もくじ
Toggle【連載】Elementorで ホームページ を作ろう!とは?
このシリーズでは、ゼロからホームページ完成までの基本の流れを紹介していく連載企画です!順番に記事をご覧頂き、作業して頂くだけホームページが出来てしまう!(・・・を目標に)皆さんと一緒に実際に ホームページ を作って行きたいと思います。途中寄り道もあるかもしれませんが、気長にお付き合い頂けると幸いです。
1回目のテーマは「ヘッダーを作る」
ホームページなどを作るとき、人によってどこから作り始めるかは色々だと思います。今回の企画テーマは「ホームページを作る」ですから、上から順に作って行きたいと思います。という訳で、今回はヘッダーの作り方を一緒に見て行きましょう!
※この記事を最初に見た方は下記の0回目の記事も是非ご覧下さい。
テーマを「Twenty Seventeen」に設定しよう!
Elementorの公式サイトでも下記テーマを推奨しております。Sydney/GeneratePress/Hestia/Astra/OceanWP/Zakra/Phlox/Tesseract/Sonaar/Neve/Ashe/そしてTwenty Sixteen今回はWordPressにデフォルトで入っている「Twenty Sixteen」を使ってみます。
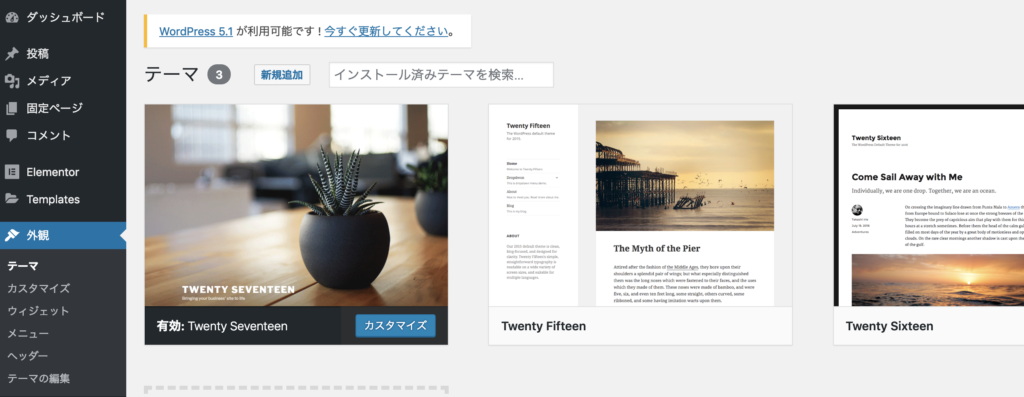
1)テーマの変更は、WordPress管理画面の右にある「外観」を選択します。上の様なテーマを選択出来る画面が表示されます。
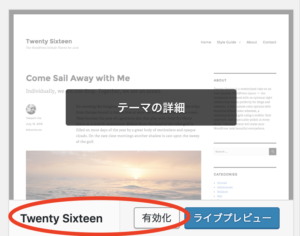
2)「Twenty Sixteen」を見つけ「有効化」をクリック
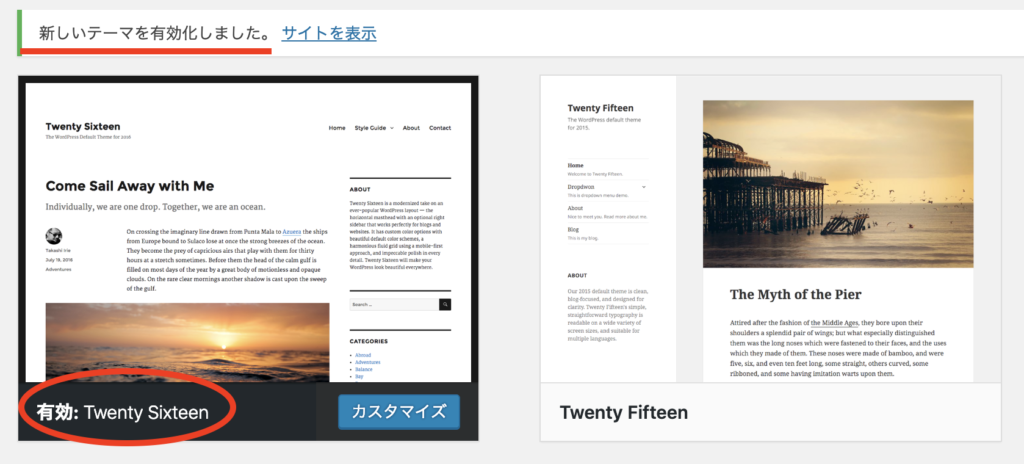
3)有効になれば成功です。
固定ページを作って編集準備!
