もくじ
Toggle【連載】Elementorでホームページを作ろう!とは?
このシリーズでは、ゼロからホームページ完成までの基本の流れを紹介していく連載企画です!順番に記事をご覧頂き、作業して頂くだけホームページが出来てしまう!(・・・を目標に)皆さんと一緒に実際にホームページを作って行きたいと思います。途中寄り道もあるかもしれませんが、気長にお付き合い頂けると幸いです。
バックナンバー
さぁ次は何を作る?ちょっとその前に・・・
前回ホームページの顔とも言えるヒーロー部分を作成しました。ここからは以下のセクションについては、人によって「お知らせ」が良いのでは?「会社詳細」が!など、意見が分かれるかと思います。ですが、ここで重要なのは、自分が「1訪問者」だった視点がポイントとなります。
例えば、今作っているホームページが自身のお店(パン屋さん)のホームページだとします。ヒーロー部分で一番売りとしている事「美味しい天然酵母パン」と書いたとします。一お客さんになったつもりで想像して下さい。次に知りたい事は何ですか?おそらく「どんなパンがあるの?」と実際のパンやパンの種類をご覧になりたいかと思います。または、「価格」という意見もあるかと思います。ここで重要なのは「お客様視点」という事です!
なので、本日は商品紹介コーナーを作ってみたいと思います!
サービス業であればサービスの種類。クリニックなどの場合は対応可能な治療方法などが該当するかと思います。
今日は商品(サービス)紹介コーナーを作る!
まず、商品の画像や情報を事前に用意しておきましょう。きちんと整理する事で見る人も分かりやすく伝わるはずです!サービス業であればイメージ画像、物品であれば商品画像などですね。
準備(セクションの追加と設定)
1)前回同様にセクション「+」で追加し、構成は1カラムを選択します。
2)右上の項目名部分に「セクションを編集」と表示されている事を確認し、「レイアウトタブ」内の高さで「最小の高さを選択」を選びます。
商品(サービス)の種類分カラムを作る
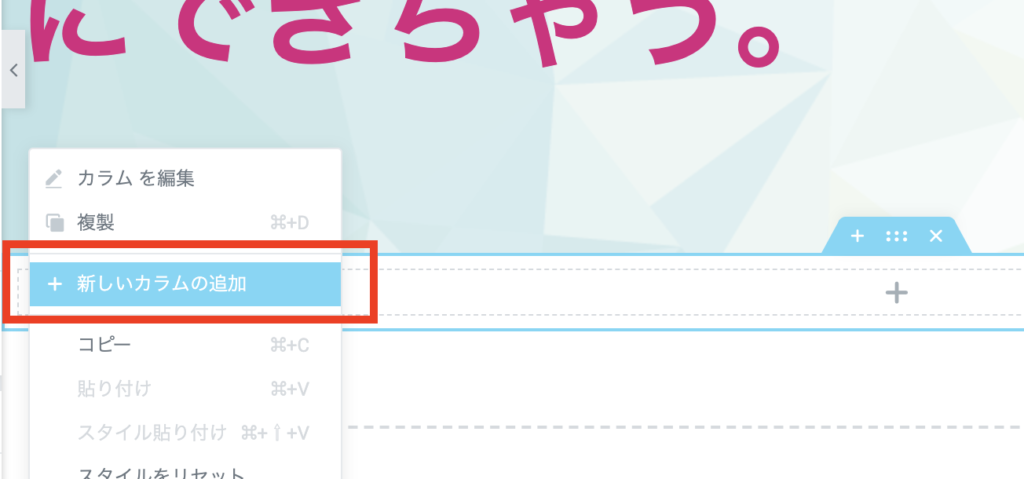
1)灰色のアイコンを「右クリック」
2)新しいカラムの追加
3)2つのカラムの出来上がり
今回はこのウィジェットを入れます!
