もくじ
ToggleElementor ( エレメンター )で 表 を作る
価格表や商品一覧など、「表」の表現は色々な場面で活躍します。しかし、PCで見る場合やスマホで見る場合でサイズが異なる為、崩れたり、綺麗に表示されない場合があります。 Elementor ( エレメンター )で 表 を作る方法をご紹介!
表を作る方法は色々ありますが、まずは Elementor ( エレメンター )だけで表を作る方法からご紹介!
<2019.10.23 更新>
この記事ではElementorだけで表を作る方法を紹介しておりますが、それは1つの方法であって、他にもたくさん作り方があります。HTMLで簡単に作れる方法も記事で紹介しておりますので、こちらも参考にして頂けたらと思います。
カラムを利用した表の作成
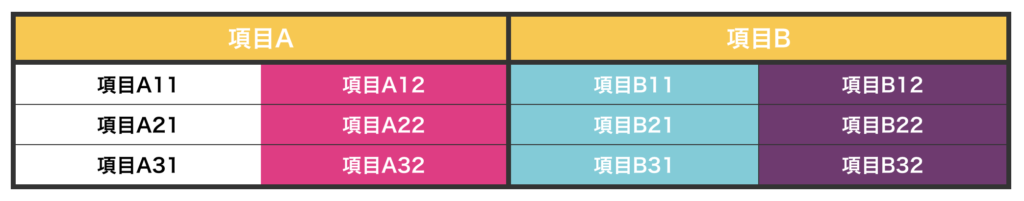
とりあえず作ってみたので、ご覧下さい。Elementorだけで作った表です。カラムのボーダーと背景、セレクタのパディングなどを組み合わせて表を作ってみました。慣れれば5分程度で作れてしまいます。
<PCビュー>
<モバイルビュー>
①どんな表を作るか考える
いきなりElementorで作りはじめると後々面倒になる事が多いので、ある程度の設計図やイメージは用意した方が良いと思います。例えば、4列で作り初めて1列の行を上に置きたいと思った場合、セレクタを多様する必要があり、表をテンプレート化して他のページに使いたい場合などは面倒になります。(極力1セクション内で表を作る事をおすすめします)
ちょおっt

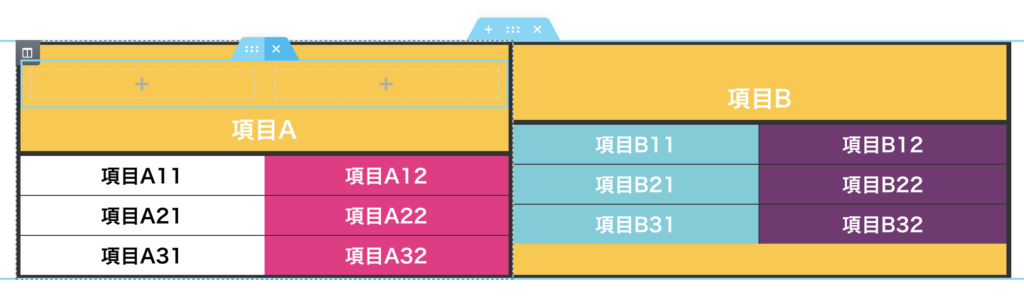
上の図は、項目Aと項目Bの2列1行の上に新たに1列1行を入れたいと思い、InnerSection(インナーセクション)を挿入しようとしても、項目Aのカラム内に入ってしまい、行を追加する事が出来ません。
