もくじ
ToggleACF とは?
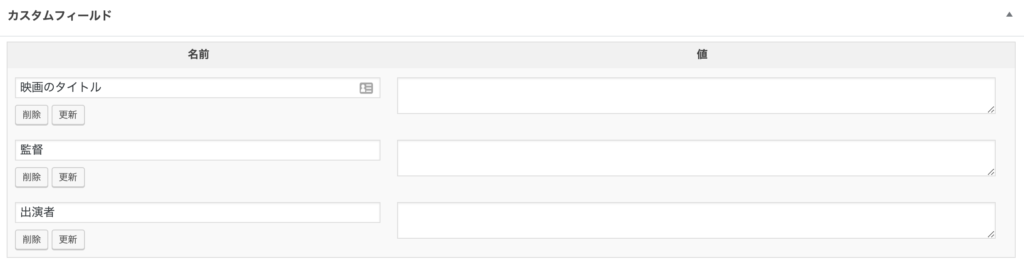
ACF を知る前に、WordPressのカスタムフィールドってご存知でしょうか?WordPressの投稿で設定出来るのは、タイトル・本文・カテゴリー・タグ・アイキャッチ画像だけです。例えば、映画のレビューを中心としたブログを作りたいと考えた時に、毎回本文にいちいち「映画のタイトル」「監督」「出演者」と項目名を入れるのは面倒ですよね。そこで役立つのがカスタムフィールドです。
しかし、WordPress標準のカスタムフィールドは、新しくなった投稿作成画面では、オプションとして扱われ、デフォルトでは表示されず(オプション>カスタムフィールドにチェック)、結局投稿毎に設定が必要となるので、本文に書き込むのと同じレベルで面倒です。
そこで便利な「Advanced Custom Fields」
何かとご面倒なカスタムフィールドを使いやすく、より便利にしてくれるプラグイン、それがAdvanced Custom Fields(通称:ACF)です。このプラグインの凄い所は、例えば、投稿のカテゴリを「映画レビュー」に設定すると、映画レビュー記事用のカスタムフィールドを用意してくれ、いちいちカスタムフィールドの設定が不要になります。
いつでも映画のレビューを手軽に書き始める事が出来ます。例えば、同じ映画レビューだけど映画館で見たレビューと、DVDで見たレビューで項目を変えたいとします。その場合、カテゴリー「映画レビュー」+タグ「映画館」に設定したら「映画館レビュー用」のカスタムフィールドのパターンを表示させるという条件設定が出来るのです。
ノンプログラマーとしての不便
コンテンツを作る上ではとても便利なACFなのですが・・・いざ画面に表示させようとすると、PHPを追加したりと、ノンプログラマーとしては一気にハードルが上がります。

安心して下さい(笑)そこで俺たちのElementor Proです!ACFで作られた項目に入力されたデータをElementorはドラッグ&ドロップで表示出来るのです!

そうですよーElementorは凄いんですよ〜(笑)これを解決してくれるのはElementor Proのダイナミック機能です。
ん

そうですね、今までは「こんな事が出来るよ!」レベルで、詳しい使い方の説明はしてませんでした。そこで、今回はACFの使い方も含めてご紹介したいと思います。以前の記事をご覧になっていない方は下から是非ご覧下さい。
ACFの使い方
まず、ACFをインストールしましょう!
①WordPressのダッシュボードからプラグインをクリック
②新規追加をクリックし、検索欄に「Advanced Custom Fields」と入力
③インストールからの有効化
④メニューに追加された事を確認して完了!
