もくじ
Toggleフォントサイズ単位 で復帰!
フォントサイズ単位 が復帰第一弾!

すみません、ようやく時間が出来てきたので、これから頑張ります。
という訳で、復帰早々マニアック?なテーマでお届けして参りたいと思います。ですが、これを知っておくと自身を持ってフォントサイズ単位を選べると思いますので、じっくり見て行きましょう!
フォントサイズ単位 とは一体?
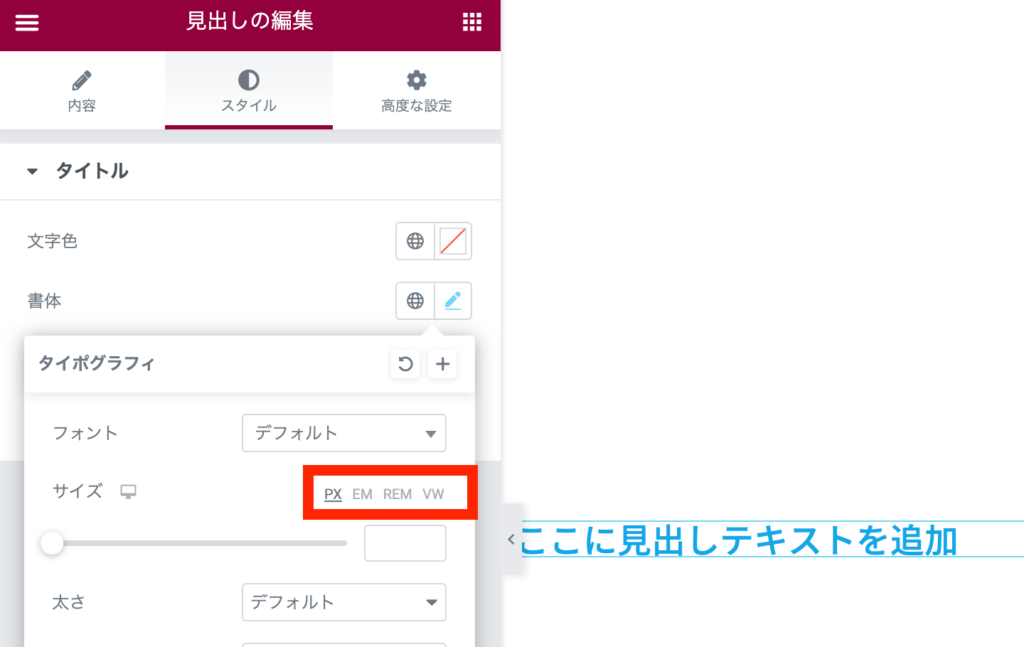
赤枠の部分の(PX、EM、REM、VW)がフォントサイズ単位になります。以前のバージョンでは%やVHなどもあったのですが、現在(Elementor Ver3.0)ではこの4種となっています。

ですよね、なんとなく選択してなんとなく使ってたりしてる方も少なくないはず!以前は自分も「EMでこのサイトは作ろう!」とか、根拠の無い自分ルールでやってました・・・。
それでは、それぞれどの様な単位なのかを見て行きましょう。
PX(ピクセル)
画像のサイズ(300px×240pxみたいなやつです)などでお馴染みの単位かと思います。でも、いざ「PXって何?」と聞かれると答えられる人は多くは無いと思います。
ざっくり言うと、1px=画面表示出来る最小の単位

まぁまぁ・・・(汗)じっくり行きましょう(笑)
画面というはパソコンのモニターや、スマホの画面を指します。その画面上で一番小さく表示出来る限界のサイズとなります。ここでポイントなのは、モニターの解像度になります。この解像度とは、簡単に言えばピクセルの密度になります。
上のイメージの様に、解像度が高ければPXは小さく表示され、解像度が低ければPXは大きく表示されることになります。

