もくじ
ToggleElementorで問い合わせフォーム を作る為には、Elementor Proを導入するのが一番ベストなのですが、「何が何でも無料版でやるんだ!」という方に、他のプラグインを導入して、問い合わせフォームを作ってみたいと思います。
結論から言うと・・・Elementor Proには、フォームウィジェットが標準実装されており、誰でも簡単に、でも複雑な設定が出来ます。

ですよね・・・
という訳で、無料版で問い合わせフォーム を設定する方法を紹介します。
どんな問い合わせフォームが作れるの?
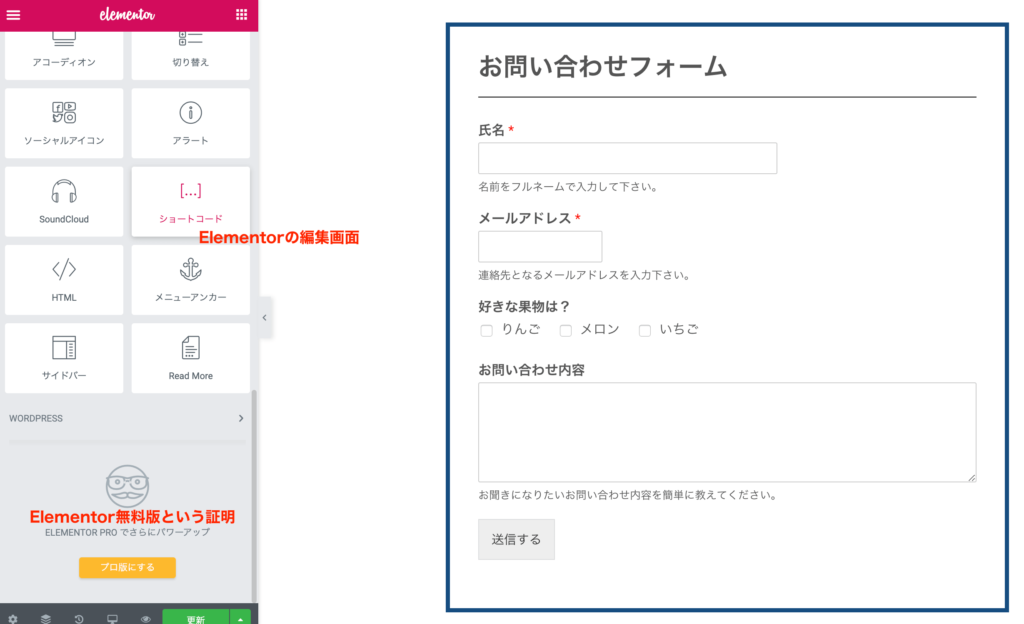
何はともあれご覧下さい。
いかがですか?分かりづらいと思いますが、これElementor無料版ですよ。

あっ、ありがとうございます。
すごくないですか?このフォームプラグイン!しかも、サンクスページを用意しておけばリダイレクトで送信後に自動でサンクスページへ飛ばしてくれるんです!

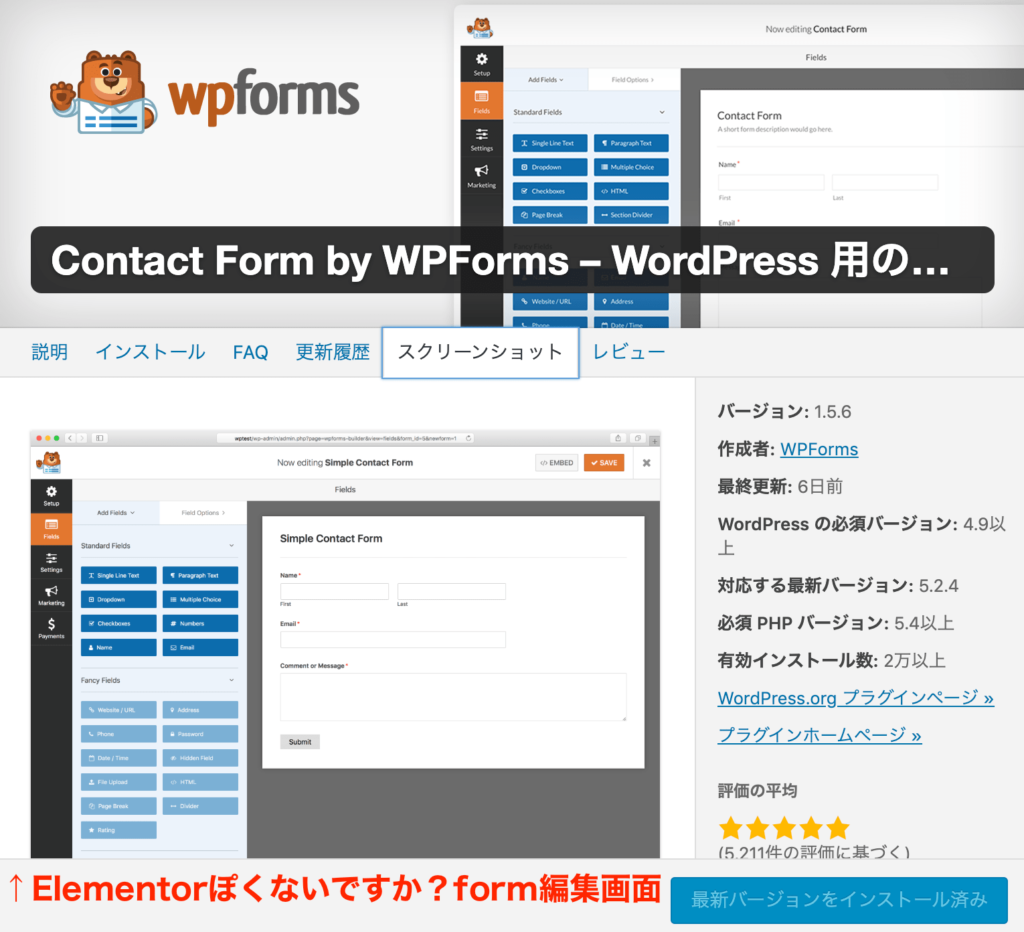
WordPress Contact Form Builder Plugin
ながい名前なので、インストール後の表記「WPForms Lite」と呼びます。
ワードプレスには色々なフォームプラグインがあります。有名なところで言えば「contact form 7」「WPform」などがあると思います。