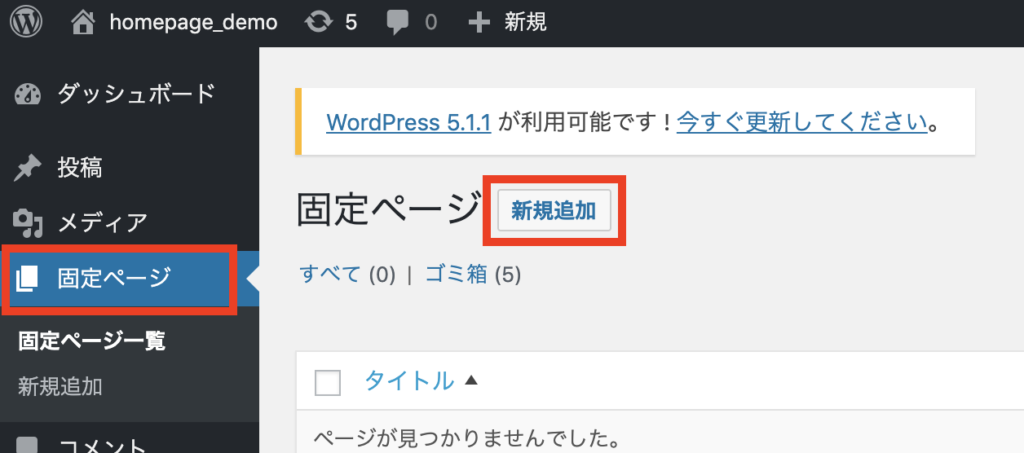
1)固定ページ>新規追加
2)タイトルをトップページにし、「Elementorで編集」をクリック
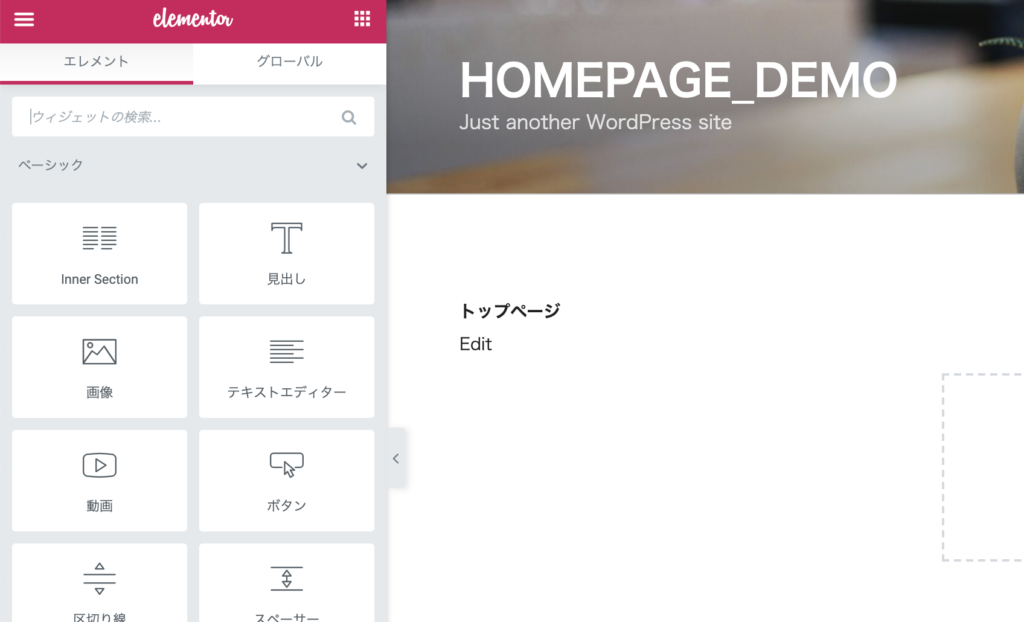
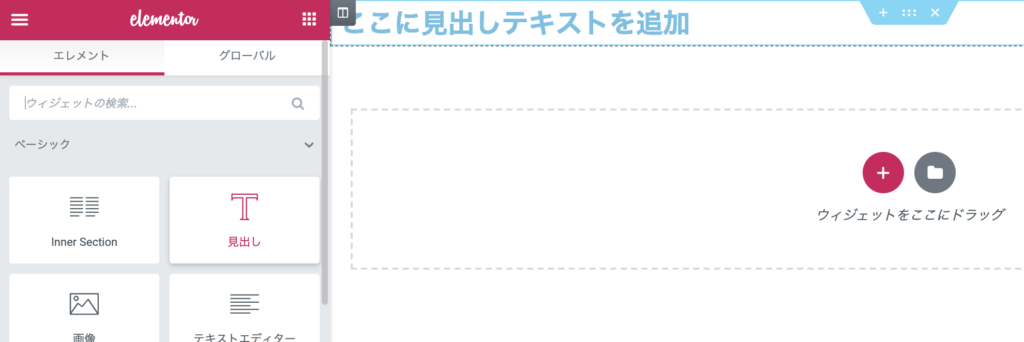
これが、Elementorの編集画面です。
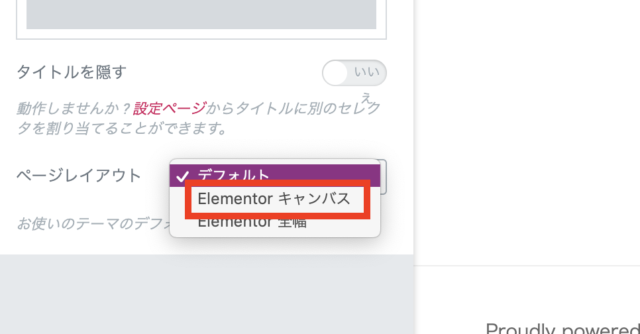
3)画面右したのギアアイコンをクリック
4)ページレイアウトで「Elementorキャンバス」を選択
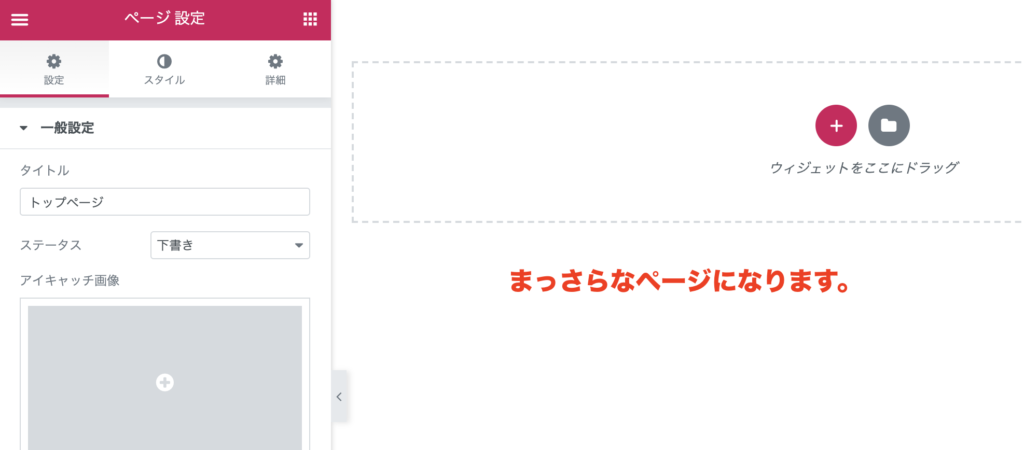
すると・・・
これで準備は完了です!
レッツ!!エレメンター(セクションの追加)
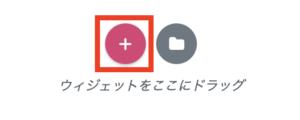
1)セクションを追加しよう!画面中央の+のアイコンをクリック
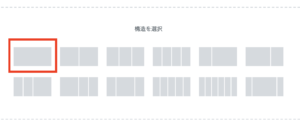
2)構造を選択します。(後で変更可能なので、とりあえず1列を選択)エクセルで言う列の追加
3)右のライブ画面に青枠が出現!これを「セクション」と呼びます。
エクセルで言う行です。
(補足)分かりづらいのですが、グレーのアイコン枠が「カラム」と呼びます。
レッツ!!エレメンター(サイトタイトルやアイコンの追加)
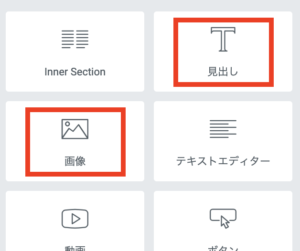
1)サイトタイトルを「文字」にするか、「ロゴ(画像)」にするかは好みです。入れたい方を掴んで先程のセクション(青枠)へ置きます!<見出しの場合>
あとは、サイトタイトルを入力して出来上がりです。
(今回は画像の場合で進めたいと思います)<ロゴ(画像)の場合>
いきなり画面に大きな画像が出ても慌てないでください。サイズは自由に変更できます!それでは早速画像を入れてみましょう!
