もくじ
ToggleElementor で SEO対策
Elementor で SEO は出来ない!と耳にしたので、自身のSEO対策方法を交えつつSEO方法を解説していきたいと思います。
まずは、結論を申し上げますと、SEOは十分に可能です!
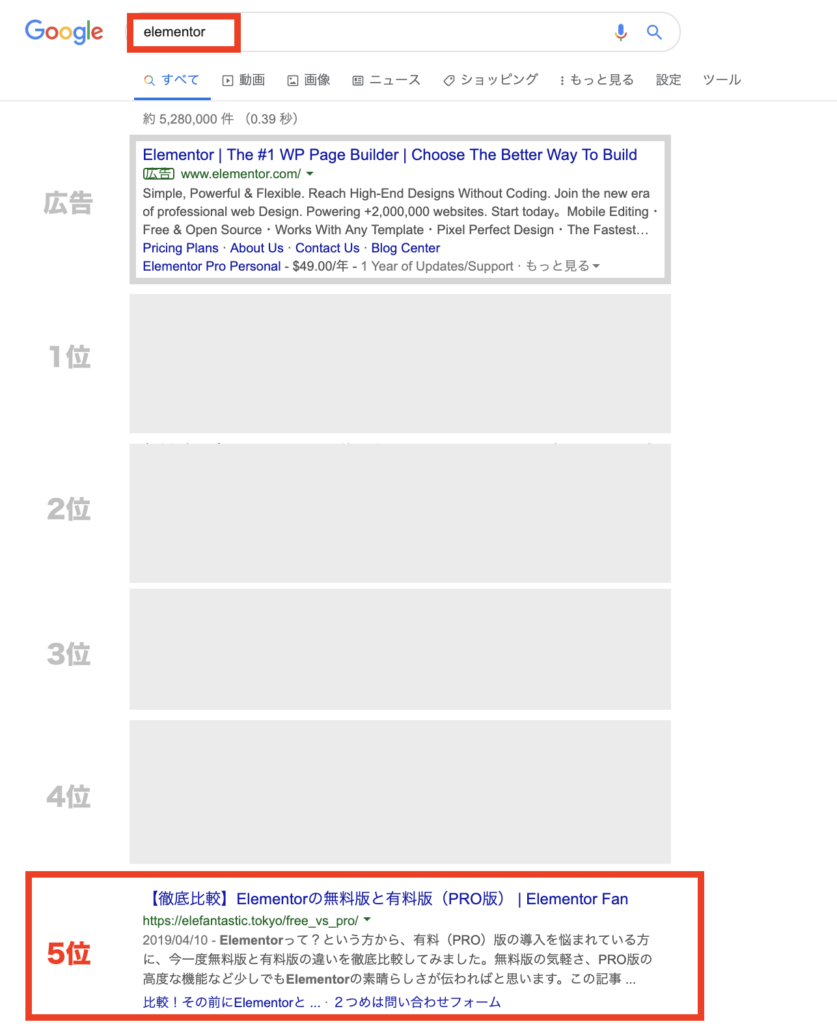
SEO 当サイト「Elementor Fan」の場合
これは自慢でも何でもありません。あくまで、ElementorでもSEO出来るよ!という証明になればと、公表します。
Chromeのゲストモード(cookieなどニュートラルな状態)、PCで「Elementor」で検索すると(2019年8月時点)5位で表示されます。モバイルだよ4位、5位、6位が当ブログの記事が結果表示されています。キーワードによっては1位の記事もあります。
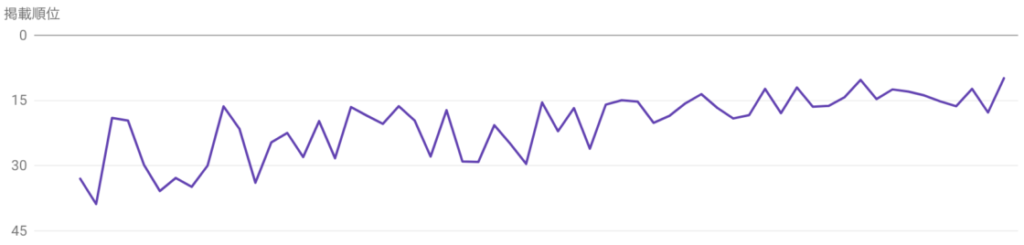
また、Google search Consoleの過去12ヶ月の平均検索順位の推移は、以下のグラフとなります。
もちろん、扱うキーワードがニッチという理由もありますが、何もSEOしなければここまで上がらない思います。
また、データはお見せ出来ませんが、自身のクライアント様のブログでも、右肩上がりの推移をしており、大変喜ばれています。
【結論】ElementorでもSEOは可能
信じるか信じないかはあなた次第です(笑)
自身はSEOに関しては一般レベルの知識しかありません。ですが、上記の結果を出せている以上、ElementorでもSEOは十分に行えると断言出来ます。
それでは、自身のSEO方法を紹介していきたいと思います。
(注意)あくまで個人的な方法となり、必ずしも検索順位があがる!というものではありません。また、同じようにSEOして現在の順位より低下した等においては一切責任負いかねますので、自己責任でお願い致します。
その1:hタグを設定しよう!
