もくじ
ToggleElementorのアイコンボックス 使ってますか?「サービスの特徴」「3つのメリット」など、ここぞと活躍してくれます!流行りのフラットデザインにも相性がよく簡単にレイアウトが作れるのが特徴です。基本的な使い方から、自作する方法まで幅広くご紹介!
基本的な使い方
アイコンボックスってどんな事が出来るの?という方に、作例をご紹介。デザイン面はスルーして下さい・・・(ぼそっ)

えぇ・・・デザイナーではないです(ぼそっ)
アイコンボックスの作例
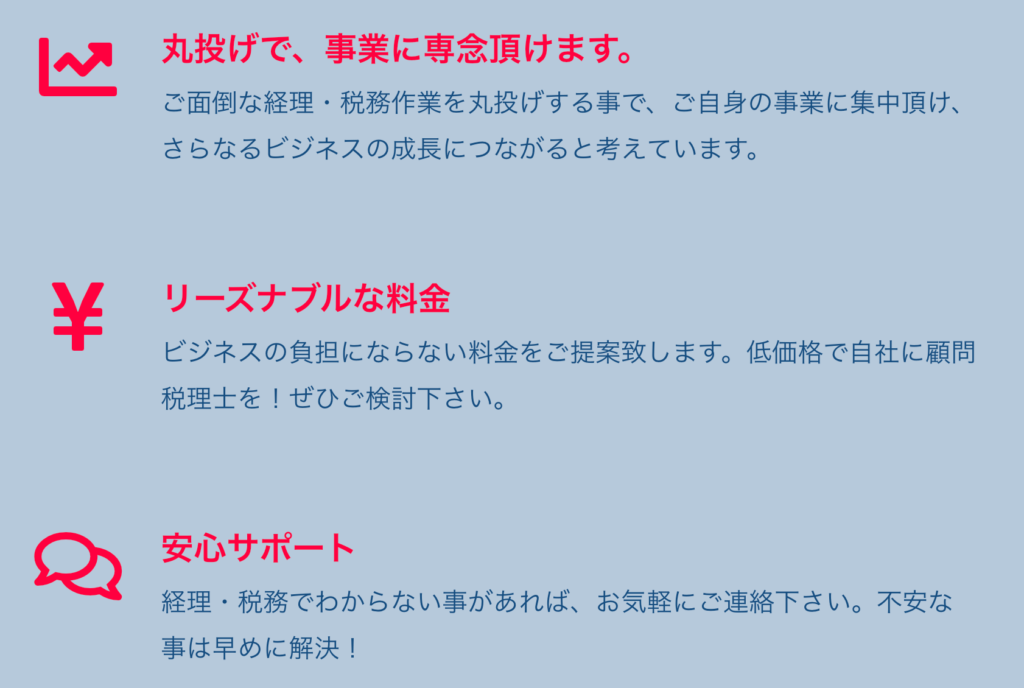
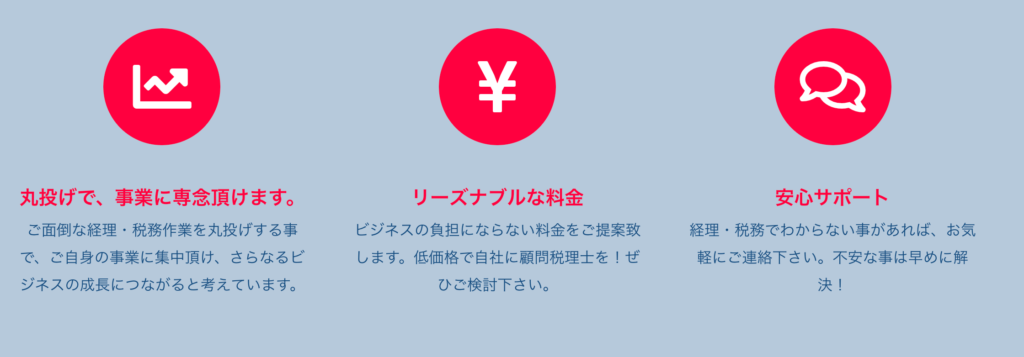
作例1 ノーマル横
作例2 ノーマル縦
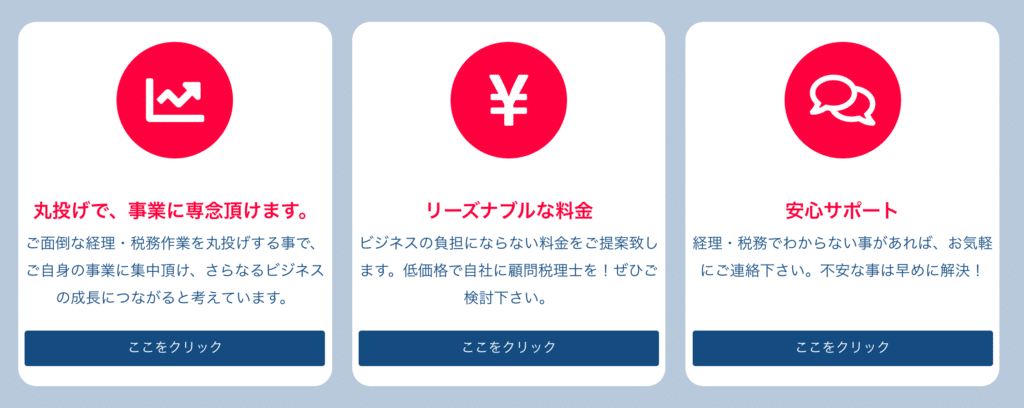
