もくじ
ToggleElementorで写真 を見てもらおう!
Elementorで写真 を見せたいカメラマンさんやイラストレーターさんなど、自身の作品を見て欲しい時や、会社の風景やサークルの活動写真など、 Elementorで写真 を見てもらい時に役立つのが、 「ギャラリーウィジェット」です。どんな事ができるのか、動画にしましたので、ご覧下さい!
いかがでしょうか?フィルターっぽく画像を表示させたり、四角い画像をまん丸にしたり、タイトルをマウスオーバーに合わせて表示させたりと、色々出来ちゃうんです!

一体、何のサイトですか・・・?(ぼそっ)
ギャラリーウィジェットの基本
このギャラリーウィジェット、とにかく細かい設定が多く出来るんです!へたしたら、Elementorのウィジェットの中で一番設定項目が多いかもしれません?!

たしかに、無縁の方は無縁ですよね。ElementorFanでも無理やりサムネイルギャラリーに使ってますけど・・・不要なコーナーっちゃ、コーナーなので・・・(涙)一応リンク貼っておきます・・・(ぼそっ)
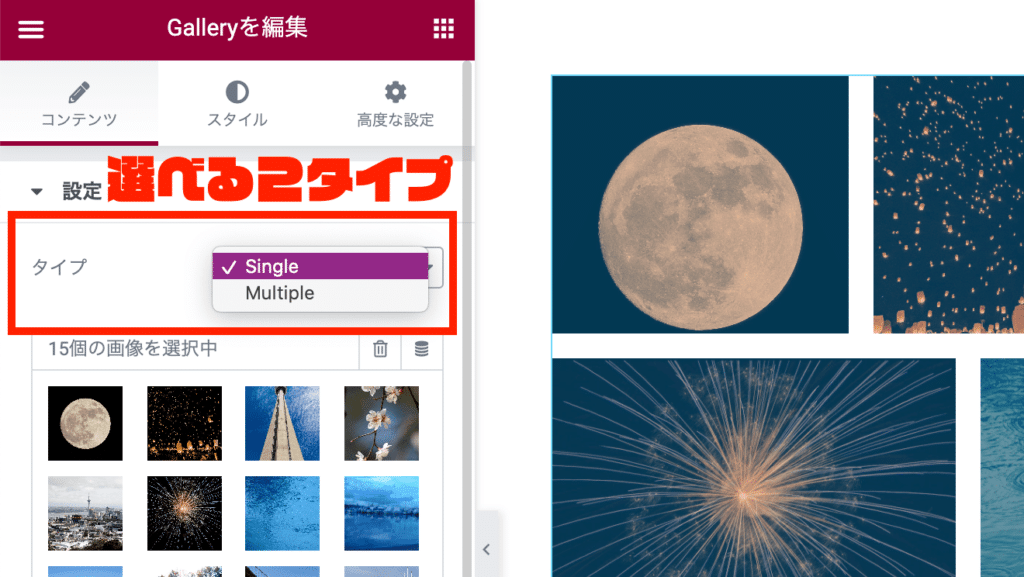
タイプ:選べる2タイプ!
運命の分かれ道と言う程、このタイプ設定で大きくギャラリーが変わります。どう変わるか見てみましょう!