フィールドグループを作成
まず、フィールドグループを作成します。例えば、映画レビューと食事レビューと2種類の記事を書きたい場合、それぞれ必要な項目は異なります。その場合、○○用のカスタムフィールドの組み合わせを作っておくことが出来、それをフィールドグループと言います。
まず、メニューの下の方に追加された「カスタムフィールド」をクリックし、表示された上にある「新規追加」をクリックします。
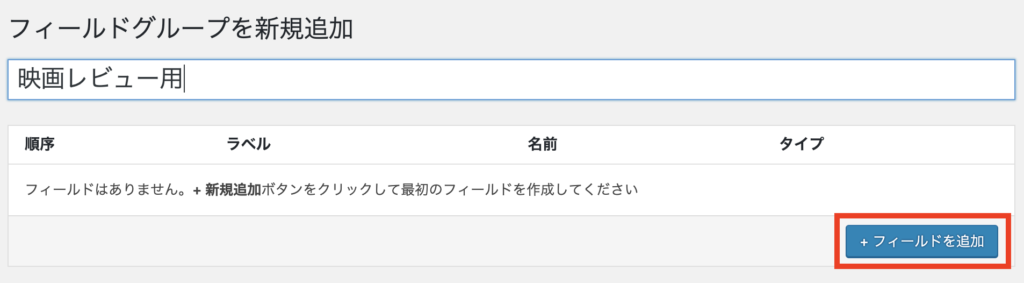
まず、グループ名を決めておきます。「○○用」とか分かりやすい方が管理しやすいですね。
早速、フィールドを追加(項目を追加)していきましょう!「+フィールドを追加」をクリックします。
フィールドの追加(項目の追加)
フィールドには色々なタイプがあり、これを「フィールドタイプ」と言います。例えば、テキストを入力する項目なのか、プルダウンで選択する項目にしたいのか、画像をアップする項目を作りたいのかは、このフィールドタイプで決まります。かなりの種類があるのですが、今回はElementorで使える項目に限ってご紹介したいと思います。
今から説明する内容は投稿の入力画面側のお話で、表側(Elementorでの表示方法)については、その後ご説明しますので、混乱しないように注意して下さい。
このフィールドタイプは「基本」「コンテンツ」「選択肢」「関連」「jQuery」「レイアウト」6グループに分かれています。それぞれ見てみましょう。

フィールドタイプ「基本」
①テキスト
字のごとく、テキストを入れるフィールドタイプです。ただし1行です。複数行の場合は、②のテキストエリアを使います。
②テキストエリア
この様に2行以上の文章を入れられます。
ただ、注意しないといけない点としては、
Elementorで表示される場合、改行されません。
③数値
数字に特化した項目です。
④Range(※Elementorでは使用出来ない)
⑤メール
メールアドレスを入力するのに特化したフィールドです。
⑥URL
URLに特化したフィールドです。Elementorでは、テキストデータとしてではなく、LinkURLとして設定可能です。例えば、ボタンのクリック先URLに設定するなどが可能です。反対にURLをテキストとして表示したい場合は、テキストフィールドが適しています。
⑦パスワード
パスワード入力に適したフィールドで、入力時に●●●●●とマスクしてくれます。しかし、それだけで表示する際は単なるテキストデータとして扱われます。
フィールドタイプ「コンテンツ」
①画像
