もくじ
ToggleGoogleマップウィジェット 使ってますか?簡単にGoogleマップをページに反映する事ができる便利なウィジェット!使い方も簡単なのでぜひ使って見てください。
ただ・・・個人的にはウィジェットは使いません。

そのお話はGoogleマップウィジェットの解説の後で。
Googleマップウィジェットの使い方①
Googleマップを好きな場所に好きなサイズ、倍率で表示する事ができます。
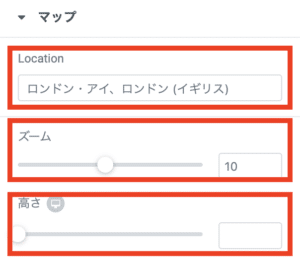
設定できるコンテンツは3項目です。
Location
ここで、地図で示したい場所を設定します。検索方法としては、住所はもちろん、郵便番号・電話番号(Googleマップに登録されていれば)などでも検索および指定は可能です。直接地図上指定する事はできません。
ズーム
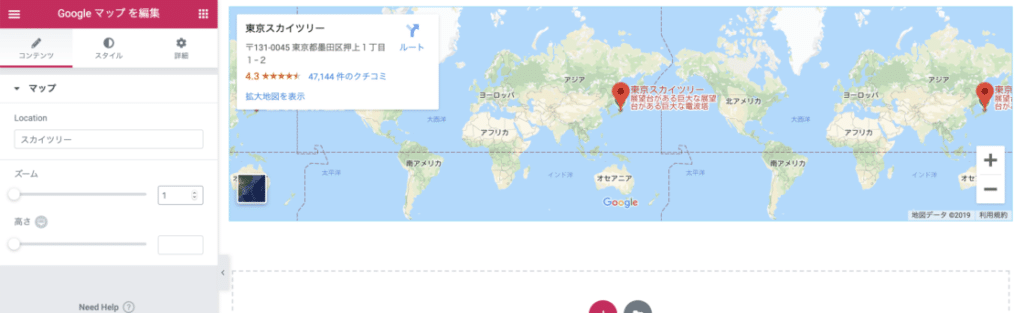
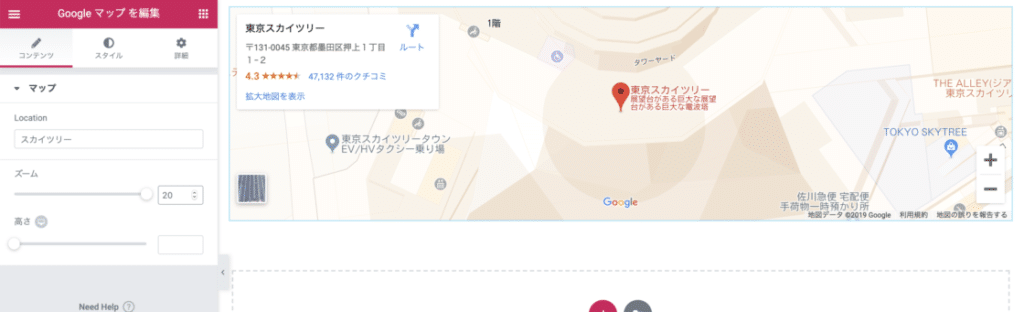
地図の拡大率といいましょうか、1〜20の間でスライダー設定する事が出来、1は大気圏から見た世界地図レベル。20は建物の屋上から見下ろしたレベル。