なぜ、このフォームを紹介するのか?色々と理由はありますが、以下の選定で採用しました。
(1)Elementorで動く事・・・○
動きます!
(2)操作や設置が簡単である事・・・○
後で紹介しますが、Elementor並っす。
(3)日本語対応されている事・・・△
ほぼされてます。
(4)サンクスページへの自動誘導が出来る事・・・○
送信押したら自動で送信完了ページへ自動遷移出来ます!
(5)Elementorの編集画面で見た目を変更出来る事・・・×
残念ながら、出来ませんが、プレビューしながら編集出来ます。
contact form 7もリダイレクトなど、やろうと思えば出来なくないのですが、小難しいわけで・・・という事で、「WPForms Lite」を使っています。
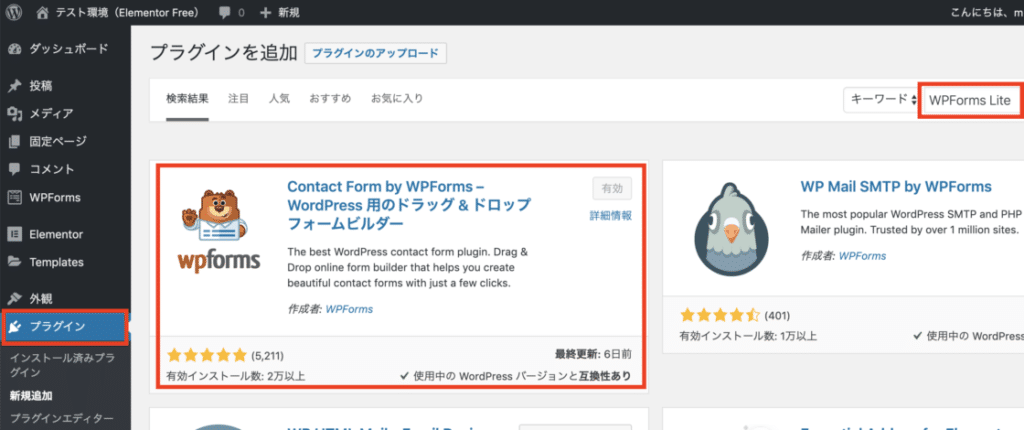
さっそくインストールしよう!
Elementorをインストールされてる方であればプラグインの追加方法はご存知かと思いますので、上記の画像からお察し頂きますようお願い申し上げます。
https://ja.wordpress.org/plugins/wpforms-lite/
フォームを作ろう!
プラグインが導入されると、WordPressの管理画面のメニュー内に、「WPforms」が追加されていますので、クリック!クリック!