ElementorでできるSEOとして、「hタグ」があります。hタグとは、見出しタグと言われるhtmlのタグの1つです。h1〜h6と段階があり、h1が一番の大見出しとなります。
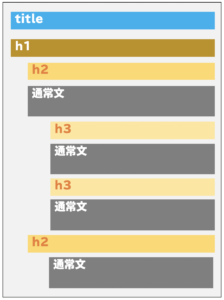
あくまでイメージですが、上記の画像の様なページ構成で使われます。
1記事(ページ)が1冊の本と考えてみます。
「h1」はタイトルに匹敵する大見出し、1ページに1回の使用が望ましいと言われています。ので、「第〜章」に当たるのが「h2タグ」。次に「〜節」は「h3」、節の中の強調文やフォーカスした箇所に「h4」などと使い分けるのが良いかと思います。(あくまで個人の見解です)
では、Elementorではどの様に設定するのか解説したいと思います。
Elementorのhタグ設定
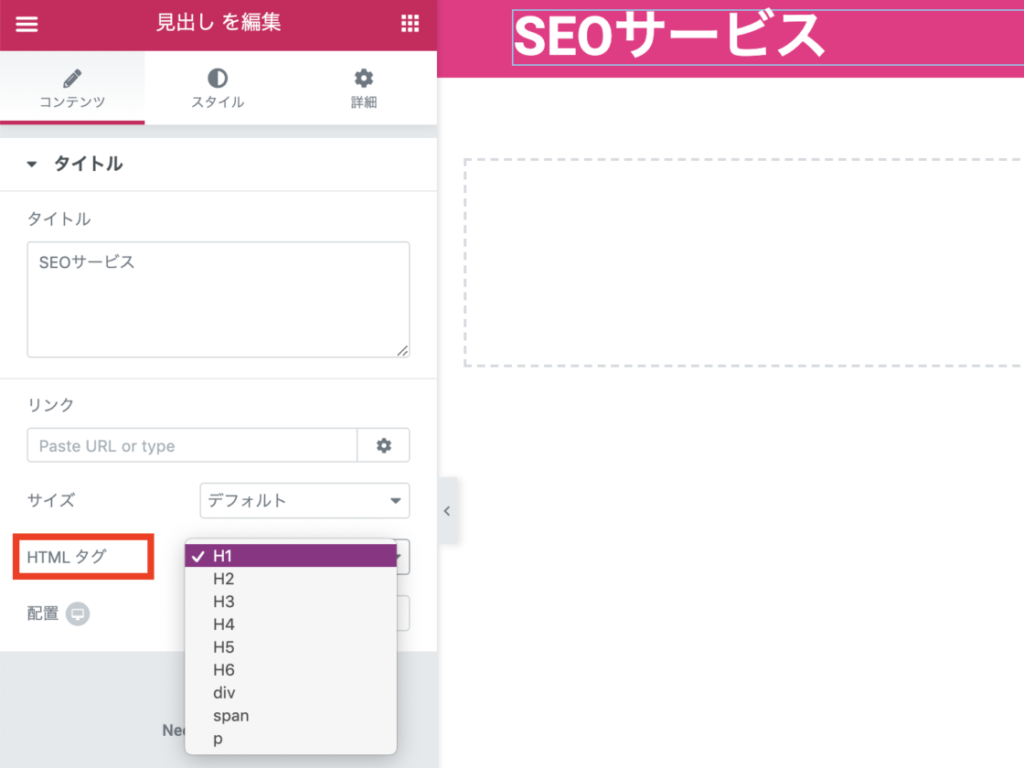
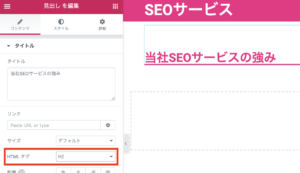
会社のサービス詳細ページを作るとします。まずはサービス名が1番の見出しになると思います。
例えば、「SEOサービス」という見出しウィジェットを入れます。コンテンツにある「HTMLタグ」にてhタグを設定する事が出来ます。そしてコンテンツを追加していきます。
この様に、極力hタグの設定を行う事で、ページ構造がわかりやすくなり、検索エンジン側も把握しやすくなると考えられます。
(参考)
【 ウィジェットマニュアル 】ヘッドライン(見出し)全設定項目解説!
hタグ設定可能な主なウィジェット
SEO はテキストエディターウィジェットでも出来る
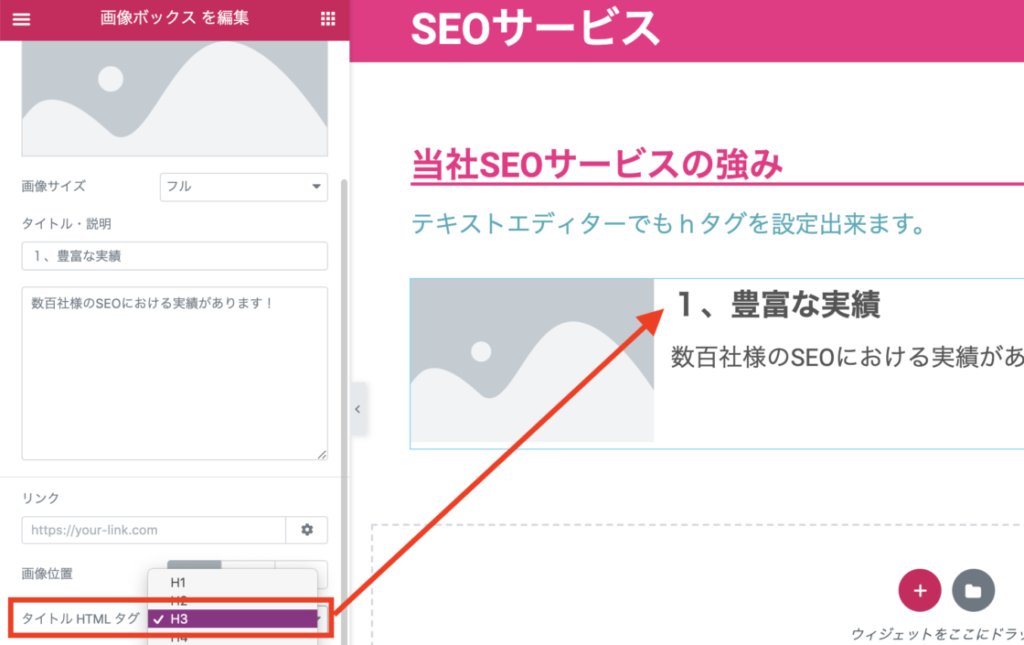
コンテンツのテキストエディター内に「段落」と表示されている部分をクリックすると、hタグ=見出しが選択出来ます。
画像ボックス・アイコンボックス
画像ボックス・アイコンボックスなどのタイトルにHTMLタグを設定出来ます。
画像にタグ付け出来ない?!
