もくじ
ToggleElementor(PRO版)ダイナミック機能とは?
ElementorのPRO版(有料版)に実装されたダイナミック機能とは、一言で言うと、ウィジェットのコンテンツに投稿ページや固定ページの内容をそのまま引っ張ってくることが出来る機能です。

突如現れた新キャラのおじさん?!(Elementor初心者のおじさんは自身が経営する会社のホームページを作ろうと頑張っているのです)
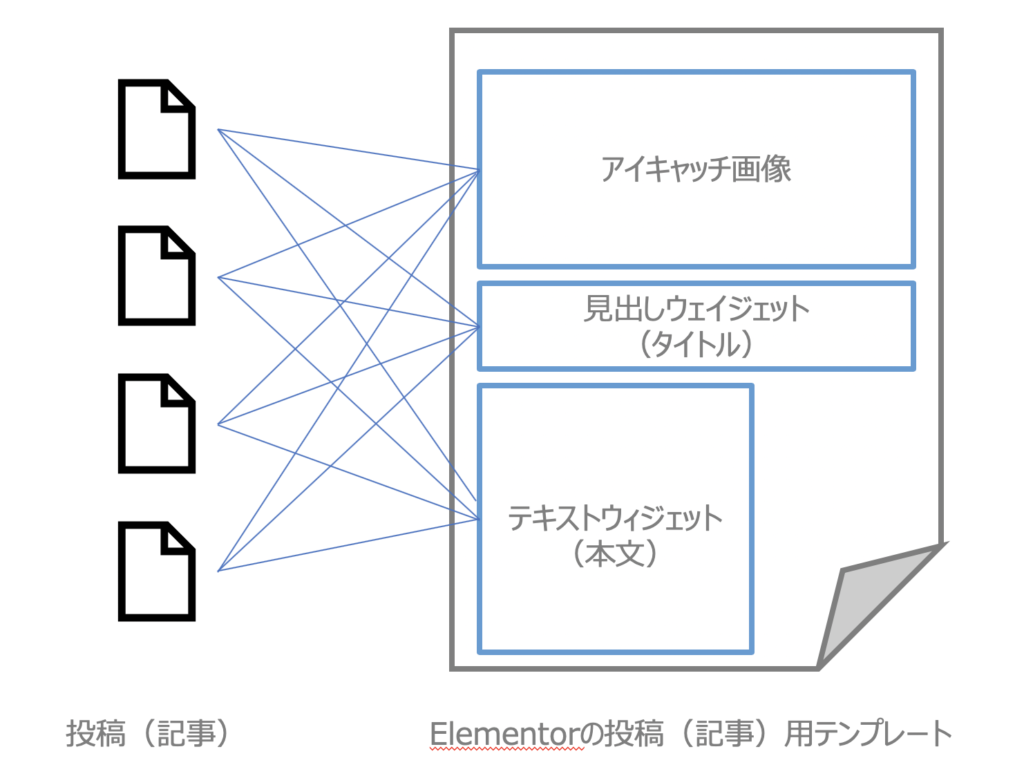
機能ってなかなか言葉だと説明が難しいんですよね・・・(言い訳)なので、図解してみたいと思います。
良くダイナミック機能を多様するのが、投稿(記事)のテンプレート作成時です。例えば、デフォルトのテンプレートで投稿を見てみましょう。

こんな感じです。これをダイナミック機能を使って作成すると?!