表現の自由なので、どのウィジェットを入れても良いのですが、一般的視点で今回は「画像ボックス」を使いたいと思います。画像とテキストが一体となった便利なウィジェットです。(ウィジェットマニュアルは別途後日記事化します)
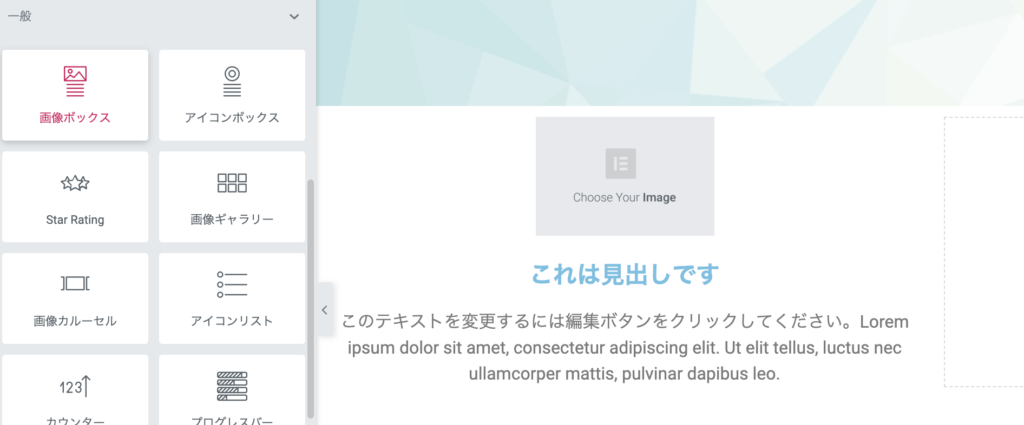
1)ドラッグ&ドロップ
先ほどのカラム内に、画像ボックスを掴んで設置!
2)まずは画像を設置しよう!
Choose Your Imageをクリックすると、メディアライブラリ(ワードプレスにアップロードされた画像一覧)が表示されます。まだアップロードしていない場合は、アップロードして選択しましょう。
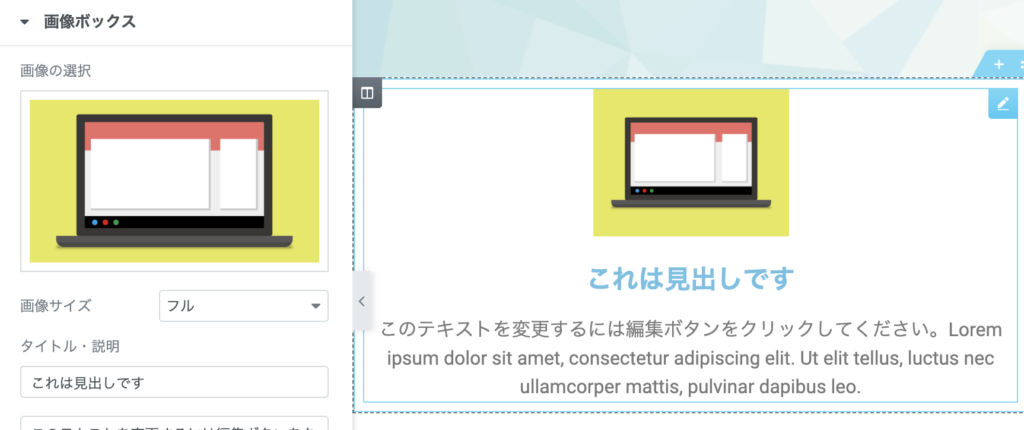
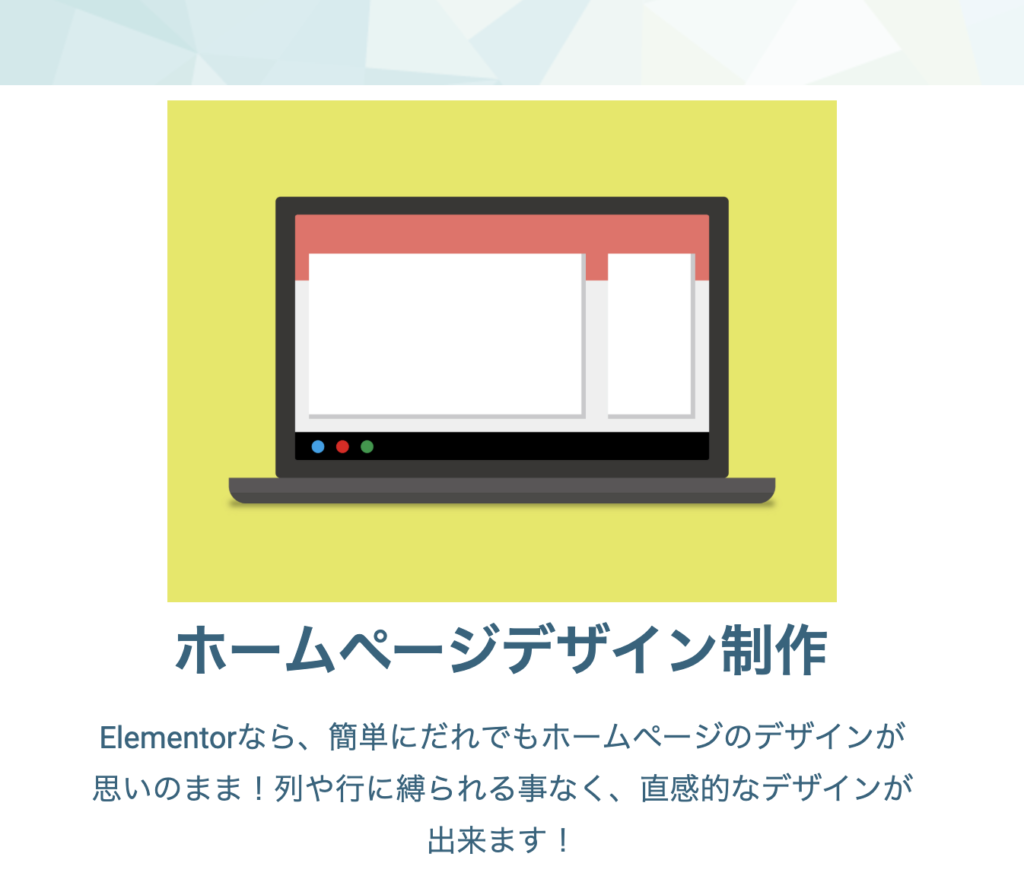
いかがでしょうか?入りましたでしょうか?
3)画像の調整
画像位置:タイトルや説明に対し、画像をどこに配置するかを設定出来ます。デフォルトでは中央配置になっていますので、上の画像を入れた直後の配置となります。