確かにありますよね。ドット絵のイメージが近いかもしれません。マスが多く小さければ詳細な絵となり、マスが少なく大きければモザイクがかかった絵になるようなイメージです。
つまり、フォントサイズにおけるPXはモニターの性能によって大きさが変わってくるということになります。とは言え、文字が読めない程の解像度のモニターは今の時代少ないと思います。
今回取り上げる単位の中では、絶対的指定が出来るサイズ単位となります。

それはこの後を見て頂ければよりわかりやすいのですが、指定したサイズ(例:20px)はいかなる場合も20pxに変わりはないということです。
EM
先ほどのPXとは相反して、相対的な単位となります。例えば、2emと指定しても、ある条件では文字サイズが異なるということです。

一般的なEMの説明文としては「親要素のfont-sizeを基準にした相対値」となります。ただし、Elementorの場合、テーマスタイルで設定された本文の文字サイズが基準となります。
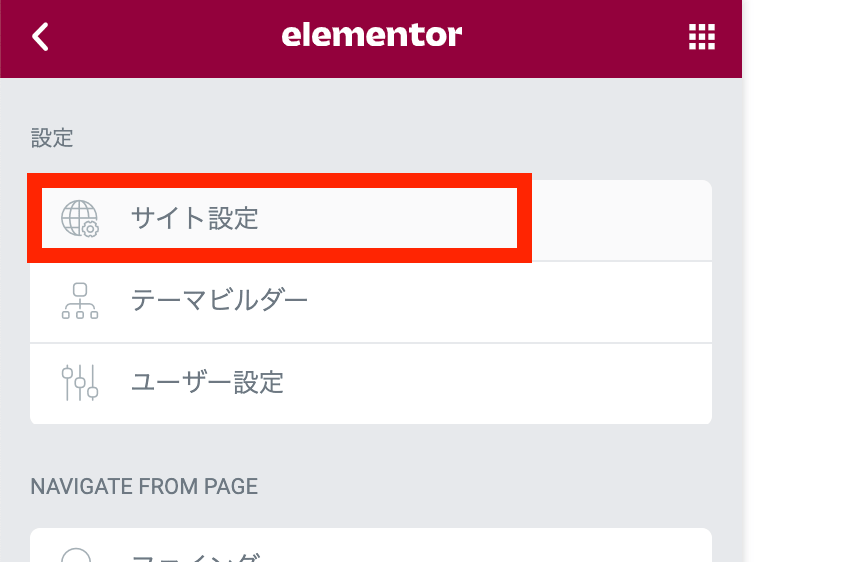
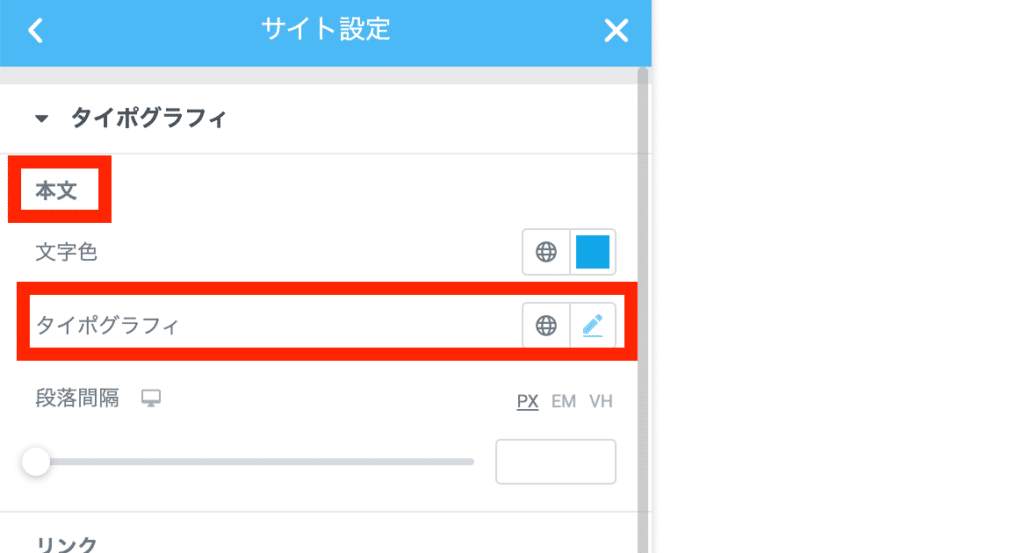
Elementor編集画面の右上のメニューを開くと、「サイト設定」があります。
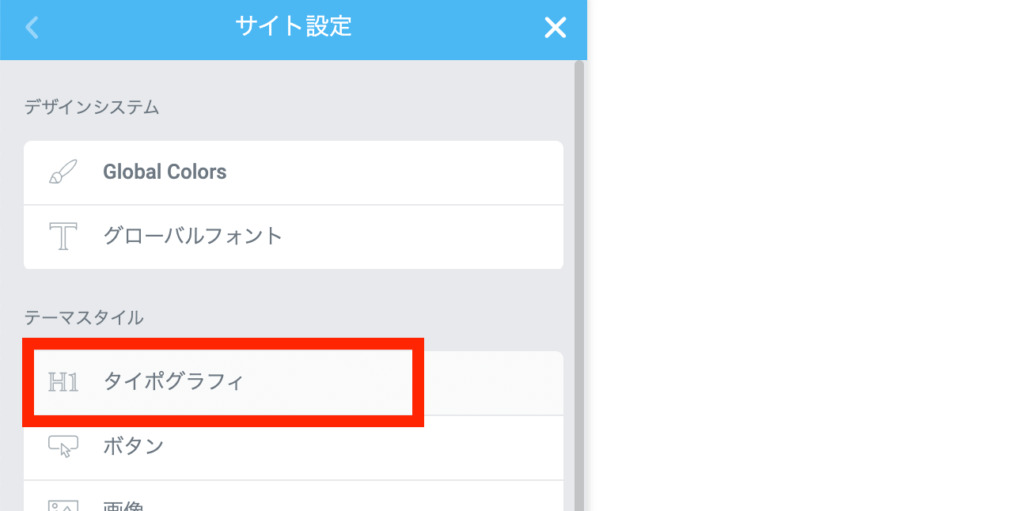
サイト設定の中に(テーマスタイル)タイポグラフィという項目があります。(※Elementor Ver3.0以上)
その中の「本文」の設定が、EMの基準となるサイズを決定することになります。
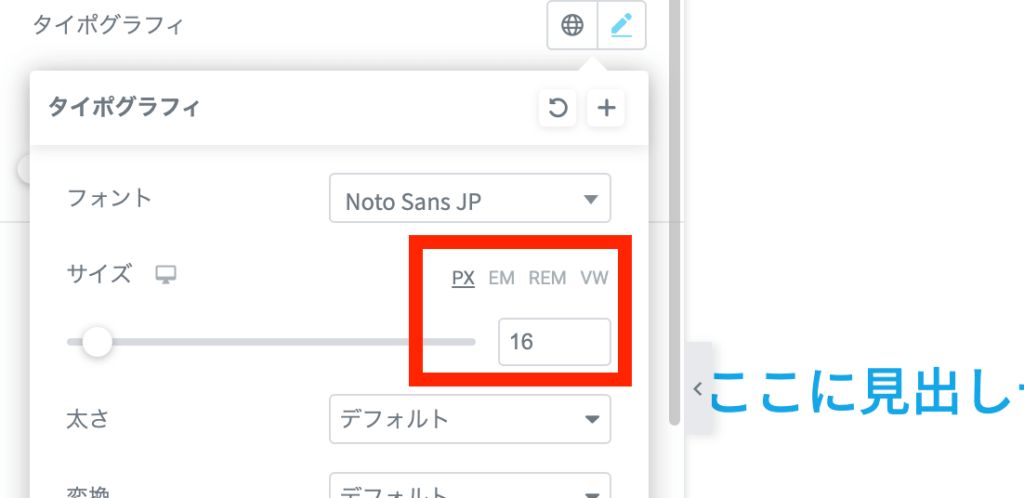
ここで設定した(上の画像:16PX)がEMの基準の文字サイズとなり、その基準(16PX)の何倍かを示す数値がEM値となります。