②セクション=行、カラム=列
今回は最初にご覧頂いた表を作ってみたいと思います。
1行目は2列なので、section追加時に
2カラム(列)これを選択し、次にセクションの設定をします。
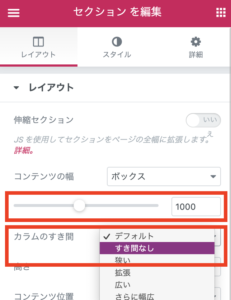
コンテンツの幅は表全体の幅を決定します(これは後でも大丈夫です)。カラムのすき間は「すき間なし」を選びます。すき間があるとカラムどうしにすき間が出来て表になりません。
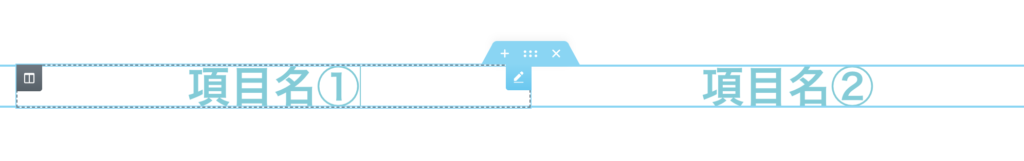
次に見出しを入れて行きます。中身の文言はいくらでも後から編集出来ますので、適当に名付けしておきましょう。
③行の追加
次の行を作ります。セクションを追加して行を増やす方法もあるのですが、あとあとコントロールしづらいので、なるべく1セクションに収まる方法を前提に考えていきます。そこで、インナーセクションを使い、行を追加して行きます。
インナーセクションとは、セクションの中にセクションを入れたい場合に使います。これを使いこなすと何かと便利なので、これを気に覚えちゃいましょう!
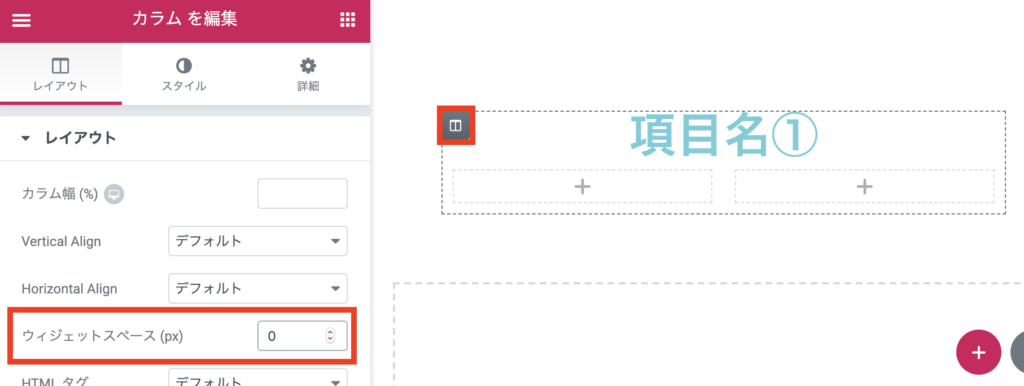
少しわかりづらいですが、上の画像は「項目名①」の見出しウィジェットが入っているカラムにインナーセクションを入れた状態です。「項目名①」とインナーセクションの間に微妙な余白があるので、カラムを選択し編集画面にします。
カラムの編集画面>レイアウト>ウィジェットスペースをゼロにする事で、カラム内のウィジェットの余白をなくす事が出来ます。そして、最初のセクション(行)作成時同様に、適当に見出しウィジェットを入れ、適当にコンテンツを入れておきます。
④枠線の設定
いよいよ、枠線を付けていきます。枠線はカラムのボーダーを使っていきます。セクションのボーダーでも良いのですが、セクションは行全体に枠線が付いてしまうので、カラムのボーダーで枠線をつける事をおすすめします。
