もくじ
Toggle【連載】Elementorでホームページ を作ろう!とは?
このシリーズでは、ゼロから ホームページ 完成までの基本の流れを紹介していく連載企画です!順番に記事をご覧頂き、作業して頂くだけホームページが出来てしまう!(・・・を目標に)皆さんと一緒に実際にホームページを作って行きたいと思います。途中寄り道もあるかもしれませんが、気長にお付き合い頂けると幸いです。
バックナンバー
前回は?「サービス紹介を画像ボックスウィジェットで作る」
画像ボックスでサービスの紹介コーナーを作成しました。今回は少し寄り道して「サービス紹介のいろいろ」と題して、色々な表現でサービスを紹介してみたいと思います。

すみません。先に進めても良いんですが、色々なウィジェットを使う事で、他のコーナーにも活かせると思い、寄り道してみました。なので、進んでいなさそうで、進んでいる的な・・・でご了承の程、お願い致します。
サービス・商品の色々な紹介方法
サービスや商品を紹介する場合、作り手や提供者はどうしてもカッコよく見せたり、詳しく説明したり、商品への思い等を語りたくなるものです。しかし、みなさんが消費者として商品やサービスの紹介を見る場合、何に注目し、何を重要視するでしょうか。大小少なくても差はあるかと思います。
競合が多い商品やサービスであれば、料金や機能が知りたいと思います。反対にそこでしか販売していない物であれば、使い方や利用方法などを知りたくなると思います。

あ、すみません・・・ついついマーケティング的な話になると熱くなってしまい・・・この続きは別のコラムで語りたいと思います。何が言いたいかと言うと、「分かりやすさ」が重要という点です。複雑な商品やサービスの展開などユーザーは何を選べか良いかわからなくなりますので、トップページやランディングページには大分類で分けたサービスを紹介した方が良いかと思います。
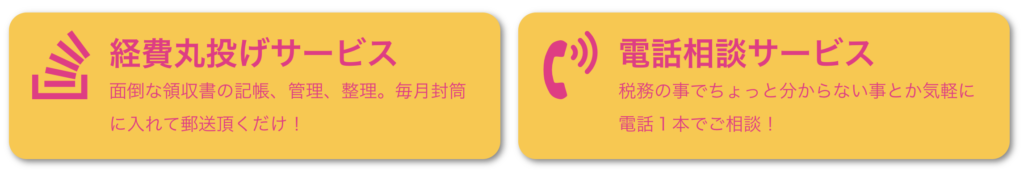
シンプルなインパクト「アイコンボックス」を使う
前回の#3では画像ボックスを使いましたが、画像をアイコンに変える事で、写真の様な明確なイメージより、ざっくりしたイメージを簡単に伝える事が出来ます。
前回の記事はこちら
【レシピ】
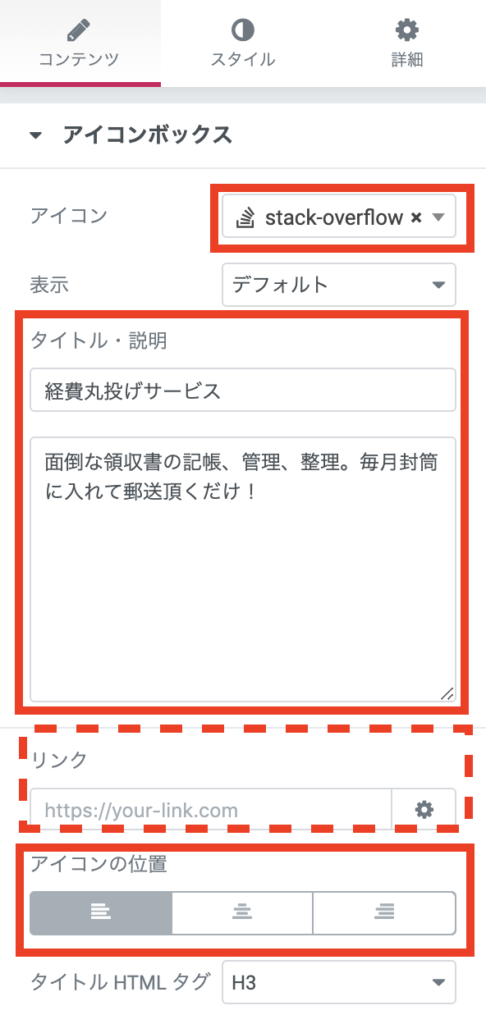
①アイコンボックスを設置し、コンテンツを設定
サービスのイメージにあうアイコン(Font Awesome Icons)から選ぶ事が出来ます。※Font Awesome Iconsとは?Web向けにアイコンをフォントとして表示出来るサービスのこと。すでにElementorには、そのアイコンを利用出来る様になています。
タイトルにはサービス名や商品名を入れます。