(左寄せにした場合)
(右寄せにした場合)
配置が決まったら、細かい画像の調節をしましょう!
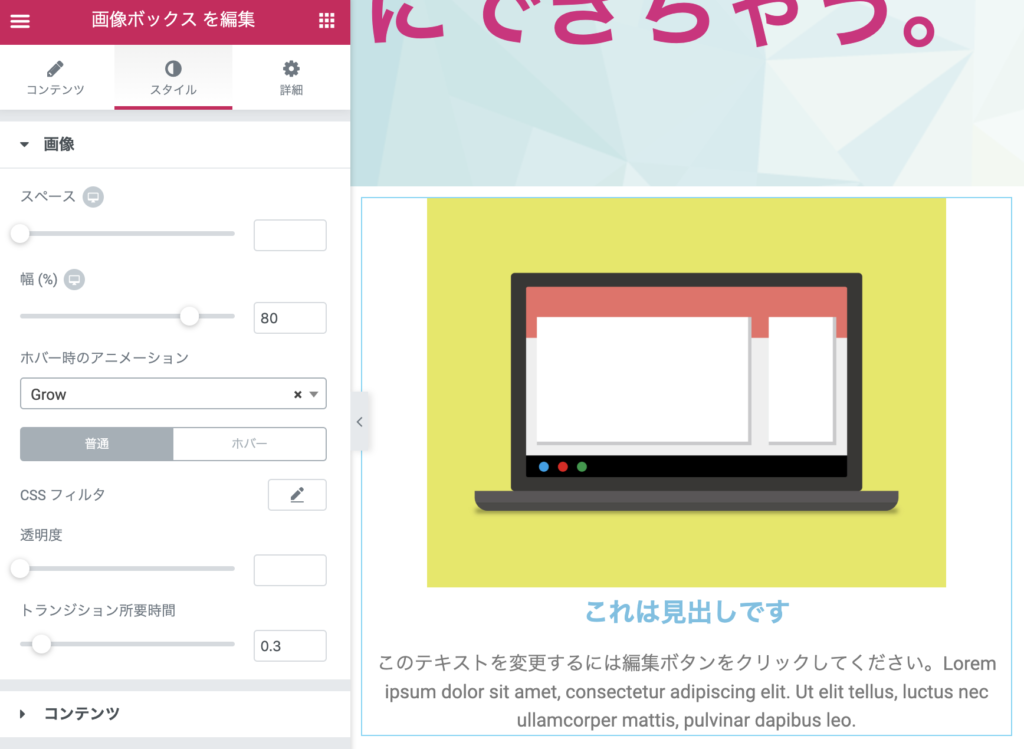
画像の調整は「スタイル」というタブ内で行います。
スペース:画像とタイトル(水色の文字)の間を設定
幅(%):画像の幅の割合(水色のウィジェット枠を100%とした場合の割合)
ホバー時のアニメーション:マウスが画像に乗った場合のアニメーション
普通:(以下の設定の状態)マウスが画像に触れていない状態
ホバー:(以下の設定の状態)マウスが画像に触れている状態
CSS:(選択された状態「普通かホバー」)の画像の見た目調整
透明度:画像自体の透明度
トランジション所要時間:普通とホバー時の設定が違う場合の変化速度
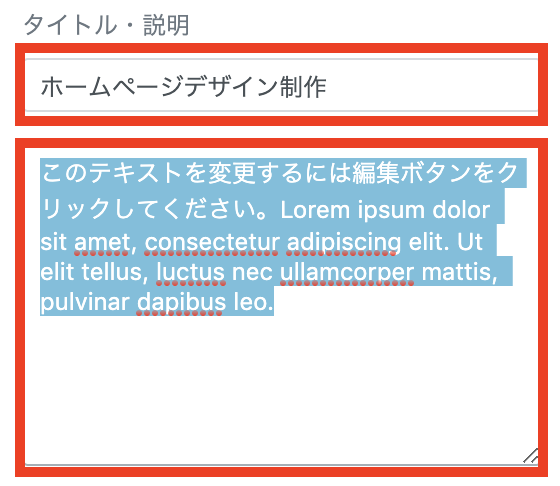
4)コンテンツ(タイトルと説明)の入力
赤枠にタイトルと説明をそれぞれ入力します。応用として、ここには簡易的なHTMLタグを入れる事ができるので、簡単なHTMLなら!という方は是非活用してみて下さい!
