もくじ
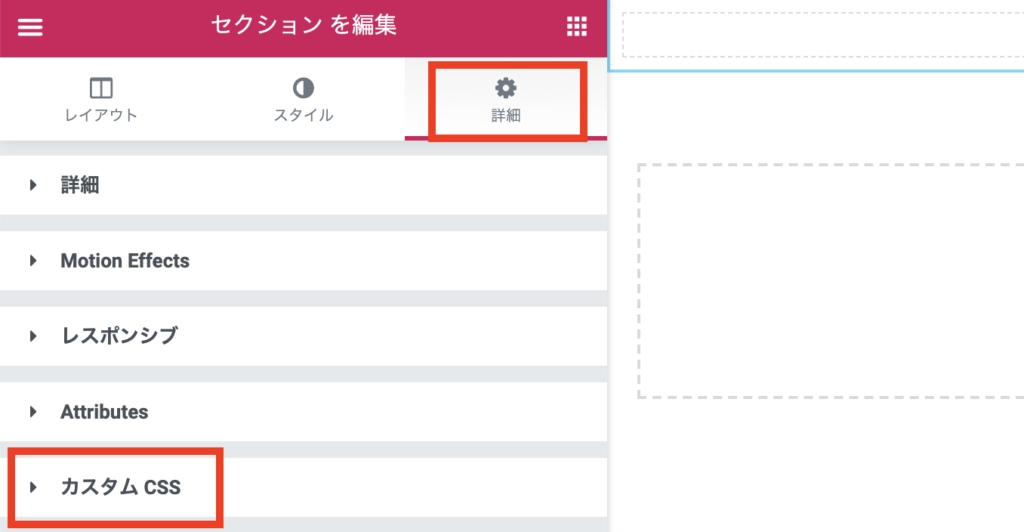
ToggleCSS と聞くといきなりハードルがあがった気がしますが、Elementorでちょっとだけ使う分には簡単に使う事が出来ます。Pro版にはElementorの編集画面のセッション、カラム、ウィジェットそれぞれの「詳細」の中に、「カスタムCSS」という機能があります。
編集画面上でCSSを追加編集出来るで、リアルタイムに編集する事が出来ます。
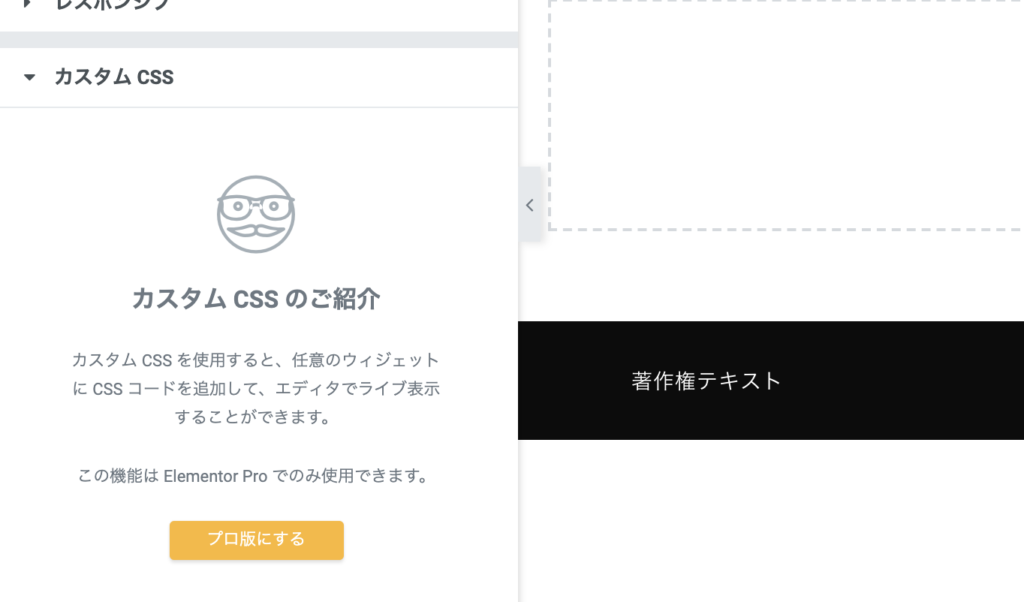
万能なElementor Proでも、細部の調整などはカスタムCSSが使えると更に便利になります。しかし、無料版では・・・
