もくじ
ToggleElementorで表(table) の作り方は、以前にElementorで表を作る方法を紹介しましたが、今回はちょっと違った蒲黄方の作り方をご紹介したいと思います!
オンラインツールを利用する
世の中便利なもので、色々なオンラインツールがあります。もちろん、作って無料で利用させてくれる方がいるお陰です!そんな便利なツールを使わせてもらい、Elementorで表を作る方法をご紹介します。
ちなみに前回はElementorだけで表を作る方法をご紹介しました。
https://elefantastic.tokyo/maketable/
いろいろあるツール
実はオンライン上で表のHTMLコードを生成してくれるツールは数多くあります。いくつかご紹介します。
TAG index さんの テーブルタグ作成ツール
HTMLのみである程度デザイン出来るので、カスタムCSSが使えないElementor無料版ユーザーでも活用出来ます!
まめわざ さんの 表(テーブル)作成ツール
かなり細かくデザインの設定が出来るので、こだわりたい方はオススメです。
Tables Generator さんの HTML Tables Generator
某表計算ソフトみたいに扱える所が直感的で分かりやすいです。英語表ですがGoogle翻訳を使えばw問題なく使えます!

いい所に気付きました!そうなんです、これらのツールで作った表をElementorでどう使うか・・・ですが、このあとご紹介します!
生成された表のコードを貼り付けるだけ!
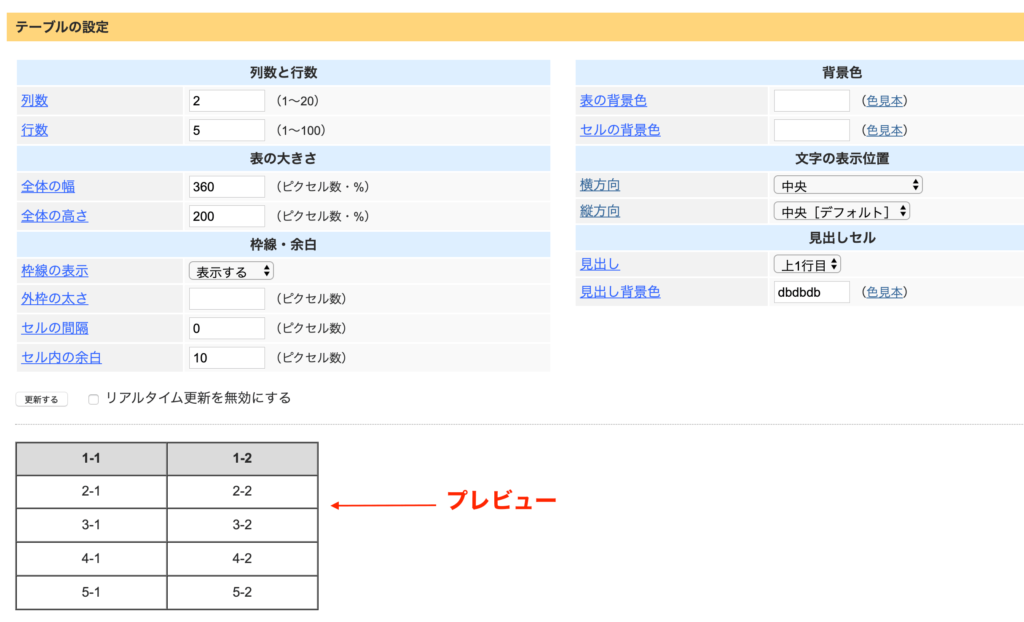
今回は、先ほど紹介した「TAG index さんの テーブルタグ作成ツール」を例に実践してみたいと思います。
簡単に上記の図の様に表を作って行きます。数字を入れるだけで簡単に表が形成されます。ある程度のレイアウトが決まったら、少し下にスクロールすると、プレビューエリアの下に、HTMLコードが表示されています。
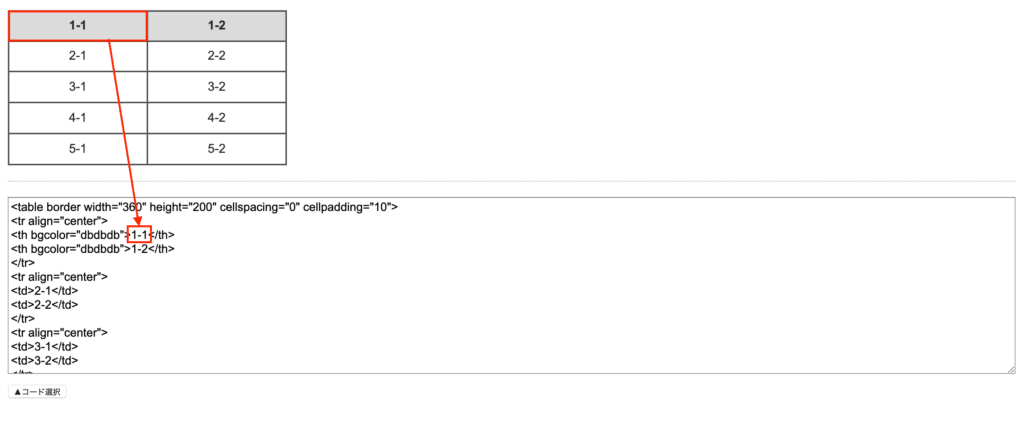
少しアレルギーがあるかもしれませんが、簡単なのでコードに表の内容を入れて行きます。見方としてはプレビューの「1-1」=コードの「1-1」になります。なので、コードの1-1を書き換えます。
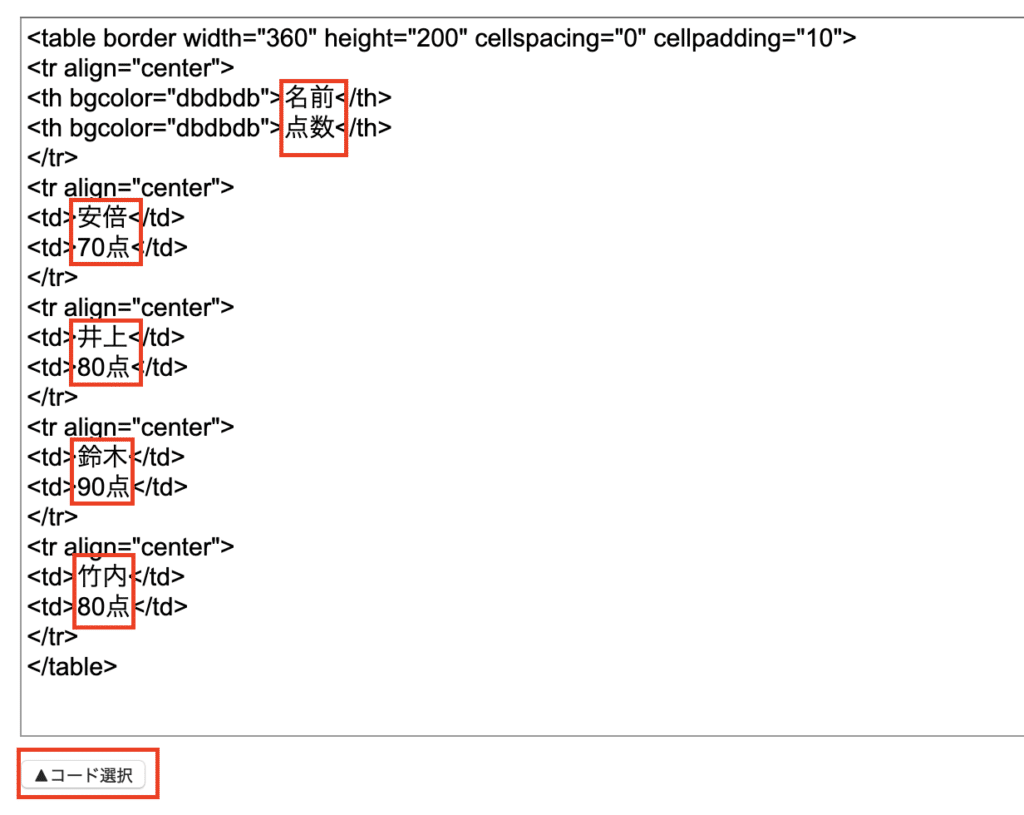
こんな感じで表の中身を書いたら、下の「コード選択」をクリックします。するとHTMLコードがコピーされます。
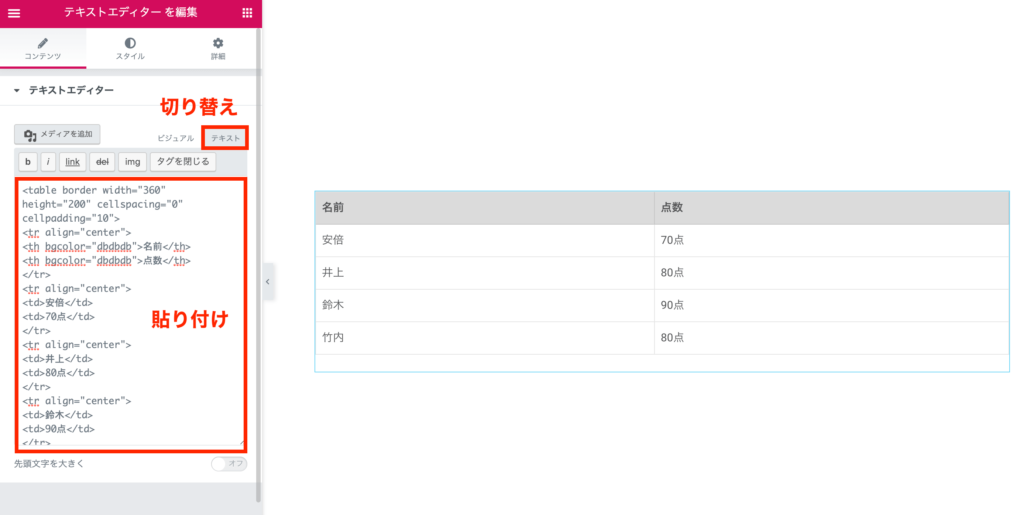
