もくじ
Toggleマージンとパディングは、Elementorを使ううえで遅かれ早かれ使う事になります。こだわればこだわるほど、マージンとパディングの奥深くも美しい。

一見小難しそうですが、理解すれば簡単に使いこなせますので、是非マスターしてみて下さい。
そもそも論
マージンとパディング とは何か?ですが、簡単に言うと、セクション・カラム・ウィジェットそれぞれに設定が出来る「余白」または「隙間」です。

実際その余白、隙間を見てみましょう。
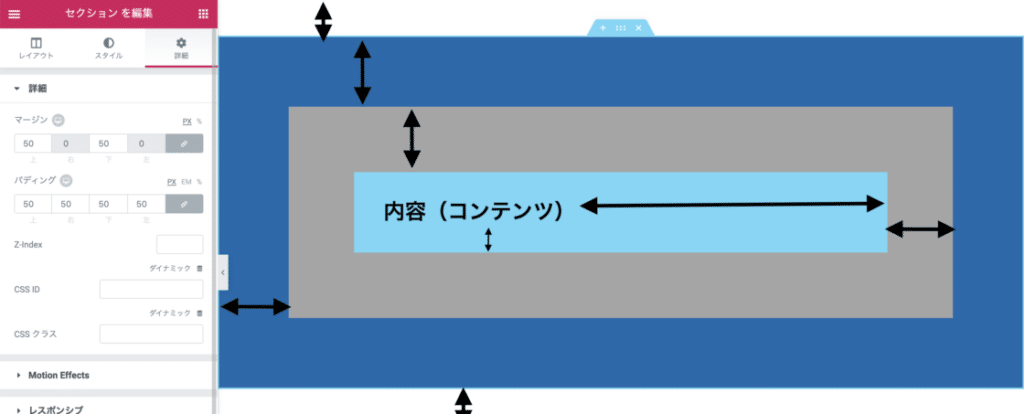
上の図は濃い青がセクション、グレーがカラム、水色がウィジェットです。色々な所にある黒の矢印で示した空間が余白または隙間です。
この余白または隙間には2種類あります。
それが、「マージン」と「パディング」なのです!

そうなんですが、これはWeb制作の上では共通言語の様なものですので、これを機に名前は覚えておくと良いかもです。
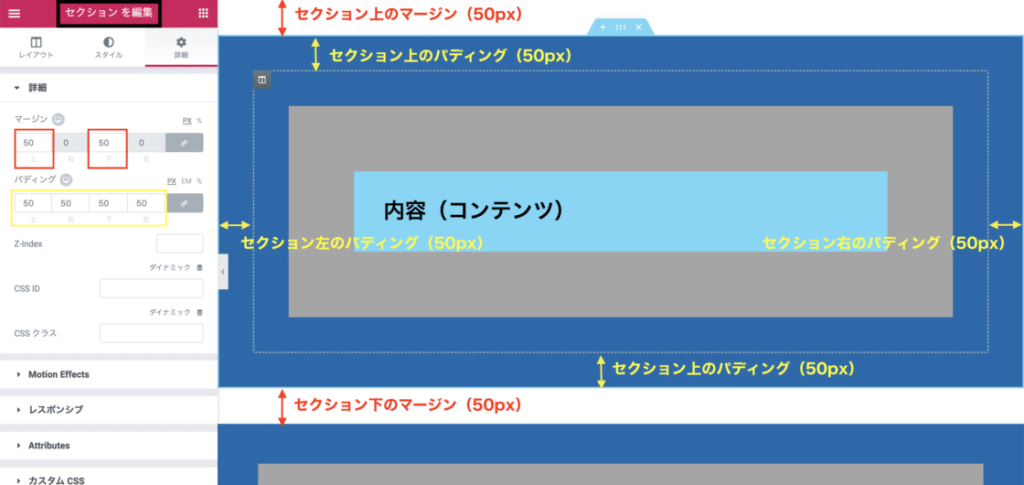
では、マージンとパディングの違いはなんでしょうか?下の図をご覧下さい。
クリックで拡大出来ます。
セクションのマージンとパディングで説明してみます。まず、青のエリアがセクションエリアです。細いグレーの枠線がカラムエリアで、グレー部分がカラムの中身です。そして水色のエリアがウィジェットで、その中の黒の文字がウィジェットの中身です。
では、ここで問題!赤色の矢印部分がマージンです。黄色の矢印がパディングです。よ〜く見て下さい、マージンとパディングでは何が違いますか?

