もくじ
ToggleElementorの画像 の取り扱いについて
Elementorの画像 とは、画像ウィジェットや、画像ボックスなどの、画像に関連するお話をして行きたいと思います。サイズや、トリミング、長方形の画像を真丸に表示させたり、色々な形に出来ます!

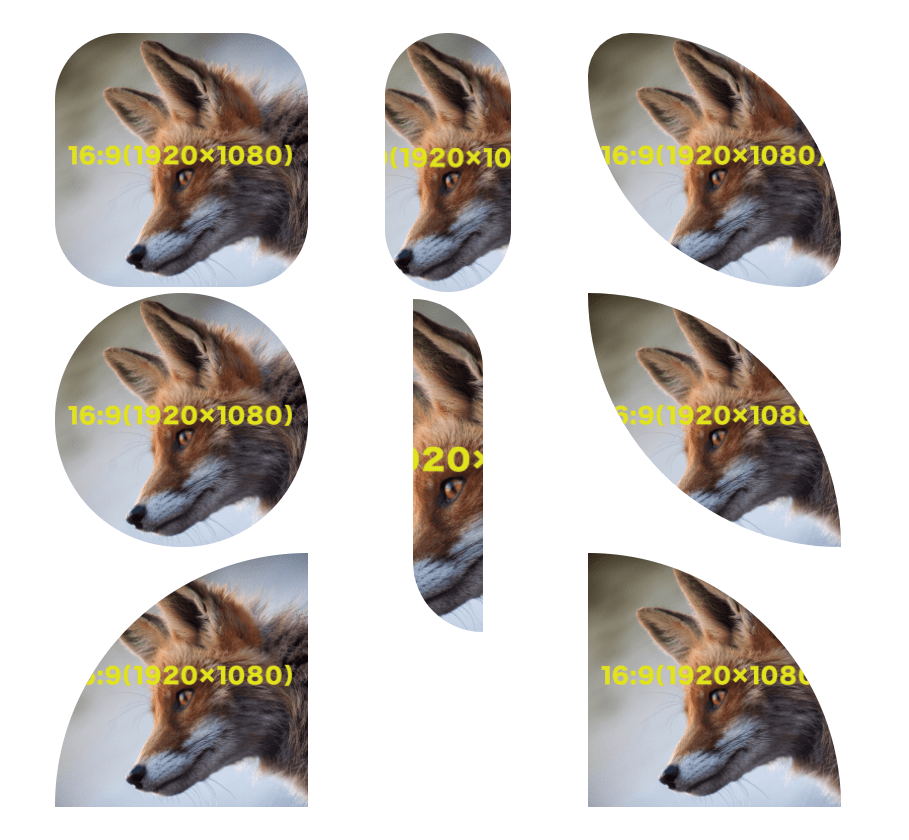
えっ・・・そんな・・・意外と使えるんですよー。まずは作例をご覧下さい!
いかがですか?画像は全て同じ画像を使い、Elementor上で変形させて表示しています。