ここで、やっとElementorの登場です!今回使うのはテキストエディターウィジェットです。ウィジェットを設定したらコンテンツ設定の所にある小さなタブ「ビジュアル」と「テキスト」のテキストを選択して画面を切り替え、先ほどのHTMLコードを貼り付けます!
いかがでしょう!プレビュー画面に表が出来ました。あれ?センターに文字が・・・という事は置いておいて、表作成ツールからの流れはご理解頂けたかと思います!

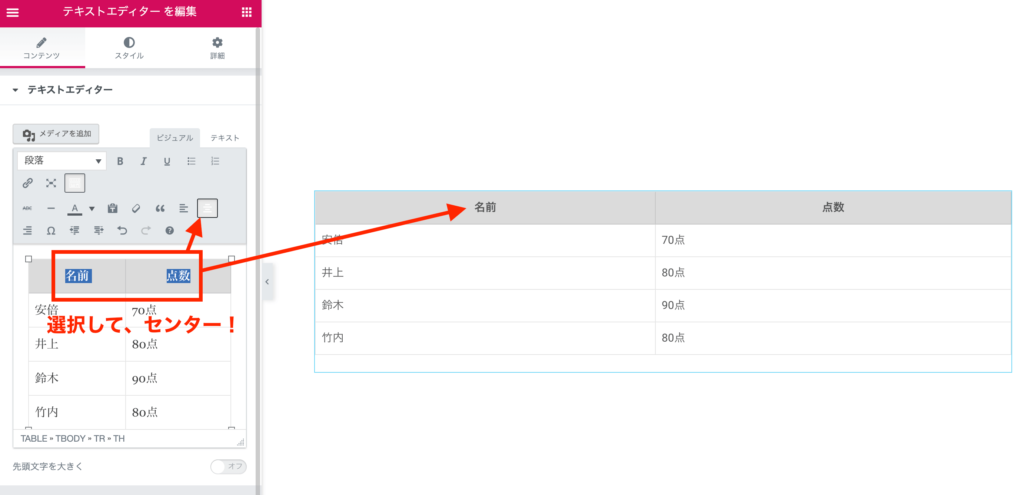
これは、実はその・・・良く分からないのですが、おそらくテーマのCSSに影響を受けるからだと思います。でも、ご安心を!ウィジェットの設定でコントロール出来ます。
あとは基本的にテキストエディターウィジェットと同じなので、文字サイズや色など調整して完成です。
まとめ
アドオンプラグインを使う方法もあるのですが、出来る限りプラグインの数は増やしたくない方向けの方法をご紹介しました。Elementorのセクションやカラムを活かした表作り(https://elefantastic.tokyo/maketable/)も良いのですが、設定が結構面倒なので、とにかく表だ〜という場合には扱いやすいかと思います。
おそらく、個人的な予想ですが・・・Elementorのアップデートでいつかテーブルウィジェットが追加されそうな気もします。
その日が来るのを気長にまって、今はこのやり方で解決しましょう!