この様にプロテクトされてしまい使えません(涙)
<参考関連記事>
テーマの追加CSSを活かす
大多数のテーマにはCSSを追加する事が出来る機能がついています。
これはElementorと相性が良いと言われているテーマ「Astra」のカスタマイズ画面です。

確かにCSSは使えるのですが、注意点があります。これはテーマ全体にCSSを追加する事となる為、先程のPro版のデモ動画でお見せした様に、「h2」にCSSを追加すると、テーマ内の全てのh2に影響してしまいます。その為に全体の表示が変わってしまったりとリスクが大きい事を頭に入れておきましょう。
特定ウィジェットへのCSS追加
テーマの持つ全体への影響を考えると恐ろしい気もしますが、Elementor(無料版)には優しさがあり、セッションやカラム、ウィジェットに対しCSS上における固有の名前を付ける機能があります。
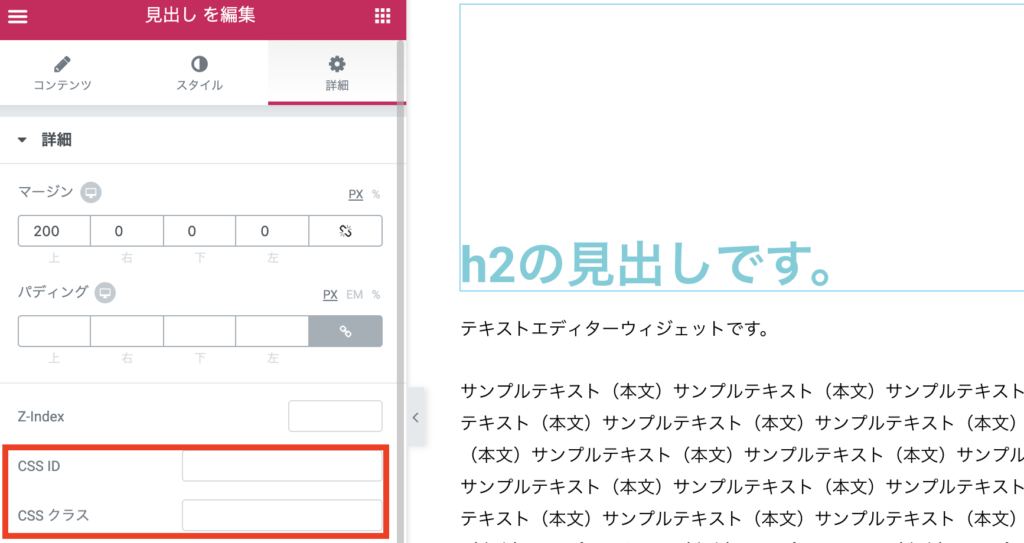
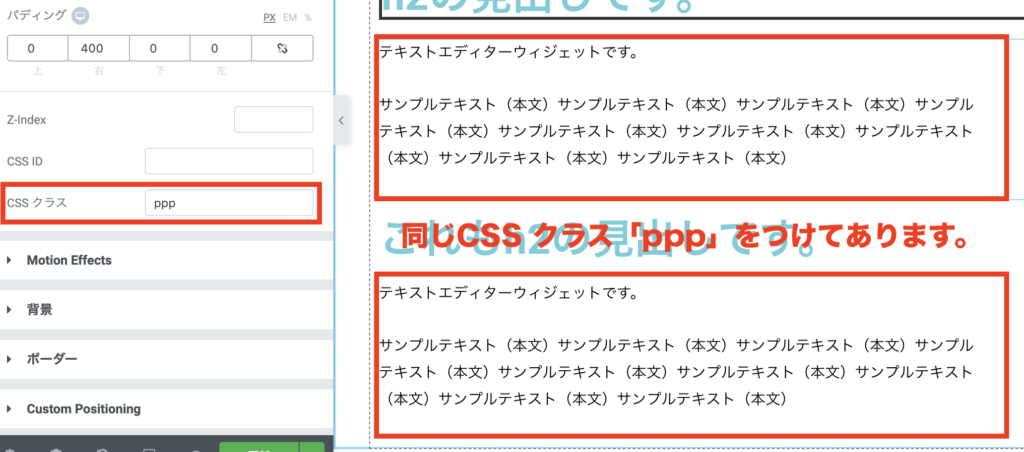
それが詳細にある「CSS ID」と「CSS クラス」です。ここに固有の名前を付けてあげる事で、追加CSSで特定のウィジェットのみを狙い撃ちする事が出来ます。
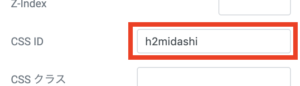
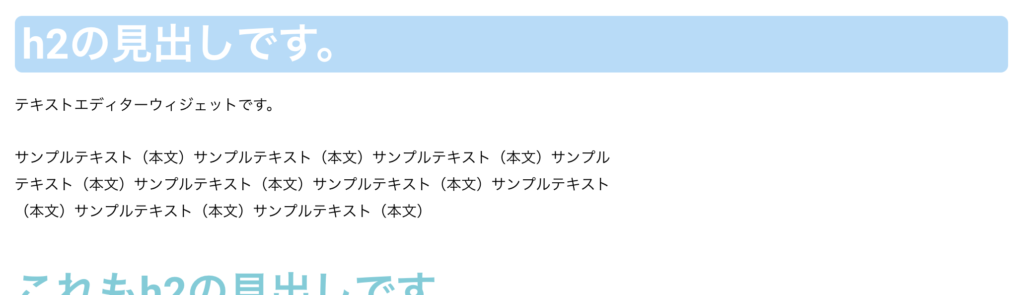