リアクション薄っ?!アイデア次第では面白い表現出来ると思うんですよね。という訳で、知っとくといつか役に立つ画像変形技について解説していきたいと思います。
画像サイズのお話
画像に関連するウィジェットにはサイズを設定する項目がいくつかあります。コンテンツにある「画像サイズ」、スタイルにwある「幅」「幅の上限」「高さ」です。それぞれどんな役割があるのか、見て行きましょう!
画像サイズとは?
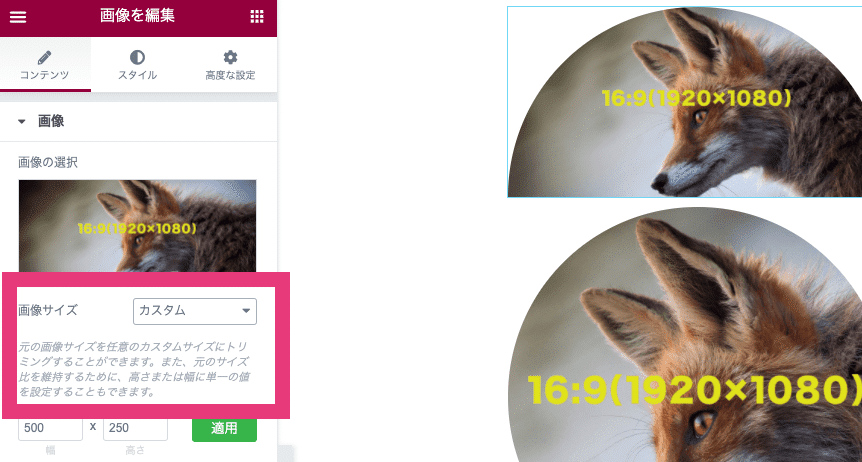
コンテンツタブの中にある画像サイズですが、トリミング(切り取り)と理解すると分かりやすいと思います。
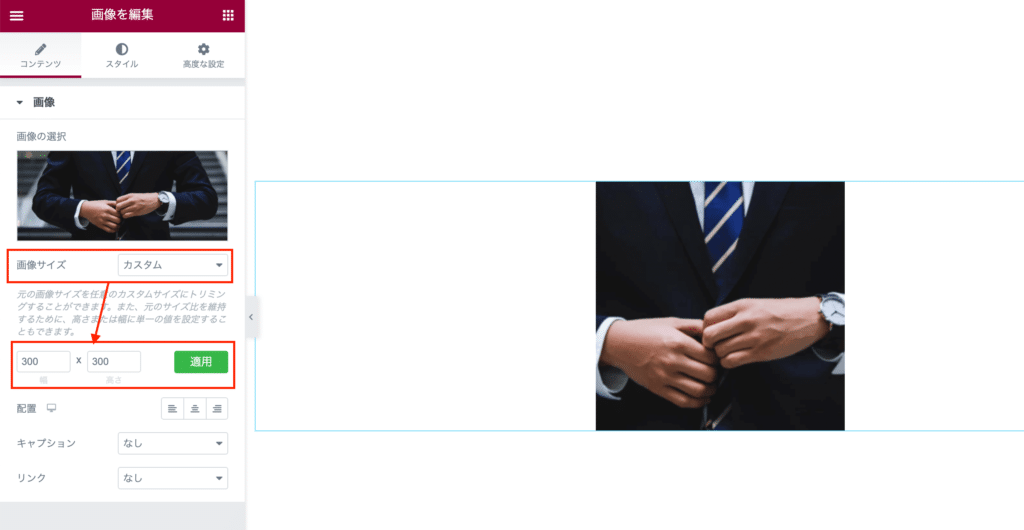
プルダウンの中には、プリセット(もともとの設定)がいくつか用意されいますが、ここではカスタムを説明します。Elementor上にも書いてある様に、カスタムは画像のトリミング機能の様なもので、画像を好きなサイズにすることができます。
作例のきつねの元画像サイズは1920×1080です。これを色々な設定で見てみましょう!
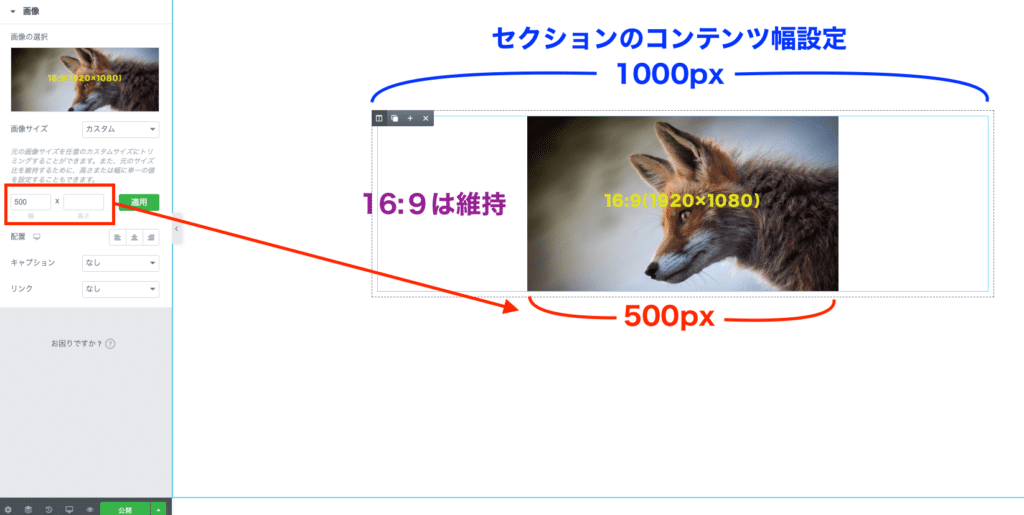
画像サイズをカスタムに設定して、幅を500、高さを空欄にしてみます。
すると、幅は500pxになり、高さは勝手に縮まります。どちらかを空欄にした場合、元画像の縦横比率に従います。つまり計算すると・・・約282px程度でしょうか?