タイトル・説明にはサービスの簡易的な説明やキャッチコピーなどを入れます。
リンクは後から追加出来ますので、今は空欄でも構いません。
アイコンの位置は見た目が変わるので重要です!サンプルは左寄せに設定しております。違いは下の画像をご覧下さい。
(中央揃えの場合)
(右寄せの場合)
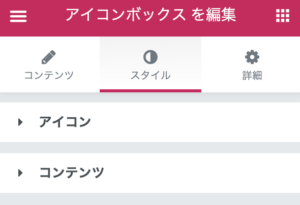
②アイコンボックスのスタイル設定
すたいるいは「アイコン」に関する設定と「コンテンツ」に関する設定が出来ます。
まずは「アイコン」の設定です。
メインカラーはコンテンツと同じか、同系色がすっきり見えるかと思います。
スペースはアイコンとコンテンツ(タイトルや説明)との隙間を設定出来ます。この場合は、他のエリアと隙間を統一することで、スッキリ整理されたページとなります。サンプルの場合は「15」に設定
サイズは、アイコン自体の大きさを設定出来ます。タイトルとのバランスを見ながらスライダーで設定するのが良いかと思います。インパクトを与えるならものすごく大きくするのも良いかと思います。
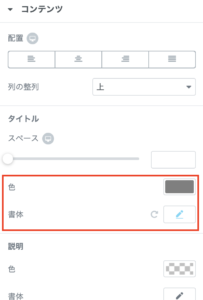
次はコンテンツ部分です。
ここでは、タイトルと説明欄の文字に関する設定が出来ます。
サンプルでは、配置はデフォルト・列の整列もデフォルトの「上」のままです。配置はタイトルと説明文の配置を意味しています。
列の整列はアイコンに対し、上揃えか中央揃え、下揃えを選択出来ます。
色はアイコンと同じまたは、同系色がまとまりがあり良いかと思います。
反対に説明欄はあえてトーンを落とした薄めの色でも見やすくなると思いますが、サンプルはあえて全て同じ色で設定しています。
実はここまでの設定では下の画像になってしまい、サンプルの様なカード風にはなりません。
もちろん、背景なしでもシンプルで見やすいかと思いますが、カード風の作り方もご紹介したいと思います。
③カード風に背景を作る
やり方としては2つあります。1つはカラムの背景などを設定する方法と、ウィジェット(アイコンボックス)の背景を設定する方法です。
個人的にはカラムの方が背景設定のパラメーターが豊富で、自由度が大きくなるのでオススメです。
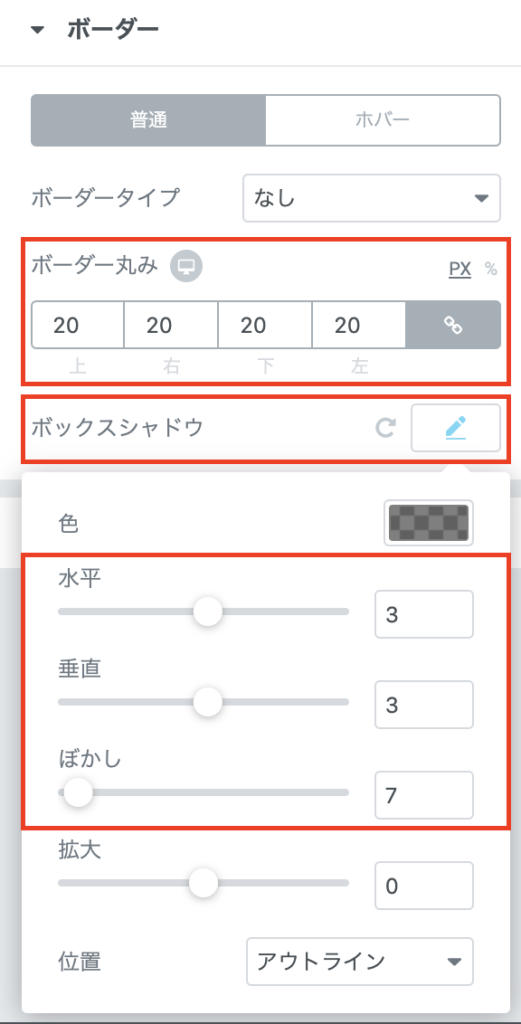
実はとっても簡単です。カラムを編集状態にし、スタイルタブを開きます。背景タイプをクラシック(筆のアイコンの方)を選択し、色で好きな色を設定します。
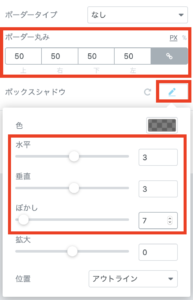
ボーダーの丸みを付けます。15〜30くらいが良いかと思います。
次に影を付けてやります。影の基本設定「3・3・7」これは個人的にいるも初手で設定する数値です(笑)水平は影の左右を調整し、垂直は影の上下を設定します。またぼかしは影のにじませる度合いを設定出来、数字が大きいほぼぼやけます。
