もくじ
ToggleElementorでホームページ を作ろう!とは?
このシリーズでは、 Elementorでホームページ 完成までの基本の流れを紹介していく連載企画です!順番に記事をご覧頂き、作業して頂くだけホームページが出来てしまう!(・・・を目標に)皆さんと一緒に実際にホームページを作って行きたいと思います。途中寄り道もあるかもしれませんが、気長にお付き合い頂けると幸いです。
0回目のテーマは「準備」
Elementorでホームページ を作る為に準備が必要です。今日の目標はサーバーの用意からElementorを使えるまでの設定を皆さんと一緒にして行きましょう!
すでにサーバーやWordPressのインストールは済んでいる方はこちらの記事を参考にElementorのインストールをして下さい!
サーバーはお持ちですか?
まずサーバーを用意しましょう。いきなり難しそうなワードが登場しましたが、今は手軽にサーバーを利用出来るサービスがたくさんあります。いくつかのサーバーを使ってきましたが、おすすめは下記の2つです。個人的にメインで使っているロリポップ!
ロリポップのメリットはコスト!ライトプランはなんと月額 250円(2019年3月時点)まずはこのプランで十分かと思います。また、グループサービスの「ムームードメイン」も使いやすく、設定なども簡単にできちゃいます。
Xサーバーのメリットは、安定性に尽きるかと思います。会社のホームページなど「不具合は困る!」という方にはオススメです。でも、ロリポップが不安定という事ではないので、誤解せぬようお願い致します。
WordPressをインストール!
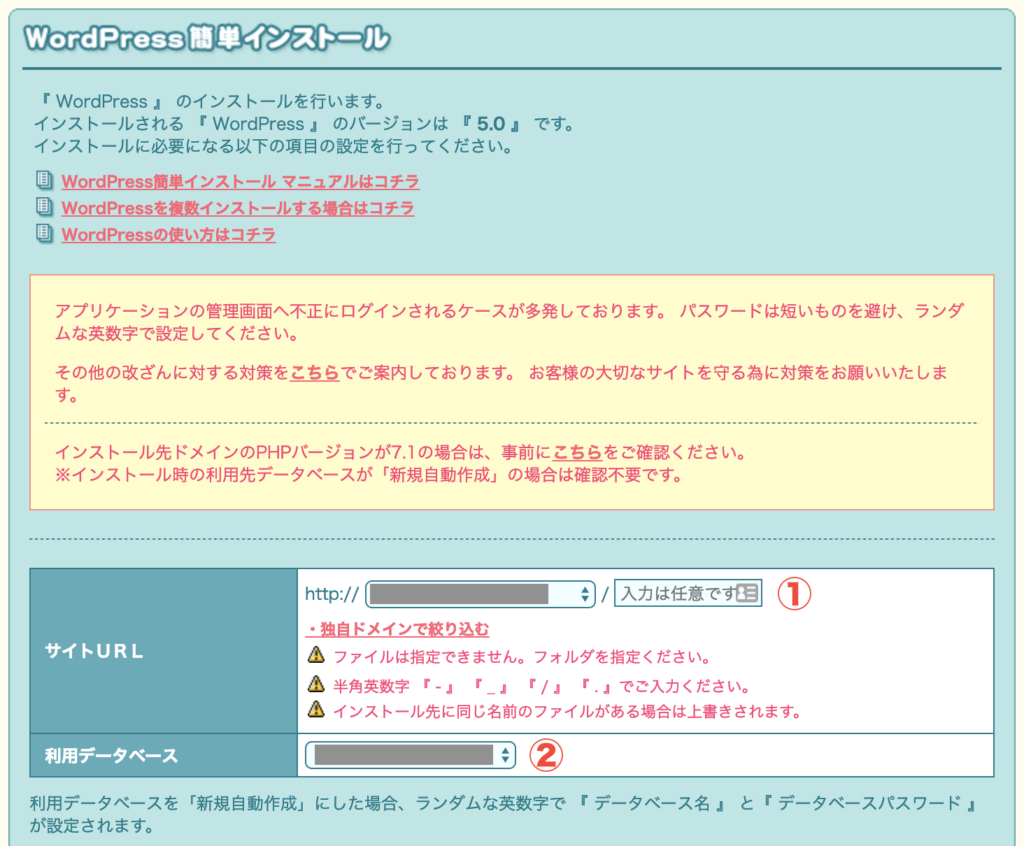
今回はロリポップでのインストール方法をご紹介します。
(Xサーバーの場合は下記を参考にインストールして下さい)

①今回このまま初期値で進めます。(あとからドメインを取得して設定・変更する事は可能ですのでご安心下さい)
②初めてWordPressをインストールする場合はそのままのでOKです。ただし、2サイト以降は「新規自動作成」を選択するのをオススメします。
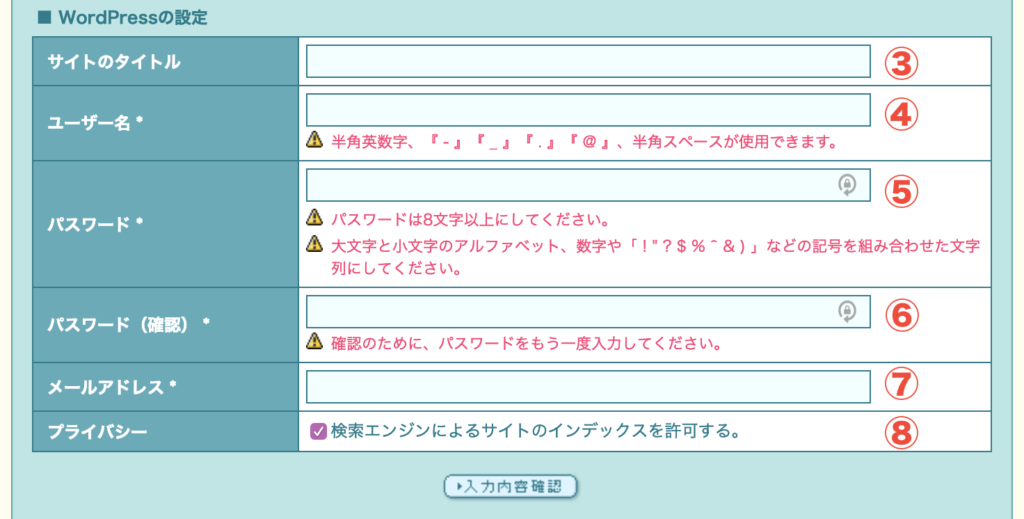
③ここでは仮タイトルで十分です。適当なサイト名を考えて入れましょう。
