もくじ
ToggleElementorのインナーセクション とは?
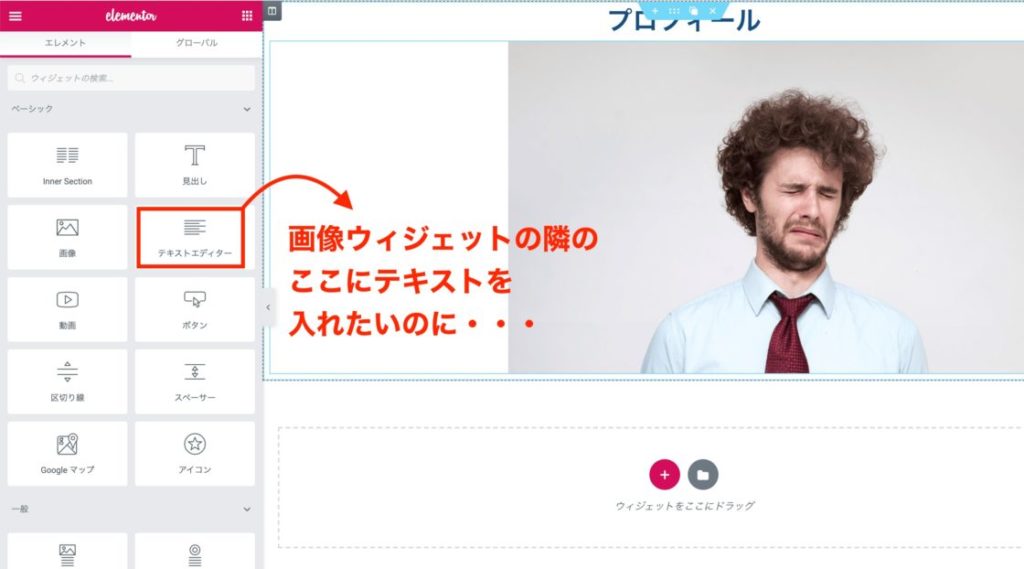
こんな時ありませんか?
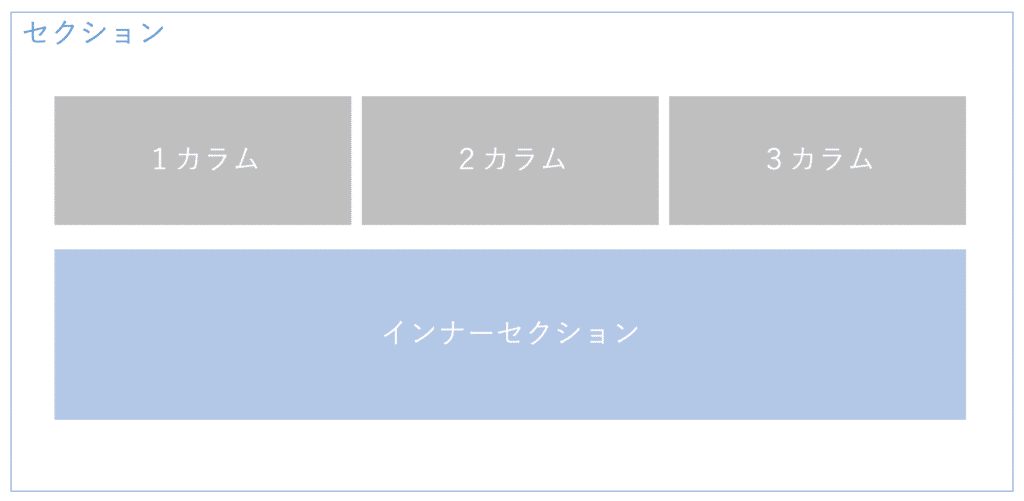
2カラム欲しいのに「プロフィール」をセンターに置く為に1カラムで作り、こまった事、ありませんか?残念ながら通常、セクション内に複数のカラム編成(つまり、1カラムと2カラムを混在)の様な事は出来ません。

こんなイメージです。1つのセクションに複数のカラム構成を含める事が出来ません。そんな時に役立つのが、 Elementorのインナーセクション ウィジェットです!どんなウィジェットなのか、使い方など紹介していきたいと思います。
簡単にセクションやカラム、インナーセクションについて解説している動画がありますので、お時間ある場合はご覧下さい。
どんな事が出来るの?