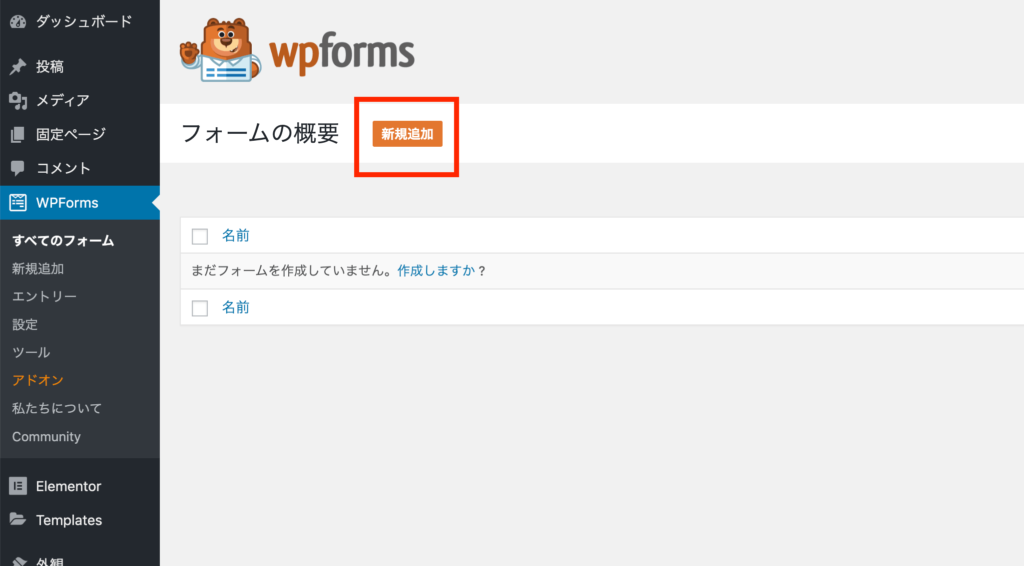
すると、こんな画面が表示されます。ので、早速作ってみましょう!
「新規追加」をクリック
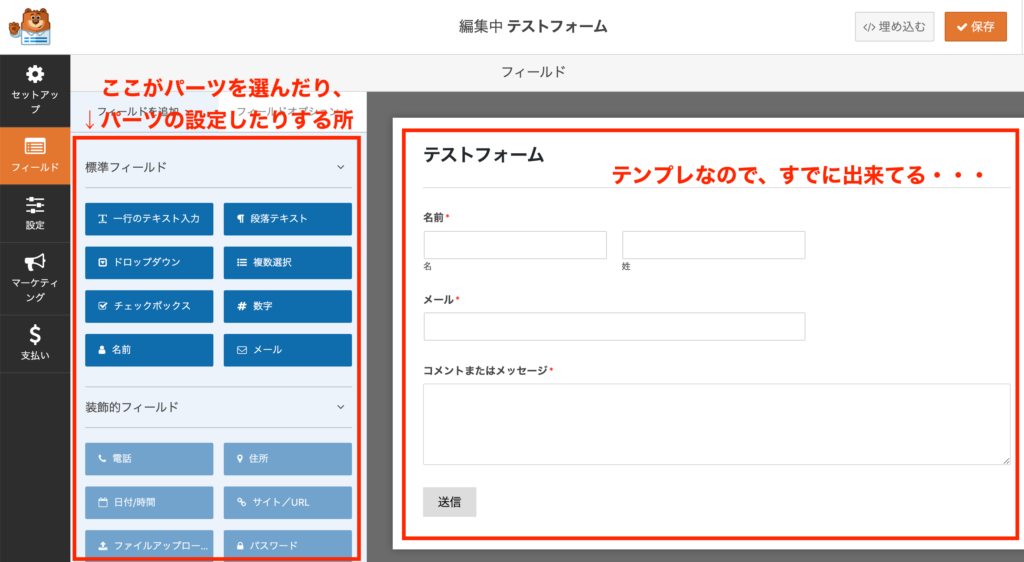
赤枠に必要な入力事項を入れ、テンプレート使用を選択します。

でしょ?!ここが個人的には気に入っているところです。あれ?名前のところ「名」「姓」になってる・・・流石にここは海外仕様。では、直せるのか見てみましょう。