④WordPressのログインに必要な名前になります。これもWordPressで変更する事が出来ますので、忘れない名前をとりあえず入れておきます。
⑤忘れないようなパスワードを入れましょう。
⑥同上
⑦メールアドレスは、何かあった場合のWordPressからの連絡先になります。例えばパスワード忘れた!などのときに連絡先となります。
⑧作成中のページが、検索エンジン(GoogleやYahoo)に乗って良いか否かです。外すのも良いのですが、再設定するのを忘れて検索に引っかからない・・・という事もありますので、個人的にはこのままを推奨します。
「最後に入力内容確認」をクリックします。
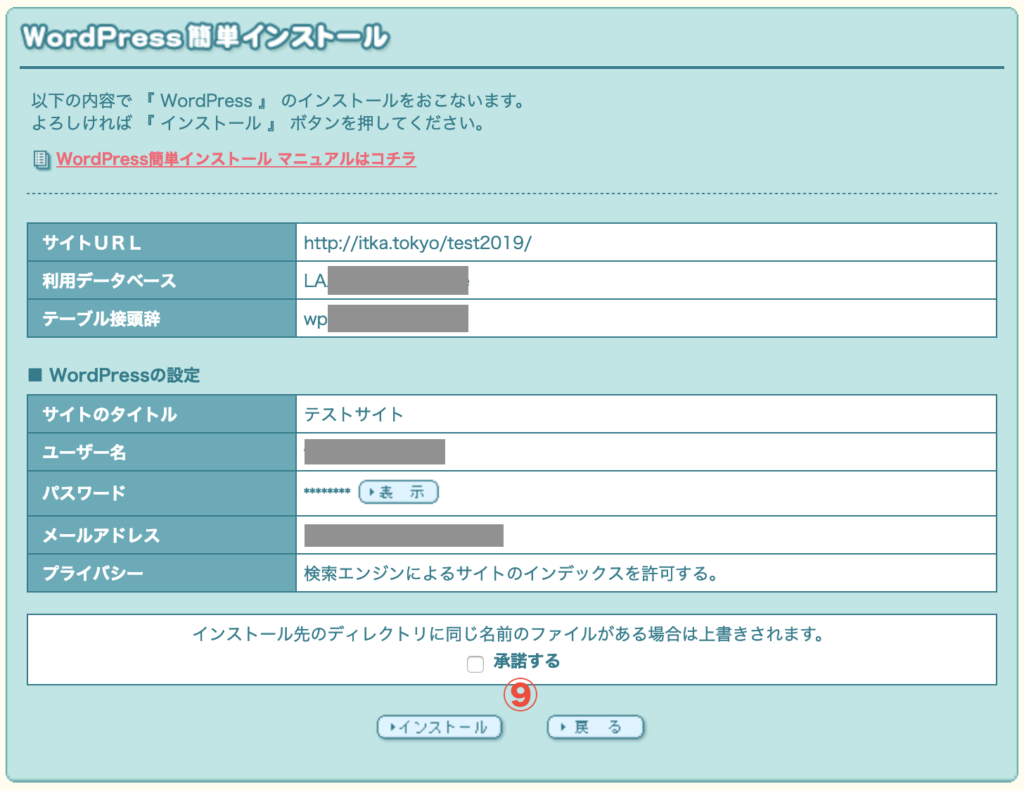
⑨内容を確認し、問題なければ「承諾する」にチェックを入れて「インストール」をクリックしましょう!
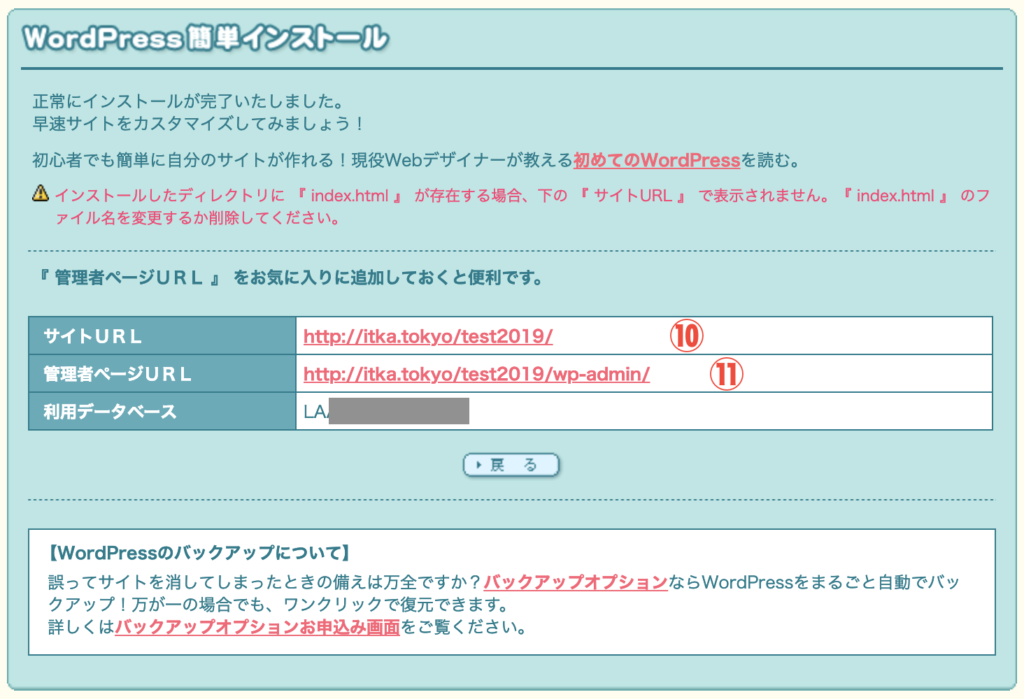
⑩実際のホームページのURLになります。
⑪管理画面のURLになります。
※ドメイン(itka.tokyo)の部分はオリジナルのドメインを取得する事で変更されるので、安心して下さい。
これでサーバーにWordPressの設置の完了です!