さすがです!おっしゃる通りです。この本文文字サイズ(例では16px)を基準に、EM値によって文字サイズが変動します。
EM値は、1EM=基準の文字サイズの100%(同じサイズ)となり、0.5EM=基準の文字サイズの50%のサイズとなります。
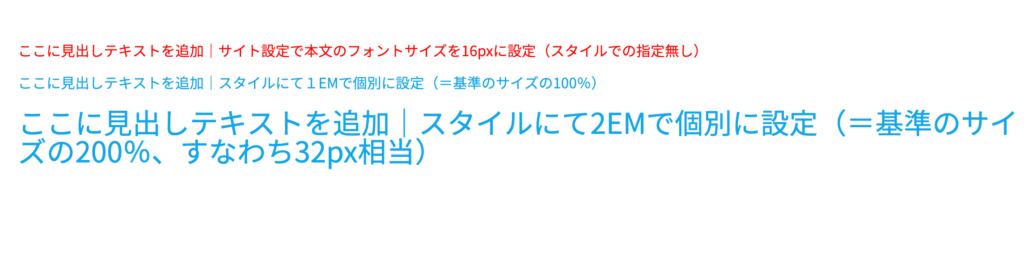
上の画像はElementorで作成した見出しウィジェットです。一番上の赤字が「本文」の見出し(つまり、上記で設定した基準のフォントサイズ)です。次の青字は、スタイルにて1EMを設定した見出しになります。説明通り基準(赤字)の100%なので、同じサイズであることが分かると思います。そして、3つめは、2EMで個別に設定しましたので、基準の16pxの2倍の32px相当となります。

ご理解頂けましたでしょうか?基準を(本文文字サイズ=100px)にすれば、2EMは200px相当となります。
さて、このEMをどんな時に活用するのが良いか・・・これは、最後のまとめでお伝えしようと思います。

まぁまぁ・・・
REM
EMと考え方は同じです。ただ基準となるのがブラウザフォントサイズになります。
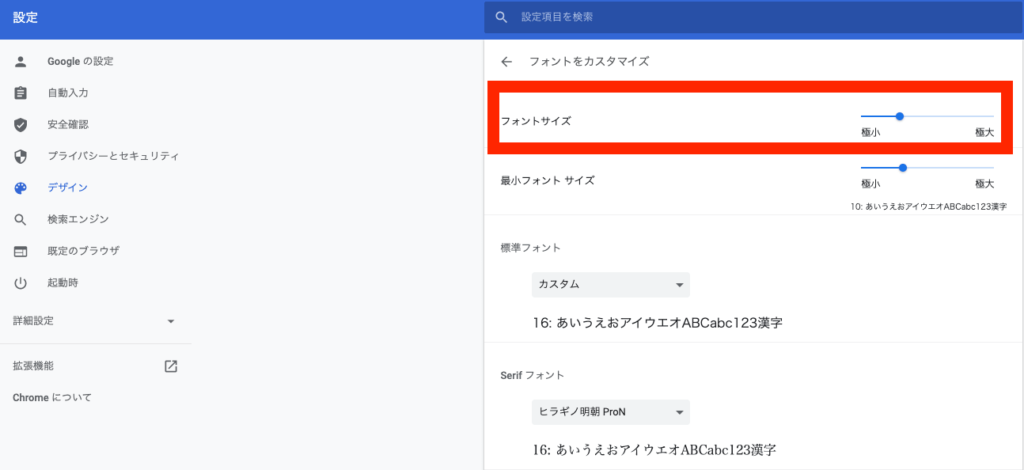
ブラウザサイズはサイトを閲覧するユーザー側で設定するものとなります。上のサンプル画像はchromeのフォントサイズ設定画面です。
この様に、ホームページを見る環境(ブラウザ)によって、基準となる文字サイズが変わってくるということです。