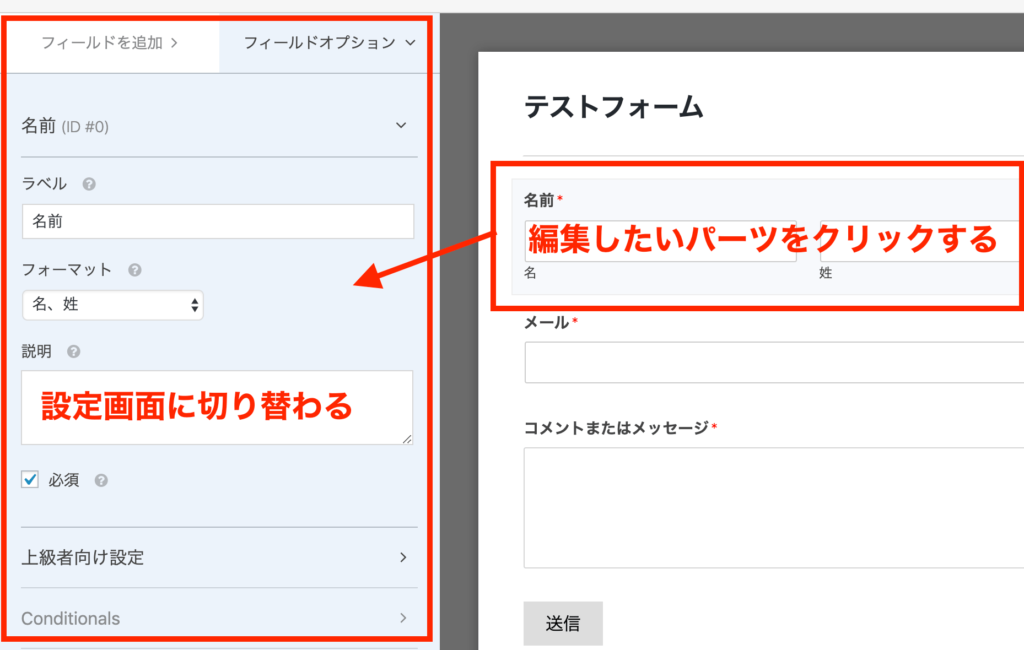
プレビュー画面側で、修正したいパーツをクリックすると、右側のパーツ編集部分が「名前の設定」に変わります。
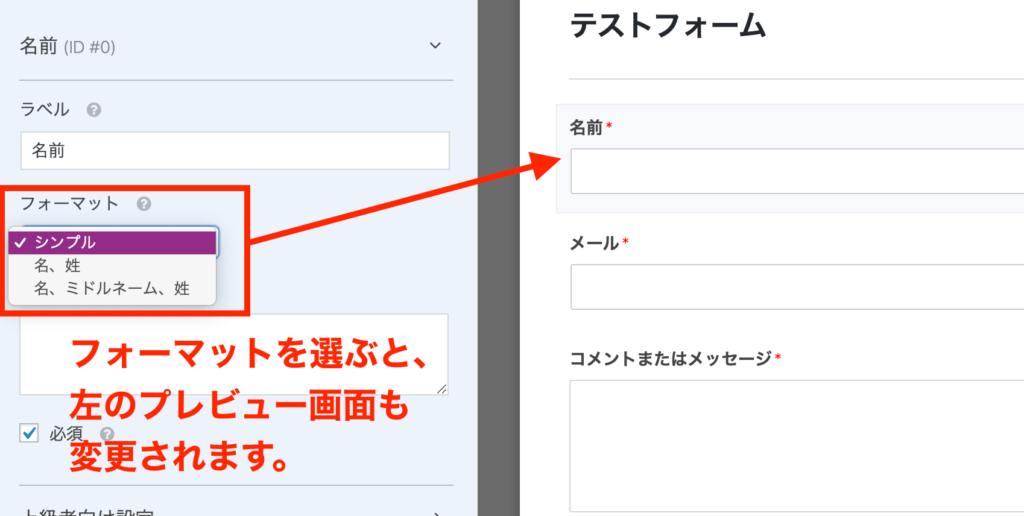
やはり海外製という事もあり、姓・名の順はないですね。という事で、フルネーム型のシンプルを選択。

そうなんですよ、そんな部分までElementorに似てるので、親近感すら感じます(笑)
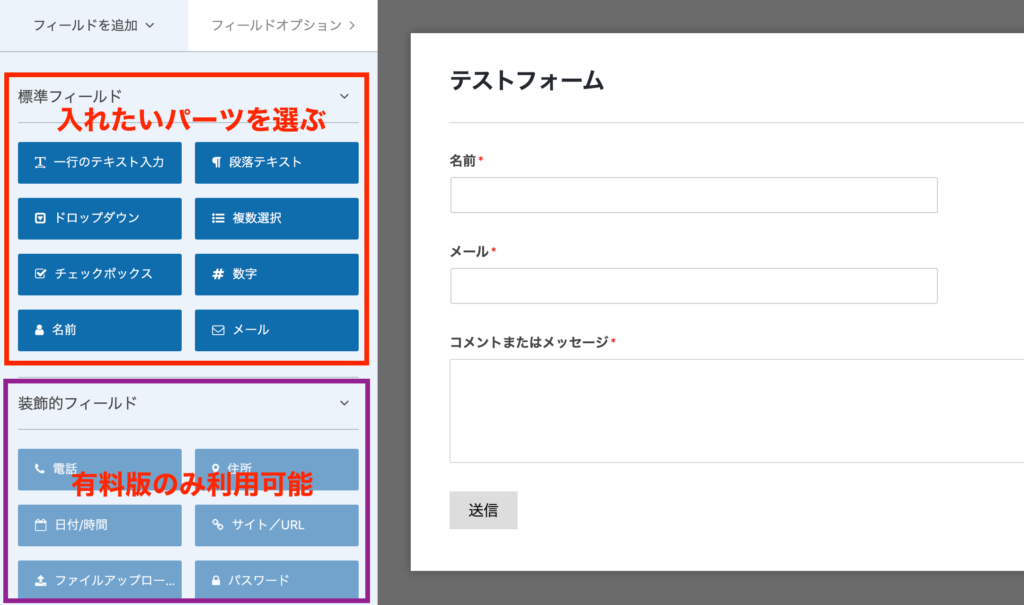
