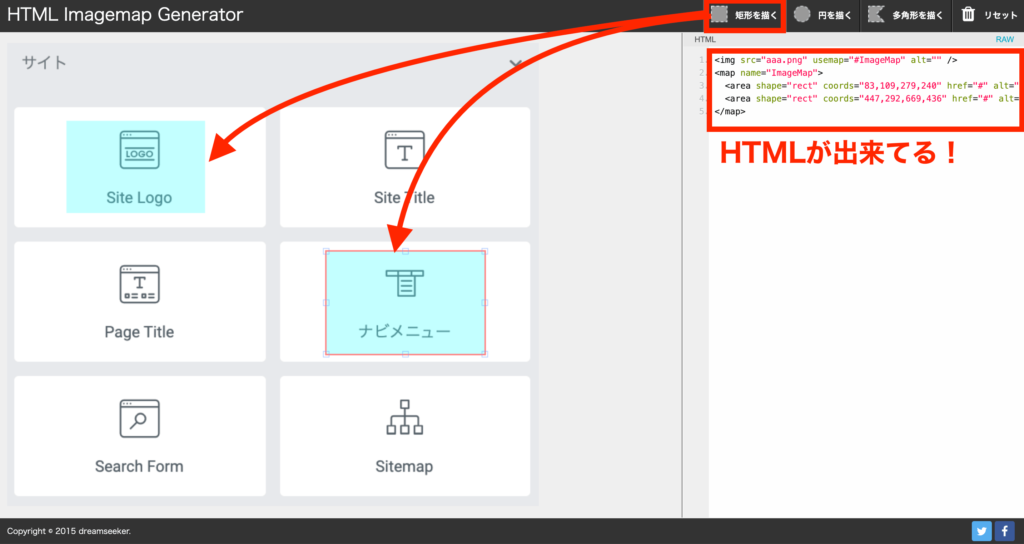
次に表示された画像のリンクを貼りたい部分を、右上の「短形を描く」「円を描く」・・・など好きな形を選び、囲います。すると、上の画像の様にリンク部分が水色になります。
右のエリアにHTMLが自動生成されるので、メモ帳などに貼り付け、リンクの追加などを行います。
Elementor「HTMLウィジェット」
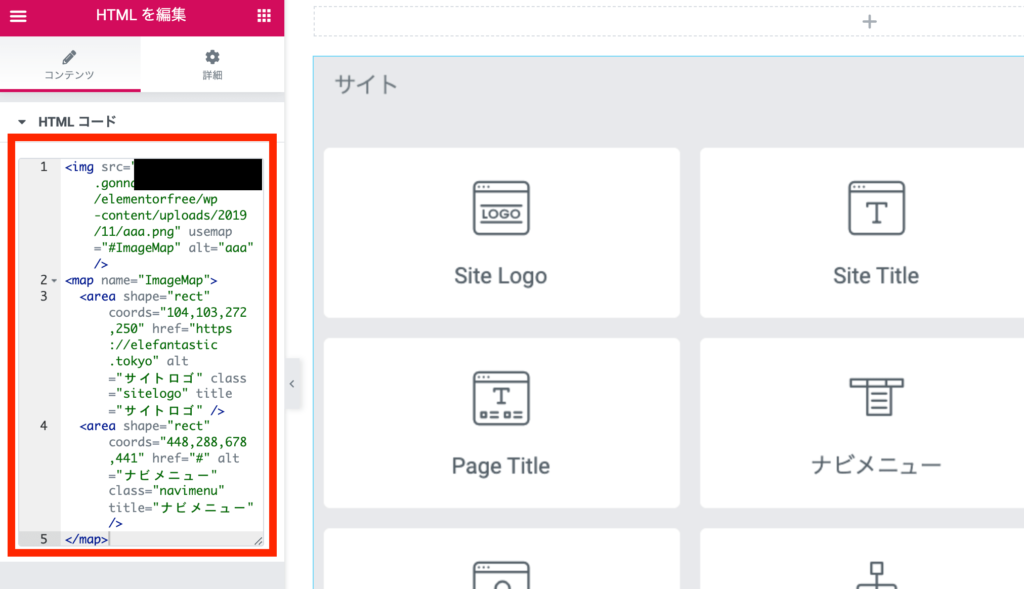
まずは、あらかじめ使う画像はWordPressのメディアにアップロードしておき、画像のURLをゲットします。ゲットしたURLを先ほどのHTMLのコードに反映させ、ElementorのHTMLウィジェットを配置、コンテンツ部分に貼り付けます!
