もくじ
Toggle背景 をマスターしょう
今回は少し角度を変えてレビューしたいと思います。ウィジェット軸ではなく、機能軸で「 背景 」にスポットを当ててみました!色々と表現の幅が広がる背景は必須項目かと思います。どんな機能があるのか見てみましょう。
前編では、基本的背景の種類や設定の方法などを紹介します。後編では、背景オーバーレイの使い方や応用をご紹介したいと思います。
色々な場面での背景
背景と言っても、様々なところで出てきます。まずはそれを整理したいと思います。
・ページ背景
背景オーバーレイ設定不可
単色背景・グラデーション背景・画像背景(動画背景不可)
・セクション背景
背景オーバーレイ設定可能
単色背景・グラデーション背景・動画背景・画像背景
Scrolling Effects(Proのみ)
Mouse Effects(Proのみ)
・カラム背景
背景オーバーレイ設定可能
単色背景・グラデーション背景・画像背景(動画背景不可)
Scrolling Effects(Proのみ)
Mouse Effects(Proのみ)
・ウィジェット背景
背景オーバーレイ設定不可
単色背景・グラデーション背景・画像背景(動画背景不可)
レイヤー順で言えば、ウィジェット背景>カラム背景オーバーレイ>カラム背景>セクション背景オーバーレイ>セクション背景>ページ背景の順となります。全部は流石に使わないとは思いますが、この順番はElementorでは知っておくと良いかもしれません。
また、機能面でもセクションの背景はフル機能なので、基本、セクションで背景を設定する方が良いかと思います。
背景 基本操作
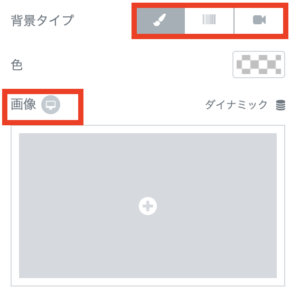
背景のほぼ共通する基本的操作を説明したいと思います。まず背景には「背景タイプ」があります。これは単色(カラー)背景/グラデーション背景/動画背景の3タイプあり、動画については、セクションのみ設定可能です。
単色背景
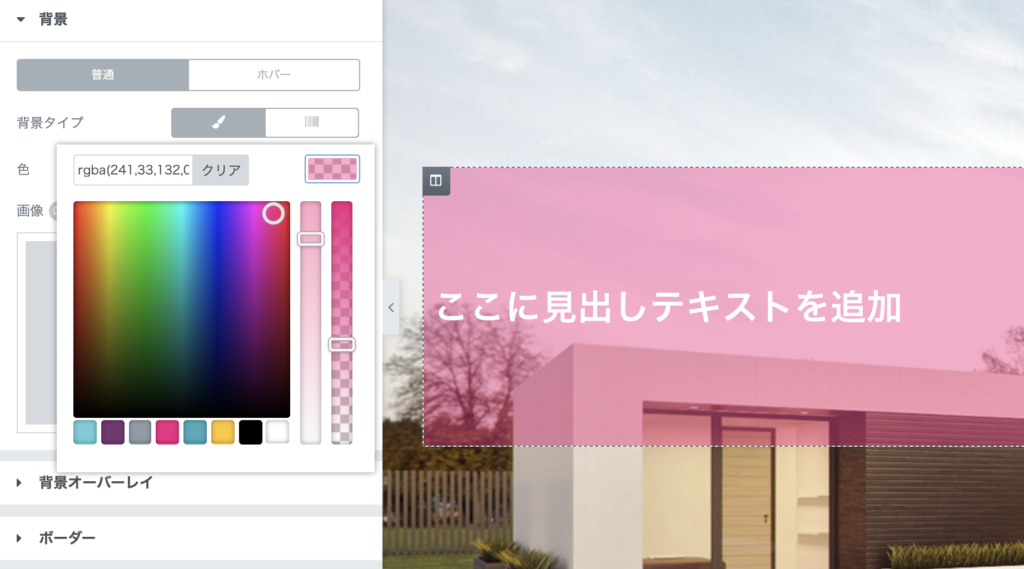
筆のアイコンをクリックし、色のパレット部分で色の選択をします。
セクション背景に画像(建物の写真)を設定し、カラムにピンクの単色背景(透明)を被せ、見出しウィジェットを配置すると、こんな透明感のあるゾーンを作る事が出来ます。
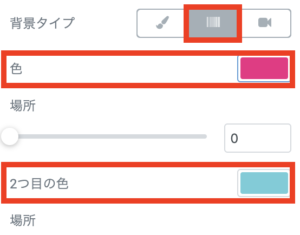
グラデーション背景

初期の設定ではグラデーションにはならず、(1つめの)色を選択して初めてグラデーションになります。(1つめの)色がデフォルト設定だと上側、2つ目の色が下側に配置されます。色の下にあるスライダーはその色の領域率を設定出来ます。
言葉で説明するよりも実際ぐりぐりと触った方がわかるかと思いますので、上の動画を参考にぜひいじってみて下さい。
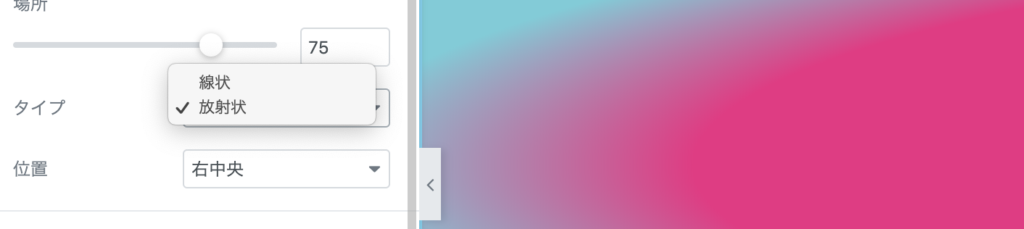
少しわかりづらいのですが、グラデーションにはタイプが「線状」と「放射状」が選べます。放射状は(1つ目の)色を中心とし、放射状に広がるグラデーションが設定出来ます。また、中心の位置も色々と設定が出来るので、面白い形(非対称)の 背景 が作れます。
スライダーでぼやかしが無いように設定し、放射中心位置を右下にすると、こんな感じになりますw

動画背景
動画背景はセクション背景のみで使用可能ですので注意しましょう!