次はパーツを加えてみます。パーツは無料版と有料版があり、もちろんですが無料版では有料版は使えません。
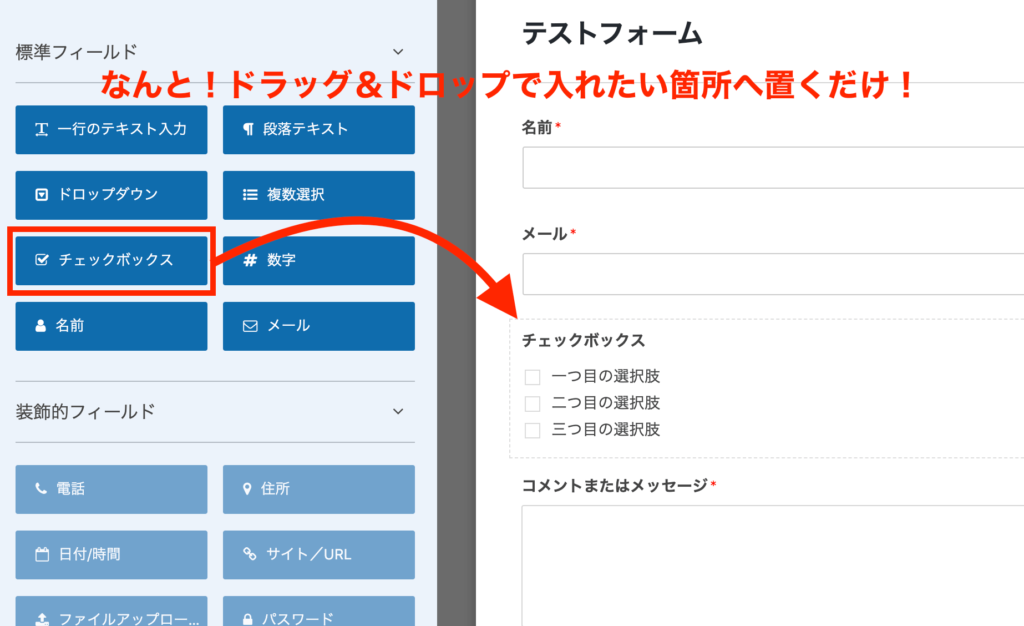
大好きな言葉「ドラッグ&ドロップ」で、なんとパーツを入れる事が出来ます。さすがのElementor Proでも、フォームの項目をドラッグ&ドロップ出来ません(笑)
チェックボックを入れてみました。
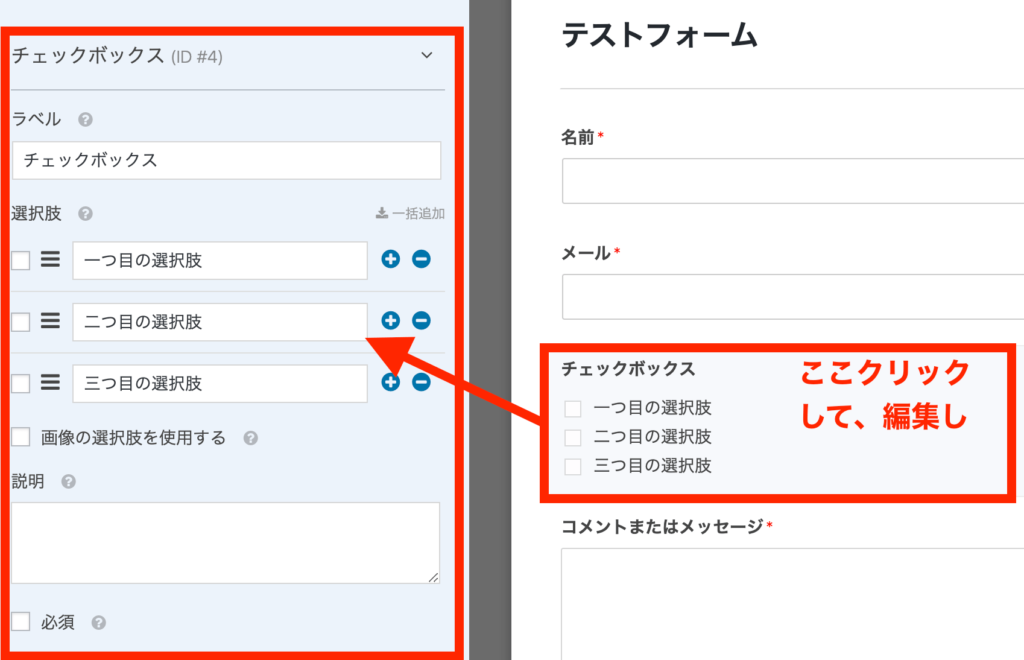