ランディングページなどで、見出しを画像に置き換える方も少なくないかと思います。しかし・・・画像ウィジェット等にHTMLタグを付与する項目はなく、基本的はタグ付け出来ません。
その場合、HTMLウィジェットで画像を貼り付ける事で可能となりますが、必ずalt属性は入れておきましょう。
(例)<h2><img src=”http://〜” alt=”headline_image” /></h2>
その2:Yoast SEOに任せ
実は当サイトにおいては、その1のHTMLタグと、この対策しかしていません。反対に言えば・・・これだけで上位を狙える?という事も言えます。
Yoast SEOとは?
本家Elementorのブログでも推奨されるSEOプラグインです。英語でなかなか抵抗感満載ですが、慣れると簡単です!
https://ja.wordpress.org/plugins/wordpress-seo/
① 何はともあれインストール
1)WordPressのダッシュボード
2)プラグインをクリック
3)新規追加
4)検索欄「Yoast SEO」入力し検索
5)結果より「インストール」→「有効化」
すると、WordPressのメニュー欄に、追加されます。
② 基本設定
設定ウィザード(設定手順案内)があるので、それを活用します!
configuration wizard!をクリックしてスタート!
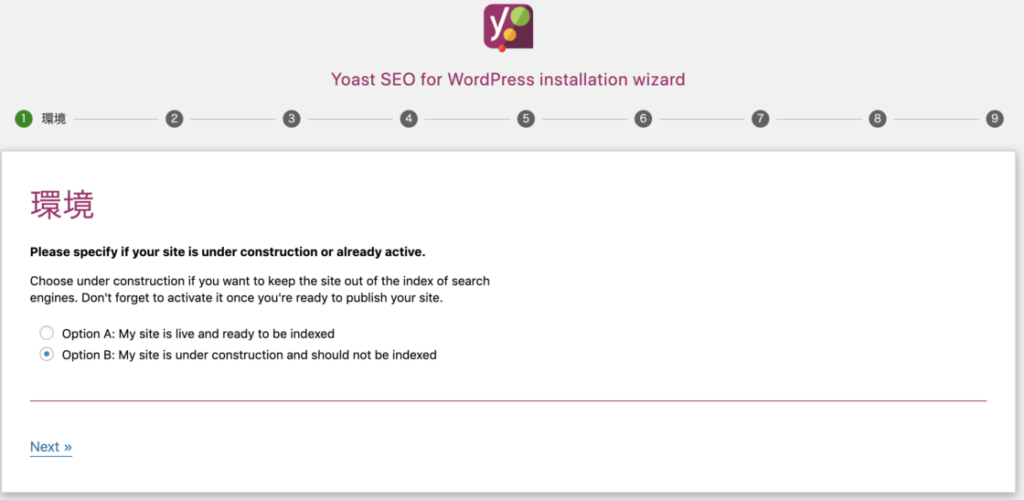
①環境
(Google翻訳より)
サイトが建設中か、既にアクティブであるかを指定してください。
検索エンジンのインデックスからサイトを除外したい場合は、建設中を選択してください。サイトを公開する準備ができたら、それを有効にすることを忘れないでください。
オプションA:私のサイトはライブであり、インデックスを作成する準備ができています
オプションB:私のサイトは工事中のため、インデックスに登録しないでください。
すでに公開しているサイトであれば、A
まだ作成中または未公開のサイトであれば、B
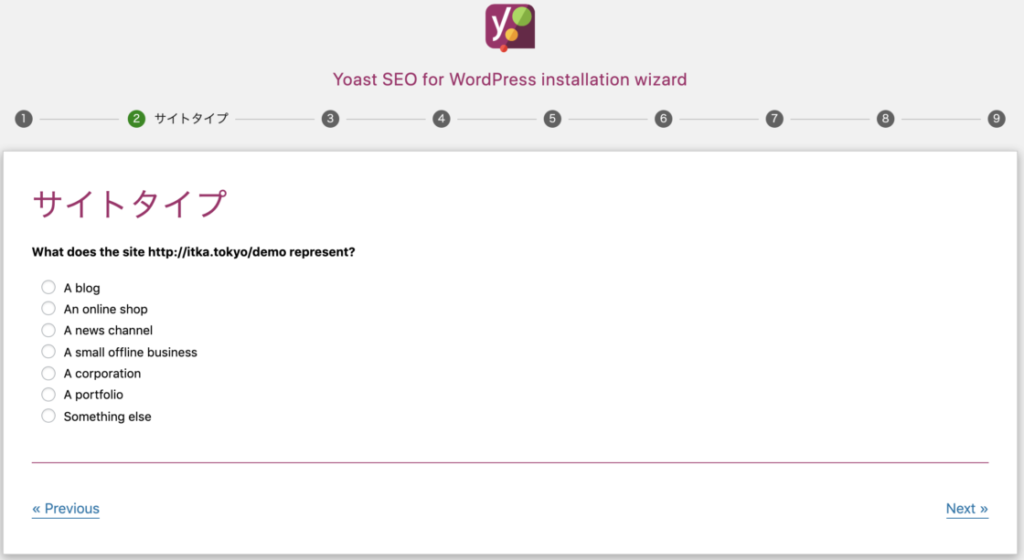
②サイトタイプ
(Google翻訳より)
サイトhttp://itka.tokyo/demoは何を表していますか?ブログ
オンラインショップ
ニュースチャンネル
小規模なオフラインビジネス
法人
ポートフォリオ
他の何か
何系のサイトですか?
