もくじ
Toggleホームページに動きを付ける 為に、ElementorのMotion Effects(モーションエフェクト)使ってますか?フェイド・インだけでも普通の見出しがドラマチックになったりするんです!皆さんも是非使ってみて下さい、では!

冗談ですよ(笑)いや、自分の文章って堅い感じがするんで、これから少し砕けて行こうと思って、ボケてみました。

ですね。茶番はこのくらいにして、こちらをご覧下さい。
色々動きを組み合わせ作ってみました。
モーションエフェクトとは?
Elementor(エレメンター)の無料版・Pro版の共通機能として存在します。しかし、厳密に言えばMotion Effect(モーションエフェクト)は総称で、以下の効果が含まれます。
・Scrolling Effects(スクローリングエフェクト)※Pro版のみ
画面のスクロール(移動)
・Mouse Effects(マウスエフェクト)※Pro版のみ
マウスの動きに合わせた動き効果
・
・開始アニメーション ※無料版・Pro版共通
ページの表示に合わせた動き効果
先程のサンプル(作例)は無料版のみで作成しております。
このモーションエフェクトは、一部のエフェクトを除き、基本は「セクション」「カラム」「ウィジェット」に付与する事が出来ます。
今回は共通機能である開始アニメーションを解説して行きます。
開始アニメーション
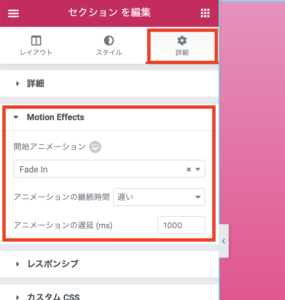
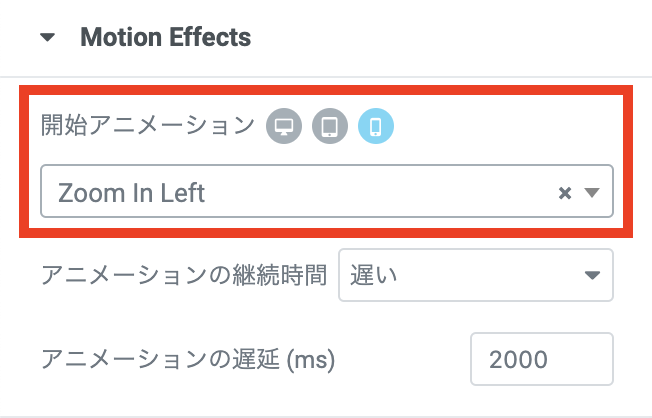
開始アニメーションの設定は各設定画面の「詳細」タブ内にある「Motion Effect」で設定が可能です。
設定項目は以下の通りです。
・開始アニメーション
どの様な動きを付けるか?動きの種類を選択出来ます。
・アニメーションの継続時間
動きの速さを「遅い」「早い」「普通」の3段階で設定出来ます。
・アニメーションの遅延(ms)
表示されてから動き開始までの時間を設定出来ます。この「ms」はミリセコンド=ミリ秒という単位になります。1000ミリ秒=1秒なので、例えばページが表示されてから3秒後にアニメーションの開始の場合は、「3000」と設定します。
開始アニメーションの種類
どんな動きの種類があるか動画にまとめましたので、ご覧下さい。
見出しウィジェットに開始エフェクトをかけたパターンです。イケてるものからダサいものまで豊富です!
(ポインター邪魔でしたね・・・すみません)
セクションにもカラムにも
ウィジェットのみならず、セクションやカラムにもEffectを加える事が出来ます。セクションにEffectを加える事で色々な表現が可能です。
結構動画というかスライドショーというかに近い表現が出来ます。もちろん、画像素材の効果なども相まってですが。実際どの様なセットになっているのか、セクション、カラム、ウィジェットで見て見ましょう。
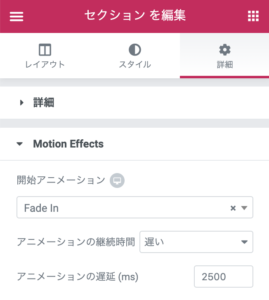
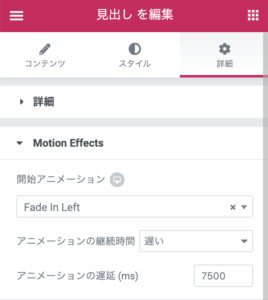
開始アニメーションや継続時間はいづれも大差ないが、アニメーションの遅延が、異なります。
2500ms(2.5秒)でセクションのアニメーションが開始され、最初に表示5000ms(5.0秒)でカラムのアニメーションが開始、セクションの上のレイヤーとして表示、そして最後ウィジェトは7500ms(7.5秒)後にやっと表示されます。
忘れちゃいけないモバイルデザイン
ほんと細かいとこまで気が利くといいますか、PC以外にもタブレットやモバイルごとに開始アニメーションの種類が設定出来ます。
ので、PCでは下から、スマホは右からスライドインさせたり、もちろんモバイルの時は開始アニメーションをオフ!という事もできちゃいます。
まとめ
いかがでしょうか?開始アニメーションが加わる事で、ページスクロールにストーリーを持たせたり、インパクトある表現が可能となります。
ビジネス用途であれば、インパクトのあるファーストビューや、ボタンの表示なども良いかもしれません。エンタメ系であれば、次々と表示されるメッセージや画像など面白いかもしれません。
1つだけ注意したいのが、多用すると多少重くなります。と言っても1画面で10個以上で間隔が少なく連続するアニメーションの場合くらいです。
ここだけの話・・・
クライアントさんのホームページ制作の時は必ず動きを加えます。すると、「おぉ〜」って9割型なります(笑)
今回は紹介しませんでしたが、Elementor ProにはさらなるMotionEffectがあり、もっとインパクトのある動くサイト制作が可能です!特にマウスエフェクトを加える事で、見るだけのホームページから、触るホームページなんて事も出来ます。Elementor Pro版のMotion Effectについては別の機会に紹介します。
Elementor Proと無料版の比較記事も是非ご覧下さい。
Elementor Proの購入をご検討の方はこちらもどうぞ!