今度は反対にチェックボックスの設定をします。プレビューのチェックボックスをクリックすると、設定側がチェックボックスの設定に切り替わります。
非常にシンプルな作りで、なんとなくでも修正出来ちゃいます!
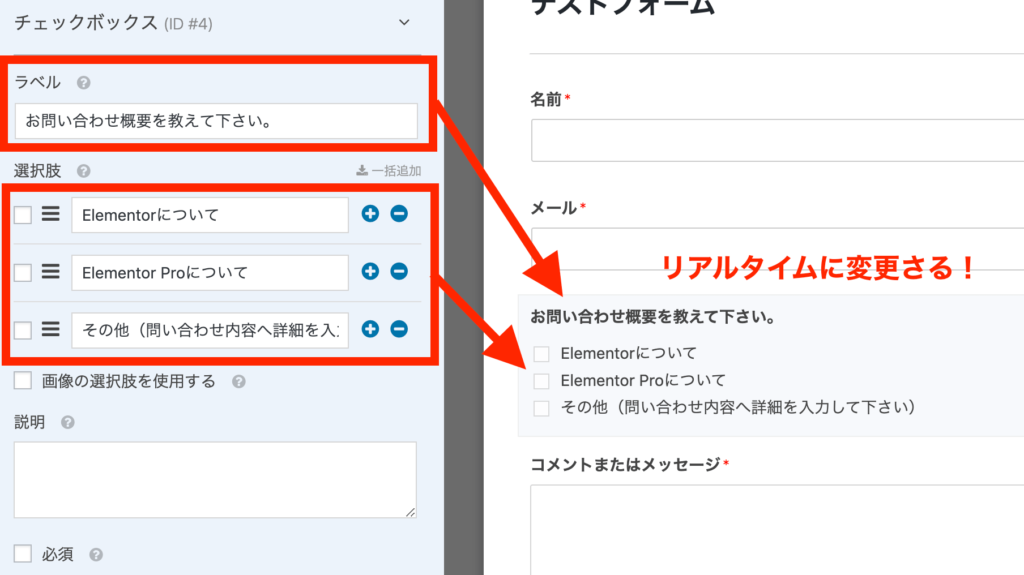
もちろんですが、リアルタイムにプレビュー画面に変更内容が反映されます!
ここらへんで、フォームを完成にし固定ページ内に入れて行きたいと思います。
必ず右上の保存をクリックしてから、右隅の「×」で画面を閉じます。
作ったフォームを配置しよう!