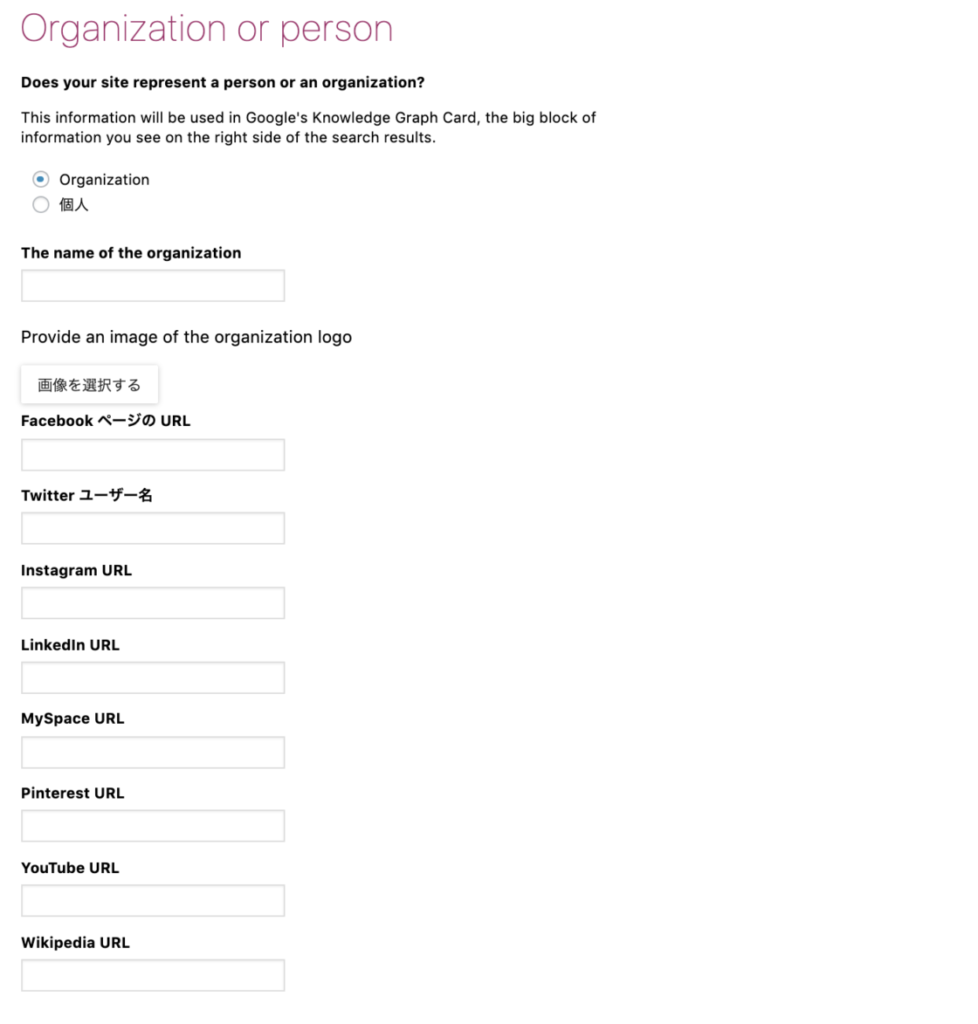
③Organization or person
(Google翻訳より)
組織または個人あなたのサイトは人または組織を表していますか?
この情報は、検索結果の右側に表示される大きな情報ブロックである
Googleのナレッジグラフカードで使用されます。
○組織
○個人組織の名前
組織のロゴの画像を提供する(画像を選択する)
FacebookページのURL
Twitterユーザー名
Instagram URL
LinkedIn URL
MySpace URL
Pinterest URL
YouTube URL
ウィキペディアのURL
法人か個人か、法人なら法人名やロゴをアップロード
それ以外は、SNSなどの各種関連URLがあれば入れておきましょう!
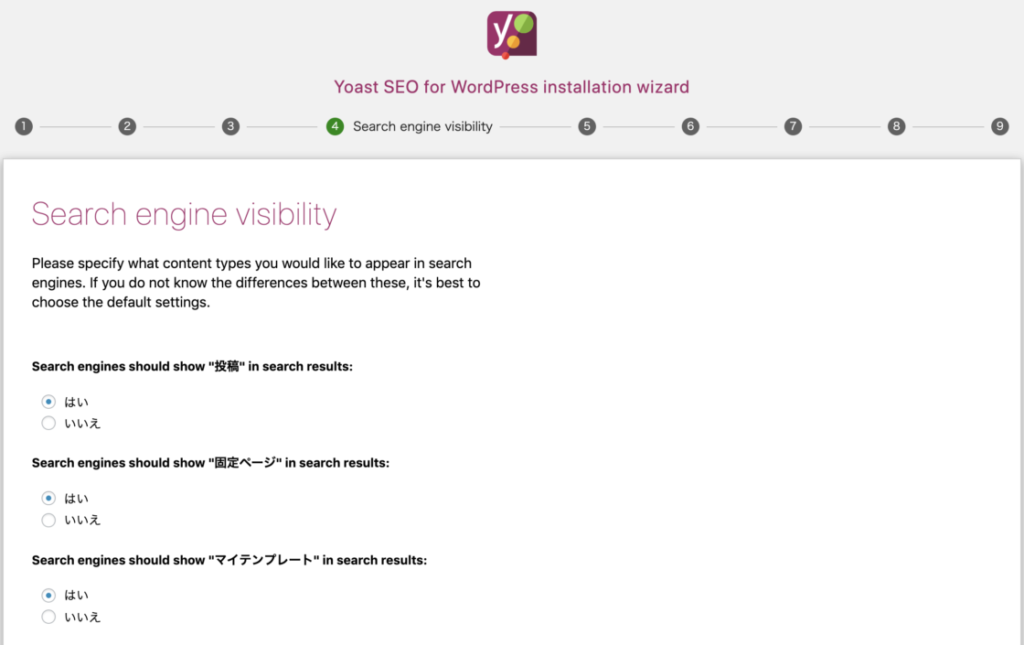
④Search engine visibility
(Google翻訳より)
検索エンジンの可視性検索エンジンに表示するコンテンツタイプを指定してください。
これらの違いがわからない場合は、デフォルト設定を選択することをお勧めします。検索エンジンは、検索結果に「投稿」を表示する必要があります。
はい・いいえ検索エンジンは、検索結果に「固定ページ」を表示する必要があります。
はい・いいえ検索エンジンは、検索結果に「マイテンプレート」を表示する必要があります。
はい・いいえ
全部はいで良いかと思います。
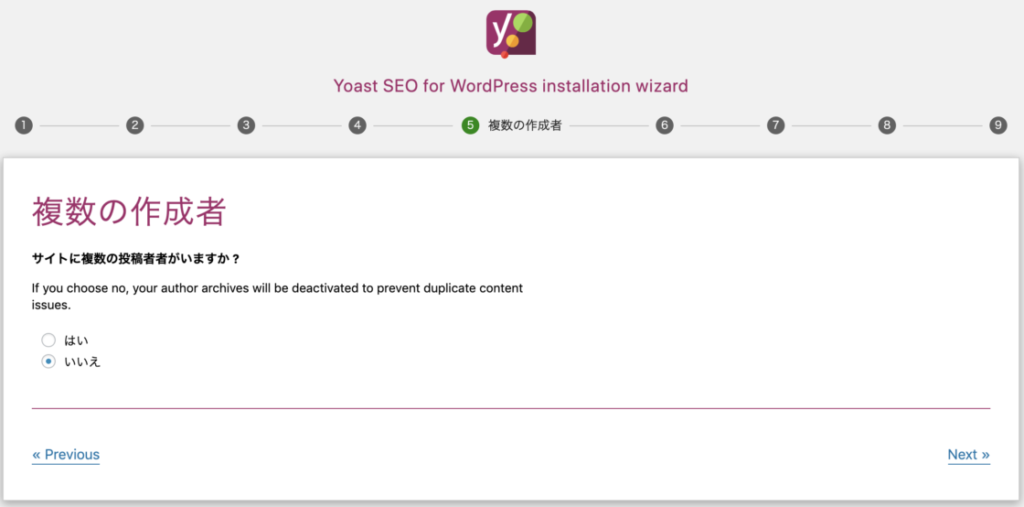