動画はYouTubeなどのオンラインにアップロードされているものと、自分でWordPressにアップロードしたものが設定出来ます。上のサンプルはYouTube上の著作権フリーの物を借りております。(他者の動画を利用する際は著作権に注意しましょう)設定の方法は簡単です。
【YouTubeなどのオンライン動画の場合】
YouTubeで使いたい動画を見つけたら、その動画のページのURLを、動画リンク欄い入れます。それだけで自動反映されます。ただ、仕方がないのですが、読み込み時にYouTubeのロゴや、チャンネルのアイコン・タイトルなどが最初表示されてしまいます・・・ので、あまり実用的ではないかもです。
【自身の動画をアップロードして背景にする場合】
一度WordPressの管理画面に戻り、メディアを開き、新規追加で動画をアップロードしましょう。
次にアップロードした動画を見つけ、タイトルをクリックします。
すると、画面右側に動画ファイルの詳細が表示され、その中の動画「ファイルのURL」があります。そのURLをコピーします。
Elementorの編集画面に戻り、セクション背景の動画リンクにURLを貼り付けます。するとYouTubeの時と同様に、動画が表示されます。注意としては、動画のサイズと縦横比です。普通にiPhoneやカメラで撮影した動画であれば問題ないかと思いますが、加工したり編集して縦横比などが変わると、画像背景同様に自動で調整されれるので、妙に拡大されたりしてしまいます。
画像背景
一番活躍するのが画像背景かと思います。また、どこに設定するかによって、用意する画像サイズにも気を使わなければいけません。こればかりは全サイズを説明する訳には行きませんので、設定項目の説明に留めます。
【位置】
位置はその名の通り、画像の配置する場所を設定します。あえて、250×250の画像を使い、繰り返し設定を「繰り返しなし」に設定します。
「custom」は左上を0起点として、設定値を考えます。また、画面(ブラウザ)サイズをベースに設定するので、編集画面とプレビュー画面では見え方が変わるので、こまめにプレビューで確認しながら設定する事をおすすめします。
【添付】
添付には「デフォルト」「スクロール」「固定」があります。スクロールについてはどうも調べると、別途追加でプログラムが必要みたいで、そのままでは機能していないようです。・・・正直わからなく割愛させて頂きます(汗)で、固定はスクロールに対し、背景を動かさない効果があります。背景オーバーレイと組み合わせると面白い表現が出来ます。
背景にスマホの 背景 をカバーにせず設置し、背景オーバーレイに同じ画像をカバーで配置、透明度を30%くらいにしています。
【繰り返し】
これも字のごとくなのですが、小さい画像の場合、繰り返し配置するか、しないかを設定出来ます。また、縦方向だけ繰り返しさせたり、横方向だけ繰り返しといった事ができるので、色々試してみると面白いかもしれません。
【サイズ】
個人的には、背景で一番ここを使う事が多いです。特に画面いっぱいの背景を設定する場合に使います。
「デフォルト」「自動」「カバー」「含める」「custom」から選択出来ます。
デフォルトと自動の違いはありません。(あるのかもですが、何きっかけで変化するのが分からず、基本使ってません。わかる方がおりましたら、是非ご教示下さい)「カバー」は表示領域全体をむりくり画像で埋め尽くします。例えば、小さい画像の場合、めちゃくちゃ拡大して、隙間という隙間を埋め尽くします。「含める」は、背景領域の高さまたは幅いっぱいに含めた状態にしてくれます。
下のサンプルは600×600の画像を背景に使ってます。
↑そのままの表示なので、正方形という事がわかります。
↑カバーは隙間なく画像が無理やり拡大されているのがわかります。
↑含めるを選択した場合、高さいっぱいに調整されているのがわかります。
また、これらの表示はブラウザサイズに合わせて変動するため、こまめなプレビュー表示で確認して下さい。
まとめ
ここまでが前編となります。後編では背景オーバーレイや、色々な応用をご紹介出来ればと思いますので、記事の公開をお待ち下さい。背景の使用頻度は高く、(思い通りに背景画像を設置できなくて)正直手こずる事が多いです。ですが、背景は一番インパクトを変化させる重要な部分だと思いますので、試行錯誤して習得してみて下さい!
いつもはウィジェットや機能単位でご紹介してましたが、一部の機能を切り取ったレビューはいかがでしたでしょうか?ご意見・ご感想、是非コメント欄に頂けると嬉しいです。ツイッターDMでも構いません(笑)
この記事でも背景について触れてますので、合わせてご覧頂くと、よりわかるかと思います。
分からない事があれば、お気軽にコメントやツイッターDM、フェイスブックメッセンジャーでも構いません!お待ちしております。