完成はこちら
ホバー時のエフェクトや、リンクのアクションなどについては、各自お調べ下さい。
Elementorのスマホサイト 左右に動いてしまう原因
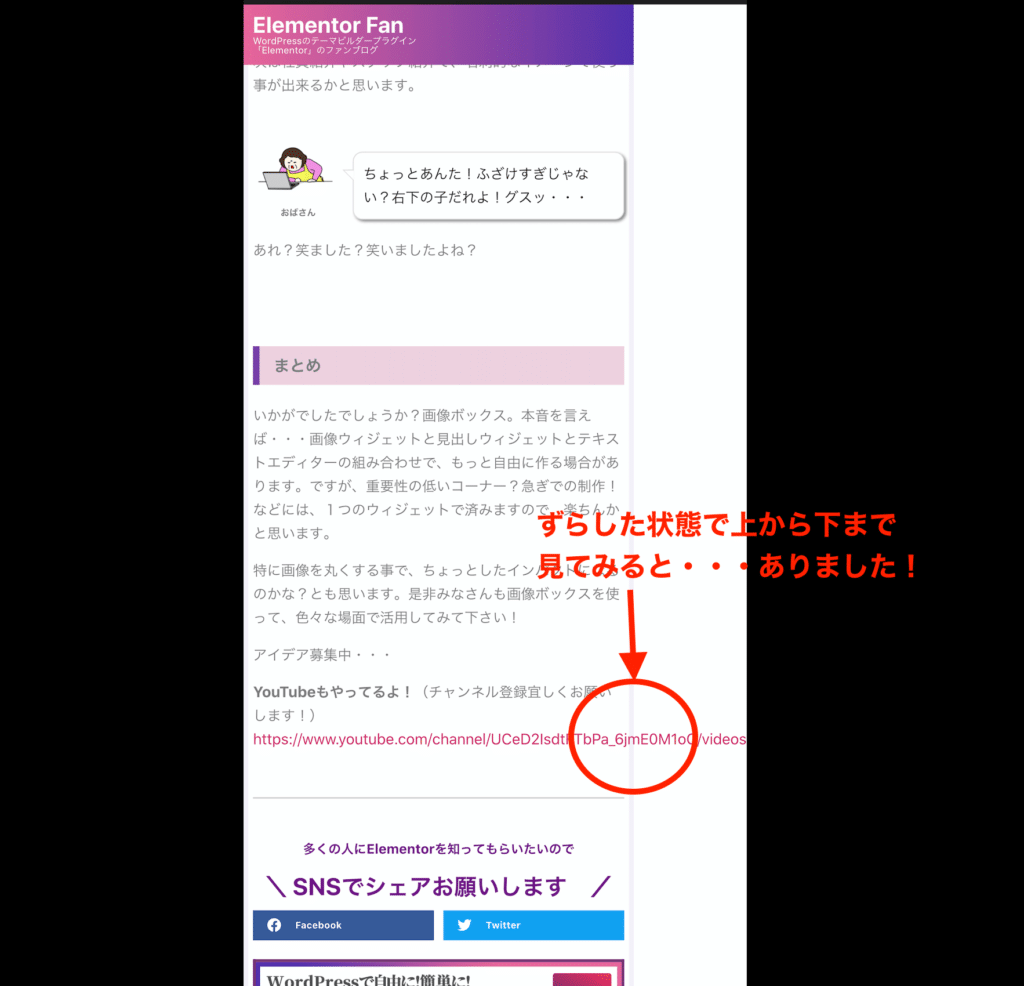
Elementorのスマホサイト を見ると、左右に動いてしまう事があると思います。多くの原因は、表示エリア外に目に見えるテキストや目に見えない空白(パディングやマージン)がはみ出てしまう点にあります。
目に見える場合はその部分をはみ出ない様にしてあげれば良いのですが、やっかいなのが、目に見えない場合です。パディングやマージンなどによる空白や、外部コンテンツの埋め込みによって生じるはみ出しです。
対処方法その1「その部分を修正する」