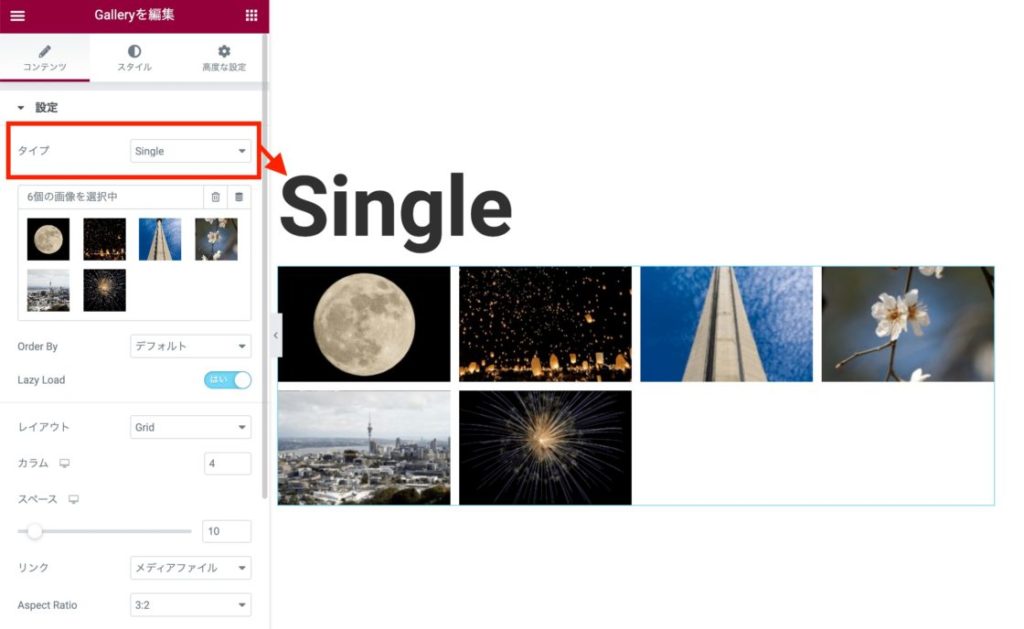
Single

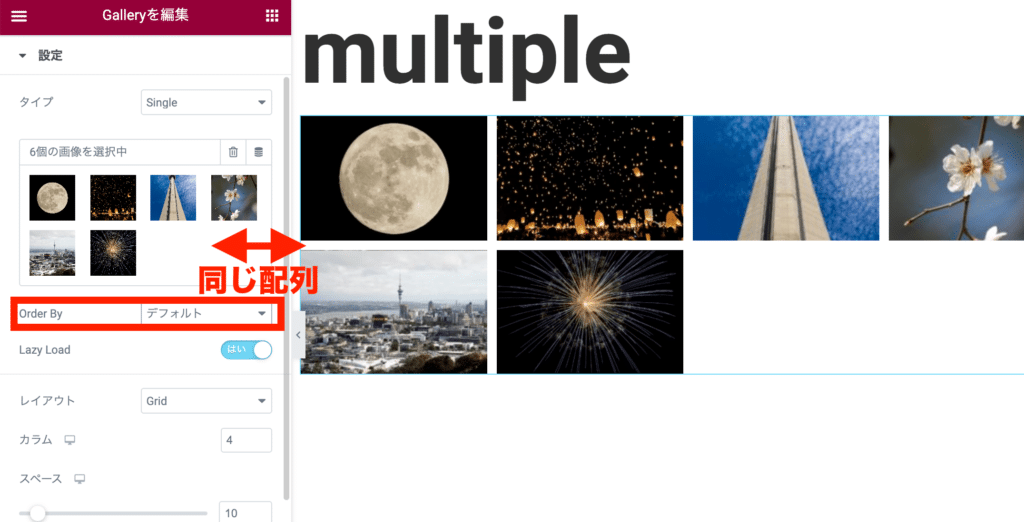
multiple
お分かり頂けただろうか・・・
という訳で、単純に画像を配置されるSingleに対し、カテゴリ別にギャラリーを設ける事が出来、タブの様にギャラリーを切り替えられるのが、multipleとなります。なぜ、運命の分かれ道かと言うと、タイプを選択しなおすと、ギャラリーの写真選びが最初からとなるので、後から気軽に変更出来ないのです・・・

と、言っても画像を選択し直すだけなので、そこまで絶望的にはなりません(笑)
Order Byとは?
Order Byは、デフォルトとランダムがあります。デフォルトは画像を選択した順に画像が配置され、反対にランダムは字の如く、ランダムに配置されます。

Lazy Lord
これはElementor固有の名称ではなく、一般的なWeb制作用語で、(画像遅延読み込み)画像の読み込みを画面の表示に合わせて行う物です。それによって、SEOにも関係するWebページ表示速度を短縮する事が出来ます。

5、5枚ですか・・・ん〜1画面に収まりきらない場合であれば、オンにしてく意味がありますが、パッと全部の画像が表示される場合は無理にオンにしなくても良いです。
レイアウト
レイアウトは3タイプから選択出来ます!
Grid:同じサイズを均等に配置