⑤複数の作成者
(Google翻訳より)
サイトに複数の投稿者者がいますか ?
いいえを選択すると、コンテンツの重複の問題を防ぐために、作成者のアーカイブが無効になります。
はい・いいえ
複数人で記事を書いている・・・はい
記事を書くのは自分1人だ・・・いいえ
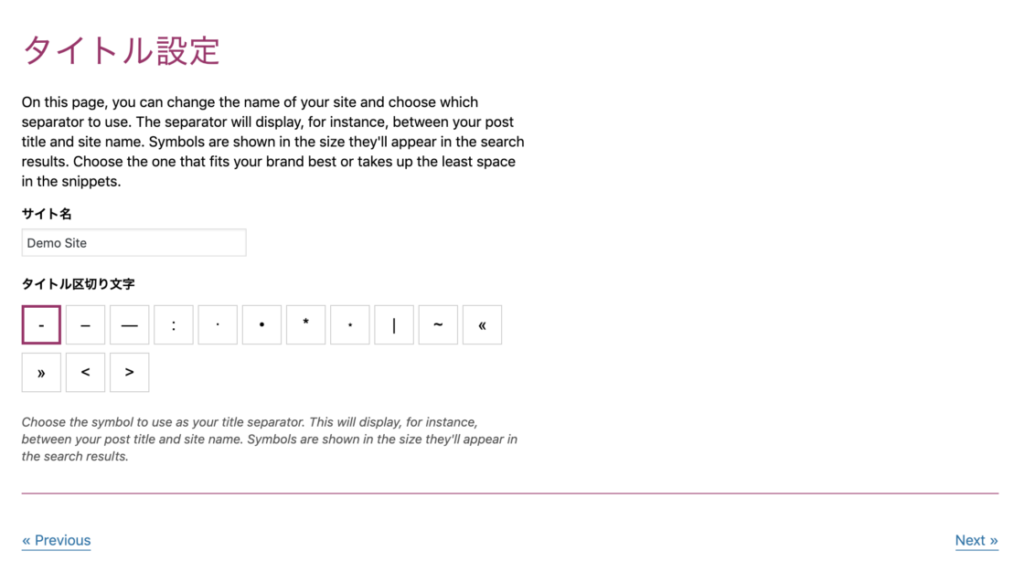
⑥タイトル設定
(Google翻訳より)
このページで、サイトの名前を変更し、使用するセパレータを選択できます。たとえば、セパレータは投稿のタイトルとサイト名の間に表示されます。シンボルは、検索結果に表示されるサイズで表示されます。ブランドに最適なものを選択するか、スニペットのスペースを最小限に抑えます。
サイト名
タイトル区切り文字タイトル区切りとして使用するシンボルを選択します。これにより、たとえば、投稿のタイトルとサイト名の間に表示されます。シンボルは、検索結果に表示されるサイズで表示されます。
サイト名と区切り文字を選択
こんな感じで、サイトタイトルとページ名の間に区切り文字が入ります。
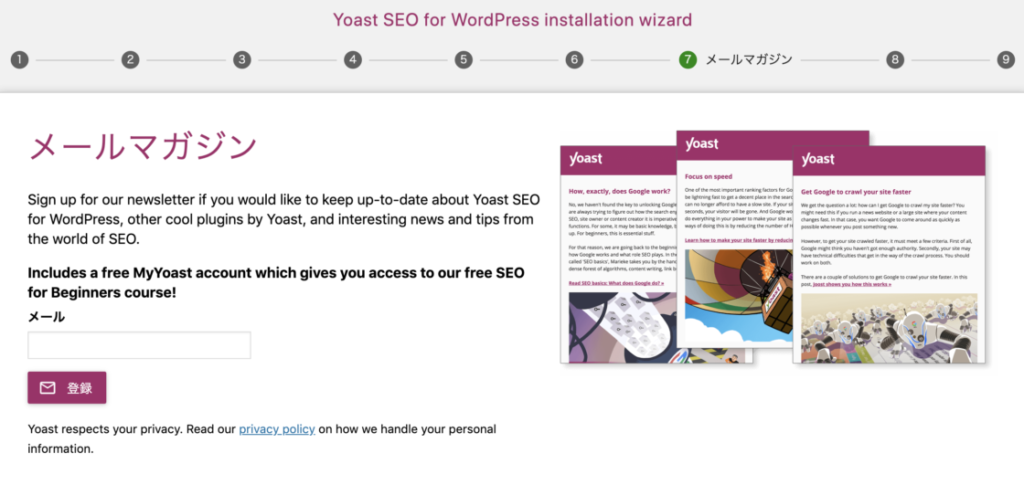
⑦メールマガジン
(Google翻訳より)
WordPress用のYoast SEO、Yoastによるその他のクールなプラグイン、
SEOの世界からの興味深いニュースやヒントについて
最新情報を知りたい場合は、ニュースレターに登録してください。無料のMyYoastアカウントが含まれており、初心者向けの無料のSEOコースにアクセスできます!
