もくじ
ToggleElementorのReadmore ウィジェットの使い方について解説したいと思います。Elementor無料版に、ひっそりと存在するReadMoreウィジェット・・・どんな時にどの様に使うのか?実の所、あまり使われておりません。そんなウィジェットについて見ていきましょう。
ウィジェットの利用条件とは?
基本的には記事一覧のアーカイブページ(WordPress的に言えば投稿一覧)で効果を発揮します。それ以外のページ(投稿ページや固定ページ)では使えません。また、機能するためには条件として、WordPressに設定されたテーマが「続きを読む」に対応していないとだめなんですね。
となると・・・結構限られ、あまり使われない原因の1つとなっています。
<条件>
①アーカイブページのみ機能する
②「続きを読む」に対応しているテーマを使用していること。
(厳密に言えば、「the_content」が使われているテーマ)
③投稿ページをElementorで編集している人

ん〜難しい所ですね。Elementor(無料版)で編集して記事を書いている人も条件に入ると、かなりレアケースですね。
使い方
とは言え、知られていないが故になかなか使い方を説明したブログなども少なく、困ってる方のお役に立てばと思い、紹介してみます!
どこに入れるの?
まず、ウィジェットの入れる場所ですが、投稿ページに入れます。(注意)条件にも書きましたが、あくまでElementorで記事を書いている人向けです。
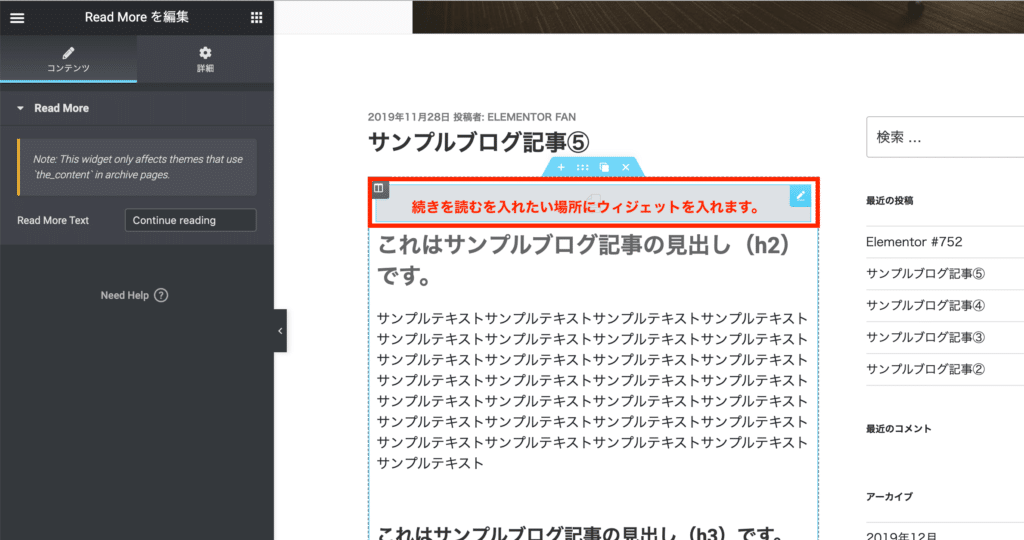
投稿ページを「Elementorで編集」した画面で、続きを読むボタンを表示させたい箇所にReadMoreウィジェットを設置します。(赤枠部分)次に、表示させる文言を設定します。
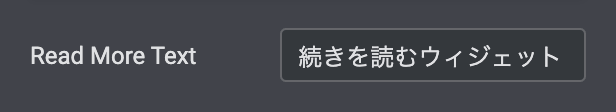
わかりやすい様に、表示名を「続きを読むウィジェット」とします。
どこに表示されるの?