グリッドの場合、設定出来る項目は
・カラム(何列にするか)
・スペース(写真同士の隙間)
・リンク(画像をクリックした時にどうするか?を選択出来ます)
メディアファイル:画像をクリックすると、ライトボックス表示されます。
カスタムURL:いづれかの画像をクリックすと、リンク先が表示されます。
・Aspect Ratio
縦横の比率を選択出来ます。(例)1:1=正方形など
・画像サイズ
画像の切り取り設定が出来ます。(参考:下記リンクより)
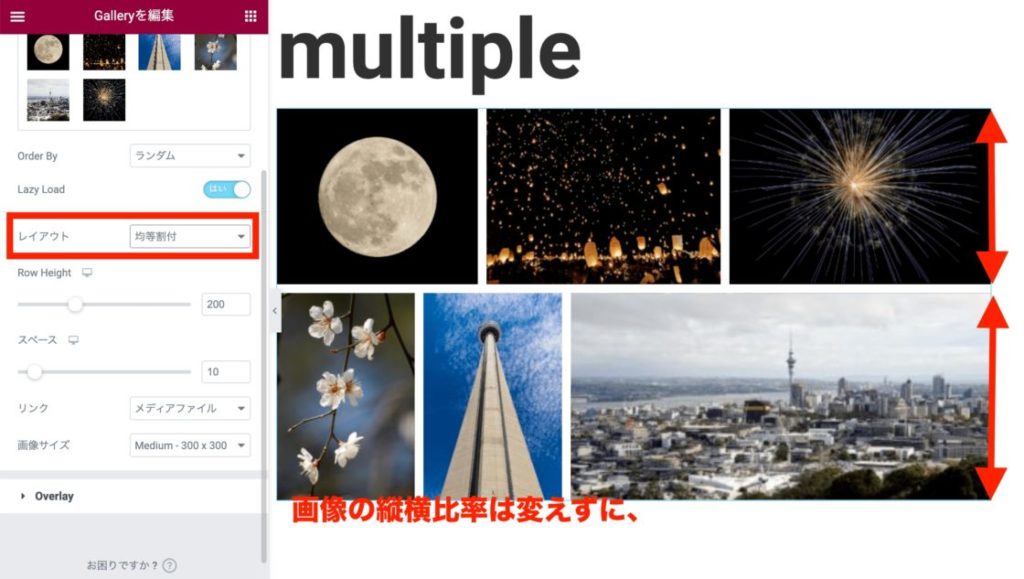
均等割付:行の高さに合わせて、いい感じに配置してくれる。

均等割付の場合、設定出来る項目が変わり以下となります。
・Row Height(行の高さを調整)
・スペース(写真同士の隙間)
・リンク(画像をクリックした時にどうするか?を選択出来ます)
メディアファイル:画像をクリックすると、ライトボックス表示されます。
カスタムURL:いづれかの画像をクリックすと、リンク先が表示されます。
・画像サイズ
画像の切り取り設定が出来ます。
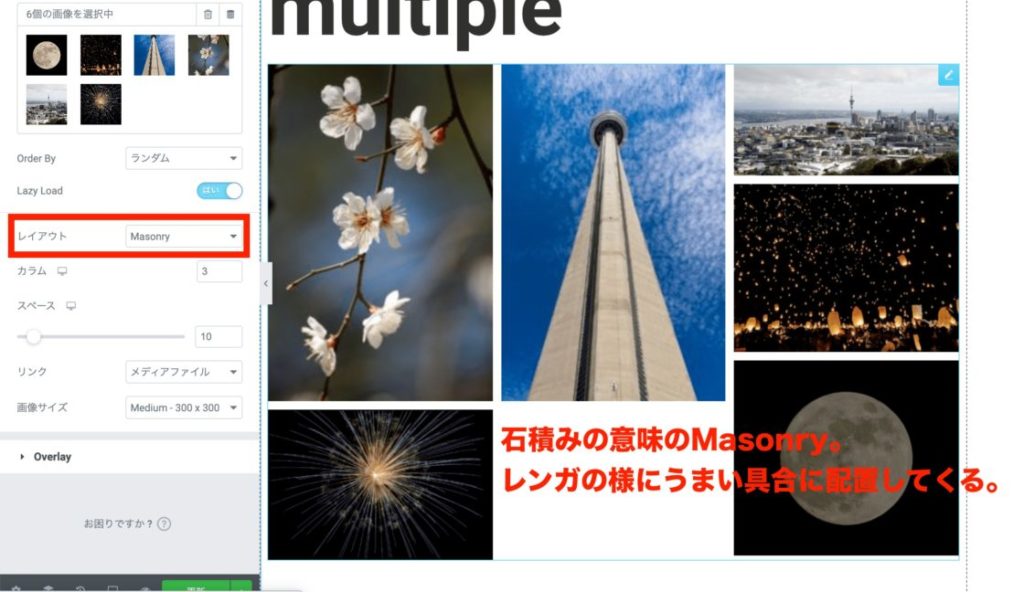
Masonry