実はこれだけでカード風になります。ちょっとした手間で、ユーザーに注目してもらう効果やクリックしてみたくなる方法が可能です。
「見出し+ボタン」組み合わせで作る
1つの情報を1つのウィジェットで完結しようとすると、ウィジェットがいくらあっても足りないと思います。そこで、複数のウィジェットを組み合わせることで、イメージに近い表現が出来る場合があります。
今回は前回#3で紹介しました画像ボックスにボタンウィジェットを追加した方法をご紹介したいと思います。早速サンプルをご覧ください。
ボタンを設置してあげることで、ユーザーは迷うことなく情報へ辿り着く事が出来ます。上のサンプルの様に、会議室を探して自分のページに来ている方であれえば、まっさきに「詳しくは・・・」のボタンを押すかと思います。「ユーザーへアクションさせるのはユーザビリティーに欠る」と聞こえてきそうですね。
サービスや商品が1〜2つ、しかも似ていいるサービスであれば、いちいち詳細ページへ飛ばす必要は無いと思おいます。複数のサービスを展開しているという前提条件がある場合です。
【レシピ】
早速作り方を見ていきましょう。まず、画像ボックスウィジェットを配置します。
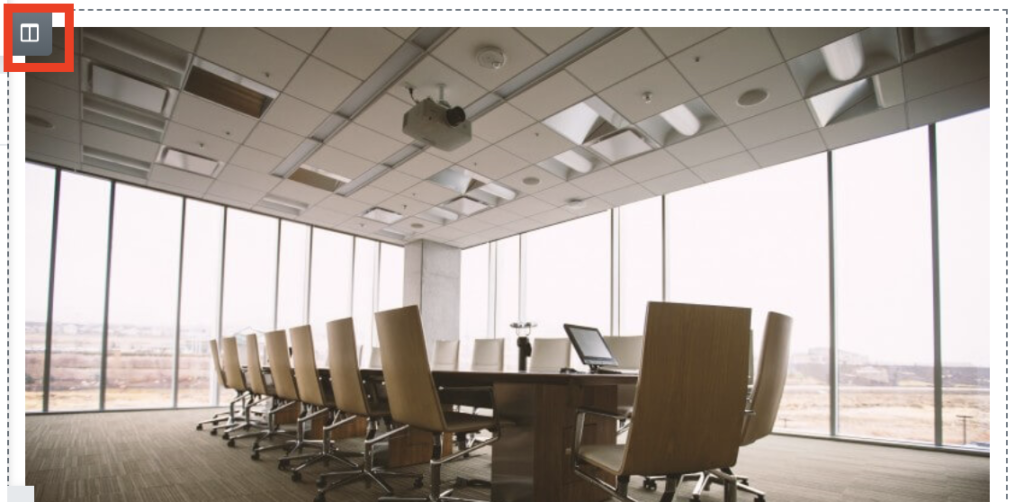
画像ボックスのコンテンツタブを開き、画像の選択でサービスのイメージや実際の商品画像を表示させます。今回はせっかく「詳しくは〜」ボタンを設置するので、説明は空欄にしておきます。
見た目の設定(スタイル)は、スペースと幅(画像サイズ)のみ設定します。それ以外は全てデフォルトです。
このスペースは画像とタイトルの余白サイズを指しています。実はボタンとタイトルの余白との関係があるため、後で微調整します。
幅は100%で大きく見せても良いですが、タイトルの文字数とのバランスで決めましょう。サンプルは100%で設定しています。
コンテンツ(タイトルや説明)の設定は、タイトルの色と文字サイズだけです。タイトルにあるスペースはタイトルと説明の余白となり、今回は説明は空欄ですので、デフォルトのままにしておきます。
ここまではこんな感じです。
画像ボックスのウィジェットはこれだけ!次にボタンウィジェットを追加します。
追加には少々慣れが必要です。同じカラム内の画像ボックスの下に、ボタンウィジェットを持って行くと、水色のエリアが出現します。そのタイミングでドロップします。そうする事で、上手く画像ボックスの下にボタンウィジェットが配置出来ます。もし、違った場所へ入ってしまっても焦らず、もう一度トライしてみましょう。
上手く入ったのに変な隙間が出来る事があります。これも後で修正しますので、安心して下さい。次にボタンの各設定をしていきます。