ですね、ちょっとややこしいですね。ここで知っておきたいことは、片方だけの設定時はトリミングではなく、幅に合わせた画像の縮小になります。
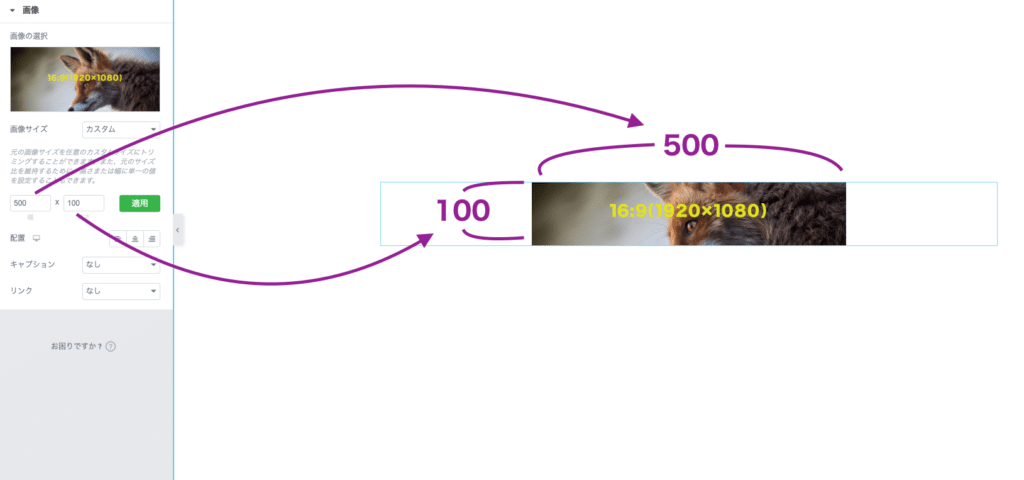
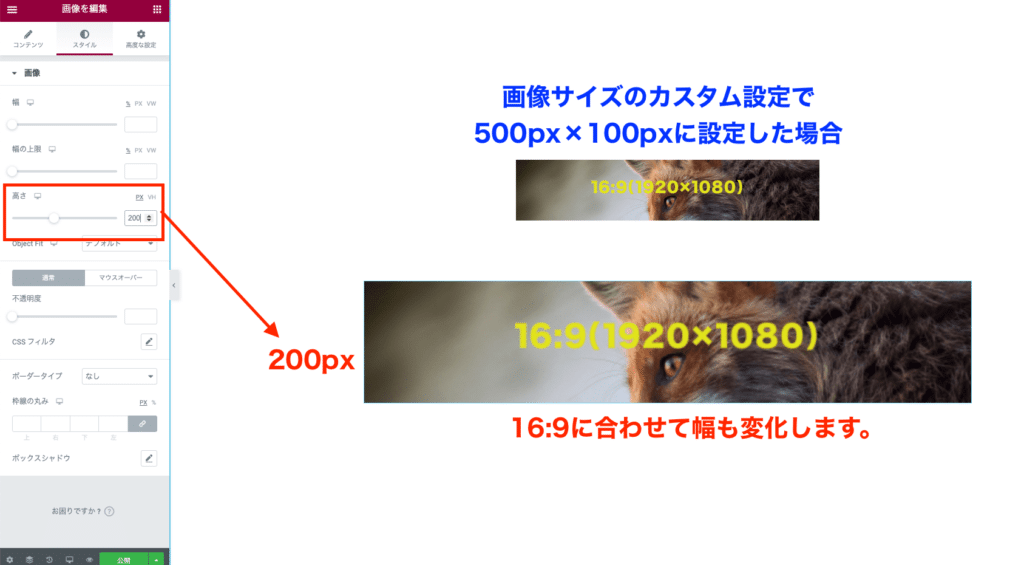
次に、幅500px、高さを100pxにした場合はどうなるのか?
今後はトリミングされました。元画像の中心を起点として切り取られました。この切り取る起点は中心以外にはできません。