入れたのがこちら↓
5)タイトルと説明のデザイン調整
画像の時と同様に見た目の変更は「スタイル」で行います。
配置:ウィジェットエリア(水色の枠線内)に対する画像ボックスの配置
列の配列:(先ほどの画像の設定で「画像の配置」を左か右にした場合のみ該当します)ちょっと分かりづらいのですが、画像に対し、文字コンテンツの上詰か中央配置か下詰配置にするかを設定出来ます。
・列の整列:上の場合
・列の整列:中央の場合
・列の整列:下の場合
タイトルや説明の設定は動画をご覧下さい!または、ウェイジェットマニュアルの見出し編も参考になるかもしれませんので、リンク貼っておきます。
詳細で細かなデザインを!
ここまでをプレビューしてみましょう。プレビューはここ
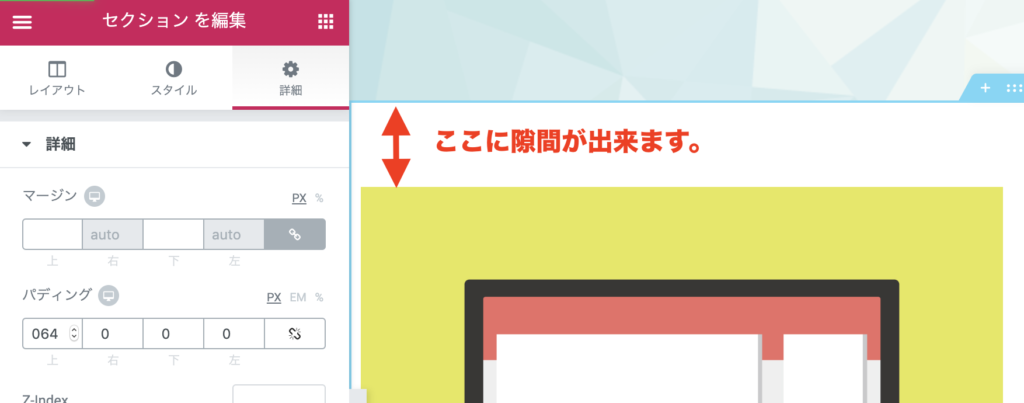
ちょっと上のヒーロー部分との隙間や、説明文が画像よりはみ出てたり・・・もうちょっとかっこよくしてみましょう!
1)レイアウトを整えよう!