Masonryの場合、設定出来る項目は
・カラム(何列にするか)
・スペース(写真同士の隙間)
・リンク(画像をクリックした時にどうするか?を選択出来ます)
メディアファイル:画像をクリックすると、ライトボックス表示されます。
カスタムURL:いづれかの画像をクリックすと、リンク先が表示されます。
・画像サイズ
画像の切り取り設定が出来ます。(参考:下記リンクより)
“https://elefantastic.tokyo/thumbnail_gallery/“
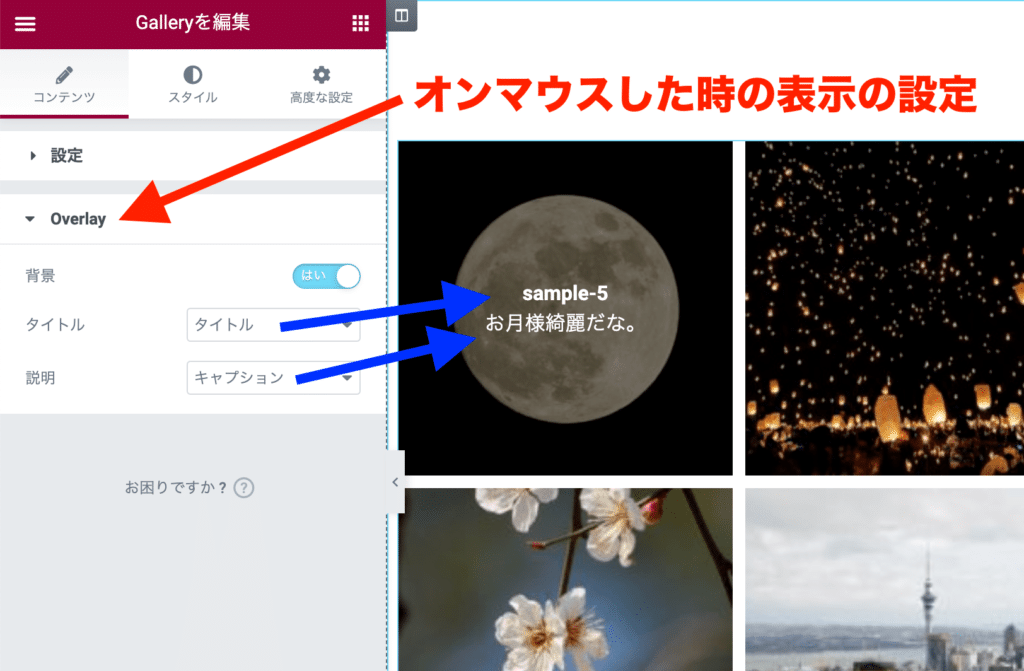
Overlay

画像の上にマウスが乗った時の表示に関する設定です。
背景:薄ら画像が暗くなり、タイトルなどが見やすくなります。
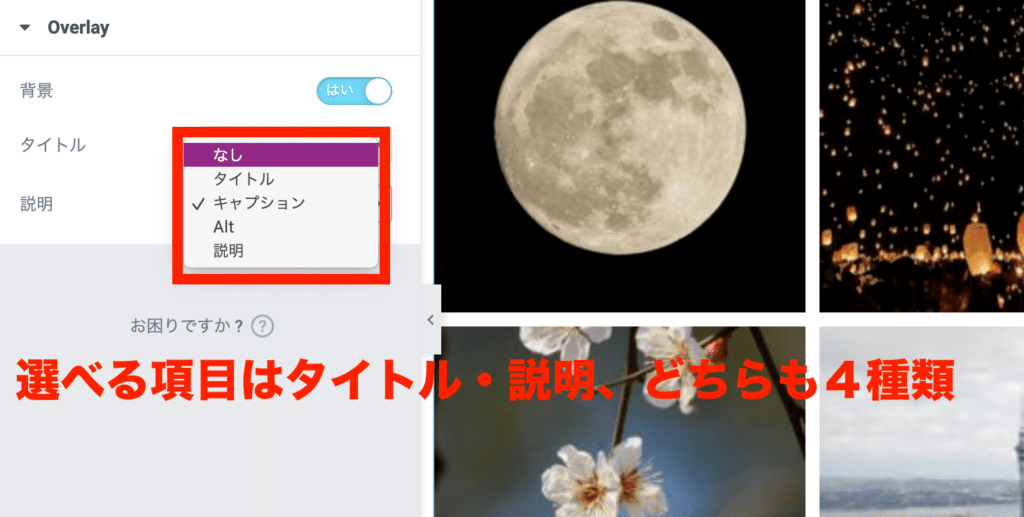
タイトル:必ずしもタイトルでないといけない訳ではないです。
説明:タイトルの欄の下に表示される項目を選択出来ます。