これがダイナミックの威力です(笑)アイキャッチ画像を背景にしたり、タイトルを大きくしたり、投稿データ(投稿日やカテゴリ)をアイコン付きで表示させたりする事が出来ます。

おじさんにもご理解頂けた様で何よりですwww
ダイナミック機能の使い方
ダイナミックはウィジェットではありませんので、ウィジェット一覧にはありません。各ウィジェット内の編集パネル内に時折出現します。
このicon表示がある項目は、先ほどの用に投稿データ等を引っ張ってくる事が出来ます。まず、このアイコンをクリックすると、以下の様な項目が選択出来ます。言い換えれば、これらのデータを使えちゃいます。しかも、画像設定項目におけるダイナミックの場合、画像系のダイナミック項目に絞って表示してくれます。
【Post】
Post Custom Field(投稿のカスタムフィールド)
Post Date(投稿日)
Post Excerpt(投稿本文の抜粋)
Post ID(投稿ID)
Post Terms(投稿のカテゴリーやタグ)
Post Time(投稿時間)
Post Title(投稿のタイトル)
【Archive】
Archive Description(アーカイブの説明:カテゴリー設定時の説明)
Archive Meta(タグやカテゴリのメタキー)
Archive Title(アーカイブのタイトル)
【Site】
Page Title(そのページのタイトル)
Site Tagline(外観>カスタマイズ>ホームページで設定するキャッチフレーズ)
Site Title(外観>カスタマイズ>ホームページで設定するサイトタイトル)
Current Date Time(現在の日時)
Request Parameter(要求されたパラメーター値を返します)
Shortcode(ショートコード)
User Info(ワードプレスのユーザー設定に登録された情報)
【Media】
Featured Image Data(投稿のアイキャッチ画像)
Author(投稿の筆者ニックネーム)
Author Info(投稿の筆者情報)
Author Meta(投稿の筆者カテゴリー
Author Name(投稿の筆者氏名)
Comments(投稿についたコメント)
Comments Number(投稿についたコメント数)

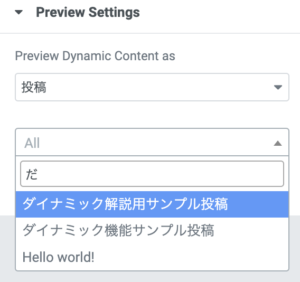
①わかりやすいようにプレビュー設定をする
「Preview Settings」とは、テンプレートを作成する場合、元となるデータが無い為、この設定をせずダイナミックを設定しても、何も表示されません。なので、あらかじめ「この投稿を使いながら作成しますよ」という設定が必要なのです。
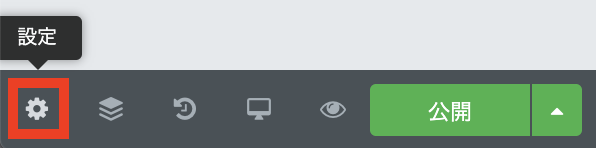