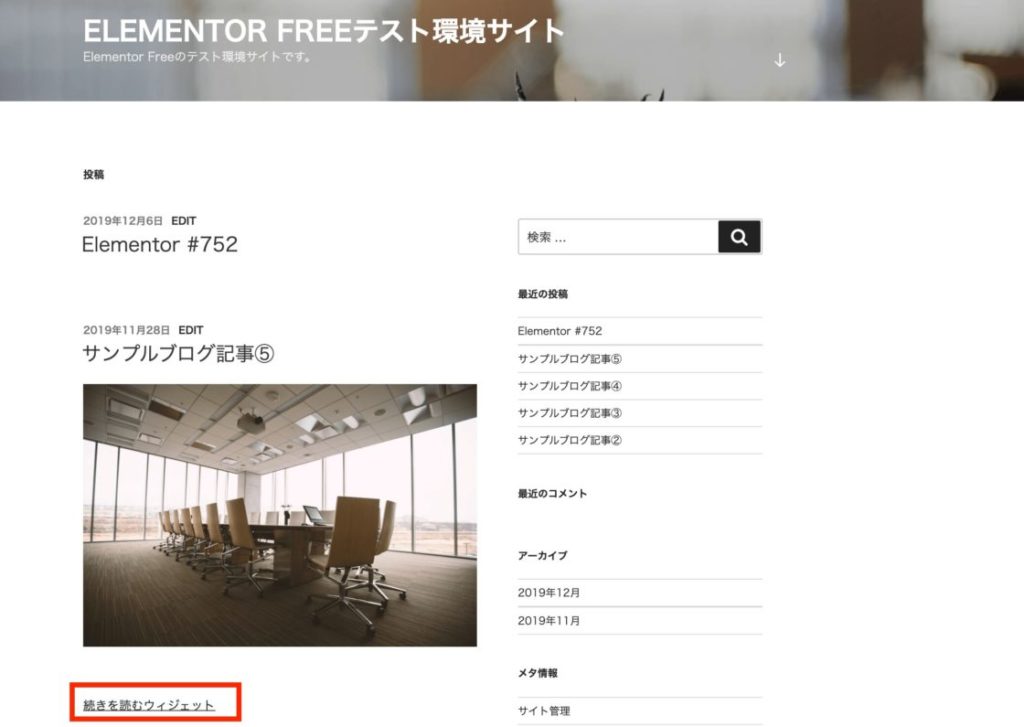
設定が終わったら、保存(公開)をし、サイトのトップを見てみましょう。今回使用しているテーマはWordPress既存のテーマ「twenty seventeen」です。
サイトを表示でトップページを見ます(注意)トップページが投稿一覧になっている事が条件となります。
はい、出ました!記事一覧ページの「サンプルブログ記事⑤」のサムネイルの下に出てるのがわかりまます。サイト全体で見るとこんな感じです。
↓
他の記事はどう表示されているのか見てみましょう。
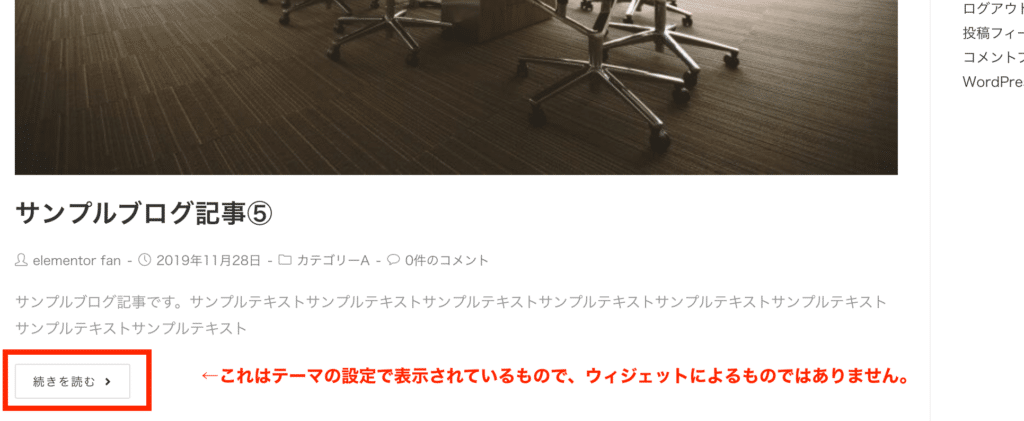
もちろんですが、ウィジェットを入れていない記事の場合は表示される記事全文が表示されます。(記事全文が出るかはお使いのテーマによって事なります)
どのテーマで使えるの?
正直、わかりません・・・(汗)

す、すみません・・・
ですが、試しにテーマを変えてみたところ「OceanWP」テーマでは機能しませんでした・・・。
まとめの前におまけ
結論から言うと「あまり使えない」と言ったところでしょうか。では、「続きを読む」を設定したい場合、どうすれば良いのでしょうか。気になったので少し調べてみました!