あーなんかごめんなさい・・・もう終わりますよー。
という訳で、この画像サイズのカスタムを使うことで、画像を好きなサイズすることが出来るんです。

おじさんっ!今年1の名質問ですよーーー気になりますよね?よね?という訳で、今度はスタイルタブにある「幅」を見てみましょー。
「幅」とは?
トリミングと違い、拡大・縮小と覚えると分かりやすいかもしれません。まずはこちらをご覧下さい。
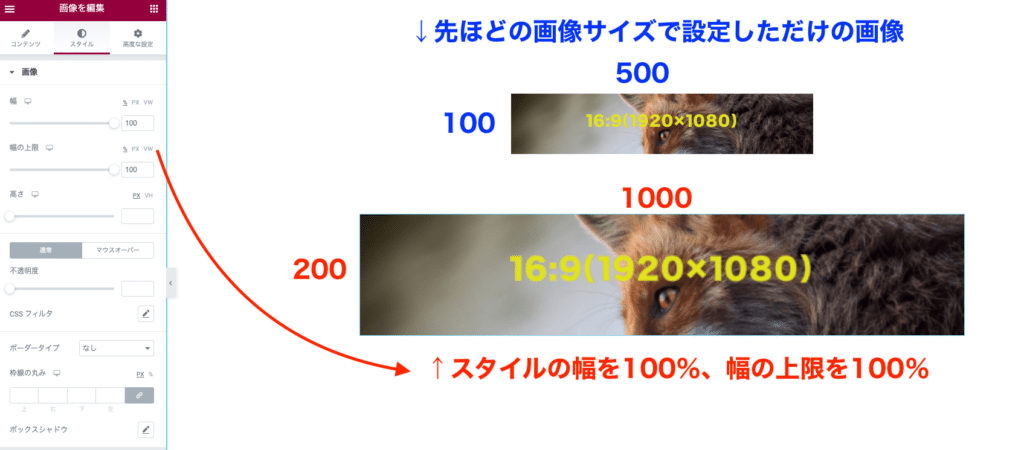
画像サイズで設定しただけの上の画像に対し、スタイルタブにある「幅」と「幅の上限」を100%にしてみました。


おじさん冴えてますね!お、おばさん・・・寝ちゃいましたね。風邪ひかない様にしないと・・・
そうなんですね、100%なのにサイズは2倍!実はここで言う100%というのは、「カラムに対して100%にする」という意味となります。つまりカラム幅が1000pxなので、その100%である1000pxに引き伸ばされたことになります。