あっ、いらっしゃったんですね(笑)なるほど、そう言った方も少なくないと思います。ブラウザの文字サイズが50pxだとすれば、2REMで設定した場合、100pxとなってしまいます。
↑上のサンプル画像はブラウザのフォントサイズを標準(デフォルト)の状態で表示させた状態です。赤字はピクセルで絶対指定したサンプルテキストです。
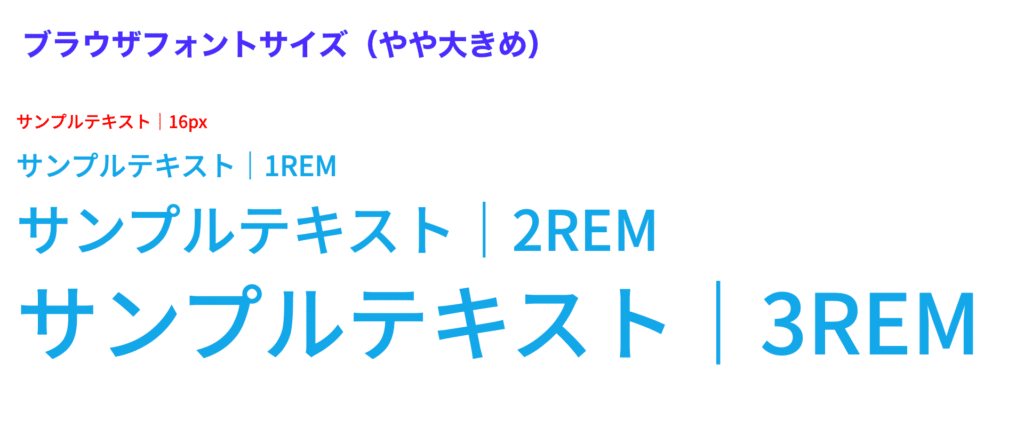
↓下のサンプル画像はブラウザのフォントサイズをやや大きめ(125%程度)の状態で表示させた状態です。
赤字(16pxで絶対指定)は、ブラウザのフォントサイズを変更しても変化無いことが分かるかと思います。それに対し、REMで設定した文字サイズはブラウザの設定に対し、変化しているのが分かるかと思います。