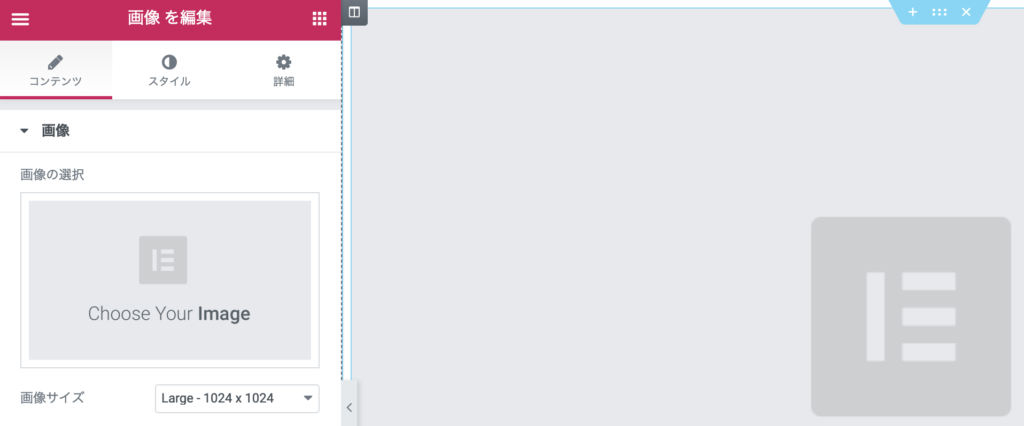
2)右の編集画面の「Choose Your Image」をクリック
3)別画面が表示されます。右上のタブ「ファイルをアップロード」をクリック
4)「ファイルを選択」をクリックし、使いたい画像を選択。
5)アップロードされた画像を選択して、「メディアの挿入」をクリック
6)画像が入りました!
7)画像の設定をしていきましょう!
・画像サイズ:フル
・配置:右寄せ
8)上部のタブ(スタイル)を選択し、「幅」を調整していきます。
スライダーを左右に動かすと右のプレビュー画面の画像が大きくなったり小さくなったりすると思います。
9)早速どんな感じか見てみましょう!画面中央にある部分をクリックすると全画面にて現在のページをプレビューする事が出来ます。編集画面に戻る場合は同じくクリックすると戻ります。
こまめに保存!ここで一旦保存します。
1)画面右下の緑(公開)横の▲をクリックし、「下書き保存」を選択します。これでこのページは保存されました。
更に、ヘッダーは他のページにも使いますので、パーツとしても保存しておきましょう。
パーツとして保存