さっそくWordPressへ!
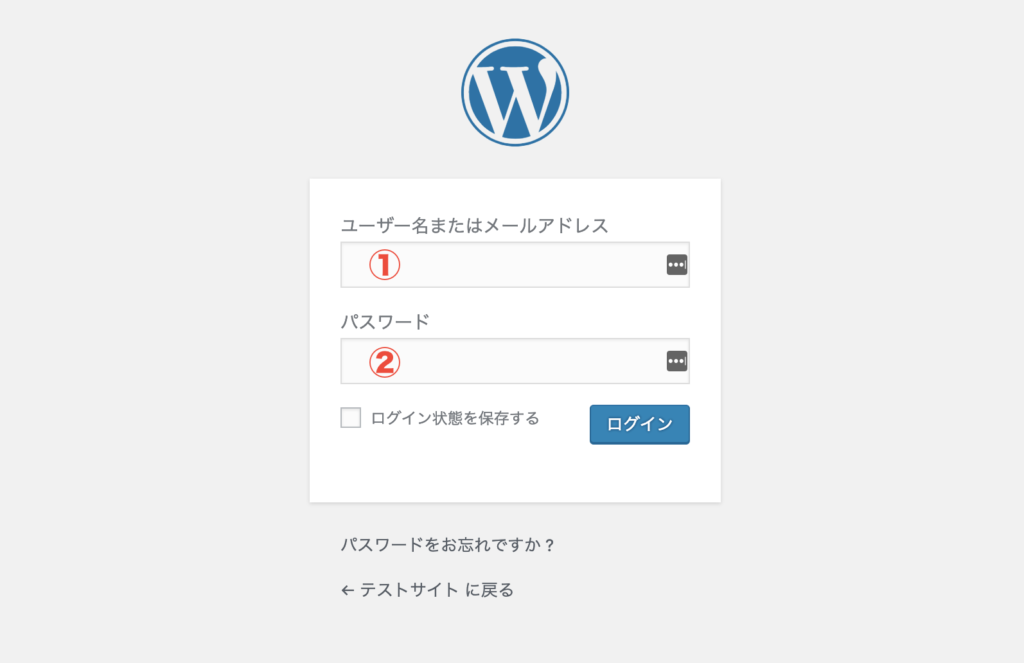
先程の「管理画面のURL」(/~/wp-admin/)にアクセスしてみましょう!