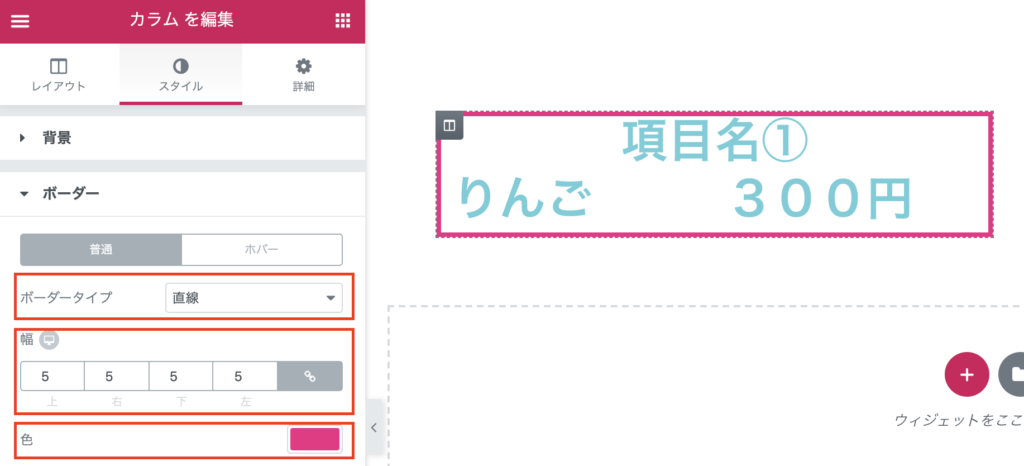
枠線を付けたいカラムを選択し、スタイルのボーダーを開きます。その中のボーダータイプを選択します。ボーダータイプは線の種類です。(直線・二重線・点線など)次に線の太さ(=線)を設定します。あとは好みですが線の色も設定出来ます。
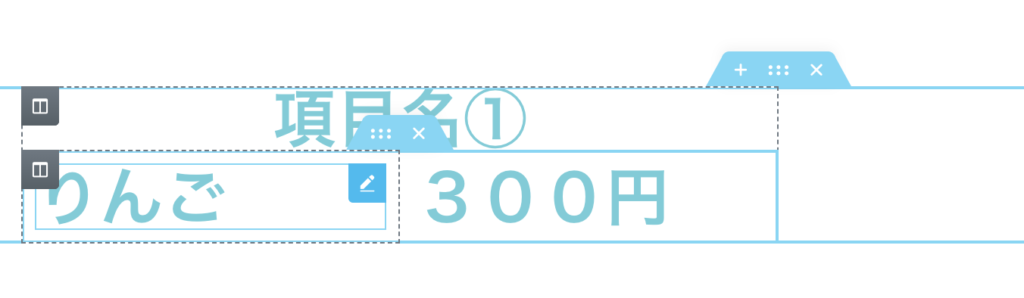
次は、表の中の罫線を追加していきます。ここで注意が必要なのはエクセルとは少し異なる点です。エクセルの様に枠線を単純につけると下の画像の様に、線が重なってしまい、太くなってしまいます。
エクセルと違い、隣接部分を1つのカラムとして認識しないからです。

す、すみ、ません・・・エクセルは隣接する部分は1つの境界線として判断されるのですが、Elementorは表計算ツールではない為、1つのカラムは1つのカラムとして認識しています。なので、下の様な設定をします。
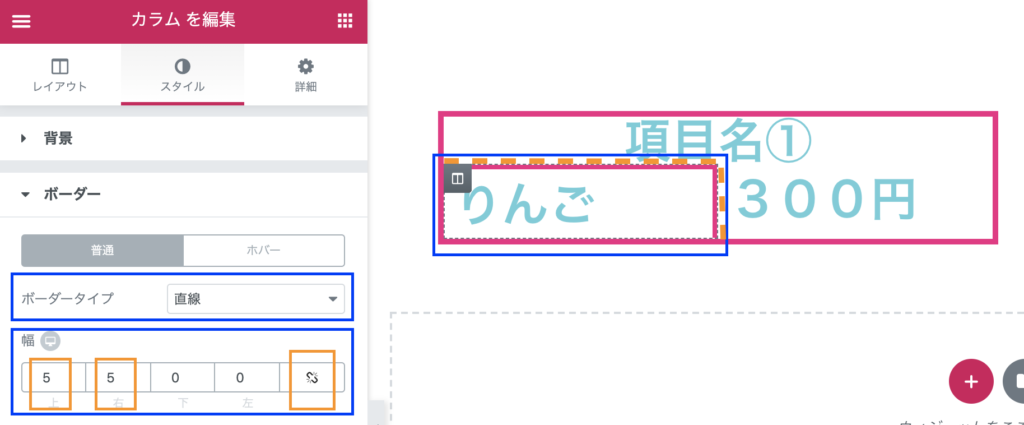
重なってしまう左の縦の線と、下の線を無くす設定にしてあげます。手順は先ほどのボーダー設定と同じです。枠線を付けたいカラムを選択し、スタイルのボーダーを開きます。ボーダータイプを選択したら、リンクを解除します。幅の一番右にあるチェーンの様なアイコンを切ります。(リンクを切る事で上下左右個別に数値を設定する事が出来ます)そして、不要な左の線と下の線は「0」にし、必要な上の線と右の線を外枠と同じ「5」に設定します。
同様に金額が書かれているカラムにも線を付けてみます。
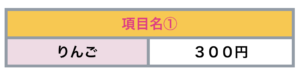
ここで注意は、先ほどと同様に不要な線を「0」に設定する事です。色わけして見てみましょう!