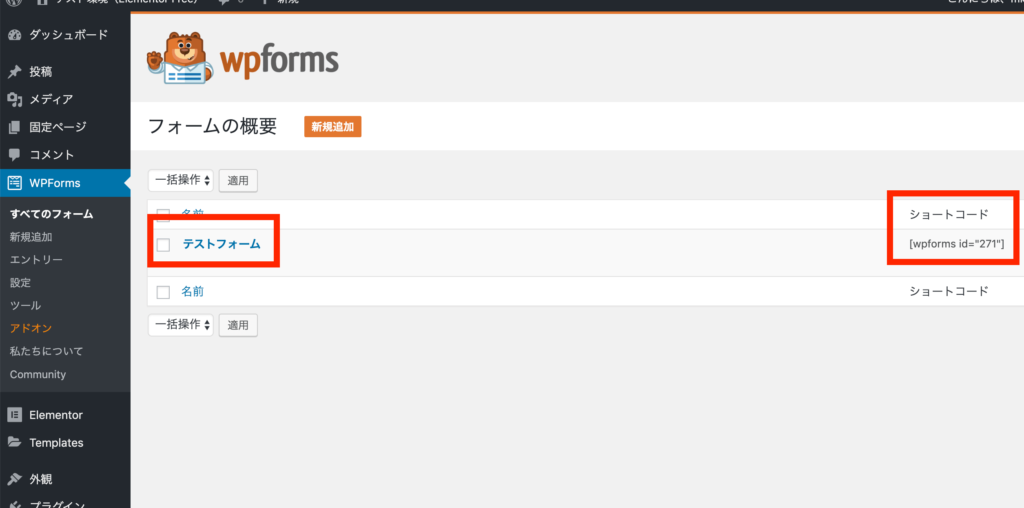
上の画像のように、今保存したフォーッムが一覧に表示されています。

実はこのショートコードが重要で、この時点でコピーしておきます。
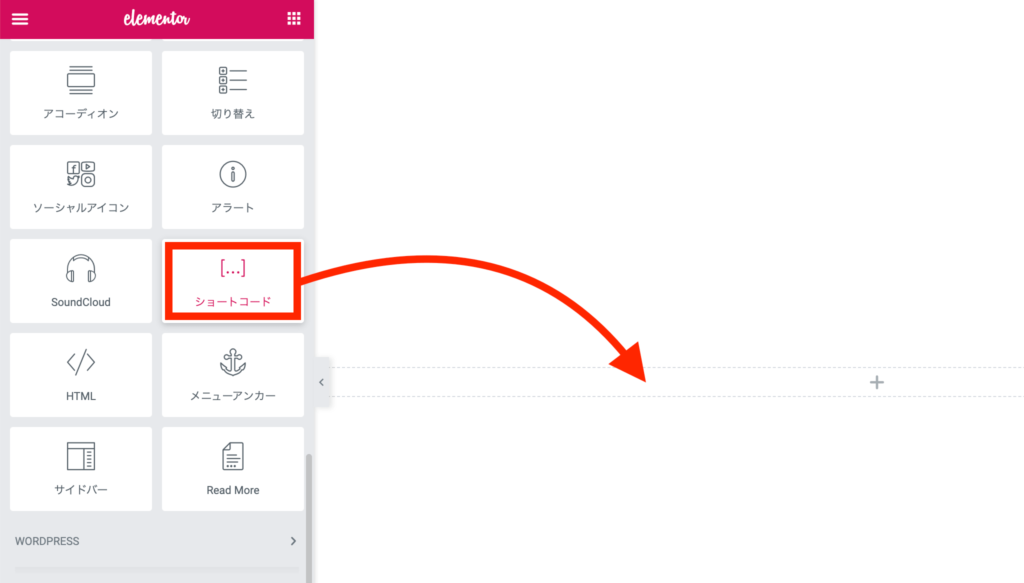
お待ちかねのElementorの登場です!無料版にもある「ショートコードウィジェット」を使います。
ショートコードは作ったフォームのデータを簡略化し簡単に配置する事が出来る機能です!このショートコードを受け入れるのが「ショートコードウィジェット」です。
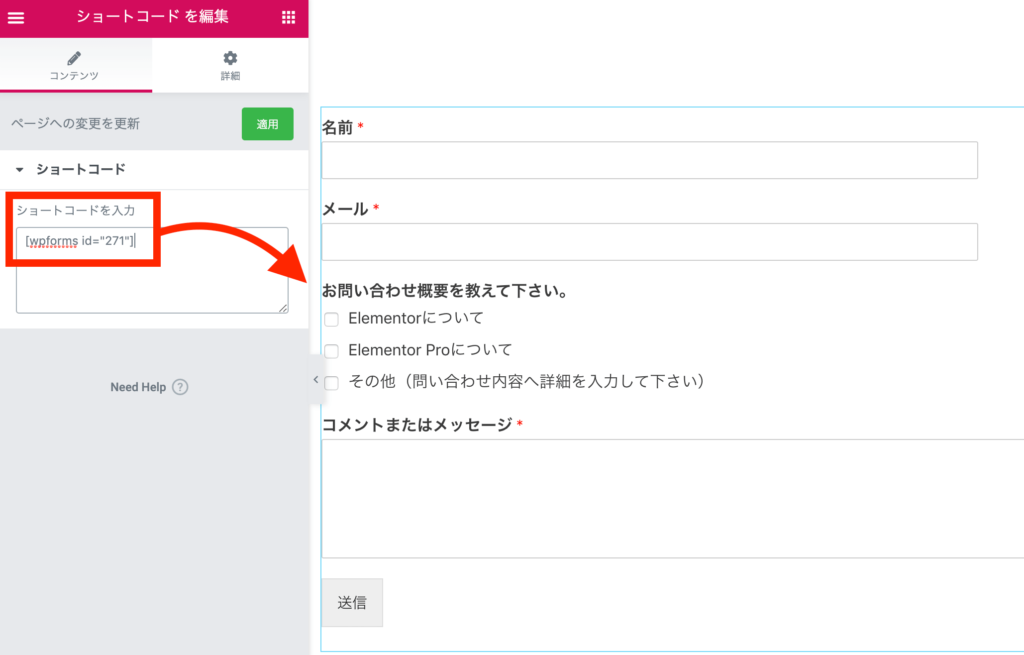
ショートコードを入れしばらくすると、プレビュー画面側にフォームが配置され、完了です!
色々な機能が無料で使える
個人的に無料版で使える好きな機能を紹介します!
(1)リダイレクト機能
送信後のサンクスペーシへの自動遷移などが出来ます。