①先程Wordpressのインストールの際に決めたユーザー名を入力
②同じく設定したパスワードを入力しましょう。入力出来たらログインします。
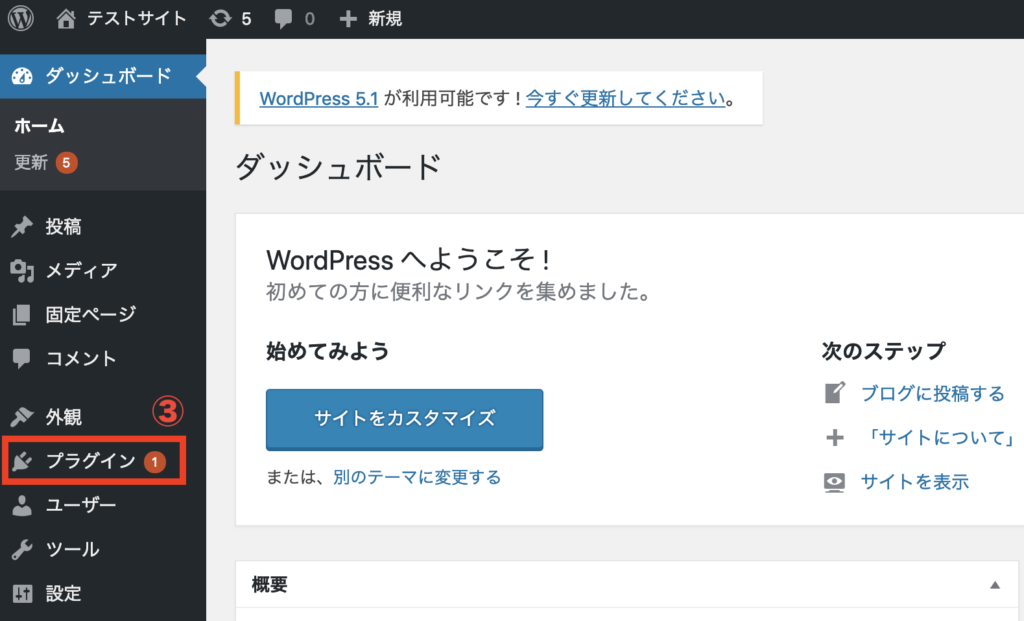
下記のキャプチャの様な画面が表示されます。今日は準備が目的ですので、色々見てみたいところですが、真っ先に「プラグイン」を探しましょう!
③プラグインをクリック
④「新規追加」をクリック
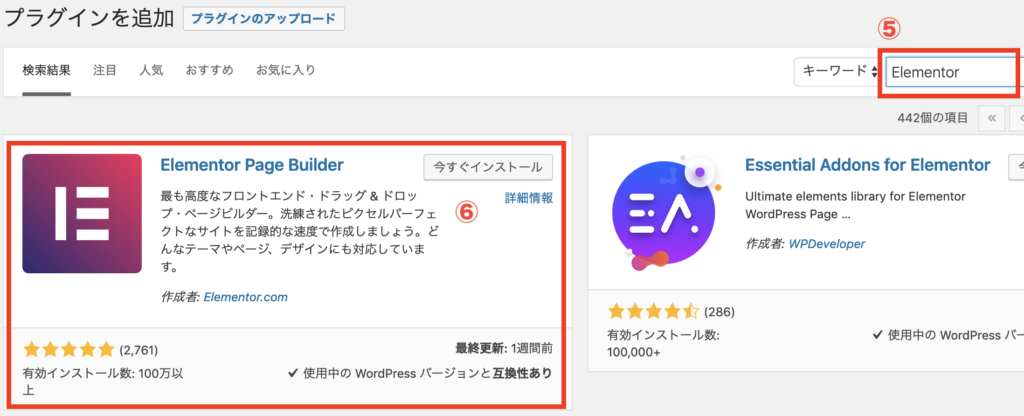
⑤検索欄に「Elementor」と入力おそらく自動的にElementor Page Builderが出てきます。
⑥「今すぐインストール」をクリックして少し待ちます。
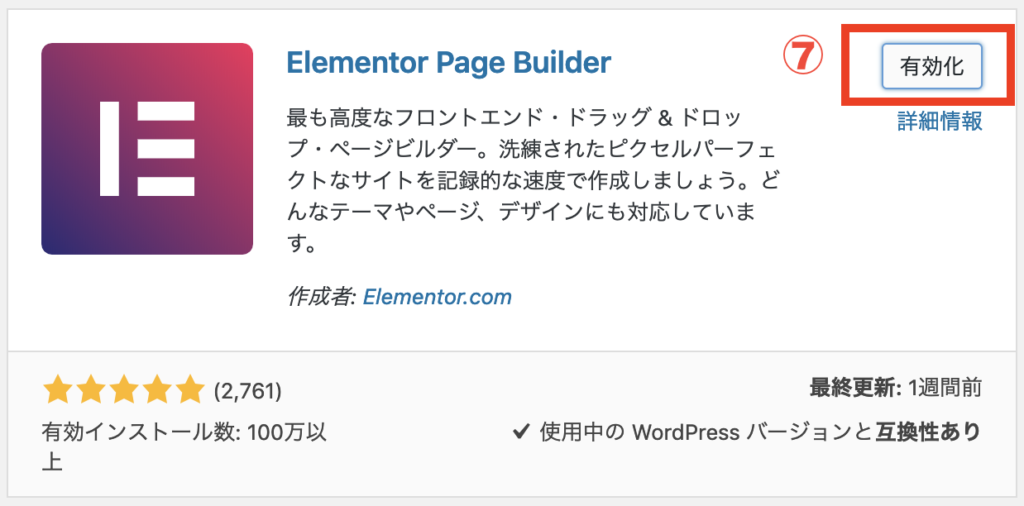
⑦「有効化」に変わったらクリックしましょう。
⑧自動的にこの画面が表示されれば、Elementorの設置の完了です!
今日はここまで!
サーバーにWordpressをインストールし、Wordpressのプラグイン「 Elementor 」をインストールするところまでが、準備となります。細かい設定などはありますが、都度都度必要に応じてやっていきたいと思います。
次回は実際に Elementor を使ってみたいと思います。
その前に復習を!
という方はこちらの記事を読んでおくと理解が深まると思いますので、ご覧下さい。
https://elefantastic.tokyo/wordpressbasic/
自身も最初、WordPressを理解せぬままElemetorを使ったら、結構苦労しました・・・。でも、がちゃがちゃ触っているうちになんとなく理解出来ると思いますので、心配しないで良いと思います。
