もくじ
Toggle画像ボックス ウィジェット使ってますか?

画像ボックス ウィジェットは、Elementorの無料版でも使えるウィジェットです。Pro版のダイナミック機能と合わせると何やら色々出来ちゃう予感です。


仲が良いですね・・・あははっ・・・(汗)
画像ボックス ウィジェットの基本

おっといきなり鋭いご質問!ですよね、正直、画像かアイコンかの違いです。が、アイデア次第では・・・

あ、はい・・・
画像ボックス とは?
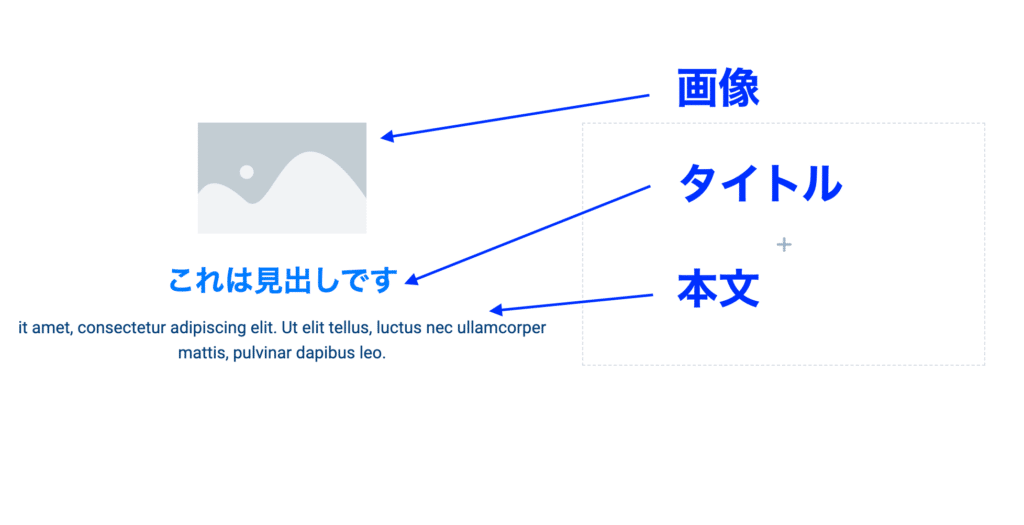
画像ウィジェット+見出しウィジェット+テキストエディターが1セットになった様なものが、画像ボックスです。「本文」部分はテキストエディターウィジェットの様に、太文字にしたり、改行したりが基本出来ません。(※一部HTMLタグ使用可能)
①コンテンツタグの設定について
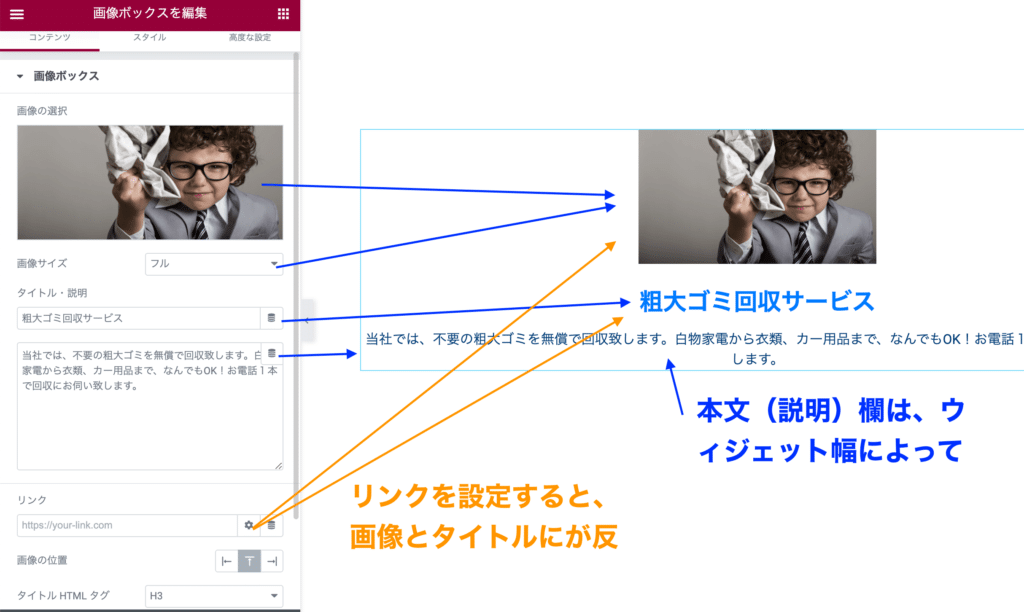
画像とタイトルは、それぞれ画像ウィジェットと見出しウィジェットとほぼほぼ同じです。ですが、リンクの設定については、1箇所設定してしまえば、画像にもタイトルにもリンクが反映されます。