作例3 アイコンボックス+ボタンウィジェット+カラム背景
という訳で、現在仕事で制作しているとある税理士事務所様の一部です。(文言は架空です)

大丈夫ですよ・・・たぶん・・・え?ダメですか・・・
という訳で、色々なパターンが出来るアイコンボックスについて早速使い方を紹介して行きたいと思います。
基本の使い方(コンテンツ)
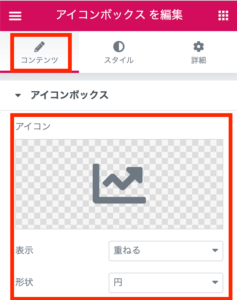
まず登場するのが「アイコン」です。

ですね!これはアイコンウィジェットと同じです。という訳で、ここでは簡単に説明し、詳しくはアイコンウィジェットの記事をご覧下さい。
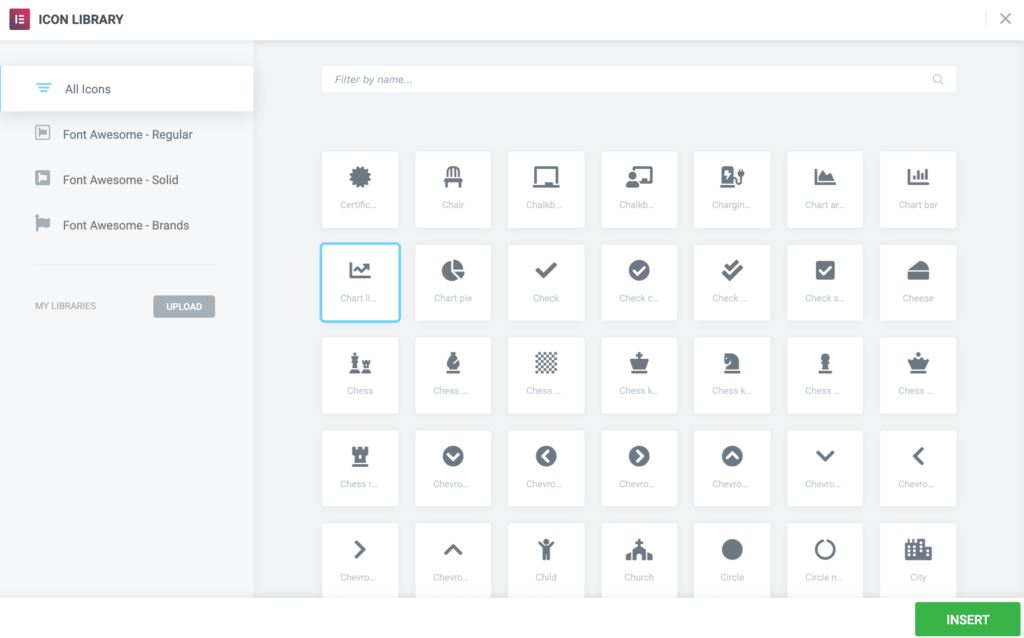
まずはアイコンエリアでクリックし、ライブラリーから入れたいアイコンを選択します。選んだら「insert」をクリック!