見つけられれば、まずはその部分を修正してあげれば良いだけです。特にリンクのURLや、外部コンテンツ(YouTubeの動画や、SNSの引用が原因の場合が多いです。リンクのURLであれば、テキストにリンクを貼る、もしくは良いところで改行してあげるなどでクリア出来ます。外部コンテンツの場合は、埋め込み時のサイズしていなど可能ですが、様々なサービスがある為、各サイトでご確認下さい。
対処方法その2「強制伐採」
色々なページで多発する場合、Elementorのテンプレート作成時点で何かしらがはみ出ているので、作り直しが一番ですが・・・ブログや投稿、ページ数が多いサイトで発生など、今更ムリ!という場合もあるかと思います。その場合、下記コードを書き加えてあげるだけで、強制的に見えなくする事が出来ます。
(注意)以下の方法の実施については、各自自己責任でお願い致します。
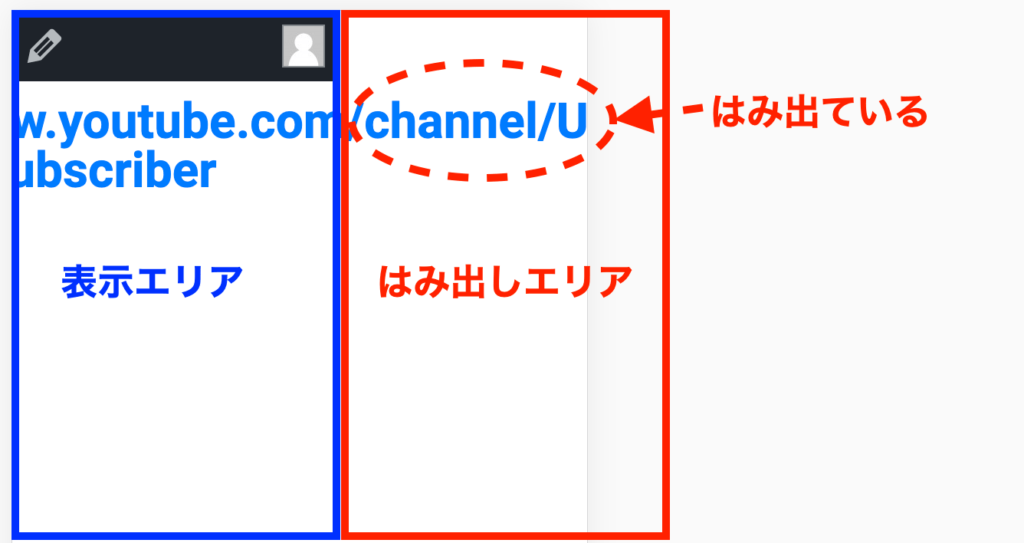
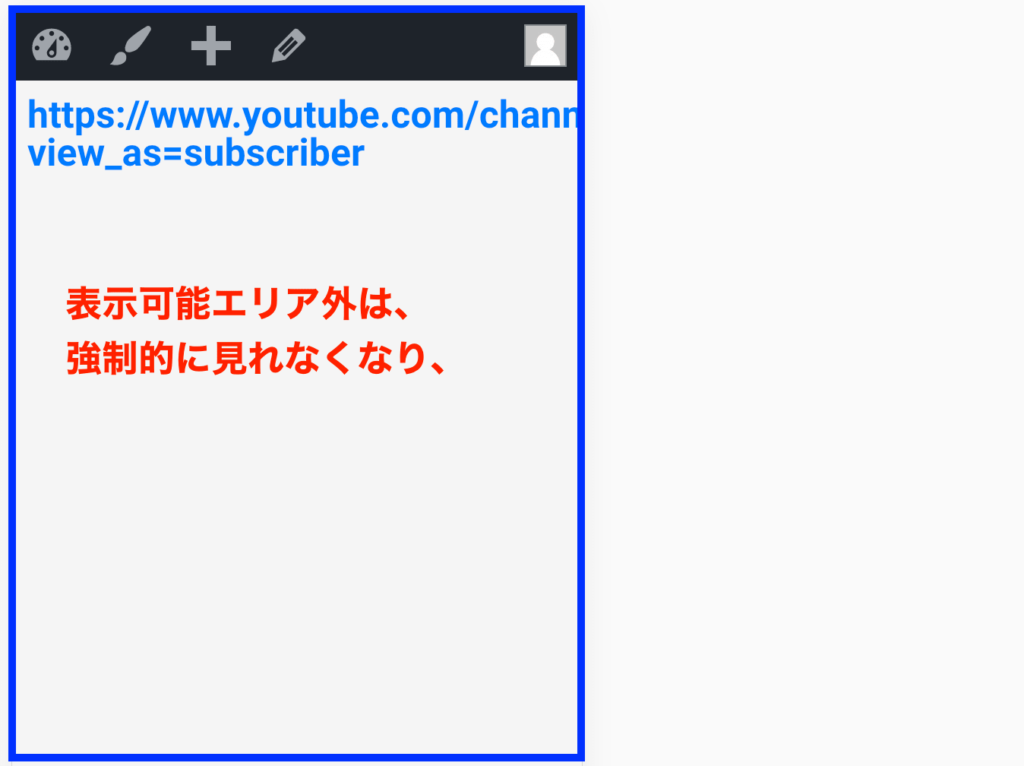
上のサンプル画像は、青枠が通常時スマホで表示されるエリア、赤枠がはみ出たエリアです。
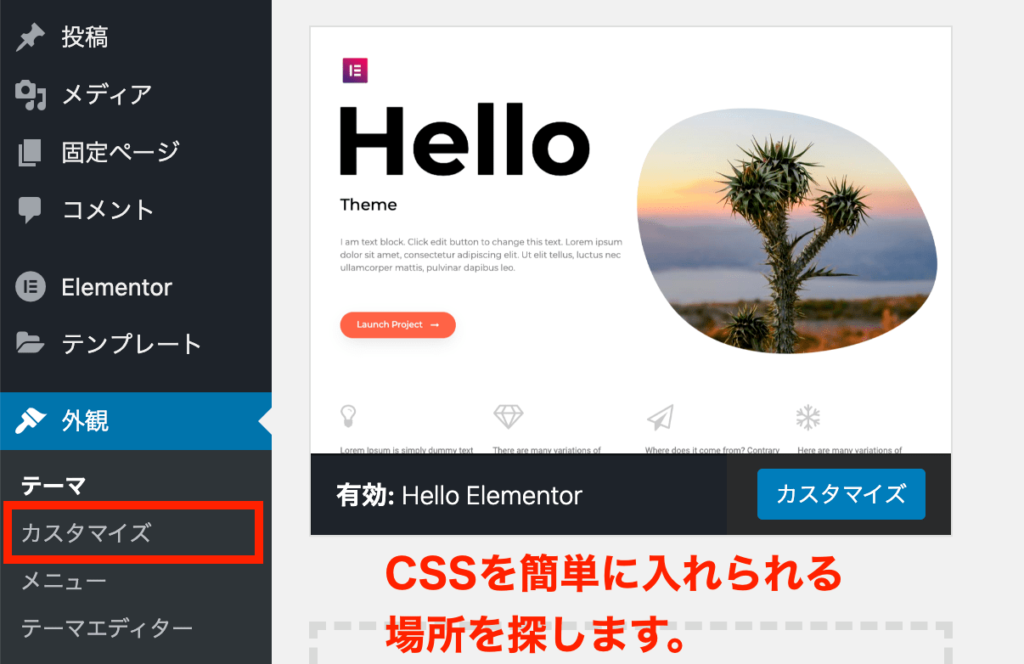
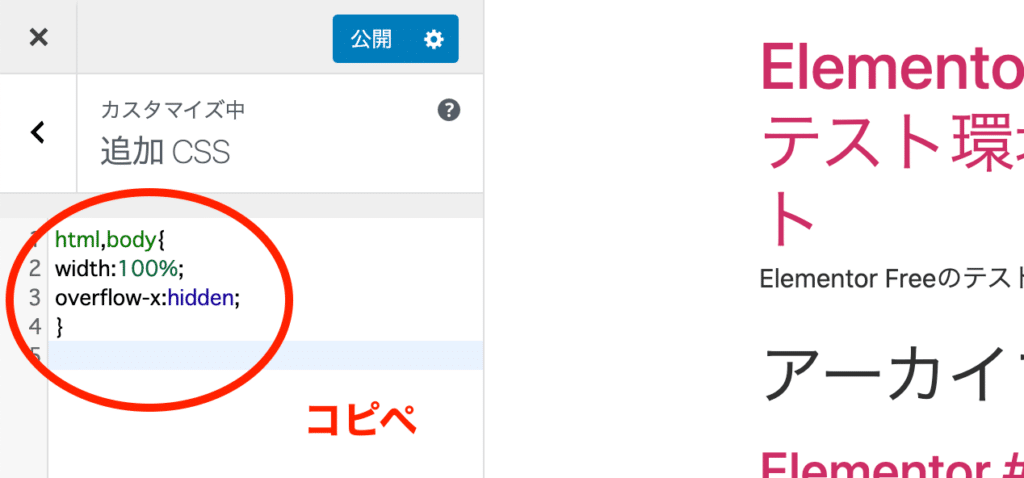
まずが、簡単にCSSを追加出来る箇所を探します。多くのテーマにはカスタマイズの中に「追加CSS」があるかと思います。※これはお使いのテーマなどによって変わります。上記はElementorオリジナルテーマの「Hello」を使っています。もし、追加CSSが無い場合は、上記画像の右下にある「テーマエディタ」から、スタイルシートを探します。