いくつかインナーセクションを使ったレイアウト作例を紹介したいと思いますう。デザインは適当なので、突っ込まないで下さい(汗)
【作例1】
1セクション1カラム内に見出しウィジェット(プロフィール)の下にインナーセクションを追加し、右に画像ウィジェット、左にテキストエディターを入れたパターンです。オーソドックスな使い方です。YouTube動画内でも説明しておりますが、背景色が単色であれば、2セクションで対応しても問題ないと思います。
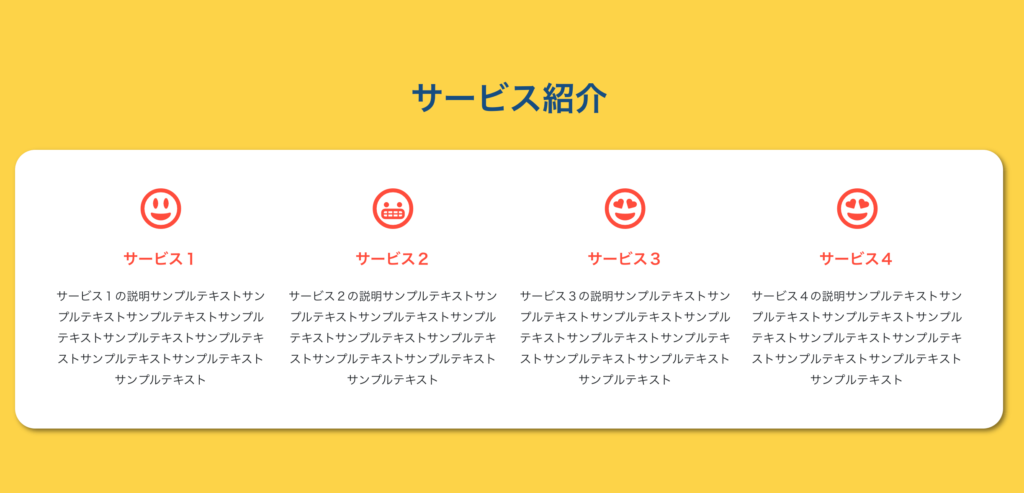
【作例2】
1セクション1カラム内に見出しウィジェット(サービス紹介)の下に4カラムのインナーセクションを追加し、アイコンボックスを並べたパターンです。
また、インナーセクションに背景が設定出来るため、背景「白」ボーダー丸み「24%」ボックスシャドーを設定する事で、一つのブロックとして表現する事が可能です。