まず、ボタンのテキストです。今回のサンプルはサービスの紹介ですので、「詳しくはこちら」とし、クリックしたらサービスの詳細ページへリンクする様にします。なお、リンクは後から追加変更出来ますので、今は空欄でOKです。
配置は、上の画像ボックスのタイトルも中心揃えなので、合わせたいと思います。
ボタンのタイトルの前にアイコンを置く事も出来ます。イメージしやすいアイコンがおすすめです。アイコンのサイズはタイトルのフォントサイズと同じになります。
アイコンスペースは、タイトルとアイコンの隙間を指しています。今回は「12」に設定します。
次に「スタイル」を設定します。まずボタンのタイトルのフォントを変更します。ペンのアイコンをクリックし、フォント関連の設定ウィンドウが表示されます。サイズで文字のサイズを変更しましょう。今回は上のサービス名より少し小さめの「24」にしました。おまけに文字の太さもBold(太文字)に変更しています。
スタイルの続きです。ボタンを丸くしたいので、ボーダーなしのまま、ボーダーの丸みを設定します。完全にボタンぽくしたかったので、大きめの数字50を入れてみました。あと、ボタンぽくする為、影(ボックスシャドウ)を追加!お決まりの3・3・7で設定しました。残すは余分な隙間です。
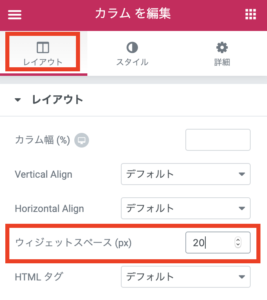
この隙間のコントロール方法にはいくつかあります。ウィジェットのマージン、上の画像ボックのマージンなどアプローチは色々ありますが、今回はカラムのウィジェットの隙間で調整してみます。
少しわかりづらいのですが、右上のアイコンを選択すると、カラムの設定が可能となります。
一番上「カラムを編集」となったことを確認し、レイアウト>ウィジェットスペース(px)を設定します。これはElementor全体の設定でも可能なのですが、カラムごとも設定出来ます。今回は他のバランスを考え「20」にしてみます。
これで完成です。プレビューしてみましょう!
会議室レンタルサービスについて気になった方が詳しく知りたいと思った場合、ここをクリックしてね!というメッセージが伝わったかと思います。
まとめ
サービス紹介でたまに見かけるのが、長文でだだだ〜っと説明がいっぱいしてあって、どのサービスの説明なのか分からないし、自分が知りたいサービスの情報ってどこ?ってなる事があります。
アイコンやイメージ画像でサービスを並べる事で探しやすくなり、ユーザーは欲しい情報を的確に得る事が出来ます。(サービス詳細ページがちゃんとしている前提ですが)もっとかっこ良くしたい!という方は他のウィジェットを使ってみたり、組み合わせてみて下さい。
次回は「プロフィール・会社概要」のコーナーに進んで行きたいと思います。