一番右下のギアアイコン(設定)をクリックし、
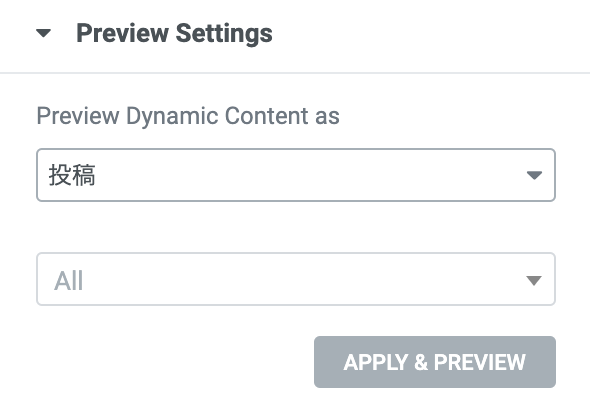
「設定」タブ内にある「Preview Setting」の各項目を設定します。
「ALL」の部分で投稿名の最初の文字を入れると自動的に検索してくれます。(注意)当たり前ですが、投稿が1つも内時は表示されません。
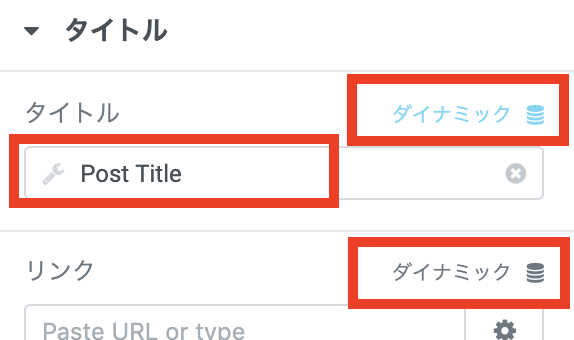
②ダイナミックを選択する
ダイナミックを設定すると、何かしらが選択されている場合、水色に変化します。反対にグレーの時は何も設定されていない事を示しています。
③ウィジェットの設定
あくまでダイレクトは投稿の各データとテンプレートを結びつける役目。その為、見た目などのウィジェット自体の設定は必要となります。
各種ウィジェットの設定についてはこちらをご覧下さい(随時追加中)
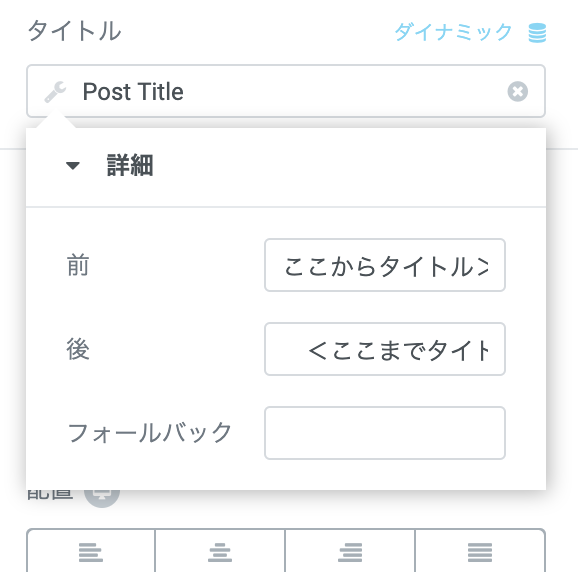
さらに便利な設定!
一度、ダイナミックを選択し、その上で更にクリックすると、下の画像の様な吹き出しポップアップが表示されます。ここでは、引っ張ってくるデータ(ここでは投稿タイトル) に対し、前後に固定の文字列を付与する事が出来るんです!
実際のプレビュー画面はこちら
赤枠が投稿から引っ張ってきたデータ(投稿タイトル) で、その前後が固定で付く文字列です。例えば、ECサイトで1投稿を1商品としタイトルに商品名を入れる運用をしていた場合、このオプションで前に”商品名:”と設定する事で、「商品名:〜」と表示される様になります。
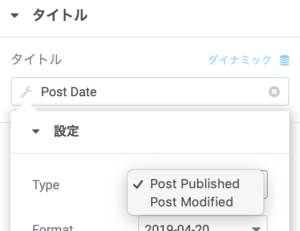
これらのオプション設定はそれぞれのダイナミックで引用した項目によって更なる細かい設定が出来る項目もあります。例えば「投稿日」を選択した場合・・・
Post Publish(投稿した日付)か、Post Modified(更新した日付)かを選択出来たりします。
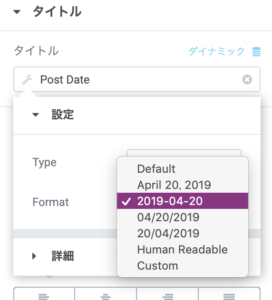
更には日付の表示フォーマットを選択する事もできます。
まとめ
このダイナミック機能こそが、ElementorPRO版の醍醐味の1つと言っても過言ではありません。個人的意見ですが、テーマってトップページはいいんだけど、投稿画面のデザインまで力入れてるテーマって少なくて・・・そのギャップに納得いかない事も多々あるんですよね。このダイナミックがある事で、投稿画面のみならず、アーカイブ画面などのテンプレートが自由に作れるので、それだけでもPRO版の価値は十分にあるかと思います。
また、ElementorPro版にする3大理由の1つ、カスタムポジショニングと組み合わせる事で、見た目的にも出来ない事はなくなるのではないでしょうか?