メール(入力欄)
登録(ボタン)Yoastはあなたのプライバシーを尊重します。個人情報の取り扱い方法に関するプライバシーポリシーをお読みください。
お任せしますw
ただ、英語でメルマガはきます・・・。
⑧こちらもおすすめです(宣伝)
プレミアムバージョンへのお誘い(宣伝)
次へ行きましょう!
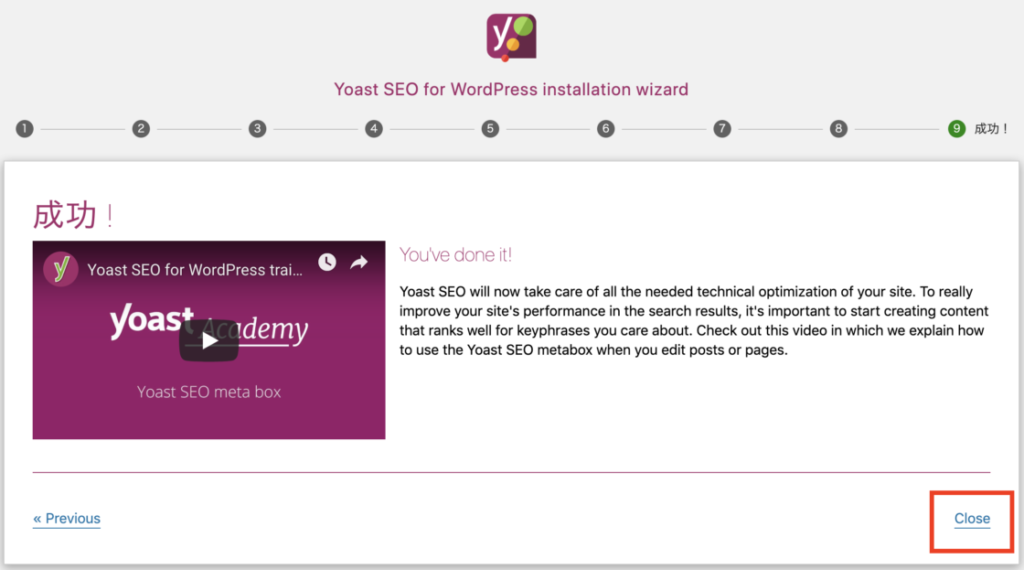
⑨成功!
取り急ぎ、基本的な設定は完了です。
Closeで画面を閉じます。
③ ページ毎のSEO
基本の設定とページ毎のSEOをやる事で、最低限のSEOは出来ると考えています。SEOには正解が無い為、「いやいや、もっと〜しないと〜」とか、個人差あるかと思いますので、参考程度に見て頂けたらと思います。
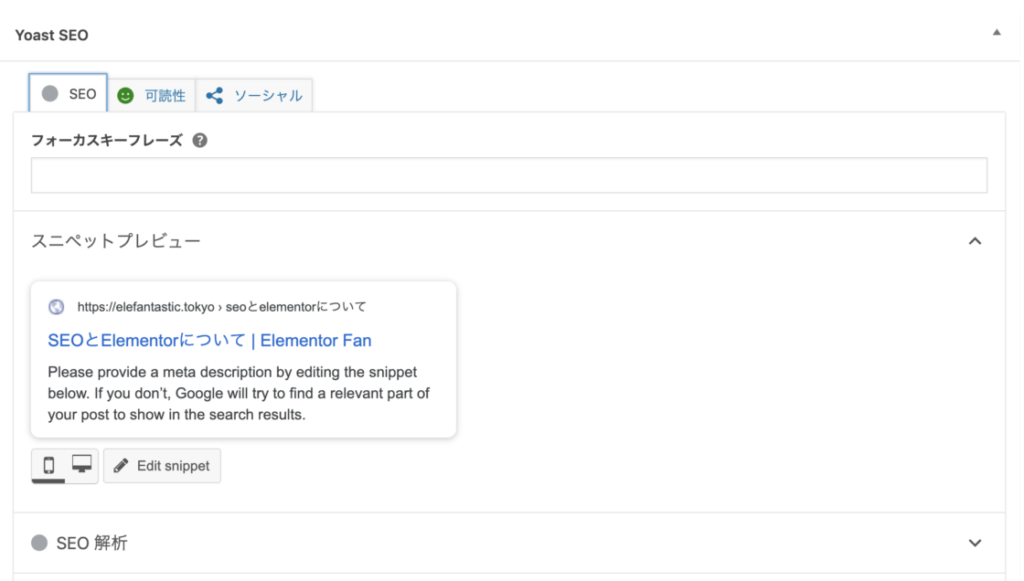
ページのSEOとは?