上のセクション(前回作ったヒーロー部分)との隙間を作ってみます。やり方は色々あるのですが、自分がいつもやる方法をご紹介します。隙間を作る場合、詳細にあるマージンやパディングを活用します。マージンとは?パディング?という方は是非こちらの記事の「詳細」部分をご覧下さい。
セクションとセクションの隙間を作る場合は、マージンを使わずパディングを使ってます。セクションの隙間はスマホビューのデザインや、他のパソコンで閲覧した際に、不自然な隙間が出来たり、背景を設定している場合は切れてしまったりするので、この場合マージンは使いません。
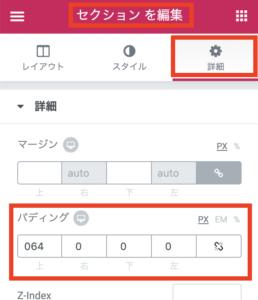
一番最初に作ったセクションを選択します。次に「詳細」タブを開き、パディング部分のリンクアイコンをクリックしリンクを解除します。そして、上の部分の隙間を作りたいので、数値を入力して調整します。これは好みです。
2)ウィジェットとカラムの隙間
例えばテキスト幅と画像幅を合わせたい!場合は、先ほど設定した画像の幅を100%に一旦設定します。ウィジェット枠に対しパツパツの状況を作り、ウィジェットの詳細>パディングで余白を作っていきます。
ウィジェットの右上にある鉛筆アイコンをクリック
設定エリアのタイトルが「画像ボックスを編集」になっている事を確認し、詳細タブを選択します。その中のパディングに数値を入れます。先ほどの一部分の余白と違い、全体(全周)の余白を設定するので、リンクアイコンは解除しません。
めちゃくちゃ分かりづらいんですが・・・(汗)青枠部分の余白が出来ました。キツキツのデザインは見る人が見辛いので、なるべく余白を効果的に使って見やすくしてみましょう!
3)背景をプラスする!
背景の設定は3つのパーツに対し設定する事が出来ます。セクション、カラム、ウィジェットです。(厳密には4つ:ページ全体に設定する事も出来ますが、これは別の機会にご紹介します)
・セクションで背景を設定した場合
・カラムで背景を設定した場合
・ウィジェットで背景を設定した場合
これらを組み合わせる事も可能です。