おっしゃる通りです。元の画像は1920px×1080pxに変わりはなく、最初の画像サイズの500px×100pxにトリミング、その画像を1000px×200pxにしたということになります。つまり、元の画像より荒く表示されてしまう事に注意しましょう!
スタイルの幅での画像サイズの注意点
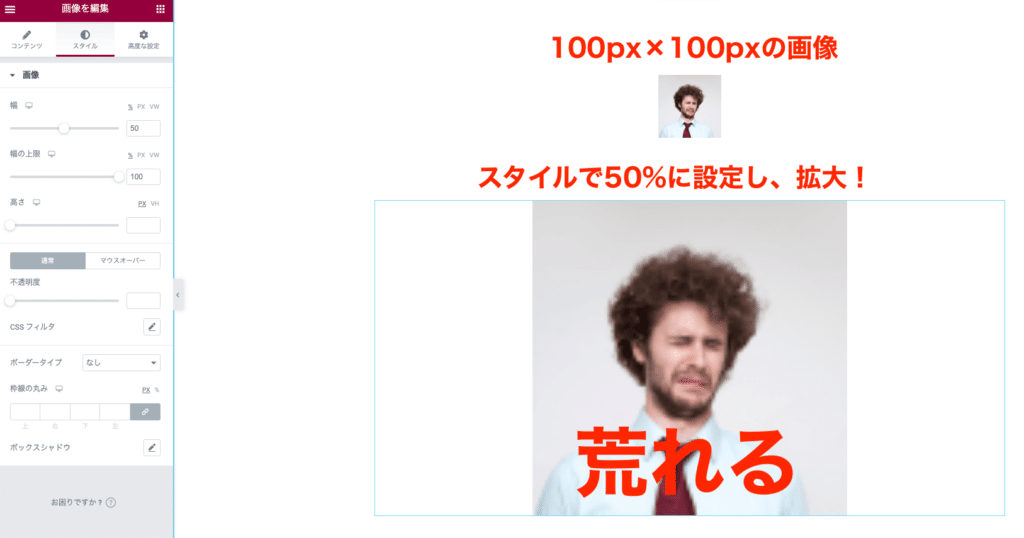
おさらいにもなりますが、元々100px×100pxの小さい画像を、スタイルの幅で無理やり大きくすると・・・
荒れます。
ので、元画像のサイズより大幅に大きくしない事をおすすめします。とは言え、必要以上のサイズの画像を使うと、ファイルが重たくなり表示速度に影響が出ますので、注意しましょう!
「高さ」も同じ発想ですが・・・要注意
高さだけを200pxに設定した場合、幅は指定無しのため、元画像比率に合わせて幅も拡大します。ここまでは先ほどの幅と変わらないのですが・・・
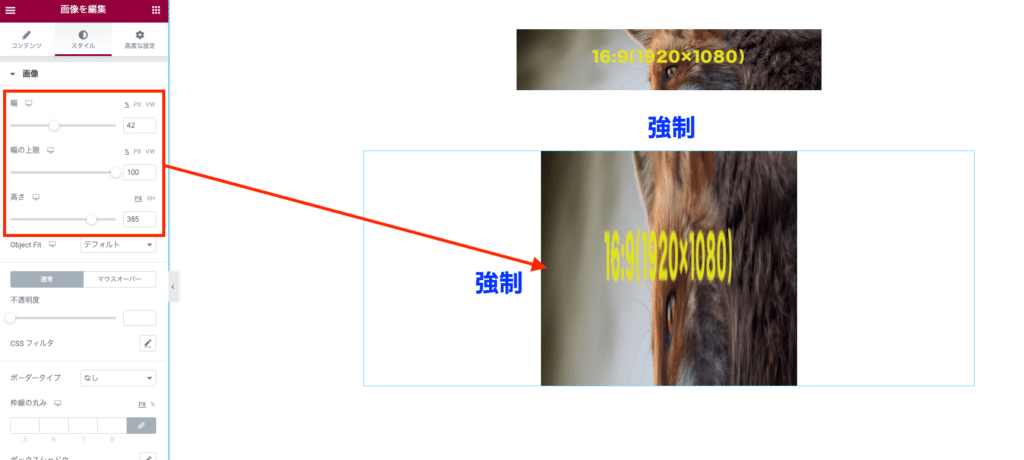
幅も合わせて設定すると・・・
強制的に幅と高さが設定されるため、びよ〜んと伸びた画像となってしまいます。

そうなんですね!
スタイルで画像サイズをコントロールする際は、特に注意です。
Elementorの画像 サイズのまとめ

サイズのお話についてのまとめですので、まだまだ続きますので・・・
コンテンツタブにある「画像サイズ」=トリミングまたは画像そのもののサイズを変更する場合に使い、スタイルにある「幅」「高さ」はちょっとした拡大表示に使うのが良いかと思います。また、幅と高さの同時設定は避けた方が良いかもです。
単色のグラフィックなら平気?
単色のただのグラフィックであれば、上記の例の様に、歪ませても使えそうですね。という訳で、絶対に「幅」と「高さ」の同時設定がNGという事でない事を知って頂けたらと思います。