画像をアップロード出来ます。基本1項目1枚の画像で、複数枚アップしたい場合は、その分項目を追加します。また、Elementorで利用する場合は、画像ウィジェットで利用出来ます。
②ファイル
設定は出来るものの、上手く反映出来ませんでした。URL項目を使い、FileのURL直張りで対応した方が良いかもしれません。
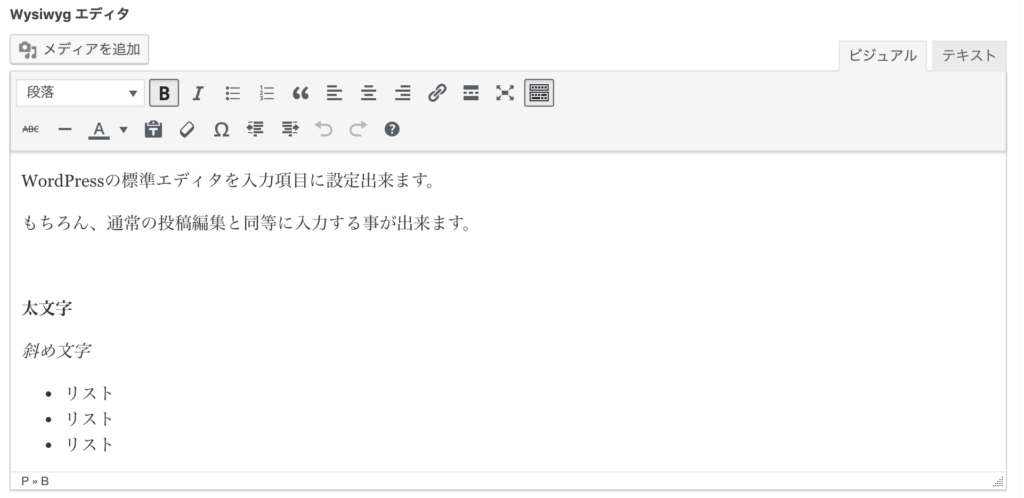
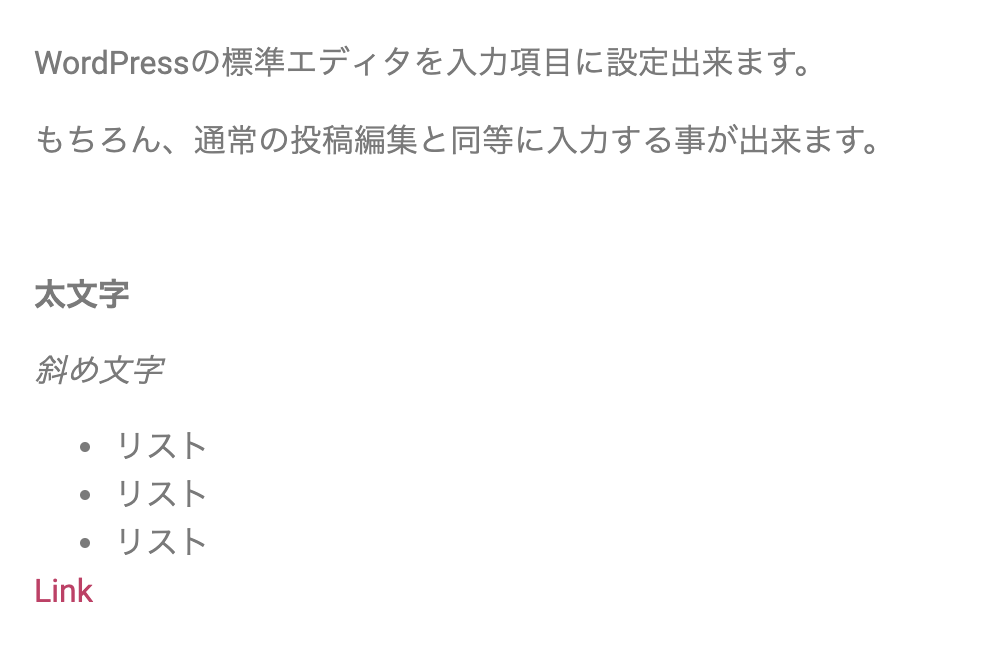
③Wysiwyg エディタ
Wysiwyg エディタ(リッチテキストエディタ)は、通常のWordPressで本文を作成する部分と同じものです。
ここで使える機能(太文字や斜め文字、リスト、リンクなど)は、基本Elementorのテキストウィジェットに反映されます。
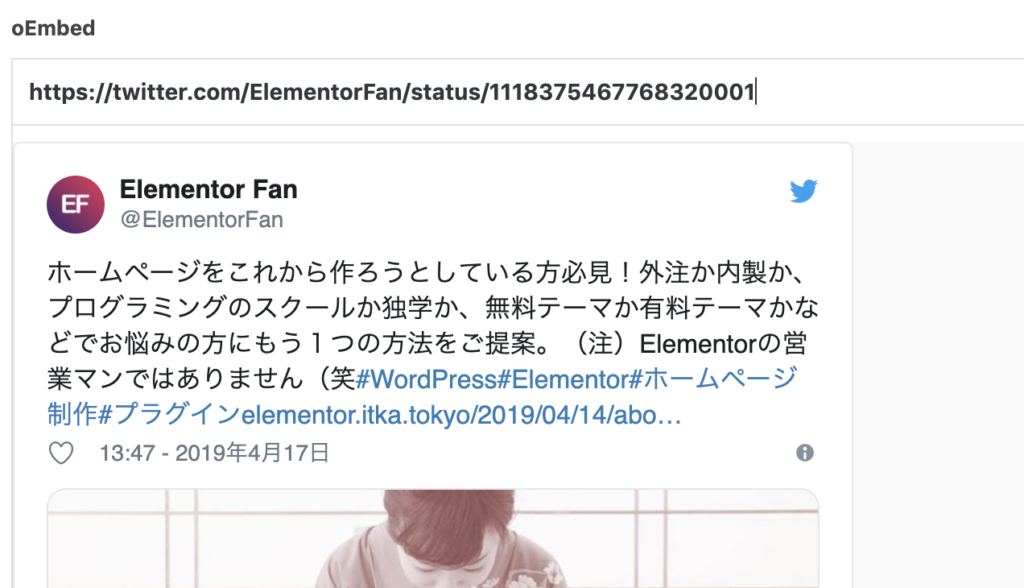
④oEmbed
簡単にいうと、SNSなどの投稿されたページのURLを入れる事で簡単にYouTubeやInstagramの投稿を埋め込み表示出来るWordPressの機能です。これを投稿の項目としてACFでは設定出来ます。
こんな感じで、投稿のURLを入れるだけで、引っぱってきてくれます。Elementor上ではテキストウィジェットで利用出来ます。ただ、読み込まれた投稿のサイズなどはコントロールは出来ません。(カラムの幅を縮めると横のサイズは変更出来ましたが、縦のサイズは絶対のようです・・・)
フィールドタイプ「選択肢」
①select
選択肢の中からプルダウンで選択出来るタイプです。
選択されたワードはテキストとして呼び出されるので、見出しウィジェットやテキストウィジェットなど多くの場面で利用出来ます。
②チェックボックス
複数の選択肢の中からチェック式で選択出来る項目です。
複数選択可能です。Elementorへはテキストデータとして扱われます。ですが、複数選択した場合、「りんご,いちご」と1つのテキストとしてカンマ区切りで呼び出されます。
裏側のPHPを少しいじると自由に呼び出すことが出来ますが、別の機会にご案内したいと思います。(急ぎで知りたい方はご連絡下さい!個別にご紹介します)
③ラジオボタン
複数の選択肢の中から1つだけ選択させる為のボタン項目を作成出来ます。
Elementorでの扱いは①selectと同じです。
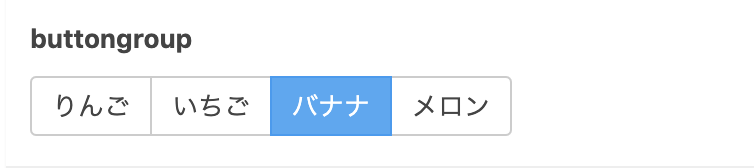
④button group
これは見て頂いた方が早いと思いますので、こちらをどうぞ!