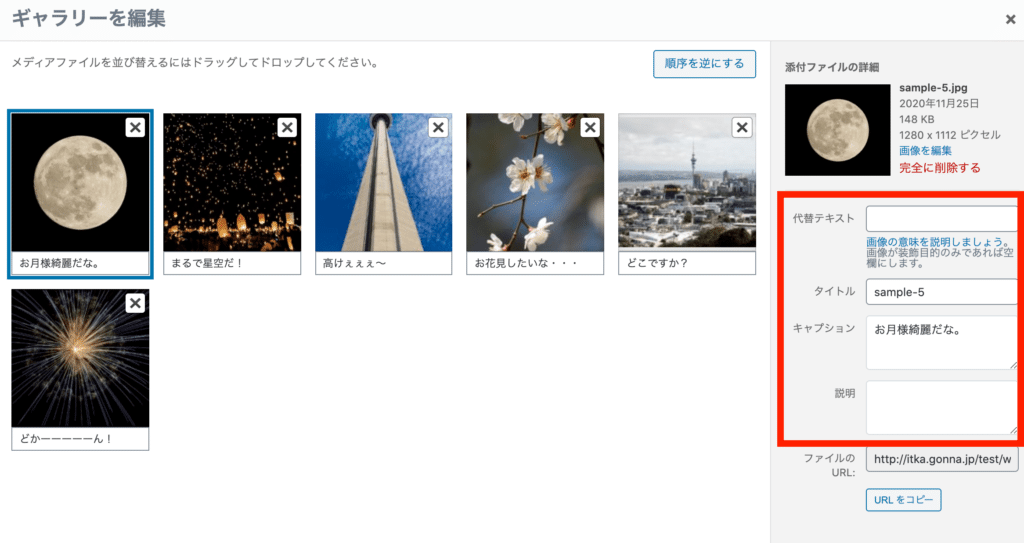
ちなみに、これらのタイトルやキャプションの設定は、メディア選択時に追加出来ます。

Elementorで写真 を見せるには見た目が命!
スタイルの「画像」では主に枠線の設定が可能です。写真で言うところのフレーム?でしょうか。画像の丸み設定を生かして、まん丸画像ギャラリーも可能です。
画像>普通の設定
・ボーダー色:枠線の色を設定
・ボーダー幅:枠線の太さを設定
・ボーダー丸み:角の丸みを設定(正方形であれば、100%でまん丸に。)
・CSSフィルタ:明度や彩度を設定出来ます。
画像>ホバー (マウスが画像に乗った時)の設定
・ボーダー色:枠線の色を設定
・ボーダー丸み:角の丸みを設定(正方形であれば、100%でまん丸に。)
・CSSフィルタ:明度や彩度を設定出来ます。
普通とホバー で違う設定をすると、簡単なアニメーション的な表現が出来ます。
ホバー時のアニメーション
全部で6種類のアニメーションから選択出来、その下のアニメーション継続時間の設定で、速度を設定出来ます。ちなみに継続時間0にする、パッっと切り替わる表現が可能です!
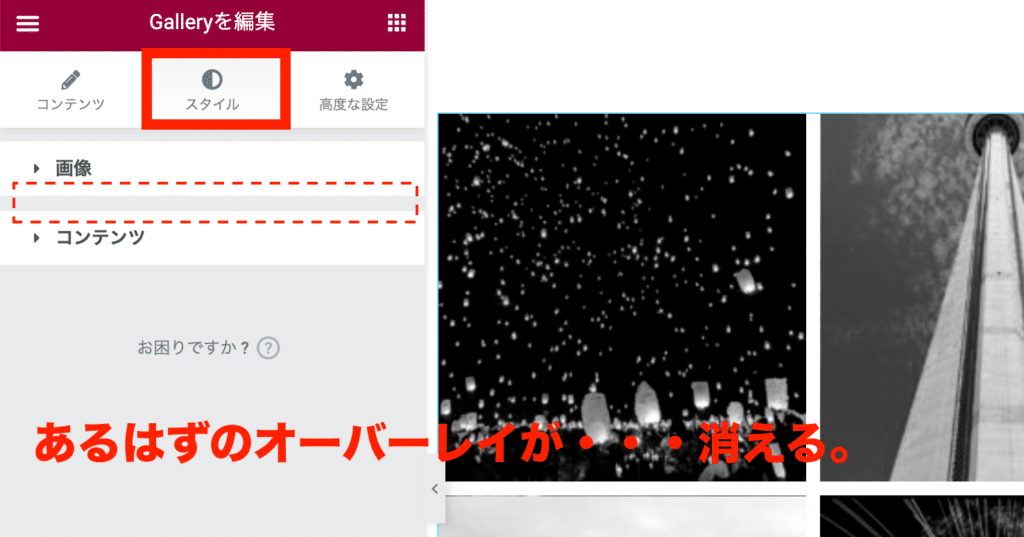
Overlay(2度目の登場)