おまけ「独自ドメインについて」
はじめての方にとって、「ドメインって何?」とお思いかと思います。例えば有名なYahoo(ヤフー)で説明しましょう。ヤフーのURLは(https://www.yahoo.co.jp/)です。www.の後ろの「yahoo.co.jp」がドメインといいます。リアルな世界で言えば住所にあたります。インターネット上ではその住所をある程度自由に決める事が出来るのです!
今はロリポップやXサーバーなどがサービスとして提供しているドメインが設定されてます。でも「.cool」「.pops」などビジネスや公式感が・・・と思う方もいるかと思います。そこで住所(ドメイン)を独自に決められる「独自ドメイン」を使えます!
どうしたら独自ドメインを使えるの?
結論から言うと、ドメイン管理会社からドメインの利用権利を購入する必要があります。有名ドコロをランダムに紹介!
老舗有名会社「お名前.com」
https://www.onamae.com/
ロリポップと同じ会社が運営する「ムームードメイン」
https://muumuu-domain.com/
Xサーバーの関連会社が運営する「スタードメイン」
https://www.star-domain.jp/
で、どこが一番いいの?となると思います。正直どこでも独自ドメインは取得出来ます。あとは価格(キャンペーンなどで安くなってたり)管理画面の使いやすさ、設定のしやすさ等で決まってくると思います。
サーバーと同じ会社や関連会社のドメイン管理会社を選ぶ事で、設定や管理が簡単なので、自分はおすすめしてます!
ドメインをちゃんと決めてからホームページを作りたい!という方は、先にドメインの取得に挑戦してみて下さい。機会があれば「ドメインの設定」も紹介したいと思います。