おっさん正解!
マージンとは、外側の余白
パディングとは、内側の余白
(厳密にはマージンは要素の外側、パディングはボーダーの内側です。)
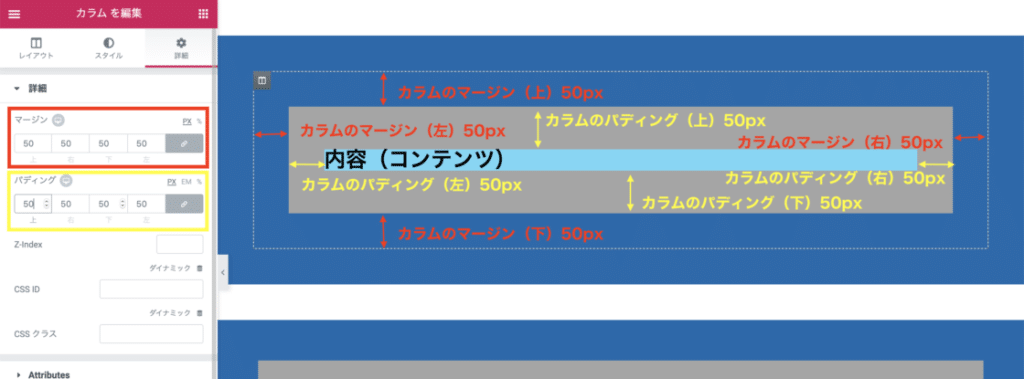
カラムのマージンとパディング
ぶっちゃけ、セクションとさほど変わらないのですが、より理解して頂く為に解説致します。
クリックで画像を拡大出来ます。
お気付きの方もいるかと思いますが、セクションのマージンには左右がありません。これはElementorの性質上、表で言う行の役割を担っているからです。ですが、カラム・ウィジェットの場合には、マージンに左右の設定が可能となります。

先ほど同様に、赤がマージン、黄色がパディングです。グレーのエリアがカラムになり、セクション同様に外側がマージン、内側がパディングとなります。
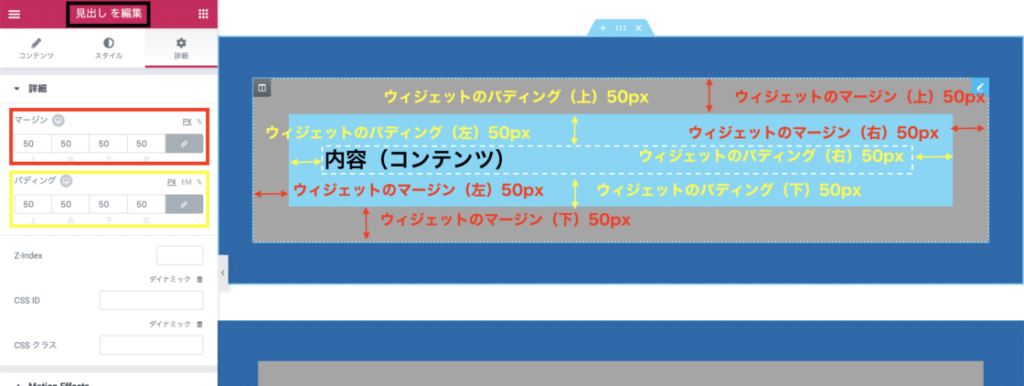
ウィジェットのマージンとパディング
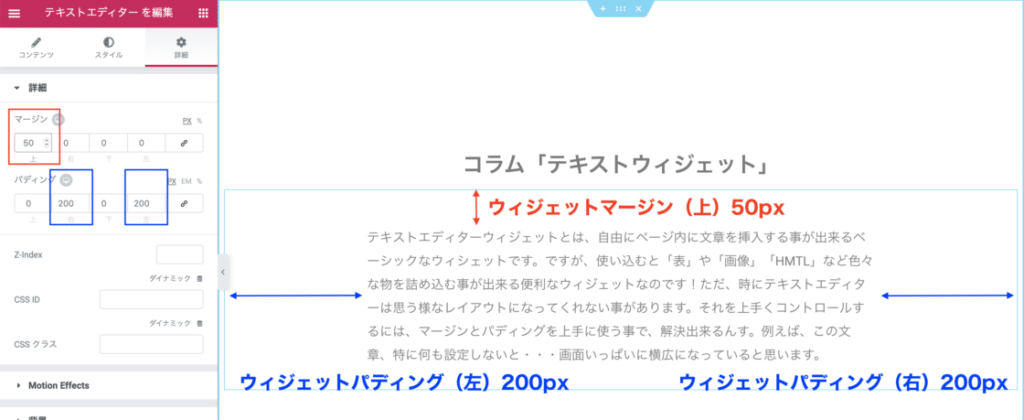
もうお分かりかと思いますが、水色の部分がウィジェットのエリアです。その外側、赤部分がマージン、黄色がパデイングとなります。パディングが少しわかりづらいので、実在はしない白の点線をウィジェットの中身エリアとして表示しております。