確かに・・・自分も初めて見た時は「え? 」ってなりました。
実はスタイルのオーバーレイは、先ほどのコンテンツの中にあった「背景」をオンにして初めて表示されるんです。なので、コンテンツの中にある「背景」をオフにすると・・・

なので、オーバーレイを使いたい時は、コンテンツ>Overlay>背景をオンにしましょう!
Overlayも「普通」と「ホバー」 別々に設定可能!
という事は、マウスが画像の上に来た時に、背景色を変える事が出来ます。例えば、先ほどの画像のCSSフィルタで、普通時の彩度をゼロにしておきます。そして、ホバー 時のCSSフィルタの彩度を100に戻します。そうすると、モノクロ画像の一覧にマウスが乗った時にカラー写真になる演出が出来ます。さらにさらに、このオーバーレイで、背景色を付けると・・・

あざーす!
スタイル>Overlay>普通 の時の設定可能項目
Overlay:単色か、グラデーションを選択出来ます。
色:オーバーレイの色を設定出来ます。(透明度注意)
ボタンモード:レイヤー効果を与える事が出来ます。(サンプル動画参照)
ホバー時のアニメーション:(下記参照)
スタイル>Overlay>ホバー の時の設定可能項目
背景タイプ:同じ機能なのに名称が変わる謎。
単色か、グラデーションを選択出来ます。
色:オーバーレイの色を設定出来ます。(透明度注意)
ボタンモード:レイヤー効果を与える事が出来ます。(サンプル動画参照)
ホバー時のアニメーション:(下記参照)
お分かりかと思いますが、実はスタイルの中には、アニメーションの設定が2つあります。1つは画像の中のアニメーションと、オーバーレイの中のアニメーションです。違いは・・・
画像の中のアニメーション:画像自体の動き
オーバーレイの中のアニメーション:オーバーレイの動き
と、なります。

おっと、無関心だったのに、興味沸いちゃいました?そうなんです!組み合わせると、なかなか面白いんですよ!
Sequenced Animation
このスイッチをオンにすると、タイトルと説明が順番にアニメーション表示されます。それだけです。

コンテンツ:テキストの設定
コンテンツもまた再び登場です。コンテンツタブと、スタイル中のコンテンツですね。これは、コンテンツタブで設定したタイトルと説明文のスタイルを設定出来ます。幾度となく登場している文字色やフォントの設定の為、ここでは割愛致します。

えええええっ・・・
では、特徴的な項目だけ・・・(ぼそつ)
ホバー 時のアニメーション

そうなんです、本日3度目の登場です!
画像自体のアニメーション、オーバーレイのアニメーション、そして、ホバー 時のテキスト部分のアニメーションです。コンテンツタブ内のOverlayで設定したタイトルや説明をどの様に登場させるか、アニメーションを付ける事が出来ます。

そうなんです、これぞElementorProと言わんばかりの多数機能を金揃えたギャラリーウィジェット!

まとめ・・・です。
まとめ
いかがでしたでしょうか?特にElementorProにしようか迷われていて、自身の作品発表をかっこよくしたい人に特にオススメです!カテゴリ分け出来るのは、面白いかと思います!また、アニメーションの多さもさすがElementorPro!と言った感じで、組み合わせると結構なアニメーションになります。
是非、Elementorで写真 を、ご自身の大切な作品を、素敵に披露してみませんか?
ElementorProの購入は、公式サイトから!
https://elementor.com/