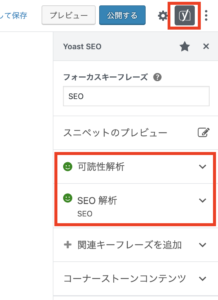
固定ページや投稿ページの編集画面下部(本文下)に、Yoast SEOのコーナーがありますので、そこを埋めてあげるだけです。
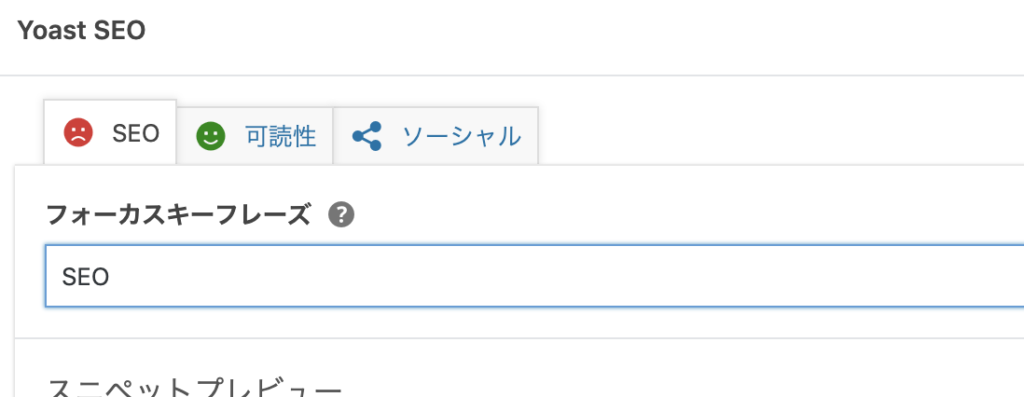
フォーカスキーフレーズ
Yoast SEOの解説より引用
(Google翻訳)
フォーカスキーワード(またはキーフレーズ)は、ページに最もランクを付けたい検索語です。そのため、人々がそのフレーズを検索すると、彼らはあなたを見つけるはずです。 Yoast SEOには、このための独自の入力フィールドがあります。プラグインはページのコンテンツを評価し、そのフォーカスキーフレーズのコンテンツを改善する方法に関するフィードバックを提供します。
検索キーワードとしてヒットしてほしいワードをいれます。例えばこの記事であれば、「Elementor」「SEO」です。1つのキーワードしか入れることが出来ません。ので、今回は「SEO」をフォーカスキーワードに入れてみます。
ちなみに、Yoast SEOのプレミアム版の場合、「関連キーワード」として複数設定出来るようです。(が、自分は無料版で十分効果あると考えています)
Yoast SEO 解析
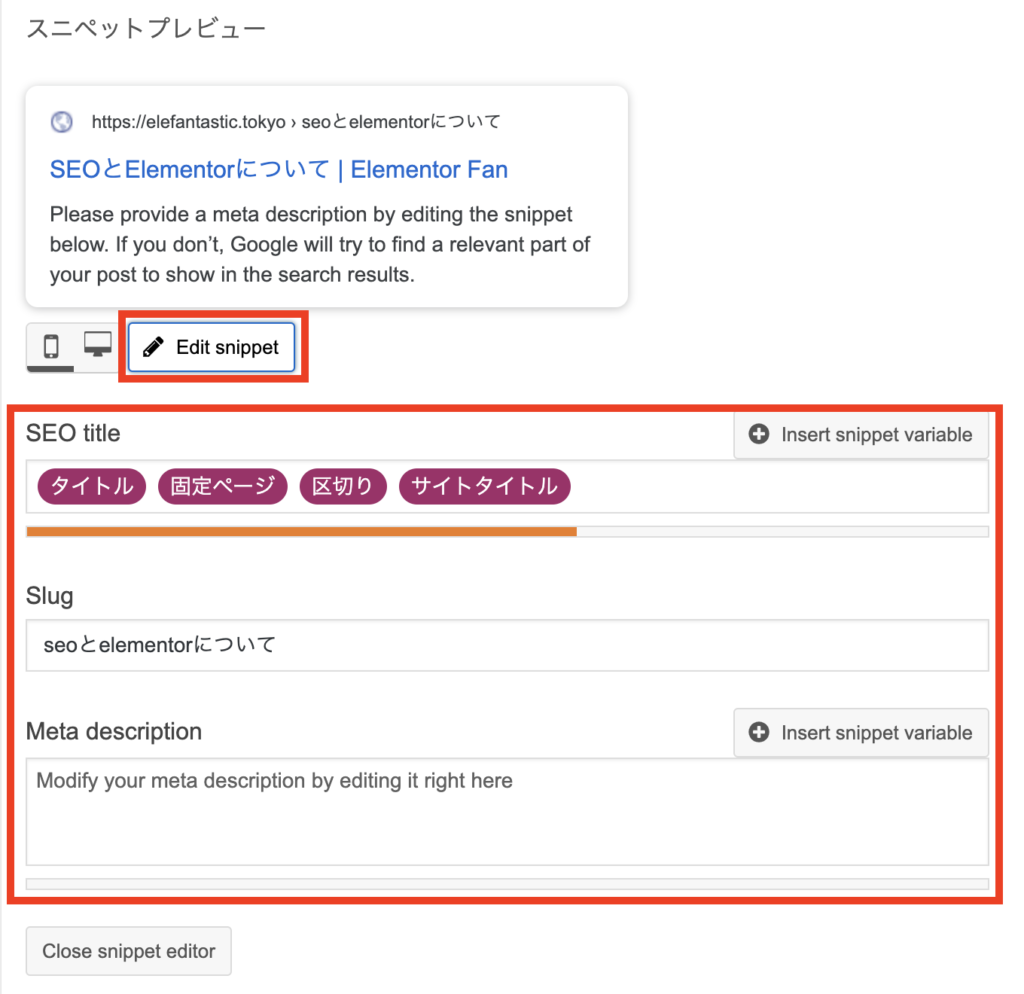
「Edit snippet」をクリックすると、
・SEO title
・Slug
・Meta description
が設定出来る画面が表示されます。
とは言え、何を入力したら良いのか分かりません。そこで役に立つのがYoast SEOの解析になります。
上のコーナーを開くと・・・
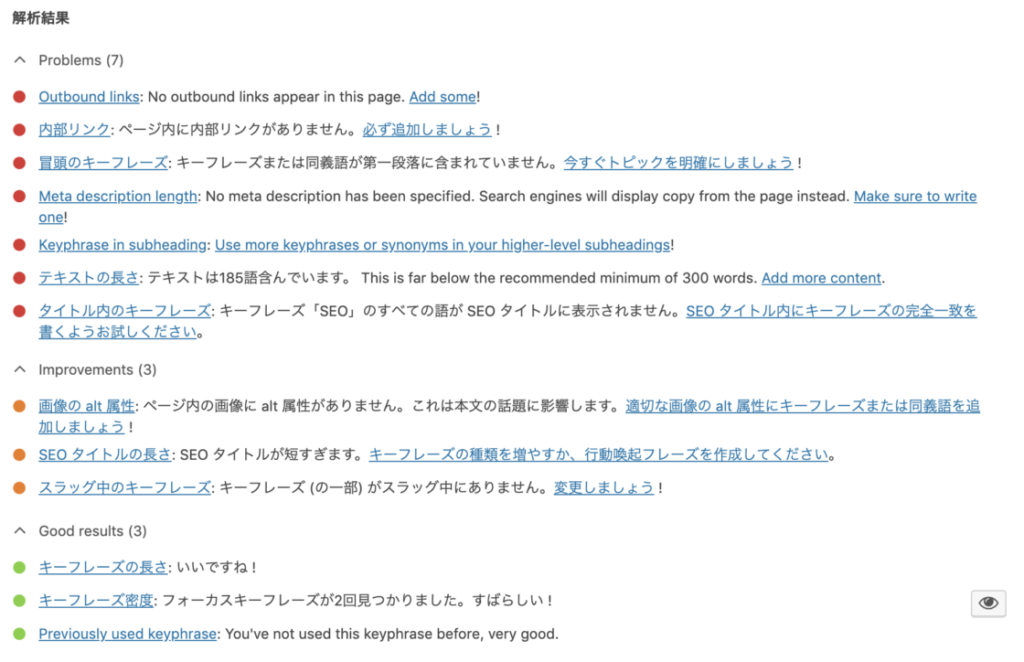
Yoast SEO解析のGoodを増やそう
この様に、何をすべきかをリスト化してくれます。一部英語ですが慣れればGoogle翻訳使わずにサクサク出来るようになります。