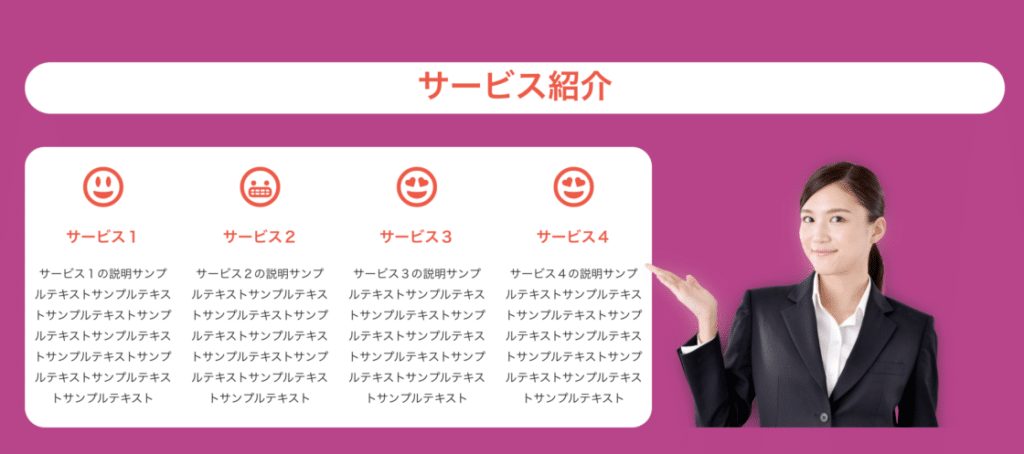
【作例3】
1セクション1カラム内に見出しウィジェット(サービス紹介)の下に、5カラムのインナーセクションを追加し、作例2のカラム幅を狭め一番右のカラム幅を広めに取り、一番右のカラム背景に女性の画像を設定、スペースウィジェットで背景を表示させたパターンです。
インナーセクションで出来ない事。
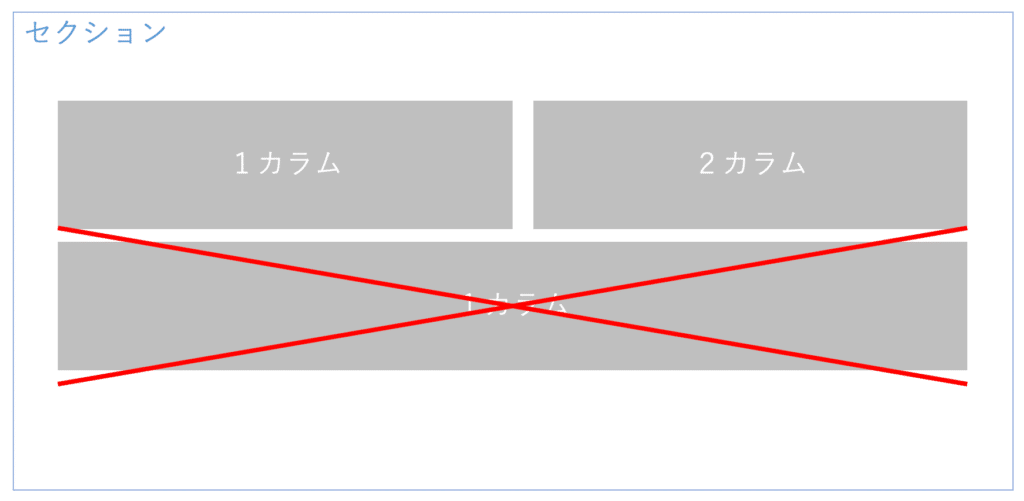
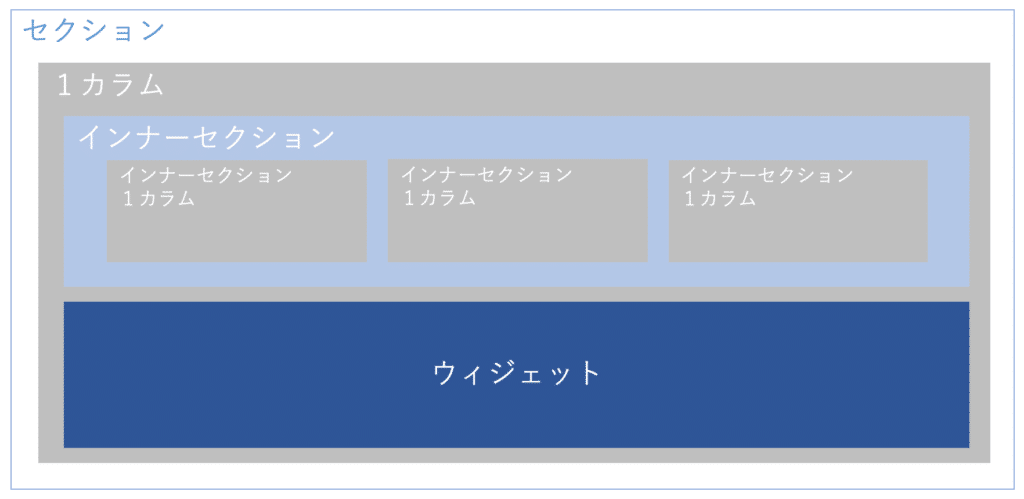
インナーセクションは、インナーセクションの中にインナーセクションを配置する事が出来ません。また、次のイメージの様に・・・
複数カラムの下に、1カラムとしてインナーセクションを配置する事が出来ません。入れようとしても、下の動画の様に1〜3カラムの内部にインナーセクションを配置する様になってしまいます。
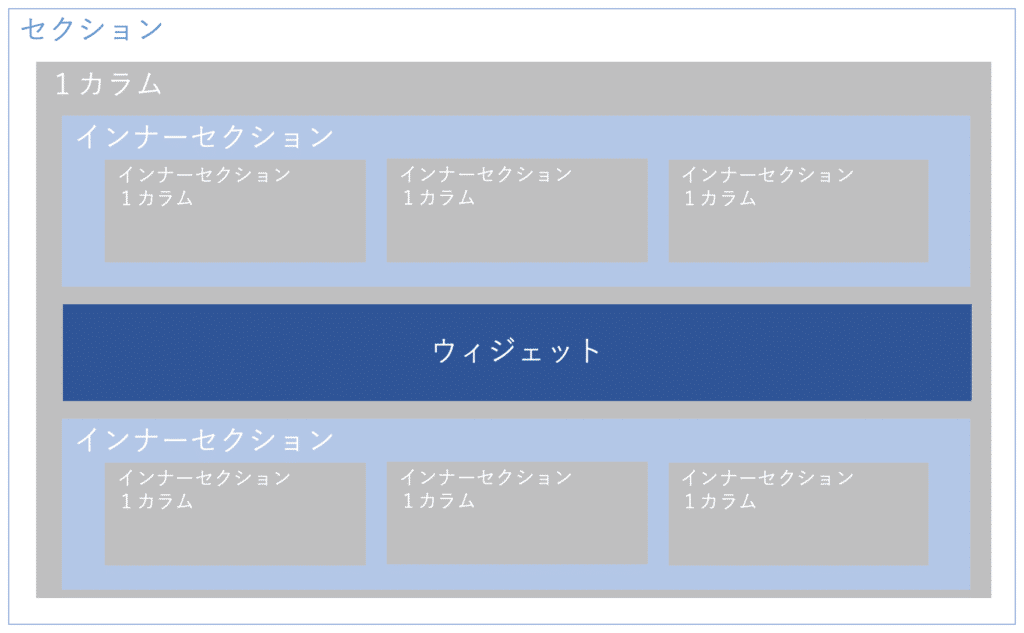
上記のイメージの様に、複数カラム構成の下にウィジェットを配置したい場合、複数カラムのインナーセクションウィジェットを先に配置し、その下に通常のウィジェットを配置する事で、3カラム→1カラムが可能となります。
アイデア次第では、3カラム→1カラム→3カラムという構成も可能です。
複数のカラム構成が混ざったセクションを作成する場合は、インナーセクションを上手く使う事で、表現可能となります。
注意?インナーセクションの乱用
個人的推察になってしまいますが、複数カラムのインナーセクションを多用する事で、要素が増加してしまい、読み込み速度に影響が出るとか出ないとか・・・Googleスピードテストで「過大な DOM サイズの回避」の部分にどうやら該当する様です。とは言え、通常使用する程度であれば問題ないと思いますが、インナーセクションを使わなくても対処出来る部分は節約する方が良いかもしれません。
<参考ページ>
).push({});