わかりましたよ・・・
上がズーム「1」で、下がズーム「20」です。
高さ
今度は地図の表示領域のサイズを高さで設定出来ます。ちなみに横幅はカラム幅やセクションのコンテンツ幅、またはウィジェットのパデジングなどで調整します。
単位はおそらくピクセルのみの設定です。タブレット・モバイルと個別に設定する事が出来、レスポンシブデザインにも最適です!
Googleマップウィジェットの使い方②
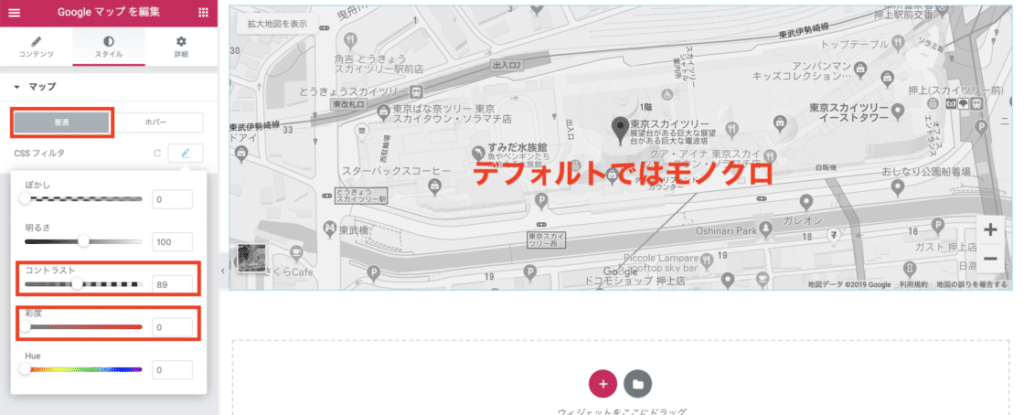
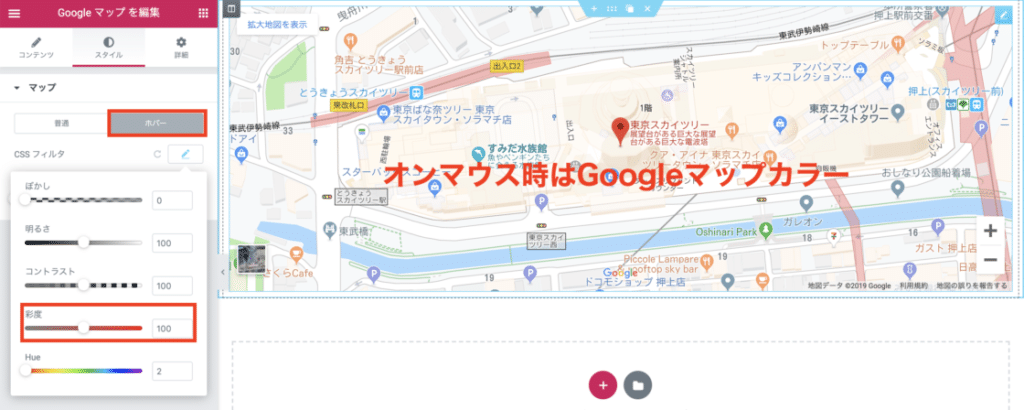
スタイルでコントロール出来るのは普通時とホバー時(オンマウス)のCSSフィルターのみです。
ですが、工夫次第では・・・
Googleマップって意外とカラフルなので、サイトのデザインを邪魔する場合があるので、通常時をモノクロに設定し、ホバー(オンマウス)時にデフォルトのカラーにすると、スタイリッシュになるかも?!
お好みで色々と調整してみて下さい。
詳細
もう1つ、ウィジェット共通設定項目として忘れてはいけないのが「詳細」ですが、ここは割愛します。

・・・そうですよ・・・大人ですよ〜
せいぜい使うとすると・・・パディングで幅を縮めたり、Motion effectで登場を演出したりくらいですかね?
一応、参考までにこちらの記事も。
俺はHTMLウィジェットを使うんだ!
お