ここからはみなさんのセンス次第です(笑)ただ、Elementor(エレメンター)の場合は、常に設定反映のプレビューを見る事ができるので、気軽に何度も試せるのがメリットだと思います!なので、納得いくまでいじって見てください。
1つのサービスをしっかり作って複製
またゼロからもう1つのサービスを作るのは大変です!その時に大活躍するのが、コピー貼り付け機能です。
1)コピーしたいウィジェットをコピー
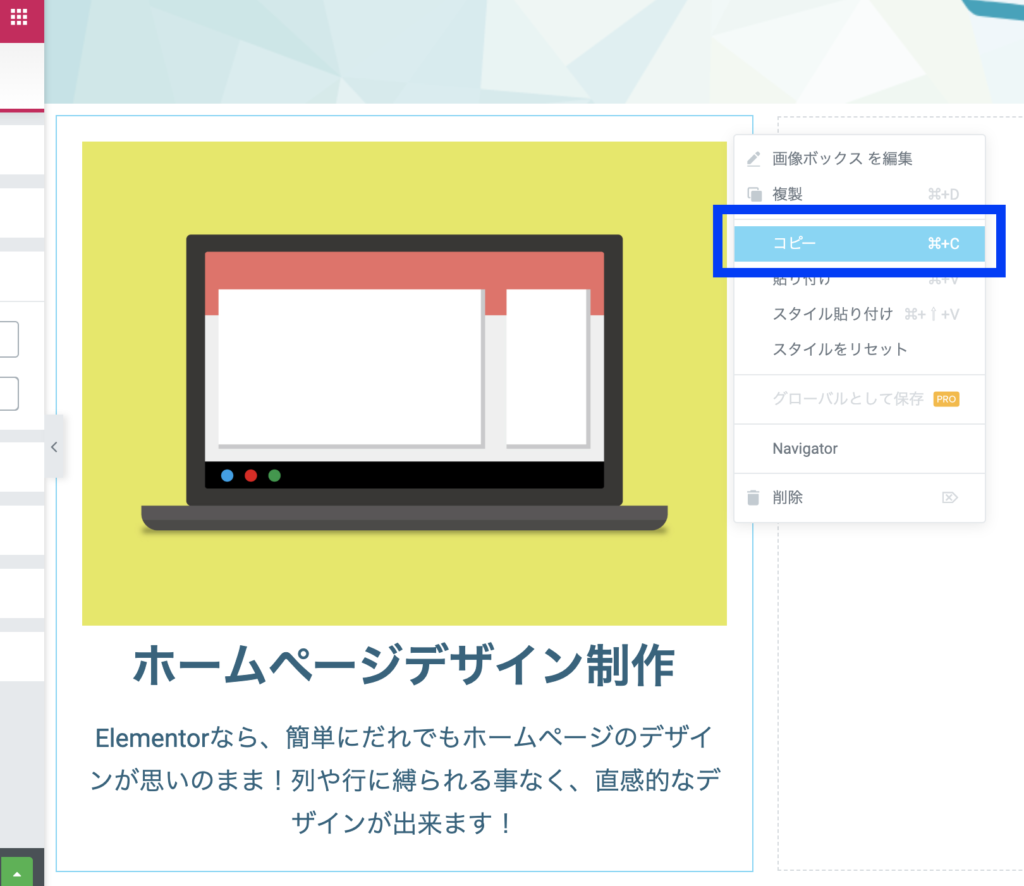
ウィジェット枠の右上にあるアイコンを右クリックすると、オプションメニューが表示されます。
コピーを選択します。この時、特に変化はありませんが、しっかりとコピーされています。
2)貼り付けたいところへ貼り付け
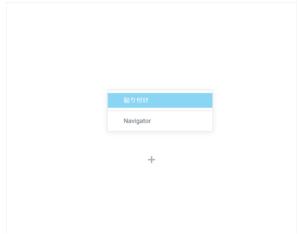
貼り付けたいカラム(灰色の点線)内で右クリックし、貼り付けを選択します。
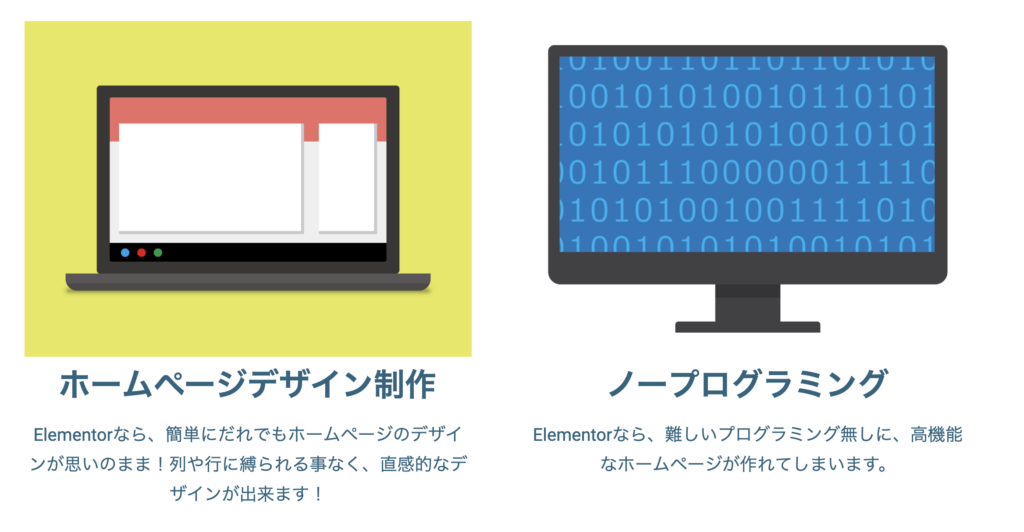
まったく同じウィジェットがコピーされました!これはカラムでもセクションでも使える技なので是非マスターしましょう。あとは、もう1つのサービスの詳細を設定してあげるだけで、サービス紹介のコーナーが完成です!
まとめ
今回はサービス紹介コーナーを作ってみました。ここで覚えて置きたいポイントとしては、余白の使い方と背景、そしてコピー&貼り付けです。余白をうまく使う事で情報を分かりやすくする事が出来ます。また、背景を使って強調すべきエリアを特定する事も出来ます。便利なコピー&貼り付け機能を使いこなす事で、制作速度を格段にアップする事が出来ますので、是非マスターしてみて下さい。繰り返し設定しなくてはいけないウィジェットなど役に立ちます。
正直、今回から先は個人的思考や好みによって多岐に分かれます。ただ、この記事と一緒に制作していく事で、Elementorの操作方法やテクニックをご紹介出来ると思いますので、是非最終回までご覧頂けたら幸いです!
次回は会社情報を表で作ってみよう!です。表テーブルは色々な方法がありますが、Elementorだけで簡易的な表は作れます。その方法をご紹介します。