上の画像内の見出しウィジェット「h2の見出しです」にIDを付与し、追加CSSを入れてみたいと思います。まずは、IDに「h2midashi」と入れます。これは適当に付けた名前ですので、実際は皆さん自身で管理しやすいように決めて下さい。
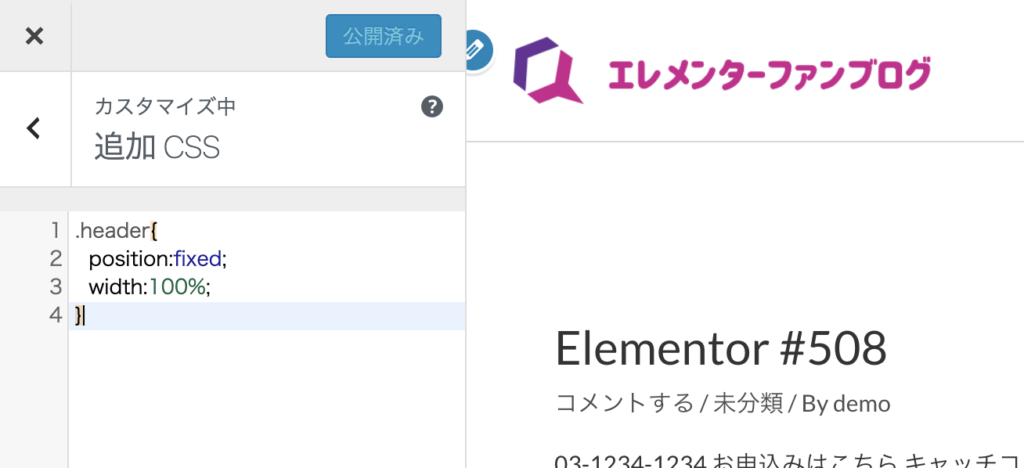
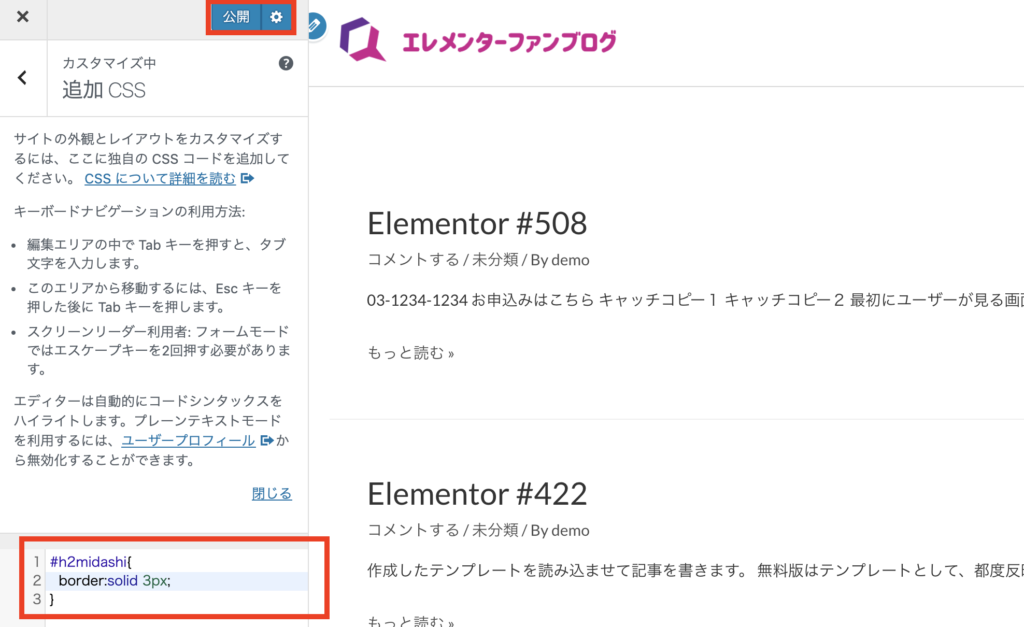
次に、テーマのカスタマイズの追加CSSへCSSを入れていきます。
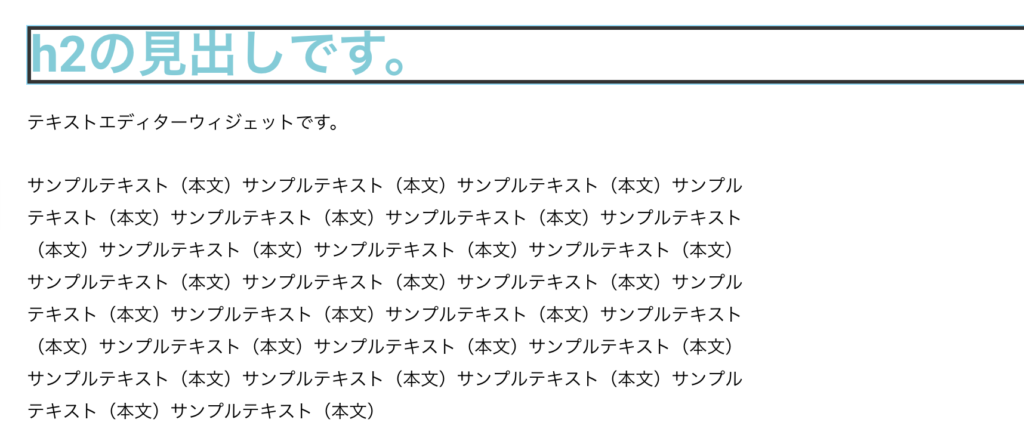
borderという枠線のコードです。3pxの線の太さの枠線が付いていれば成功です。
これでCSSが上の見出しだけに反映されています。

初めてって・・・(汗)
IDとクラスの違いとは?