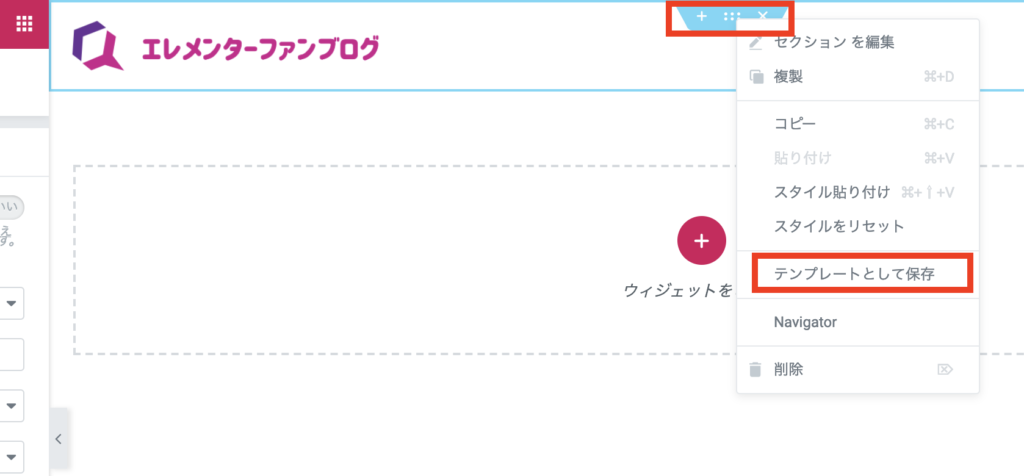
1)セクション(青枠)の中央にあるアイコンを「右クリック」します。メニューの中から「テンプレートとして保存」を選択します。
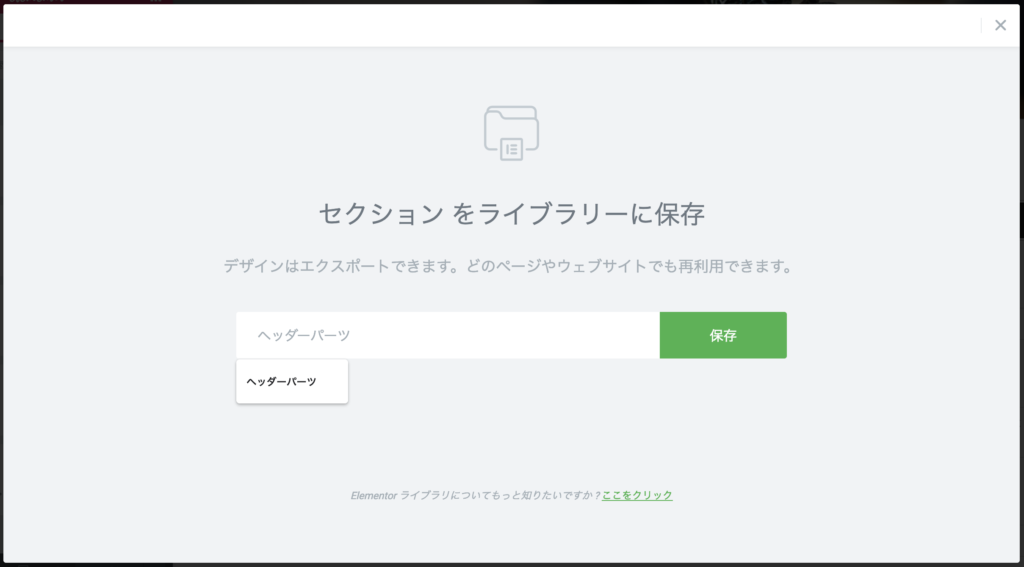
2)別画面が表示されます。パーツに名前をつけて「保存」をクリックします。
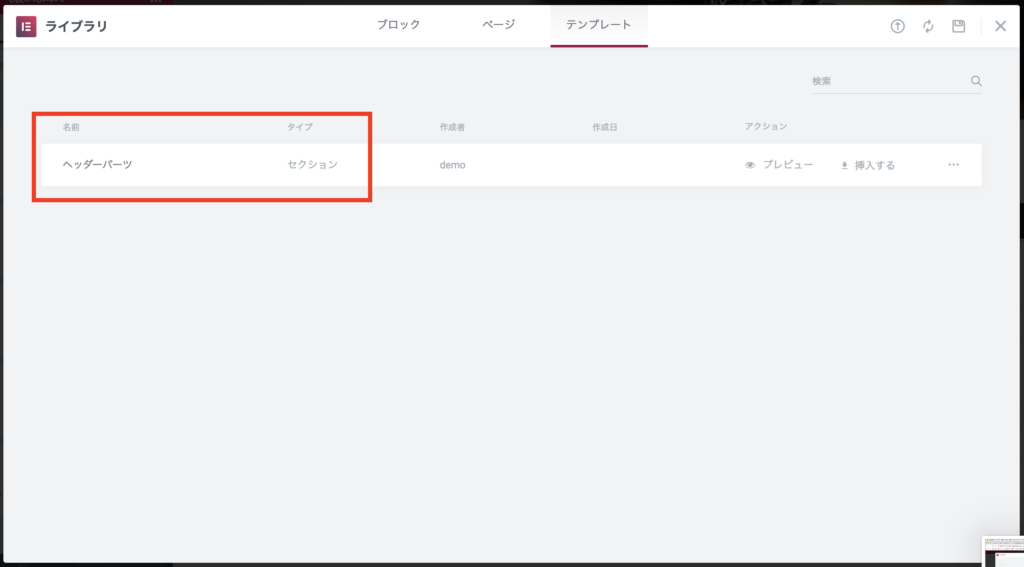
3)保存されました!ヘッダーパーツのタイプがセクションになっているかと思います。つまりエクセルで言う行を保存した形になり、他のページにどこでも追加する事が出来ます。
まとめ
あくまでElementorの無料版で、ホームページを作る方法となり、プロ版とは異なります。(プロ版は別で記事を書きたいと思います。)セクションとカラムの関係、カラムの中に入れるウィジェットの感覚がなんとなく分かれば、今後の制作もスムーズに行くと思います。もしもやっとされてる方は、Elementorの基本に関する記事をご覧下さい!
次回は、トップページの顔となるヒーロー部分を作って行きたいと思います。