ですよね、実際使う事で、その感覚が掴めてくると思います。ので、いくつかマージンとパディングの活用例を紹介したいと思います。
マージンとパディングの活用例
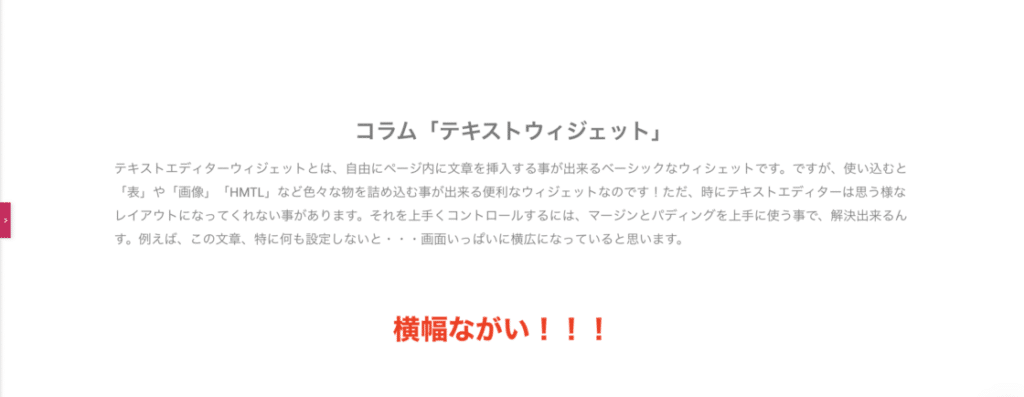
テキストウィジェットでなんか横広なんだよなぁ〜って事ありませんか?
そんな時に役立つのがマージンとパディングです。
やり方はこれが全てではありません。セクションでコントロールしてもOKですし、カラムでもOKです。ただ、「ここはセクションで」「ここはウィジェットのマージンを」なんてごちゃまぜにすると・・・「あれ?この隙間って何で調整してたんだっけ?」となります(実体験)ので、ある程度、自分の中で「ウィジェットから調整する」など、ルールを決めておくと良いかもしれません。
マイナスのマージンとは?
実はマージンはマイナス設定が出来るんです!

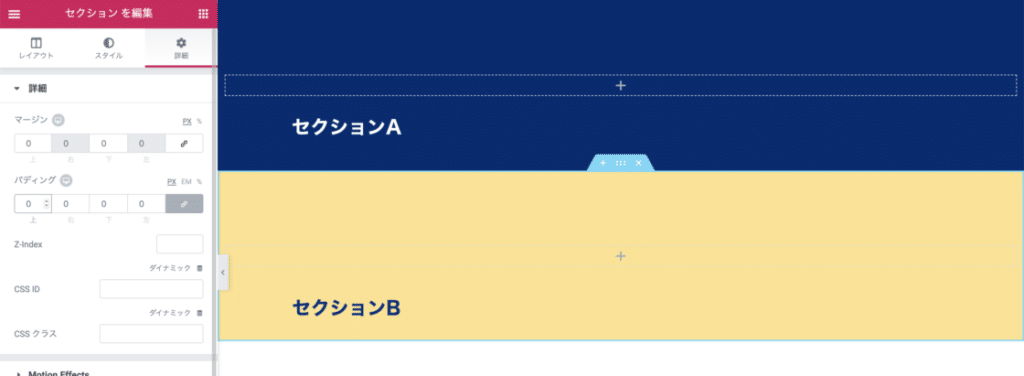
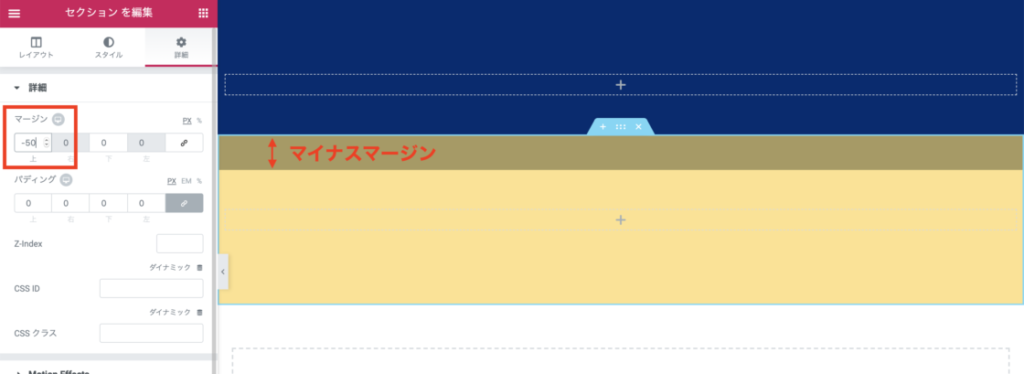
上の画像の様に、2段のセクションがあるとします。セクションBの背景は半透明に設定しています。それではセクションBのマージンをマイナス設定します。
セクションAの上にセクションBがかぶさる形となりました。
まとめ
長年Elementorを使っておりますが、つまるところマージンとセクションは重要!っていうか、登場頻度高いです。マージンとパディングを使いこなす事で、より繊細なレイアウトが出来ると思いますので、ぜひ頑張っていじってみて下さい。
参考までにこちらでもマージンやパディングを説明しております。
Elementorの基本「セクション」をマスターしよう!