大外の枠(灰色)は上下左右全て幅5に設定
りんごの枠(ピンク)は左と下を「0」に設定
金額の枠(緑)は上だけ「5」それ以外は「0」に設定します。
※色を分けるとピンクと緑の境がおかしいですが、同一色であれば先ほどの画像の様に、気になりません。
⑤デザインを整える
これで1つのブロックが完成しました。あとはコピー&貼り付けで行を足していけばOKなのですが、この時点で複製してしまうとデザイン調整が面倒になりますので、1つのブロックが完成したらデザインもある程度設定しましょう。
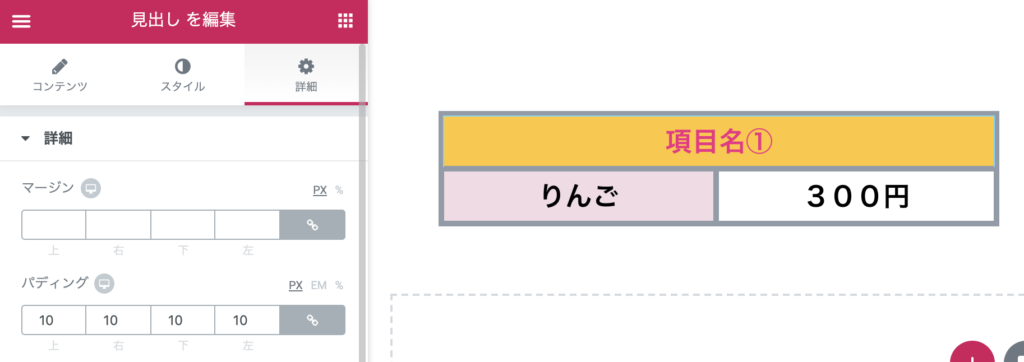
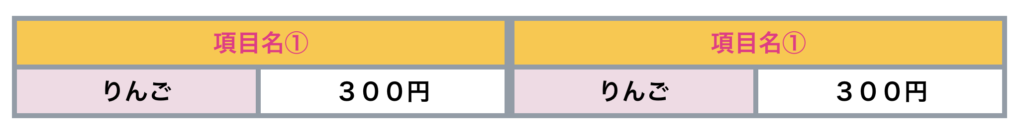
こんな感じで背景(色)や文字周りの余白(パディング)を調整します。ここで注意が1つあります。それはカラムで設定しない点です。カラムで余白(パディング)などを調整すると、下の画像の様に他のカラムと間に余白が出来たりします。
なので、カラムで設定せず、中身のウィジェットで背景や余白を設定してあげましょう。
ウィジェットの扱いについてはこちらも合わせてご覧下さい。
文字周りの余白を調整したい場合は、見出しウィジェットのパディングを使っていきます。背景もまた、見出しウィジェットの詳細にある背景で設定します。
⑥複製
1つのブロックが出来たら、複製をして表を完成させます。やり方はいくつかあるのですが、自分がいつもやる方法をご紹介しておきます。
まず、初手で作った右のカラム(項目名②)は削除します。あくまで、幅の感覚を掴むためのカラムだったので、不要です。
削除したら項目名①のカラムを複製します。(カラムマークの上で右クリック)
重なり合う部分の枠線を消します。項目名②のカラムの左側の線です。
そうする事で、綺麗な1行目と2行目が完成します。
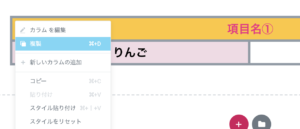
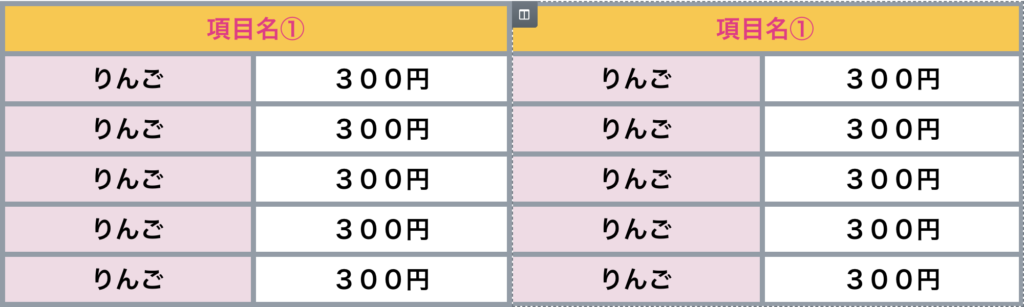