ボタン形式で選択する項目を入れる事が出来ます。Elementorでの呼び出しは①、③と同じで、テキスト系のウィジェットで利用出来ます。
⑤真/偽
Yes or Noのチェックボタン形式の項目を設定出来ます。チェックを入れると真(Yes)となり、Elementorには「1」が送られてきます。このままではあまり用途は無いかもですね・・・
デザインを変える事も可能です。
フィールドタイプ「関連」
この種類の項目は基本的にElementor Proではリンク入力欄へのダイナミックとして反映されます。また、直接URLを入力するのではなく、WordPress内の既存コンテンツをリンクとして選択しやすくなる項目です。また、Elementor Proへはテキストとしての反映は出来ません。

ですよね、ここは実際触ると「あ〜」ってなる部分かと思いますので、聞き流すレベルで良いかと思います。(正直、個人的にはあまり使う機会が無いです)
①Link(※Elementorでは使用出来ない)
残念ながらこの項目は使えません。が、テキストをURL入力欄として
②投稿オブジェクト
投稿からリンクを選びやすい項目になります。
「Select」をクリックすると、投稿一覧と検索欄が表示され、簡単に投稿をリンクに設定する事が出来る項目です。Elementor ProではリンクURLとして送られます。
③ページリンク
②投稿オブジェクトに似ていますが本家ACFのサイトによると・・・
[ページリンク]フィールドでは、1つ以上の投稿、ページ、またはカスタム投稿タイプを選択できます。このフィールドは、投稿のURL(パーマリンク)を返すので、他の投稿に簡単にリンクするのに役立ちます。選択した投稿からさらにデータを取得するには、投稿オブジェクトフィールドを使用してください。引用元(ACF)