(2)Google の無料スパム対策サービス「reCAPTCHA」仕様可能
これは嬉しい!良く見かけるもので、クリックし
レ点が付く事で送信出来ます。
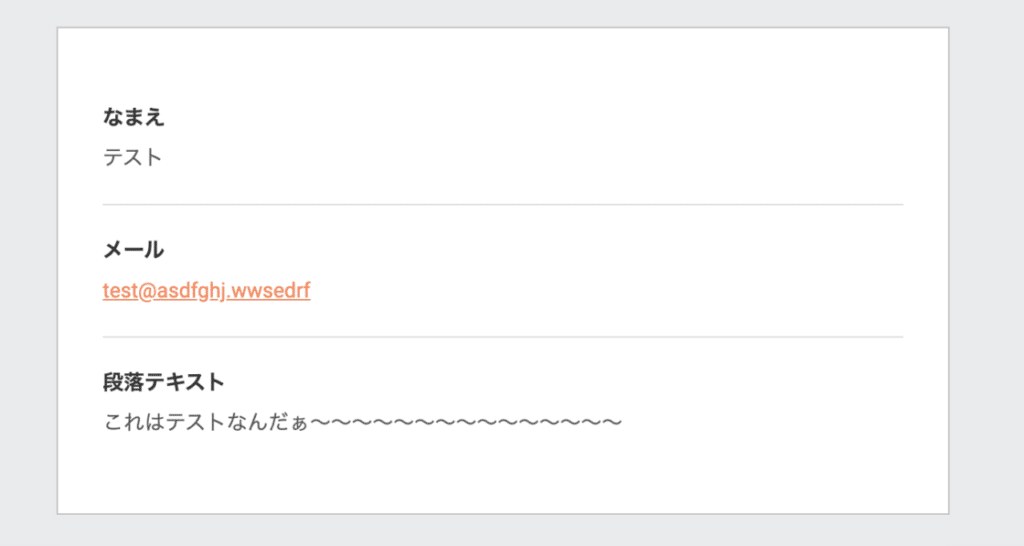
(3)受信通知メール
テキストのみならずHTMLメールにも対応す可能!
こんな感じで、フォームが送信されると管理者宛にメールが届きます。
他にも好きな機能がありますが、特に個人的に好きな機能です。
まとめ
誤解せぬようもう1度お伝えすると・・・Elementor Pro版にはフォームウィジェットがあり、簡単にフォームを作る事が出来ます。プラグインを増やしたくない!管理が面倒!好きにデザインしたい!など思った事がある方は、Pro版がオススメです!

とは言え、無料版でさくっとランディングページを作って問い合わせフォームを入れれば、Web集客も加速しますので、ぜひ今回のフォームプラグインをお試し下さい!