いやいや、まだ早いですよそのセリフ・・・(汗)
本文(説明)箇所については、テキストエディターとは意外、見出しの長文バージョンみたいな仕様です。なので、改行しても改行されません・・・。

まぁまぁ・・・焦らず最後まで・・・
画像の位置は下のサンプル画像をご覧下さい。
(訂正)上の画像内の中央寄せですが、正しくは上寄せです。
左右寄せでリスト形にして、ブログ記事っぽくしてもいいですし、上寄せでおっきく見せるのも良いですね!
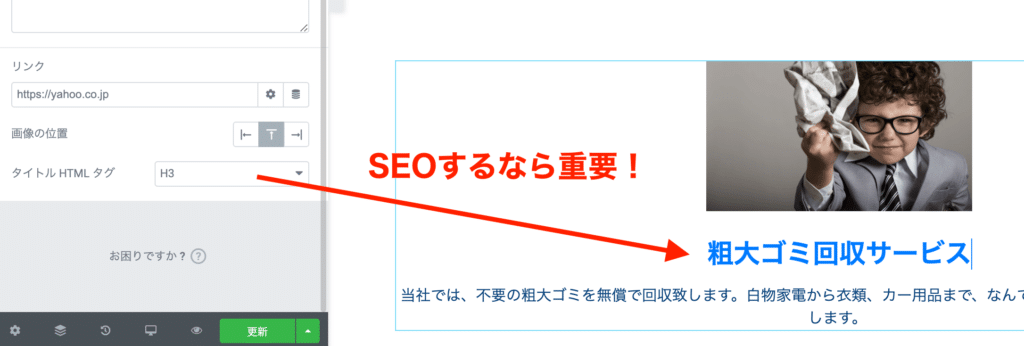
そして忘れてはいけないのが、「タイトルHTMLタグ」 です。タイトルのタグのデフォルト設定はH3です。本文は通常のテキスト同様に、pタグです。
②スタイルタブの設定について
スタイルでは大きく「画像」部分と、「コンテンツ(テキスト)」部分に分けて設定出来ます。それぞれ見てみましょう!

で、ですかね・・・これからじゃないですかね・・・
「画像」のスタイル設定
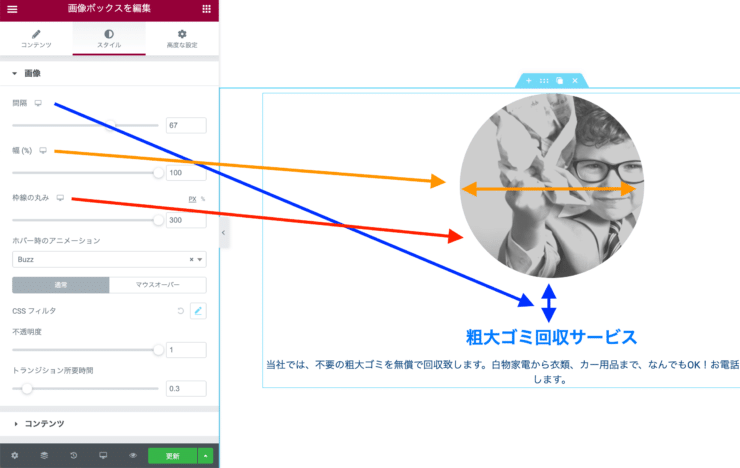
間隔は画像とタイトルの間の空白を調整します。幅は画像の幅(ウィジェット幅に対して%で設定)を調整します。