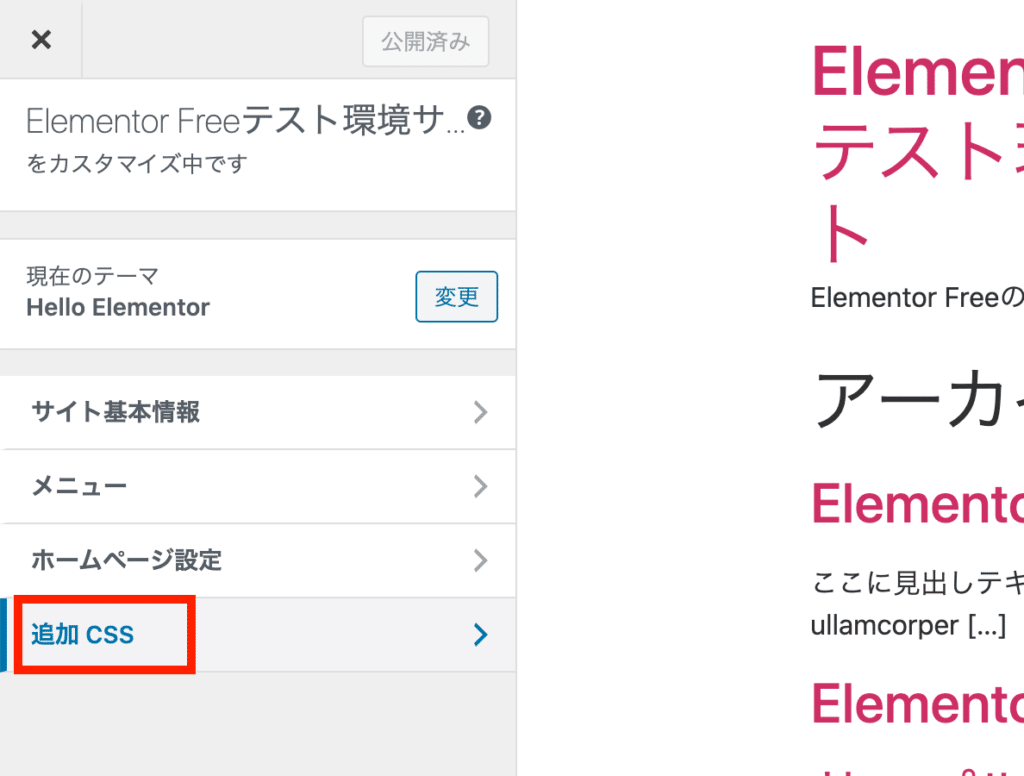
カスタムの中に、「追加CSS」というのがあればラッキーです!ここを開きます。
そして、下記コードをコピペで貼り付ければ・・・
html,body{
width:100%;
overflow-x:hidden;
}
 表示エリア外のテキストは強制的に見れなくなり、左右に画面が動きません。
【ご質問があれば、質問センターをご利用下さい】
表示エリア外のテキストは強制的に見れなくなり、左右に画面が動きません。
【ご質問があれば、質問センターをご利用下さい】
 【Elementor Proの購入は本家サイトへ】
【Elementor Proの購入は本家サイトへ】
Elementorの日本語化 して使いたい!