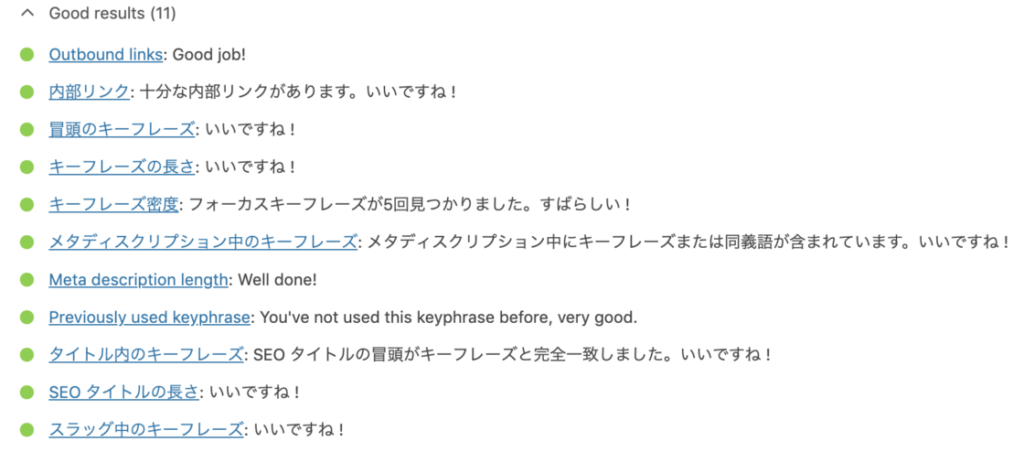
すると・・・
と、お褒めの言葉を頂けます。
この様に、赤丸の注意に従って対応するだけです。
Elementor FanのSEO対策はこれだけ。
最終的に11Goodゲットしました。すると、編集画面右上のYoast SEOアイコンをクリックすると、最終評価が見れます。
何もしないとグレーの丸だったのが、、、
ニコニコマークの緑色に変わりました!
これだけじゃないけども・・・
hタグの設定とYoast SEOの活用をご紹介しましたが、SEOはこれだけじゃありません。サイト速度の改善やモバイルフレンドリーの改善などやるべき事は多岐にわたります。ですが、最終的には「役立つコンテンツ」「有益なコンテンツ」である事が重要と考えます。
どうしても読みたい良い記事であれば、
「表示速度が遅くても読んでくれる」
「平均ページ滞在時間も長くなる」
「他の記事も読んでくれる」
「SNSでシェアしてくれたり外部リンクが増える」
「結果、検索上位に表示」
と、個人的には考えています。
ですが、最低限のSEOはしないよりした方が良いわけで、自身としては下手に色々やるよりも、Yoast SEOを活用した方が効果的と体感しており、今回ご紹介しております。
速度UPはこちら
まとめ
いかがでしたでしょうか。ElementorはSEOに不利だ!と言っている方は、どこまで実際検証されたか分かりませんが、実際複数ブログを運営している自身からすれば、全く不利に感じた事はありませんし、上位の検索結果にも表示して頂いております。
綺麗事の様に聞こえるかもしれませんが、読んでいただける方に有益な情報やコンテンツであれば、正直、複雑で高度なSEOをしなくても見て頂けるのではないかと思います。
SEOに時間をかけるなら、記事の中身に時間を使いたいと、個人的は思います。