あとは、中身の行(2行目)のインナーセクションを複製します。
インナーセクションのマーク部分で右クリックし、「複製」を選択
あとは中身の文言を編集するだけ!
表を作る他の方法は?
他にも工夫次第でElmentorだけで素晴らしい表を作る事が出来ます!が、プラグインを活用した方法もいくつかあります。有名すぎて紹介するのも恐れ多いのですが、「TinyMCE Advanced」です。
このプラグインはWordPressの投稿作成を簡単にしてくれるエディター機能拡張プラグインです。
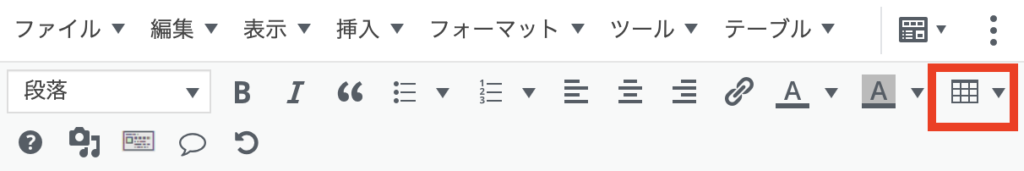
追加された機能の1つにテーブル機能があります。(赤枠のアイコン)これを使って表を作る事も可能です。
詳しい作成方法は割愛させて頂きますが、Elementorのテキストウィジェット内でもこのプラグインは反映され、Elementorの編集画面で表を作る事が可能です。
表を作るプラグインは他にもたくさんありますが、個人的にはどれもかゆいところに手が届かない(細かいデザイン設定が出来ない等)ばかり、結局は少々面倒でもElementorで最近は作ってしまいます。
ぜひ、Elementorで簡単に使えて柔軟性の高い表プラグインを知ってる方がいましたら教えてください!

まとめ
何かと出てくる表作成。慣れるとElementorで簡単に作れちゃいます。また、ご紹介出来なかったのですが、Elementorで表を作成すると、スマホビューの作成も楽になります。プラグインだとスマホビュー対応がなかなか面倒だったりするので・・・(汗)ぜひ、みなさんもやってみて下さい!
<2019.10.23 更新>
この記事ではElementorだけで表を作る方法を紹介しておりますが、それは1つの方法であって、他にもたくさん作り方があります。HTMLで簡単に作れる方法も記事で紹介しておりますので、こちらも参考にして頂けたらと思います。