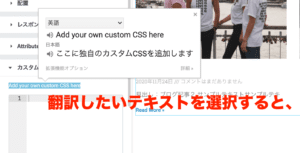
残念ながら、完全に Elementorの日本語化 対応はしておりません。(一部 日本語化 されますが・・・)そこで、オススメしたいのが、Google Chromeの機能拡張の「Google翻訳」ですこれを導入する事で、英語をなぞるだけで日本語に変換してくれます。Elementorだけじゃなく、海外サイトを見る時も便利です。

Google翻訳の入れ方
前提にお使いのブラウザが「Chrome」である事です。Google翻訳 ←ここからインストールして下さい!特に変化はないですが、ブラウザの右上に小さいアイコンが追加されます。これでOKです!
Elementorでの使い方
テキストをなぞるだけ。もちろん、ブラウザの機能ですので、Elementor以外のサイトでも使えます!
とは言え大部分が、 日本語化 されている
ので、安心してお使いになれると思います。
日本語化以外にも、ご不明な点がありましたら、お気軽に質問センターへ
WordPressに関する質問
【WordPressを使う為に必要なもの】
WordPressを始める 為に必要なものは・・・
・レンタルサーバー
Elementorを使う前提であれば、Elementorのシステム要件を満たせる
サーバーを選んで下さい。詳しくはこちらの記事をご参考にして頂けたらと思います。
Elementorのレンタルサーバー 選び
・ドメイン
ドメインは2種類あります。レンタルサーバーから付与されるドメインと、
自身で取得する独自ドメインがあります。
ドメインについてはElementorの利用には影響しません。
【WordPresを始める手順】
人によって順序は異なりますが、自分の手順の場合、以下となります。
(1)レンタルサーバー選び
(2)レンタルサーバー契約
(3)簡易WordPressのインストール
(4)WordPressへログイン
(4)独自ドメインの取得
(5)独自ドメインの設定(同社ドメイン取得の場合)
(6)再度WordPressへログイン
さらに詳しくはこの記事をご参考にしてみて下さい!
Elementorを使う為の WordPress講座 (準備編)
Elementorを使う為のWordPress 講座2(ログイン)
エラー・不具合に関する質問
エラー・不具合に関する質問 | どんなに優れたツールやプラグインでも不具合は付きもの!そんな時はここをご覧頂けたら解決のヒントが見つかるかも?!もしも該当する質問がなければ、是非Q&Aリクエストからご質問下さい。
Elementorのスマホサイト 左右に動いてしまう原因
Elementorのスマホサイト を見ると、左右に動いてしまう事があると思います。多くの原因は、表示エリア外に目に見えるテキストや目に見えない空白(パディングやマージン)がはみ出てしまう点にあります。
目に見える場合はその部分をはみ出ない様にしてあげれば良いのですが、やっかいなのが、目に見えない場合です。パディングやマージンなどによる空白や、外部コンテンツの埋め込みによって生じるはみ出しです。
対処方法その1「その部分を修正する」