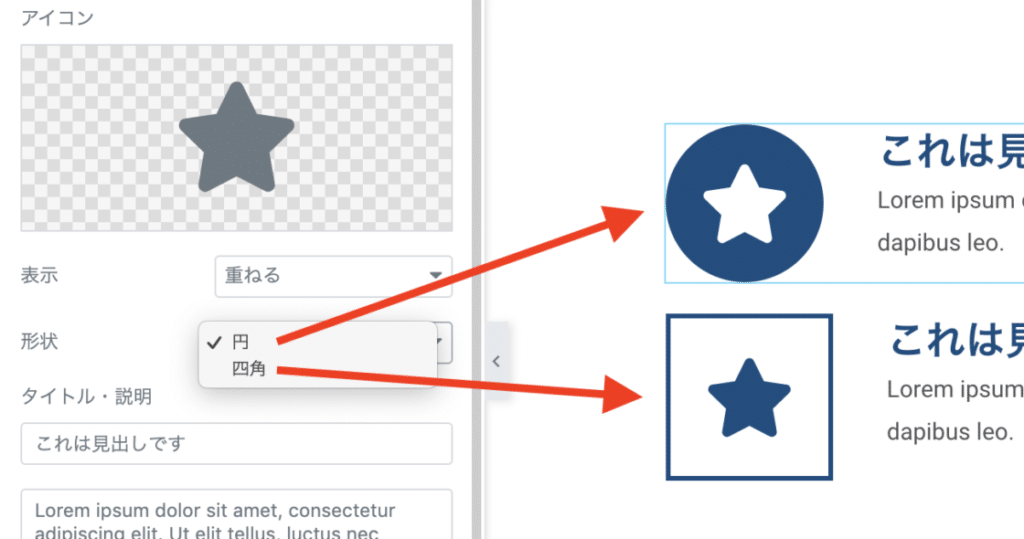
選んだら「表示」を設定します。デフォルト・重ねる・フレームつきの3種から選びます。
「重ねる」と「フレームつき」にはさらに、形状が選択できます。
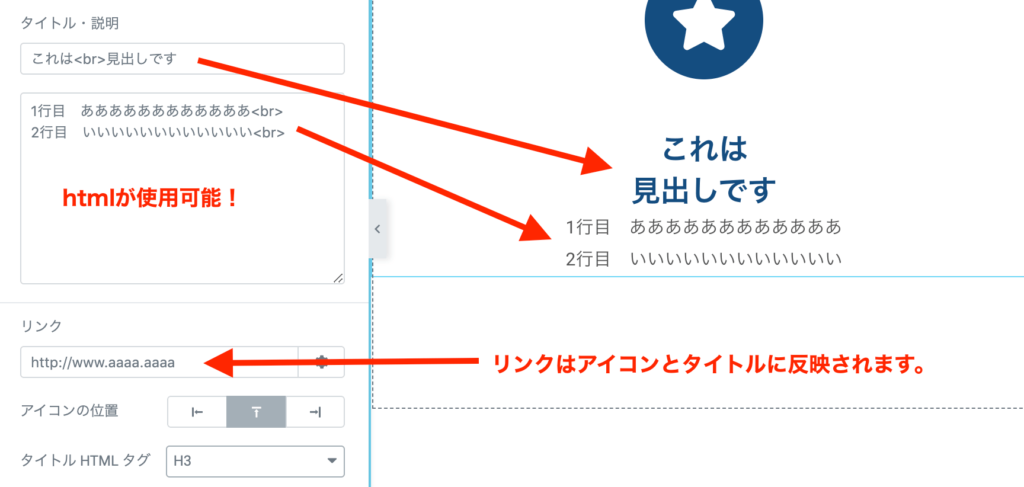
次にタイトルと説明を入れていきます。
タイトルとテキストにはHTMLタグを使用する事ができます。おそらく役立つのが改行タグの「<br>」かと思いますので、上の画像で使ってみました。
リンクは設定すると、アイコンとタイトルにリンクが付きます。
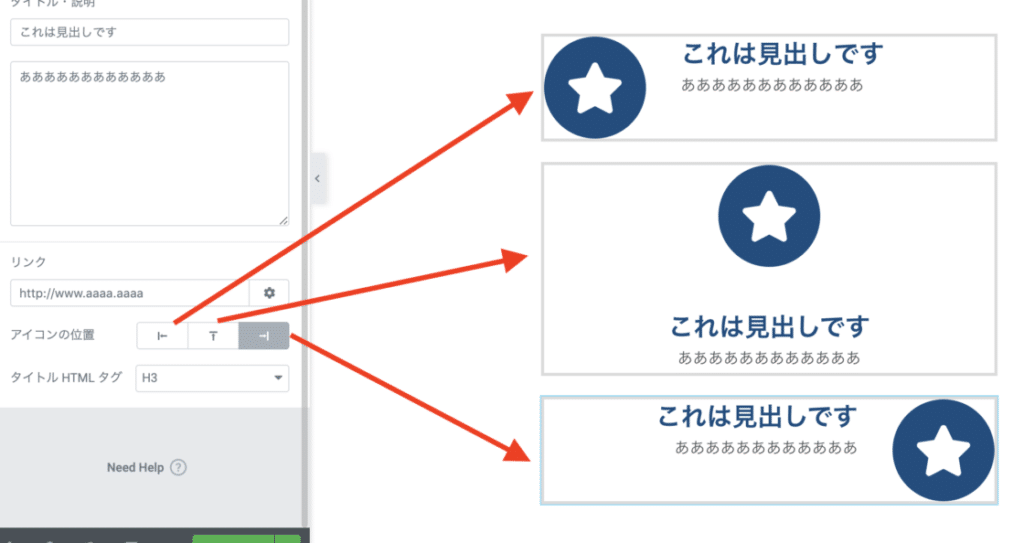
そしてコンテンツでの設定最後はアイコンの位置です。
結構タイトルとアイコンの上下位置のバランスが難しいんですよね・・・これはスタイルで調整していきます。