最初にチラッと言っていた、個人的にはGoogleマップウィジェットを使わない事に触れて行きます。と言ってももう答え言ってますけどね(笑)
Googleマップの埋め込み仕様を活かす
Googleマップには指定した地図を簡単にホームページに埋め込める様な仕様になっています。
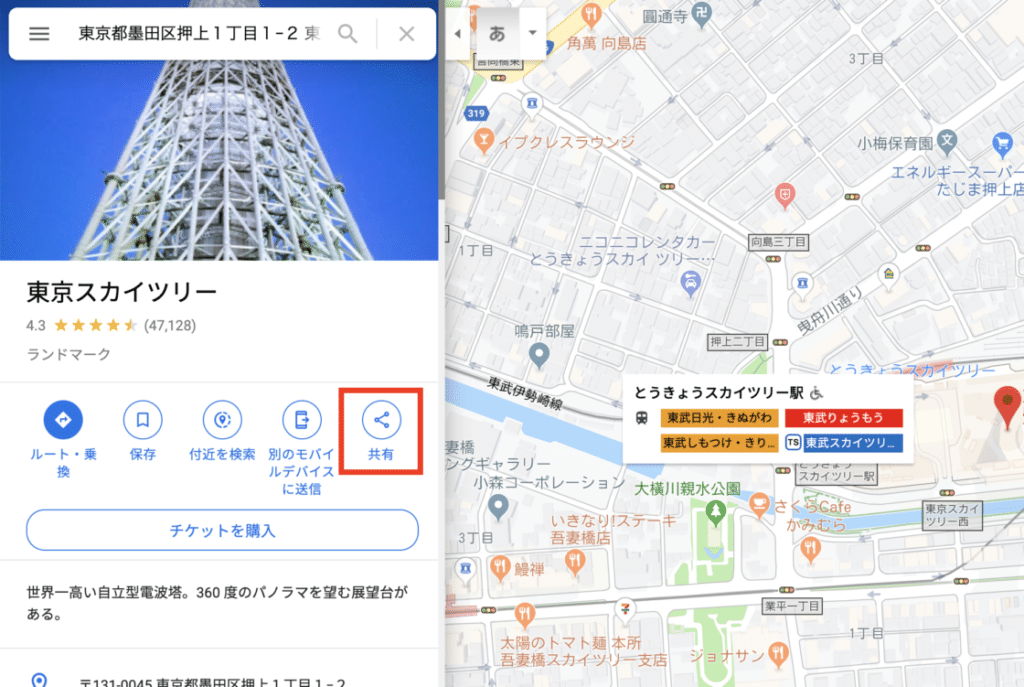
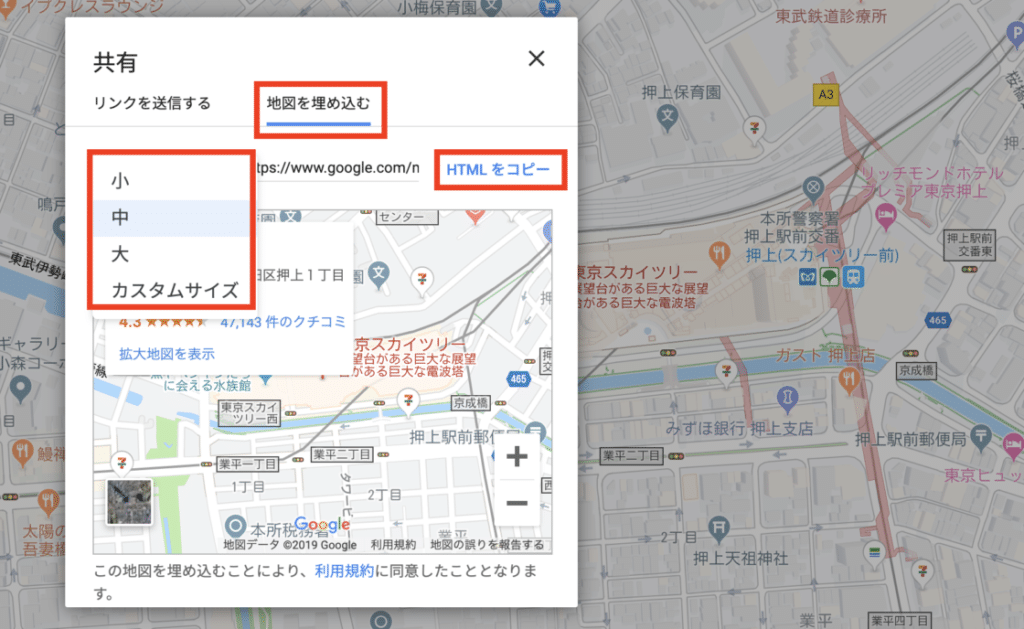
Googleマップで表示したい場所や拡大率を設定し、これだ!と決まったら、赤枠の「共有」をクリックします。
次に「地図を埋め込む」のタブを選択し、サイズを選びます。またまた「これだ!」と決まったら、「HTMLをコピー」をクリックします。何も変化が無いのですが、しっかりとコピー状態になります。
HTMLウィジェットの登場!
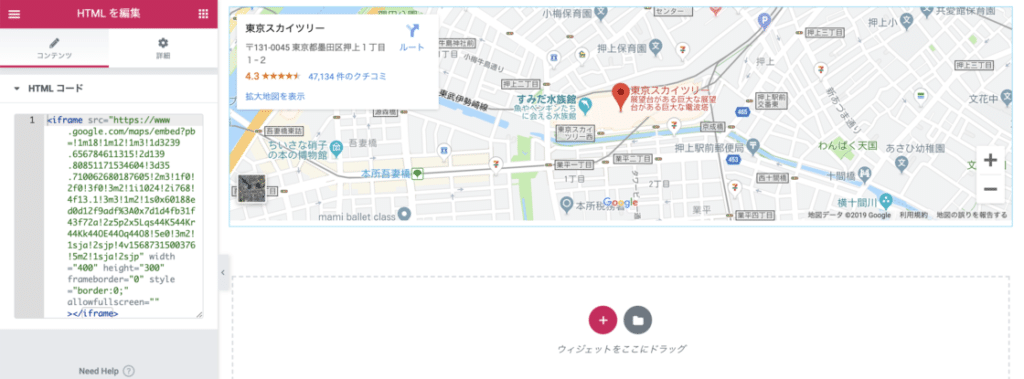
ウィジェット一覧の下の方にひっそりと佇むHTMLウィジェットをドラッグ&ドロップ!んで、先ほどのコピーされているであろう、Googleマップの埋め込みHTMLを編集画面にペーストします。
貼り付けた瞬間に地図がどど〜って。