見つけられれば、まずはその部分を修正してあげれば良いだけです。特にリンクのURLや、外部コンテンツ(YouTubeの動画や、SNSの引用が原因の場合が多いです。リンクのURLであれば、テキストにリンクを貼る、もしくは良いところで改行してあげるなどでクリア出来ます。外部コンテンツの場合は、埋め込み時のサイズしていなど可能ですが、様々なサービスがある為、各サイトでご確認下さい。
対処方法その2「強制伐採」
色々なページで多発する場合、Elementorのテンプレート作成時点で何かしらがはみ出ているので、作り直しが一番ですが・・・ブログや投稿、ページ数が多いサイトで発生など、今更ムリ!という場合もあるかと思います。その場合、下記コードを書き加えてあげるだけで、強制的に見えなくする事が出来ます。
(注意)以下の方法の実施については、各自自己責任でお願い致します。
上のサンプル画像は、青枠が通常時スマホで表示されるエリア、赤枠がはみ出たエリアです。
まずが、簡単にCSSを追加出来る箇所を探します。多くのテーマにはカスタマイズの中に「追加CSS」があるかと思います。※これはお使いのテーマなどによって変わります。上記はElementorオリジナルテーマの「Hello」を使っています。もし、追加CSSが無い場合は、上記画像の右下にある「テーマエディタ」から、スタイルシートを探します。
カスタムの中に、「追加CSS」というのがあればラッキーです!ここを開きます。
そして、下記コードをコピペで貼り付ければ・・・
html,body{
width:100%;
overflow-x:hidden;
}
 表示エリア外のテキストは強制的に見れなくなり、左右に画面が動きません。
【ご質問があれば、質問センターをご利用下さい】
表示エリア外のテキストは強制的に見れなくなり、左右に画面が動きません。
【ご質問があれば、質問センターをご利用下さい】
 【Elementor Proの購入は本家サイトへ】
【Elementor Proの購入は本家サイトへ】
Elementorの編集画面がエラー
昔は Elementorの編集画面がエラー になることが結構多かったのですが、最近めっきりエラーが少なくなった様な気がします。ですが、忘れた頃にエラー!なんてことがあります。その時は焦らず、冷静にチェックリストを試して下さい!
①推奨システム要件を満たしていますか?
推奨システム要件とは、Elementorが推奨しているWordPressやサーバーの条件です。
(公式サイト:要件ページ/https://elementor.com/help/requirements/)
・WordPress5.0以降
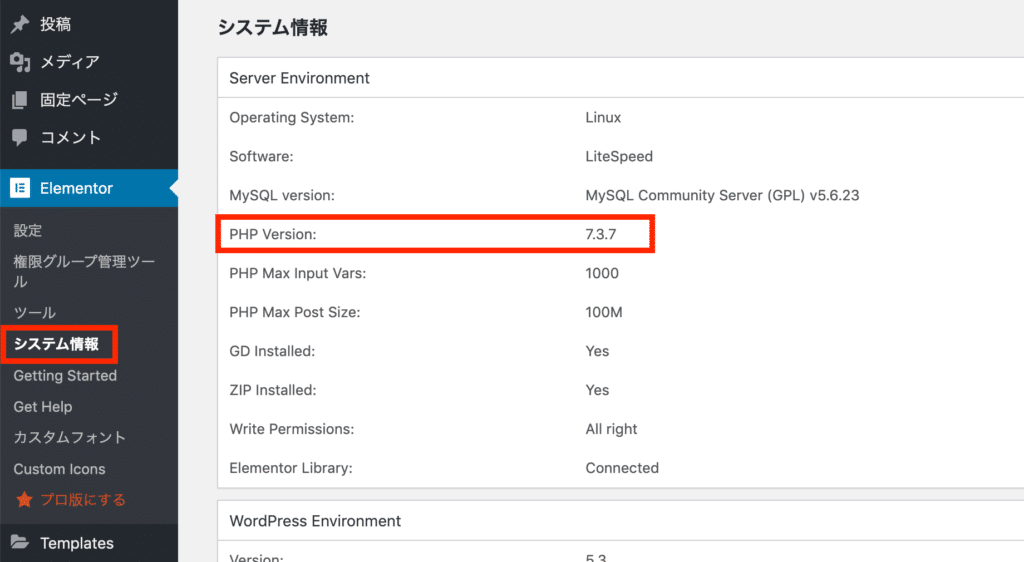
・PHPのバージョン7.x以降
・MySQL5.6以降
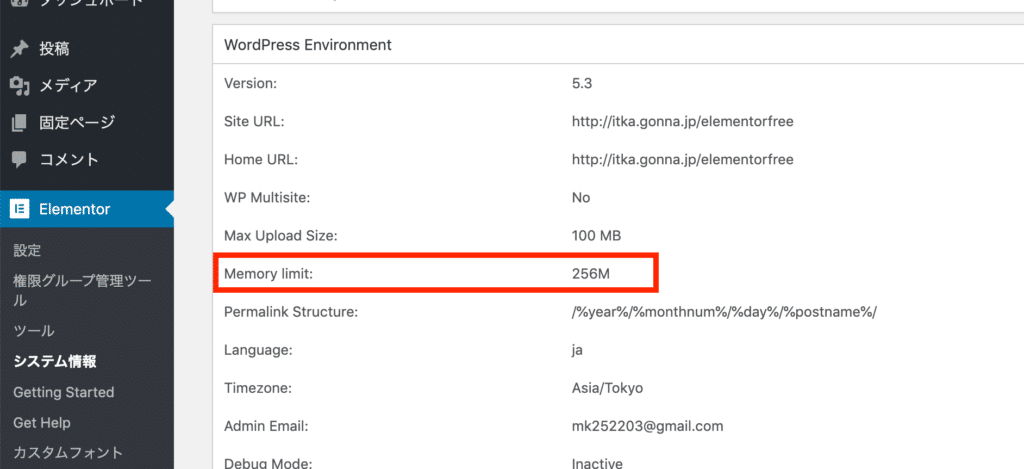
・WPメモリ制限:128 MB以上(256 MB以上が推奨)
・ブラウザ(Chrome・Safari・firefox・edge:version79以上)
確認方法としては、Elementorがインストールされていれば、WordPress>Elementor>システム情報で見ることが出来ます。