簡単に言うと、IDは個人名、クラスはグループ名となります。CSSでは同姓同名は存在出来ませんので、IDは固有の1つにしか付与出来ません。それに対し、クラスはグループなので、同じグループ名が付いててもOKです。
例えば、Elementorで作ったページのh2の見出しだけ全てにCSSを反映させたい場合は、クラスを使います。反対に、このページのこの見出しだけにCSSを反映させたい場合はIDを使います。
また、CSSでそのIDやクラスを指定する方法も異なります。
ちょっとだけCSSを知る
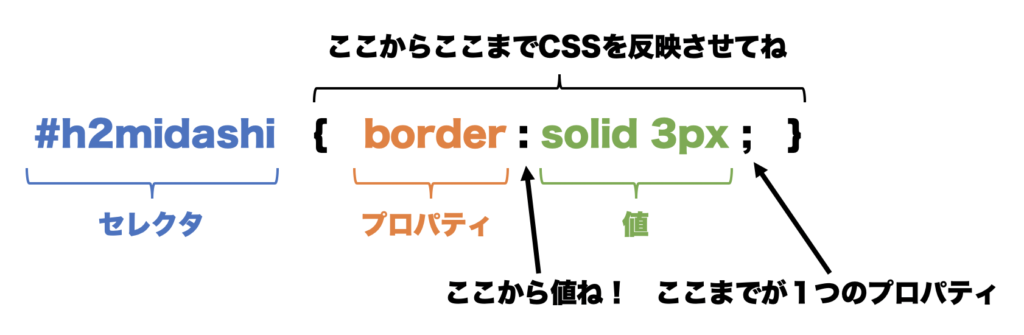
CSSの基本的コードの書き方(構成)を少しだけ説明します。
これを文章にして読むと、
CSS ID(h2midashi)が付いている物に{ }の中に記載されている効果「3pxの太さの枠線をつける」を加えて下さい。
と、なります。
このセレクタが奥深いのですが、ここではIDの時の指定方法とクラスの時の指定方法を説明します。
CSS IDのときは「ハッシュ」クラスは「.(ドット)」
CSS ID(特定の個人の様なもの)の場合は、先頭に「#(ハッシュ)」を付けます。CSS クラス(特定のグループ)の場合は、先頭に「.(ドット)」を付けて書き始めます。
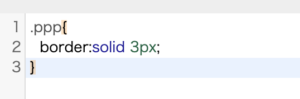
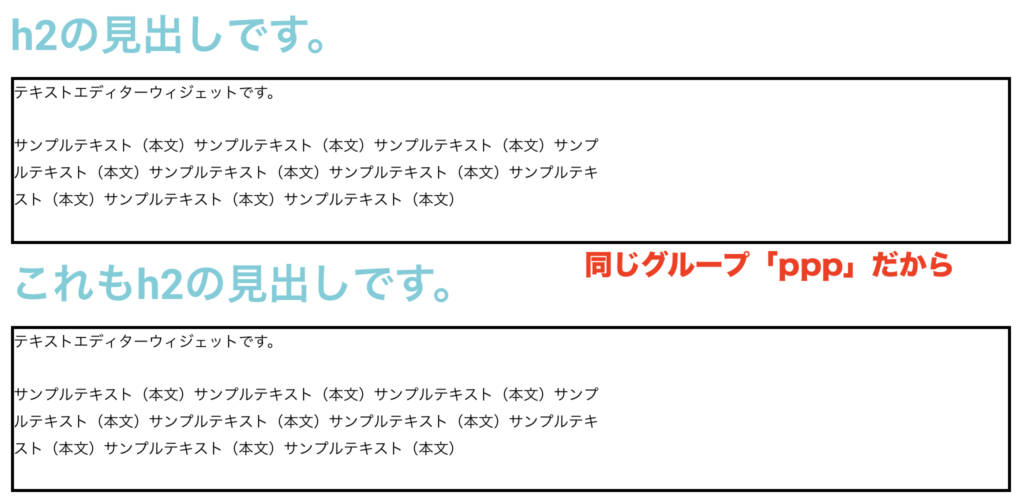
CSS クラスは同じグループのメンバーという事で、「.(ドット)」でCSSコードを書き始めます。
テーマのカスタマイズの追加CSSに、上の画像のコードを入力。これで、枠線が付いているか・・・

何故でしょうか・・・(ぼそっ)
重要なのはセレクタだけ!