でしょ?なんかプログラミングっぽい事してる感でるっしょ?!
この方法でも地図を表示する事が出来ます。が、Googleマップウィジェットと違うのはElementorの編集画面ではコントロール出来ない事です。

ってなりますよね?
ここから何ですよ、オススメしたいのは。
Googleマップ応用術
お分かり頂けただろうか・・・
Googleストリートビューが表示されている事を。

そうなんです、Goolgeストリートビューも埋め込む事が出来るんです!
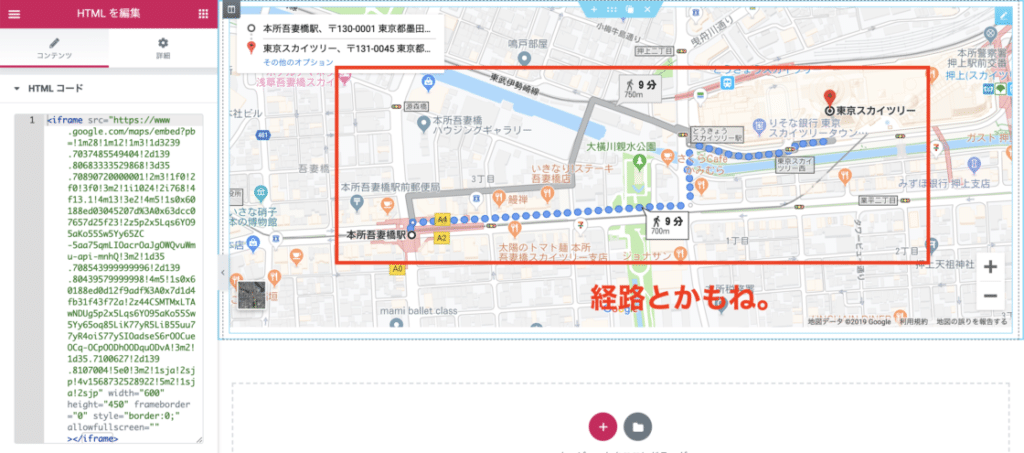
さらに・・・
経路を検索して出た結果を埋め込めたり。
アイデア次第でいろんな事ができちゃうんです!

まとめ
なんだか最後はHTMLウィジェットの話みたいになってしまいましたが、Googleマップウィジェットの解説でした。
HTMLウィシェットを使えば、埋め込み用のHTMLを吐き出せるサービスなら何でも貼り付けられます。InstagramやTwitter、YouTubeなどなど。
あと、埋め込み用HTMLを生成してくれる無料サービスもオススメです!
意外とウィジェットに頼らなくても、なんとかなるもんですね。