あとはタイトルHTMLタグです。これはSEOに関係してきますので、ページの構成を考え割り振って下さい。
基本の使い方(スタイル)
スタイルではアイコンのデザインとタイトル・テキスト部分のデザインを設定できます。アイコンとタイトルの位置関係もスタイルで調整します。
まずはアイコンのデザインなのですが、その前に注意したいのが、先ほどのアイコン設定の際に「表示」でデフォルトや重ねるなど選択したと思いますが、これによってアイコンのスタイル設定も微妙に変わってきます。
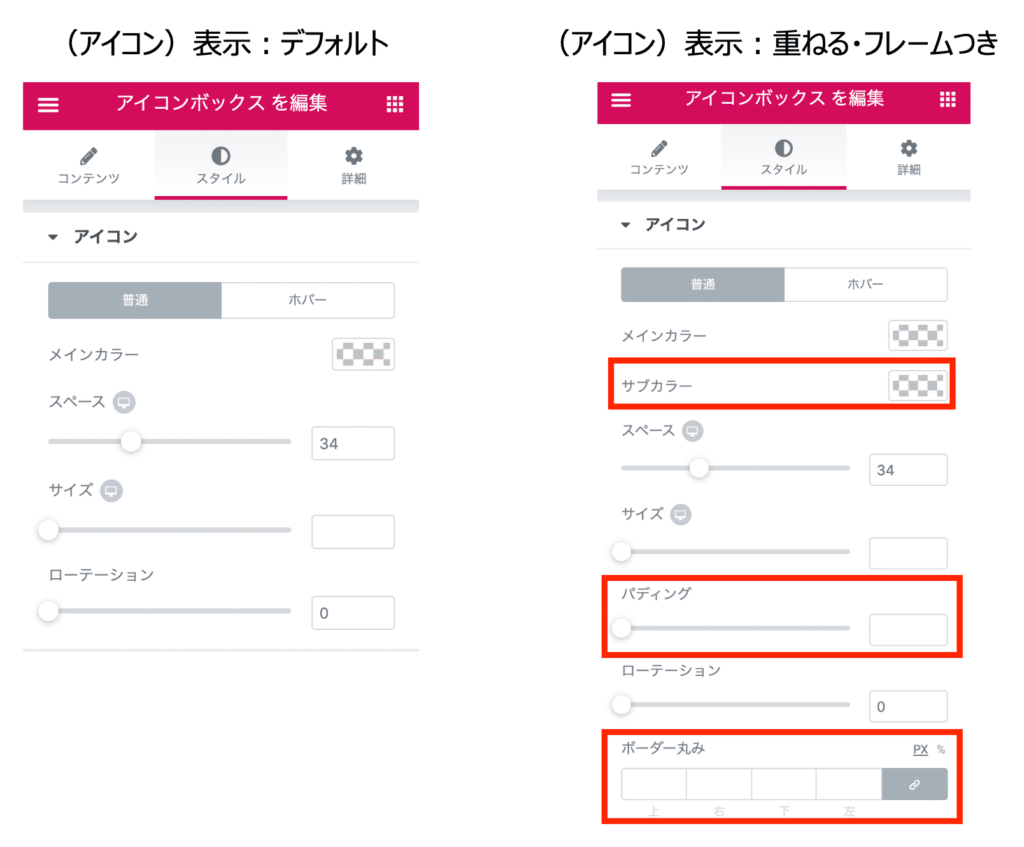
表示で「重ねる」または「フレームつき」を選択すると、サブカラーやパディング、ボーダー丸みなどがスタイルに加わります。
今回は「重ねる」で解説致します。
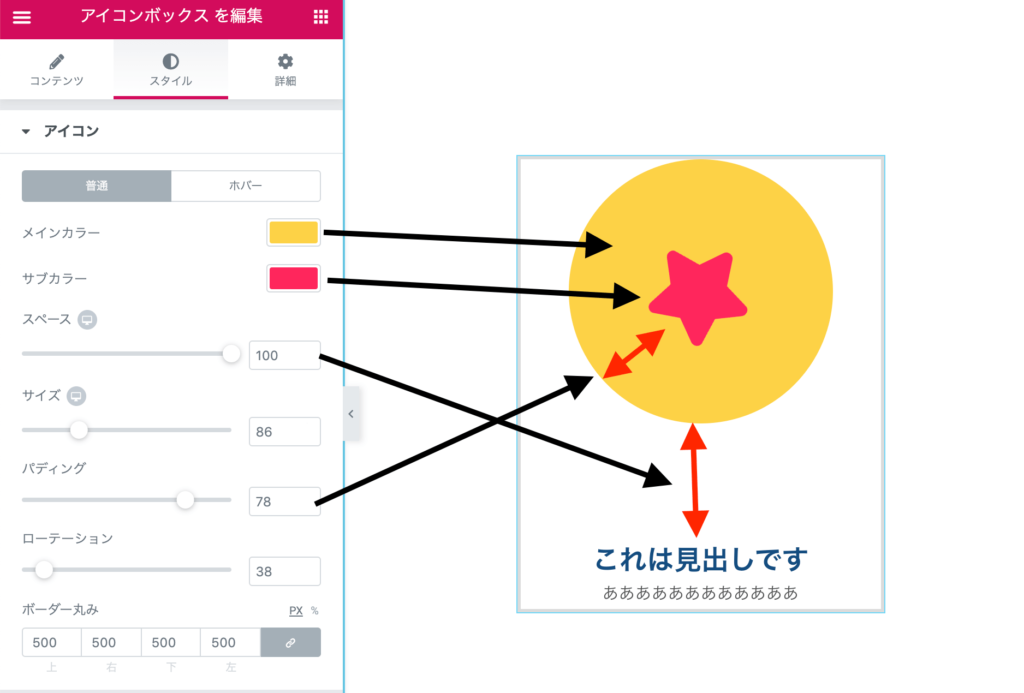