す、みません・・・あまり使わないので、よくわかりません。いつもリンクURLを項目する場合は、「テキスト」の項目を使ってしまうので・・・(ぼそっ)
関連記事リンクなどでは便利そうですが、記事タイトルとかはデータとして引っ張ってこれないので、やっぱりElementorと一緒にはあまり使い道が無いかもですね。
④関連
②、③よりもより投稿よりで、手動で関連記事のリンクを設定するのに使えるみたいですが・・・やはりElementorではURLデータしか読み込まないので、Elementorと一緒に使う機会はあまり無さそうです。
もしも使うとしたら、アイデアレベルですが、テキスト項目と関連をセットで配置して、テキストに記事タイトル直打ちして、関連でリンクさせる記事を簡単に選択!なんて具合ですかね。
⑤タクソノミー
タグをリンクとして設定出来る項目です。これもタグのアーカイブURLとしてElementor Proへ送られる為、タグ名などは別途テキストを入れなくてはいけません。一応入力画面はこんな感じです。
⑥ユーザー
⑤のタグに対し、ユーザー軸でアーカイブを設定出来ます。ひつこい様ですが・・・Elementor ProへはリンクURLとして送られ、テキストは別途用意が必要です。
WordPressのユーザーから選択出来ます。
フィールドタイプ「jQuery」
①Googleマップ
まず、Googleマップをサイトに表示させる方法が2つある事を知っておきましょう。APIでデータを読み込み表示させる方法と、iframe内にGoogleマップを表示させる方法の2パターンがあります。このACFのGoogleマップの場合は、API方式での読み込み表示を設定する項目となります。そのため利用する為にGoogle Map Platformへの登録などが必要となります。この方法は一定の条件(表示回数)を満たすと有料になる仕様となります。