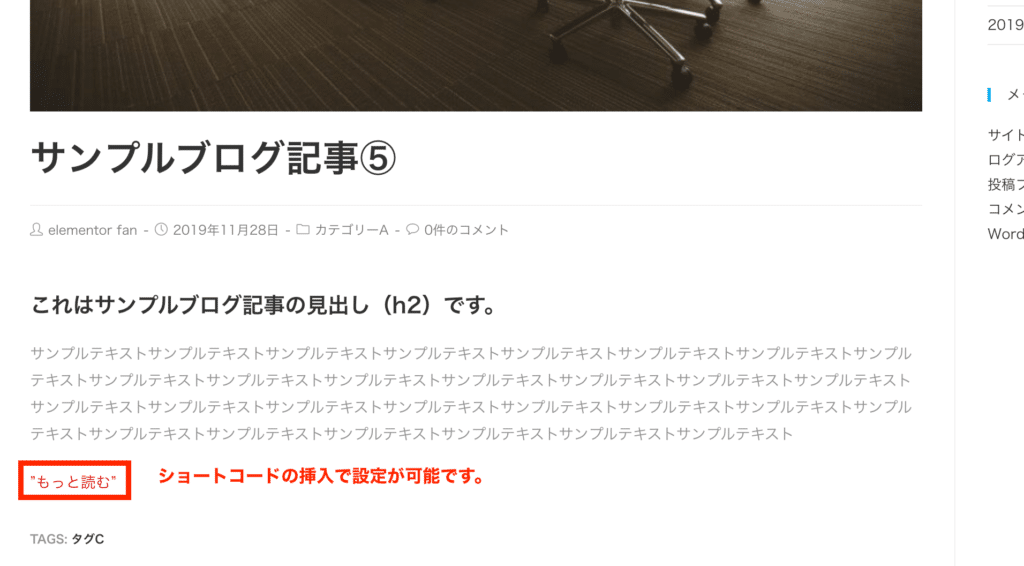
記事一覧ではなく、記事ページ内に設置できるもので、趣旨と少しずれてしまいますが・・・「WP show more」というプラグインです。Elementorとは関係なくなりますが、こんな感じで設置出来ます。
もっと読むをクリックすると、びよ〜っと残りの記事がアコーディオン表示されます。設定はショートコードの設定で簡単なので、おすすめです。
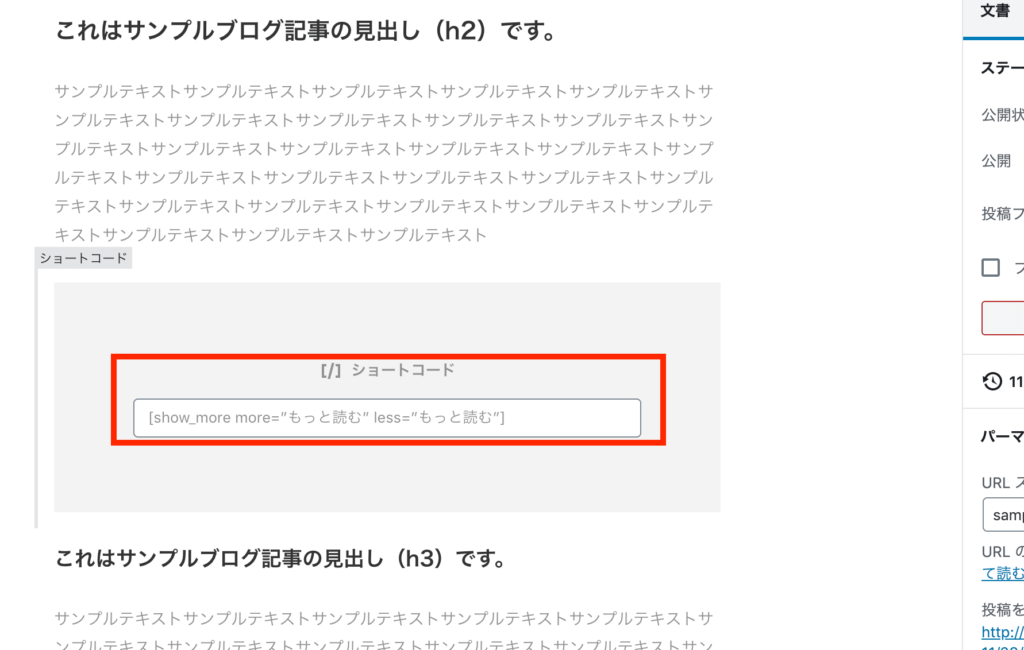
続きを読むリンクを入れたい所にショートコードを埋め込みます。
まとめ
いかがでしたでしょうか?Elementor Proの投稿テンプレートと組み合わせたら、最強じゃね?と思ったのは僕だけでしょうか。近々、Elementor Fanでも設置してみます。が・・・アナリティクス的にダメージになったらすぐ辞めます(笑)