これでElementorの無料版でもCSSの追加が出来る事がわかって頂けたかと思います。残念なところはリアルタイムにCSSの反映をプレビュー出来ない所とテーマのCSSに追加する為に、サイト全体に影響を与えるリスクくらいで、CSSとしては十分に機能します。
あと、テーマのカスタマイズ画面とElementorの編集画面をいったり来たりすると大変なので、2つのタブElementorの編集画面と、テーマのカスタマイズ画面をそれぞれ表示させながら編集すると比較的便利です。

今日のおじさんいいですね!いつもと違うな〜w
CSSを覚える必要はありません。なぜなら・・・テンプレートの様にCSSコードを公開してくれているサイトが結構あるからです。それらの提供しているCSSコードをコピーして、追加CSSに貼り付け、セレクタ部分をElementorで指定したCSS IDやCSS クラスにしてあげるだけ。
つまり!セレクタさえ理解出来れば、あとはコピペでOKなのです。
お世話になっているサイト紹介と実例
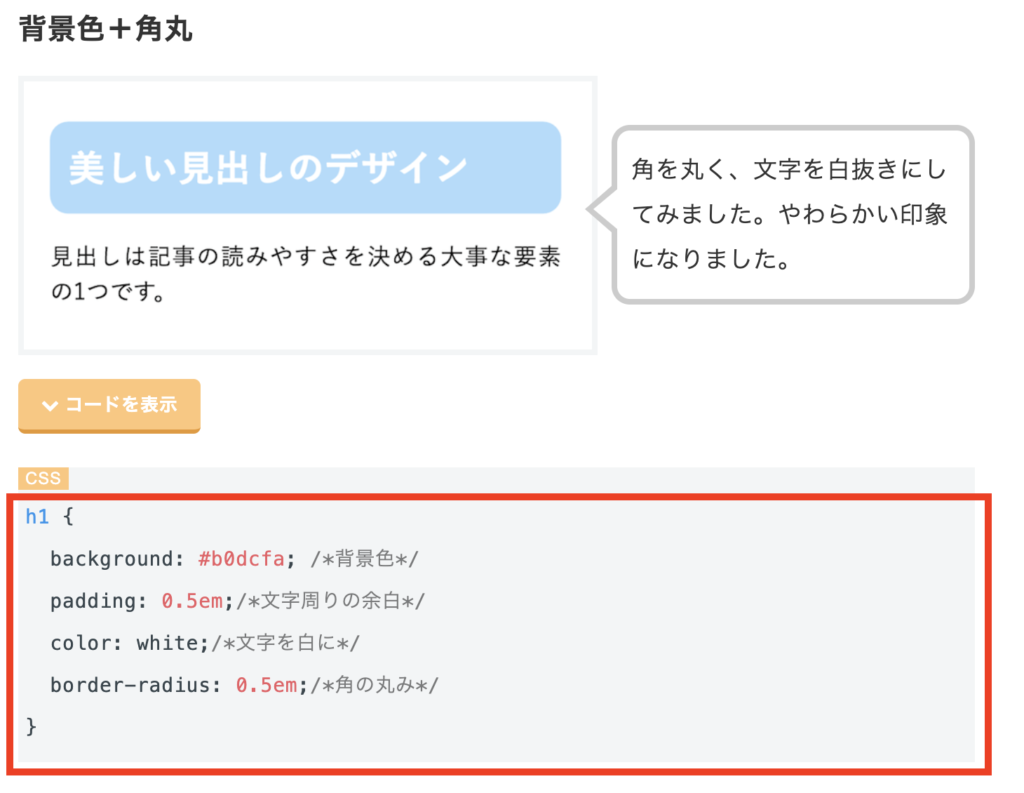
サルワカさんです!実際のデザインとともにCSSが記載されており、コピペで使ってOKという超絶ありがたいサイトです。
こんな感じでとっても分かりやすくまとめられてます!コードの部分をコピーしてテーマの追加CSSに貼り付け、セレクタ部分をElementorで設定したIDやクラスに変更するだけで・・・
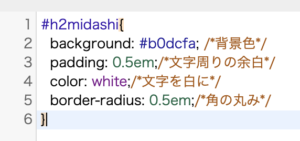
先程の見出しウィジェットに名付けたCSS ID(h2midashi)を使います。CSS IDなので、#(ハッシュ)から始めます。そして公開するのを忘れずに。
ね!

あれ?さっきまでの感動的リアクションは?
まとめ
Pro版はリアルタイムに変化するの、やっぱり便利ですが、無料版も少しの手間でCSSを追加する事が出来ました!コピペで使えるCSSを公開しているサイトも多く、ノンプログラマーの方でもCSSをバンバン追加出来ちゃいます。
それに不思議となれてくると、コピペしなくてもコードを書いている自分がたまにいるんですよね。自然とおぼえちゃうからCSSの勉強にもなります!
是非1度、トライしてみて下さい!