まぁまぁ、最後にちゃんと説明しますので、もう少しお待ち下さい(汗)
ちなみに、ブラウザの標準文字サイズは16pxが一般的とのことです。つまり、1REMは16pxで表示されることが多いと考えられます。
VW
VWのVはビューポートのVになります。ビューポートとは?ブラウザで見えている範囲を指します。画面いっぱいにブラウザを表示したり、子ウィンドウとして小さくブラウザを表示させたりと経験があるかと思います。
その際、ブラウザのサイズを変化することによってビューポートが伸縮します。その伸縮に合わせて文字サイズも変えるのVWの単位です。
おそらく動画を見て頂いた方が良いかと思いますので、こちらをどうぞ!
これはブラウザの端っこを掴んで、小さくしたり大きくしたりしています。赤字はピクセル指定(1VWとありますが、PX指定しています)その為、ブラウザサイズの変更によりビューポートが変化しても、文字サイズは変化しない事がわかります。それに対し、VW指定している青字のサンプルテキストは、小さくなったり大きくなったりしているのが分かるかと思います。
この様に、ビューポートの幅に合わせて文字サイズを指定する事が出来るのが、VW単位となります。
ちなみに1VWはビューポートの幅サイズが1000PXだとした場合、フォントサイズは1/100の10PXになります。
どの単位を使うべきか?
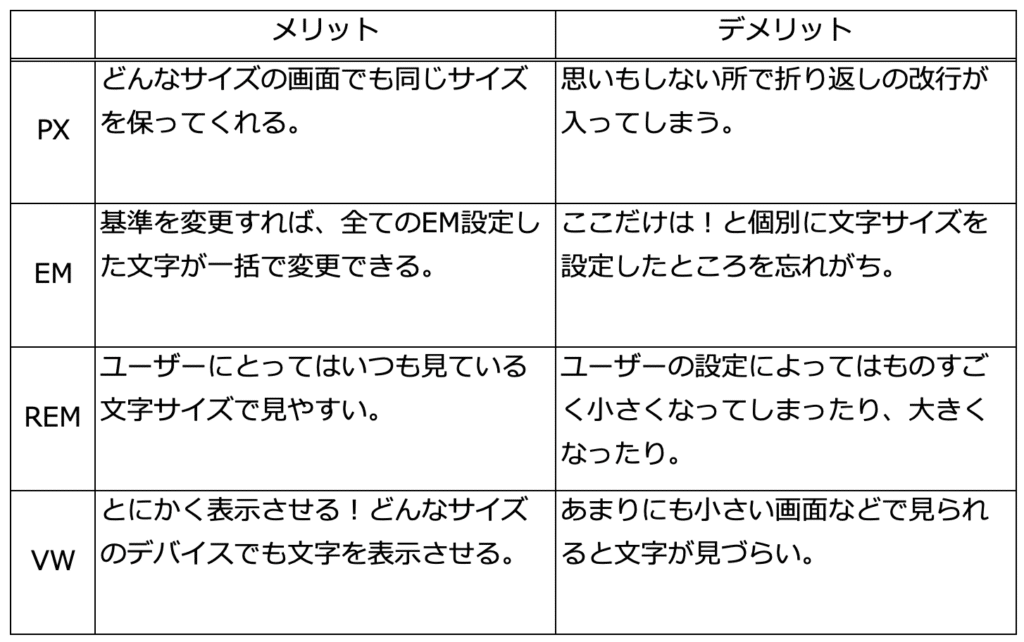
お待たせ致しました。結局のところどの単位でホームページを作れば良いの?という所ですが、下に自分なりにメリットとデメリットを考えてみました。


まぁまぁ、落ち着いて下さい・・・(汗)
おそらくどの単位を使うべきか?は無く、特徴を理解して状況に合わせて使うのがベストだと思います。

そんな事言わないで下さいよ〜
ただ、世界的に見ると「PXで指定する」がトレンドの様です。というのは、文字だらけの昔のサイトに比べ、デザインの凝ったサイトなどが多く出てきており、「このサイズで見せる!!!」という思いも強まっていると考えられます。
また、スマートフォンやタブレットなどPC以外での閲覧も増え、それぞれの端末で見やすいサイズを追求する上で、EMなどの便利さは無いですが、コントロールが効くPXは最終的に良いと判断する人も多い様です。
個人的には・・・(ぼそっ)
個人的経験から言えば、PXです。一時EMやREMで作っていた時もあったのですが、やはり場面場面で最適な文字サイズを求める内に、個別の設定箇所が増え、一括で管理する意味がなくなってきてしまったのが理由です。
また、Elementorの文字サイズの設定のしやすさもPXを使う理由の一つです。特にレスポンシブの最適化をする際、機種が多様なスマートフォンビューを作成する際は、PX設定が重宝します。
まとめ
いかがでしたでしょうか?多分一番やってはいけないのは、理解せずに1つのサイトで単位を混在させるのはあまり良くないという事でしょうか。理解した上で、使い分ける!これがベストな気がします。
特にクライアントのサイト制作をElementorでされている方は、ここを理解すると非常にあとあと楽ですよ〜
【YouTubeチャンネル】は、こちら
チャンネル登録お願いします!!
【わからないことはQ&Aで検索!】