えっ?恐っ・・・急にどうされましたか?(汗)
Elementorの画像 枠線の丸みは画像の丸み!
さてさて、画像の取り扱いもわかったところで、応用的な部分を解説したいと思います。それは「枠線の丸み」という項目です。スタイルのボータータイプのコーナーの中にあります。
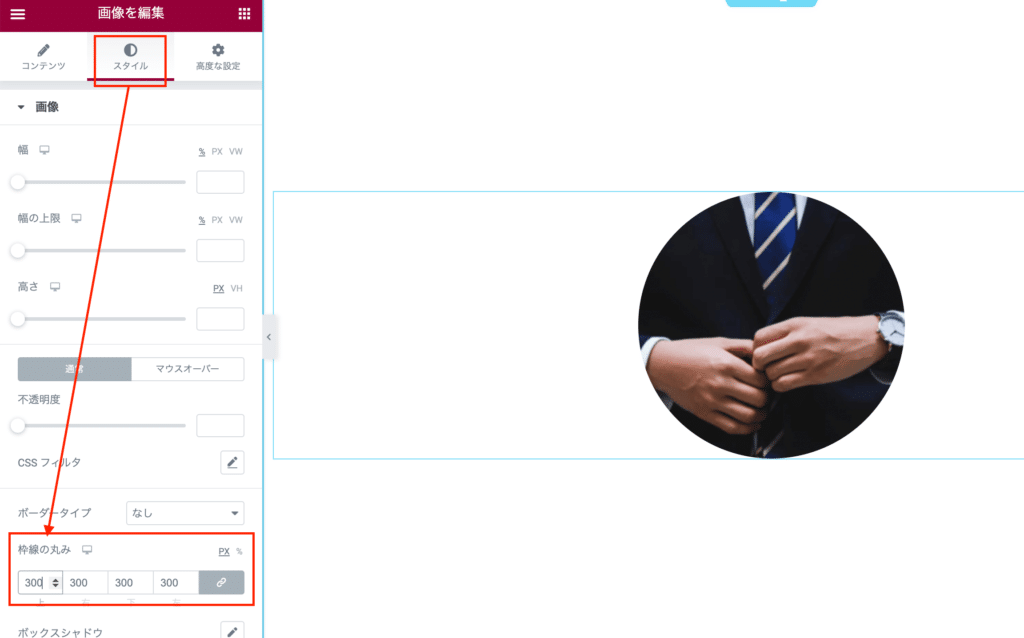
こーゆーやつですね。これは、先ほどやった画像サイズと枠線の丸みの合わせ技になります!今回は真丸画像の作り方をご紹介します。
まずは、画像サイズを正方形にする
元々正方形の画像であれば、この処理は必要ありません。が、参考画像の様に、長方形の画像を扱う場合は、画像サイズで正方形にトリミングする必要があります。
画像サイズは「カスタム」を選択し、正方形になる様に、サイズを指定します。その際、緑色のボタン(適用)をクリックするのを忘れないようにしましょう。
丸みは「枠線の丸み」で。
スタイルタブにある、枠線の丸みを使います。px(ピクセル)と%がありますが、的確に丸くする場合は、pxをおすすめします。
すると、上部の参考画像の様に、真丸の画像が出来上がります。
この4つの数値をバラバラにする事、色々な形を作る事が出来ます。
多様するなら、素材から。
この方法は一箇所だったり、動的なコンテンツ時におすすめの方法です。全体的に丸画像を使用するデザインであれば、画像加工ソフトで予め丸くする事をおすすめします。

絶対ではありませんが、チリも積もればで、画像サイズが大きくなり、サイトに負担になる可能性があります。アクセントとして、丸画像や変形画像を使う事をおすすめします!
まとめ
いかがでしたでしょうか?意外と知らずにスタイルの幅だけでグリグリとサイズ変更していた方もすっきりするかもしれません。
https://elefantastic.tokyo/widgetmanual/
過去記事ではありますが、こちらでも解説しております。画像ウィジェットを是非マスターしてみてはいかがでしょうか?!
Elementorを無料で使ってみたい方はレッツゴー
https://ja.wordpress.org/plugins/elementor/