詳しくは、Google Maps Platform でご確認下さい。
Elementor Proには、Googleマップウィジェットがあります。これは、上の説明でいうiframe形式での表示となります。この場合は、無料で引用出来るので、利用料金はかかりません。
API形式とiframe形式の違いは地図をカスタマイズ出来るか出来ないかの差になります。iframe形式はGoogleマップがそのまま表示されます。
サイトのブランドイメージや、会社までの道順を表示させたりと、地図が重要な場合にのみ、API形式(有料版?)を利用し、それ意外はiframe版(Elementor ProのGoogleマップウィジェット)で十分かと思います。
ちなみに、自分はAPI形式は使っていない為、残念ながら下の画像の様に、エラーとなってしまいます。
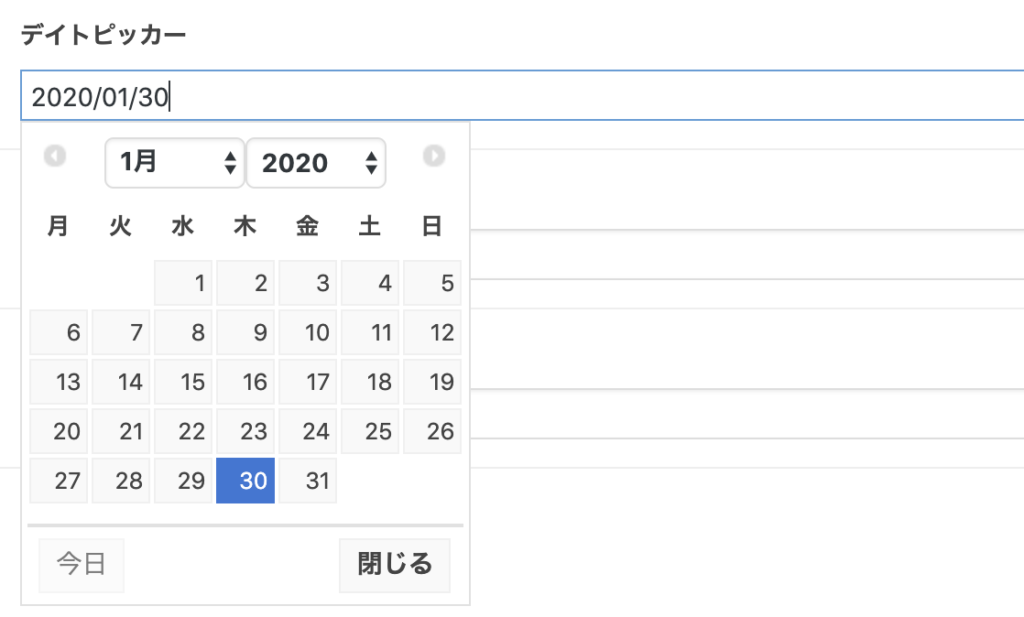
②デイトピッカー
カレンダーから日付を選択出来る項目です。Elementor Proへは、日付のテキストデータとして送られます。
③Date Time Picker
②のデイトピッカー同様にカレンダー形式で日付が選択出来、プルダウンで時間を設定出来る項目です。
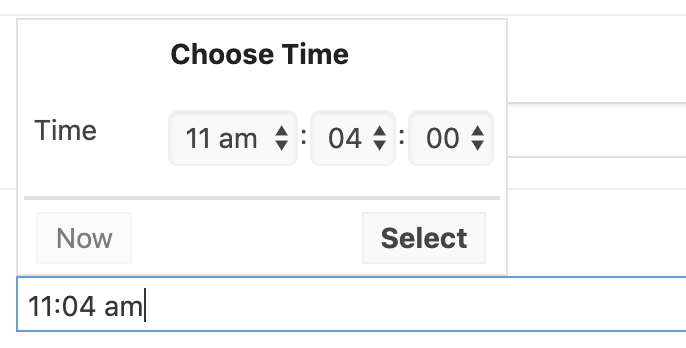
④Time Picker
プルダウン形式で、時間、分、秒を設定出来ます。
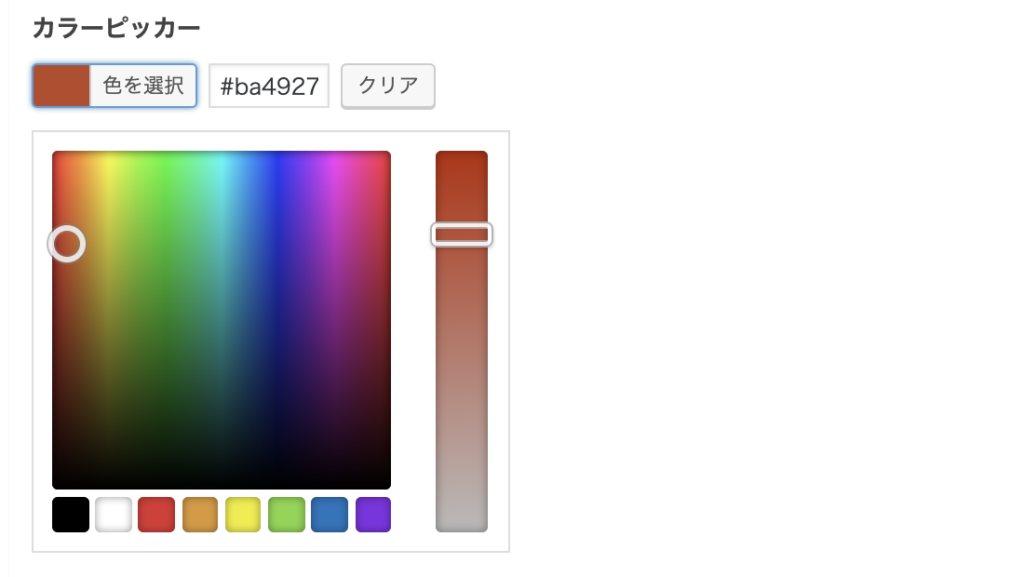
⑤カラーピッカー
上の画像の様に、パレットから色を選択出来ます。ただ、Elementorへの読み込みはカラーコードがテキストとて送られるだけで・・・正直使いみちが思いつきません(汗)