②サーバーのセキュリティー(特にWAFの設定)
悪意のあるサクセスをサーバー側で防いでくれるセキュリティー機能なのですが、Elementorで編集する場合、エラーの原因になる場合があります。まずは一時的にOFFにして問題解決するようであれば、編集する際はOFFにし、完成後セキュリティーをオンにして下さい!
③テーマとの干渉
Elementorは数多くのテーマとの相性を検証しており、ほとんどのテーマで稼働すると言われています。しかし、何万とあるテーマ全てで完璧に動作するのは至難の技!ということで、テーマを変えてみて動くかチェックしましょう!
④プラグインとの干渉
主に同類のエディター系プラグインとの干渉が考えられます。Elementor以外のプラグインをオフにして、問題が解決するかチェックしてみて下さい。もし、解決したのであれば、一つずつ反映し、エラーが発生した際のプラグインが原因となります。
⑤ブラウザの機能拡張との干渉
Chromeを始めとする各種ブラウザには、様々な機能拡張機能が搭載されております。高度な機能であれば、簡易的なCSSエディターやサイトプログラムを監視する様な機能拡張もあり、一概に無関係とは言い切れません。ので、ブラウザを変えてチェックしてみましょう!
⑥PCのプログラムとの干渉
最近ではサイト閲覧の制御やWeb広告の制限をするアプリケーションもあり、Elementorの様なサーバーとのやりとりが頻繁にあるプラグインへ干渉するケースもみられます。その為、可能であればパソコンを変えてチェックすることをオススメします。(タブレットでも動作するかのチェックは可能です)
Elementorのエラーに関する記事
詳しくは下記の記事を参考にご覧下さい!
https://elefantastic.tokyo/elementor-error/
解決しない場合は質問センターへ!

【事象】
赤色〇の中に禁止マークがついて、ドラッグアンドドロップ(ウィジェットの追加)ができません。
【解決策】
絶対ではありませんが、この様にドラッグアンドドロップできない場合、
Microsoftのブラウザ「InternetExplorer」または「Edge」を使用してElementorで編集しているケースがあります。
Elementorの編集時の推奨ブラウザは「Safari」「Chrome」「Firefox」となります。
(Elementorで構築されたページはMicrosoftのブラウザーでも表示されます。)
まずは、ブラウザを変えて試してみて下さい。
【どんな時にメモリやPHPのバージョンを見るの?】
主にエラーが発生した時に確認します。いちいちレンタルサーバーの管理画面などに行かなくてもWordPress上で確認する事が出来ます。
【どこで見れるの?】
WordPressのメニューにある「Elementor」の中の「システム情報」です。
【関連情報】
【シリーズ:Elementor不具合対応】エラーが出た時に試したい解決策7選




















 表示エリア外のテキストは強制的に見れなくなり、左右に画面が動きません。
表示エリア外のテキストは強制的に見れなくなり、左右に画面が動きません。