気付いちゃいました?詳しくはこちらご覧下さい!
https://elefantastic.tokyo/elementor_of_pict/

違いますよ、こっちの方が詳しく説明してるからです!
ホバー 時のアクションやマウスオーバーについてはこちらの動画をご覧下さい!
いかがでしょうか?色々な表現ができるで、アイデア次第ではワンポイントにはなるかと思います。

・・・のち程、作例いくつか出しますけど、「こんなの使えないわよ!」とか、文句言わないで下さいよ・・・(ぼそっ)
「コンテンツ」テキスト部分のスタイル設定
配置は画像ボックス自体の配置を指しており、画像、タイトル、説明全体が指定した方向に寄ります。その中でも左右均等については、下の赤枠部分を見比べると分かるかと思いますが、左右のウィジェットエリアに合わせて改行を揃えてくれます。
縦方向の位置揃えについては、コンテンツタブの「画像の位置」の左か右の時に分かりやすいので、サンプル画像の画像の位置は「左」にしています。その上で、縦方向の位置を設定してみました。
タイトルおよび、説明文が上寄せ、中央、下寄せになっているのが分かりますでしょうか?画像だけを中央、タイトルを左寄せなど、別々の設定が出来れば良いのですが・・・残念ながら・・・。

そんな事ないですって・・・(弱気)
さ、あと少しですよ〜
次は間隔です。タイトルと説明の間のスペースを調整します。
という訳で、あとは文字色、フォントの設定および、高度な設定は割愛させて頂きます。ので、以上が基本の解説です!

そんなこと・・・ありません・・・(小声)
画像ボックス は本当に使えないのか?
という訳で、どんな場面で、どんな風に使えるのか、自分なりに想定シーンを考え、サンプルを作ってみましたので、是非ご覧下さい。
デザインは触れないで下さい・・・(ぼそっ)
シンプルに、サービスの紹介や商品の紹介(ECサイトなどは除く)に使うと、画像でイメージを沸かせる事ができるので、興味を引くのではないでしょうか?(個人的にはこの使い方が一番多いです!)
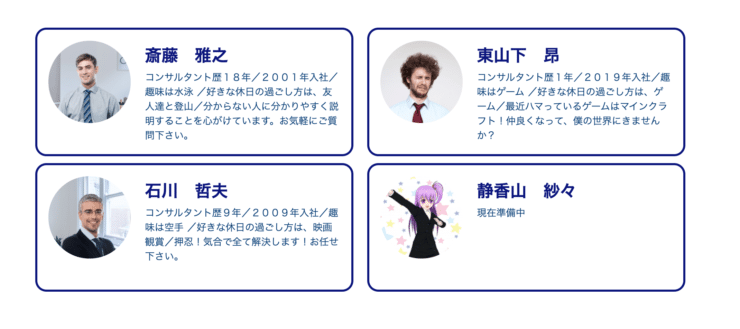
次は社員紹介やスタッフ紹介で、名刺的なイメージで使う事が出来るかと思います。

あれ?笑ました?笑いましたよね?
まとめ
いかがでしたでしょうか?画像ボックス。本音を言えば・・・画像ウィジェットと見出しウィジェットとテキストエディターの組み合わせで、もっと自由に作る場合があります。ですが、重要性の低いコーナー?急ぎでの制作!などには、1つのウィジェットで済みますので、楽ちんかと思います。
特に画像を丸くする事で、ちょっとしたインパクトになるのかな?とも思います。是非みなさんも画像ボックスを使って、色々な場面で活用してみて下さい!
アイデア募集中・・・
YouTubeもやってるよ!(チャンネル登録宜しくお願いします!)
https://www.youtube.com/channel/UCeD2IsdtFTbPa_6jmE0M1oQ/videos