フィールドタイプ「レイアウト」
この「レイアウト」に関する項目はすべて投稿の編集画面向けの項目になります。そのため、Elementorは関係しません。が、これを上手く使う事で、使いやすい編集画面を構築する事が可能です。
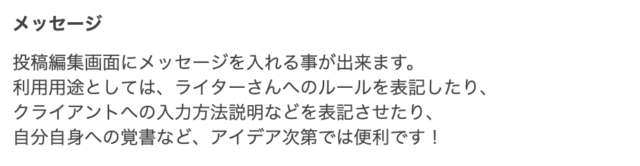
①メッセージ
下の画像の様に、投稿編集画面にメッセージを表示させる事が出来ます。これは管理画面用なので、Elementorは関係ありません。
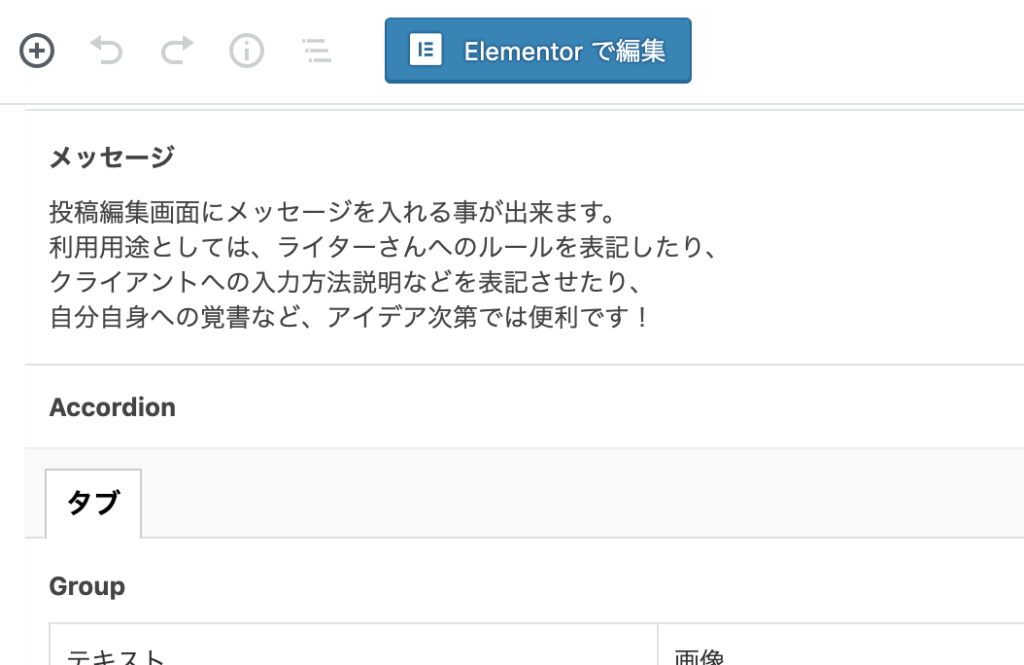
↓実際の編集画面
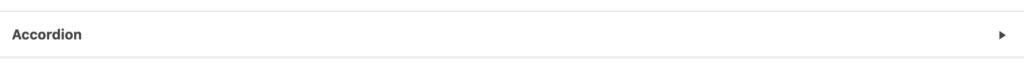
②Accordion
字のごとく、編集画面の項目たちをアコーディオン形式で、表示させたりする事が可能です。
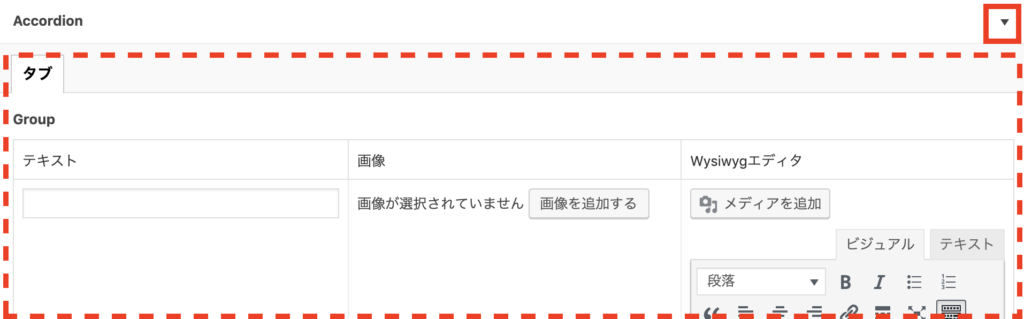
アコーディオンをオンにすると、
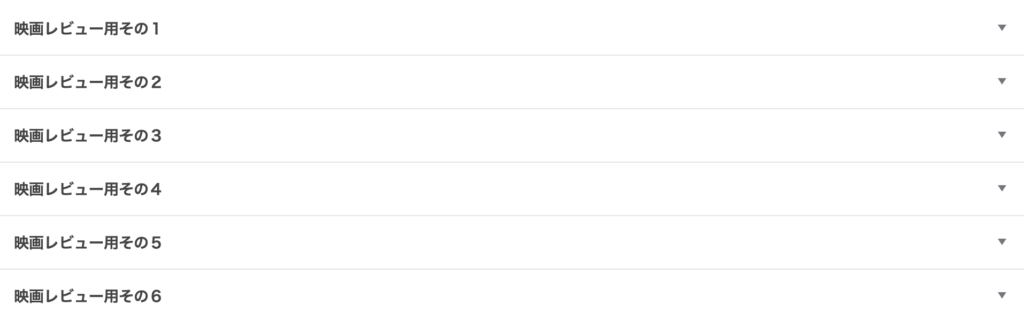
赤線枠の三角が下向きになり、点線枠内の項目たちが編集画面に表示されます。反対に、アコーディオンをオフにすると、
点線枠の項目たちが格納され非表示になります。
ちなみに、フィールドグループでわけた場合も似た様になります。
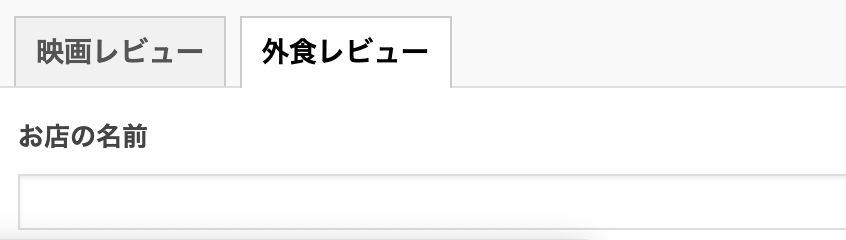
③タブ
アコーディオンのタブ版に近いです。種類ごとにフィールドをまとめて、入力しやすいようにする事が出来ます。例えば、映画レビュー記事の場合は、タブAにデータを入力し、外食レビュー記事の場合は、タブBにデータを入力!なんて事も出来てしまいます。
使い方は簡単!
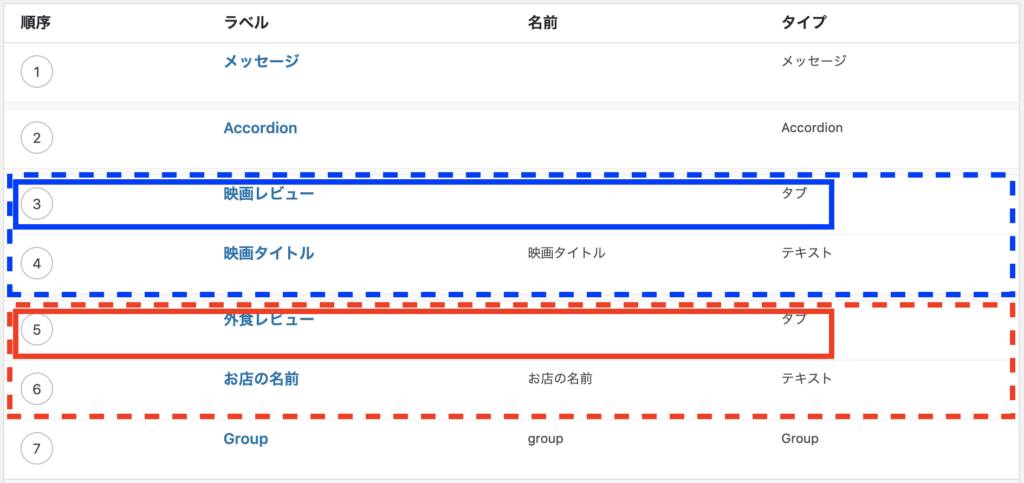