ちょっと線入れすぎました・・・(汗)メインからは周りの背景色、サブカラーはもともとのアイコンの色を設定できます。
スペースはアイコン背景部分とタイトルとの隙間です。
サイズはアイコン自体の大きさを設定します。
パディングはアイコン背景の外周と元々のアイコンの外周との隙間を設定できます。
ローテーションは元々のアイコンをくるくると表示角度を変えられます。
と、さささっと、解説してしまいました。

と、思いまして・・・動画を用意しました。早速こちらをご覧ください。(無音声なので、夜中でも電車の中で大丈夫)
結局こうゆうのって動画がわかりやすいですよね・・・と、記事を書きながら思う本末転倒感。
そして、ボーダーの丸みですが、こちらも動画をご覧下さい(笑)

デザインというか、見た目系は動画の方がわかりやすいなぁって・・・って気付いたんですよ。日々成長するElementor Fan(どゃ顔)

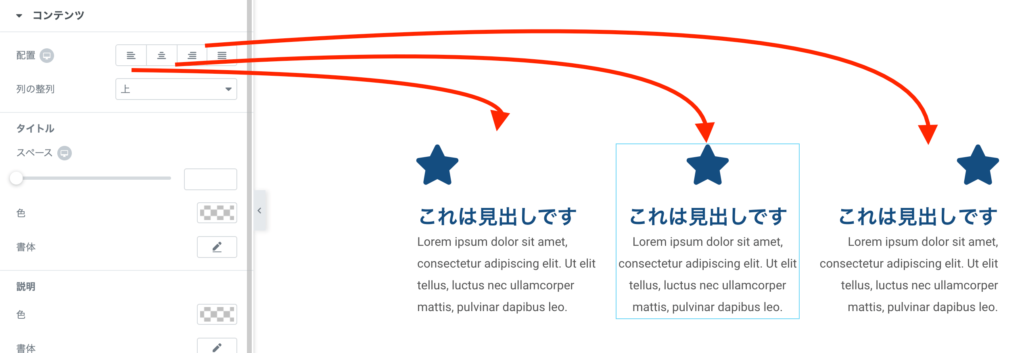
実はここがもどかしい所で、配置なのですが・・・アイコン中央でタイトルなどを右寄せ!とかしたい時に、アイコンも右寄せになったりするんですよね。横配置の時はこんな感じです。
縦配置でアイコン固定の方が嬉しいんだけどなぁ〜っと個人的には思います。
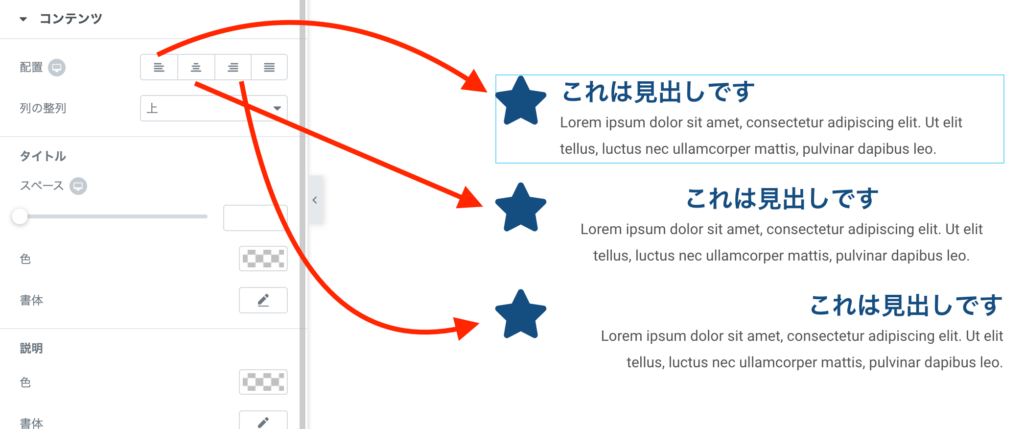
次は「列の整列」です。これは、縦軸に対し左右中央を設定した「配置」に対し、今後は横軸を中心として、アイコンの位置を上中下で設定できます。
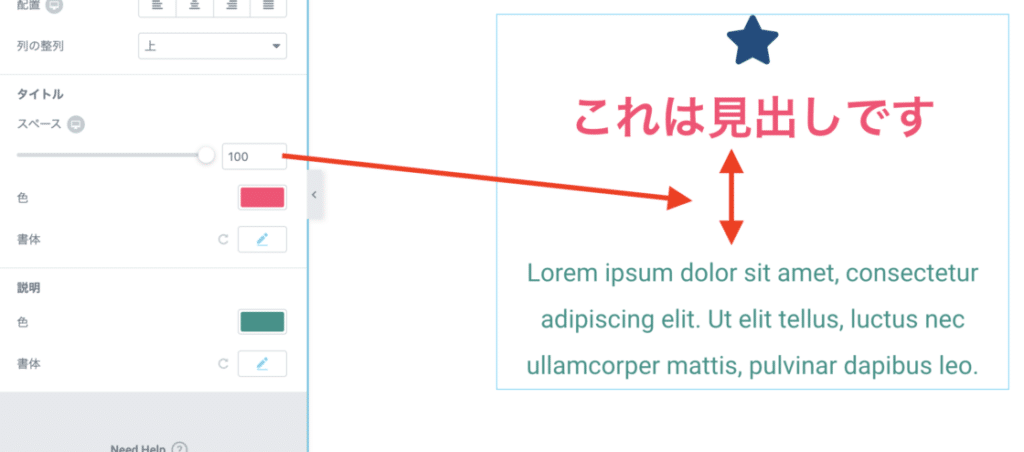
そしてタイトル以下の設定ですが、特記すべきポイントはスペースです。先ほどアイコンの設定時にも出てきたスペースですが、今後はタイトルと本文の間の設定となります。
はい、という事でアイコンボックスの基本的な設定解説となります。詳細は共通となるため、割愛させて頂きます。
自作アイコンボックスもどき
配置の部分でもどかしいのがアイコンボックスです。どうしてもレイアウトや配置で納得いかない場合は、自作が手っ取り早いので、その作り方をご紹介します。
【材料】
アイコンウィジェット × 1
見出しウィジェット × 1
テキストウィジェット × 1
(お好みで)ボタンウィジェット × 1
字幕解説付きです。音声はありません。
右上のKAPWINGは気にしないで下さい(オンライン動画編集サービス名)
まとめ
アイデア次第でアイコンボックスを拡張したり、ゼロからアイコンボックスもどきを作ったりと、Elementorの自由さによって色々な表現が出来ます!結構ウィジェットに頼りがちですが、ウィジェットを組み合わせる事で、不可能を可能にする事もあるので、行き詰まったらぜひ自作もどきに挑戦してみてはいかがでしょうか?