フィールドグループの編集画面の項目一覧で、まとめたい項目の先頭にタブ項目を入れてあげると、タブ項目以下の項目がグループ化されます。
上の図で言えば、青線の「映画レビュー」(タブ)の下にある「映画タイトル」(テキスト)がタブ化されます。次のタブまたはグループ項目までがひとかたまりとなります。
④Group
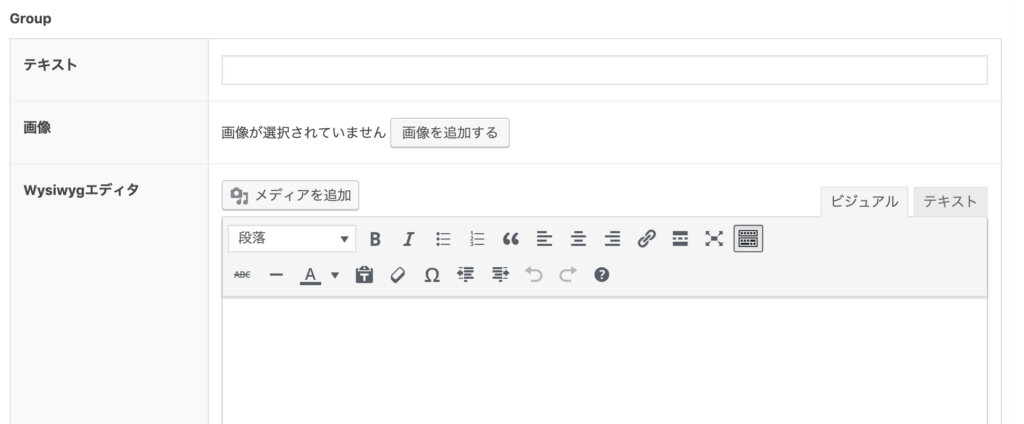
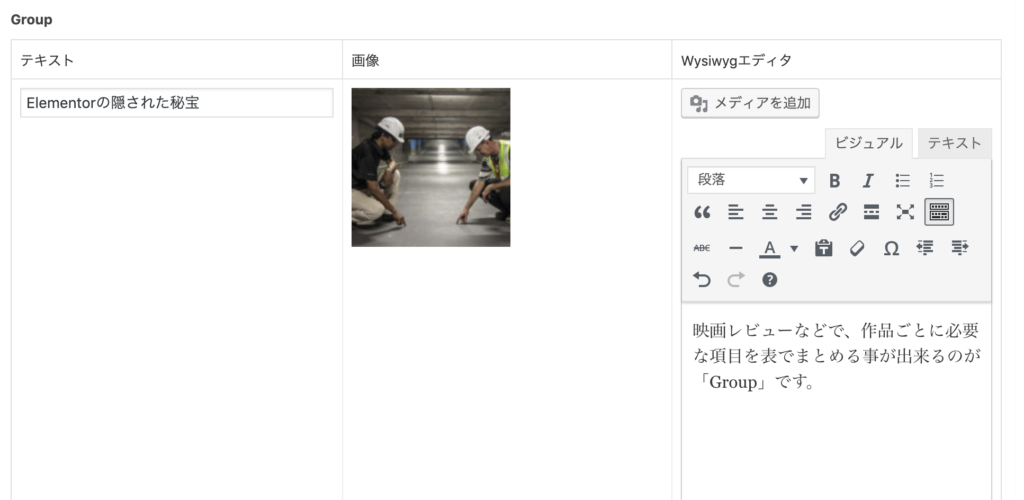
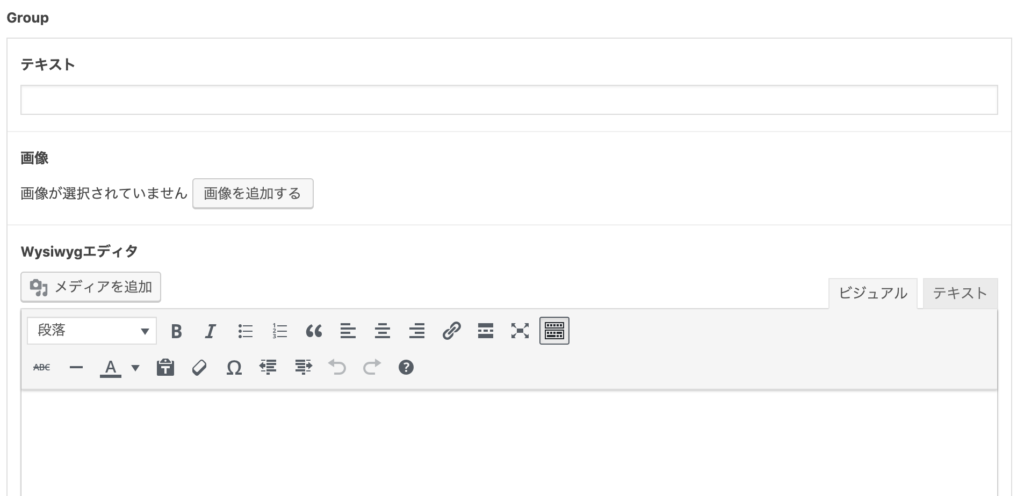
アコーディオンやタブ同様に、複数の項目をまとめる機能のひとつです。レイアウトは3タイプあり、ブロック・表・行から選択出来ます。
ブロック
表
行
まとめ
大分長くなってしまったので、一旦ここまでにしておきます。ポイントとしては、ACFには2面あり、1つは管理側(入力者側の設定)と、もう1つは見る側(Elementor)です。今回は1つめの管理側で使える項目の説明をしました。次回は見る側、つまりElementor側を説明したいと思います。
予め、「〜な項目が必要だな」と、リストアップしておくと作業は早いかと思います。
見る側の説明、すなわちElementor側の説明の後は、色々出来る応用と進めて行こうと思います。このACFとElementorを組み合わせる事で、表現の幅が広がり、コンテンツがより整理出来ると思います。さらには、上手く組み合わせる事で、サイトを投稿や固定ページでコントロールする事も出来、自分意外の誰かかが管理運営する場合に分かりやすい管理画面を構築する事が出来ますので、是非1度トライしてみて下さい。
後編は比較的すぐ書きますので、それまでに項目の使い方を是非チャレンジして待ってて頂けたらと思います。