もくじ
ToggleElementor(エレメンター)の使い方 について、説明したいと思います。まず、Elementorって?という方に一言で言えば「WordPress上で簡単にホームページを作れて自由にデザインが出来るプラグイン」です。詳しくはこちらの記事もご覧下さい。
今回はElementorの無料版の基本的使い方を見ていきたいと思います。
Elementor(エレメンター)の使い方 ダッシュボード編
Elementor(無料版)をWordPressにインストールすると、ダッシュボードの左側のメニュー一覧に「Elementor」「Templates」が追加されます。
Elementorの方は「設定」などの機能が集まった場所で、Templatesは作ったデザインを保存する場所となります。
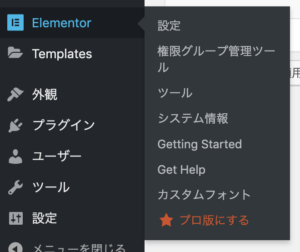
Elementorの内容
基本的には最初にここはあまり触れないです。使って行くうちに設定やツールを少し触るくらいです。
設定
Elementorの基本設定する場所(別記事あり)
権限グループ管理ツール(Pro版のみ)
Elementorの編集権限を設定出来ます。
ツール
メンテナンスモードやURL変更など、管理側のツール(※詳細は別の機会に)
システム情報
WordPressのバージョンやサーバーなどの情報を一覧で見れます。
Getting Strated
インストール後、最初の画面。Elementorへようこそ!的なページ
Get Help
Elementor社のヘルプページへのリンク
カスタムフォント(Pro版のみ)
フォントをアップロードして、ホームページに使える機能
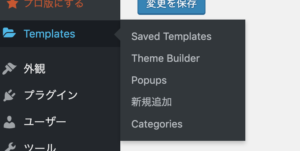
Templatesの中身
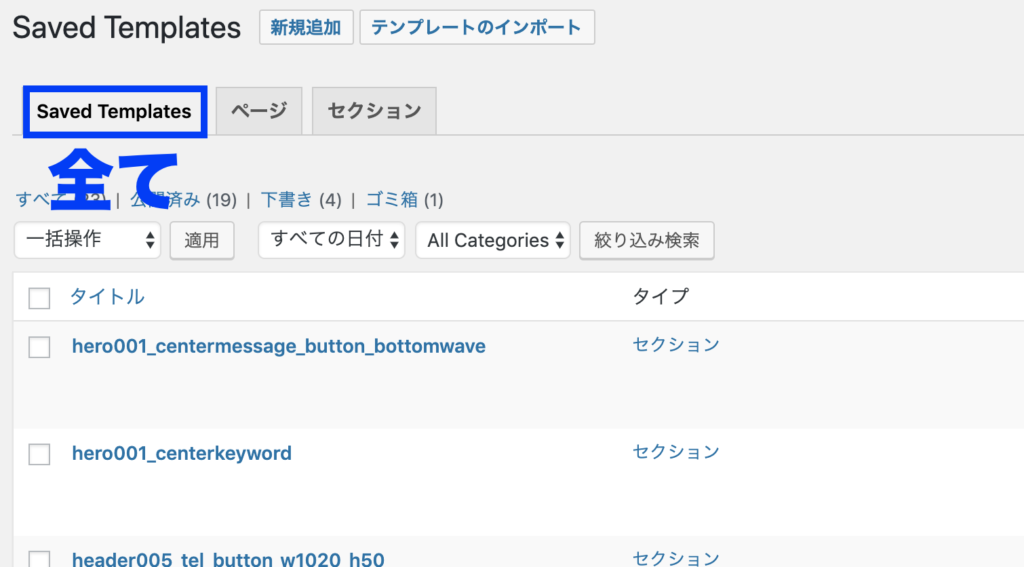
Saved Templates
Elementorで作ったページやパーツを保存すると、ここへ集約され管理出来ます。
左のタブは保存したページやパーツ(セクション)全てがリストアップされ、ページタブ、セクションタブとカテゴリ分けして表示されます。
Themabuilder(Pro版のみ)
無料版はページビルダーと言われるように、ページを作るのに特化したElementorで、有料版のPro版はテーマビルダーと言われ、テーマを作る為のElementorと住み分けされています。
Popups(Pro版のみ)
ポップアップ画面やページを作れる機能で、Pro版のみとなります。
新規追加
ここから入ると直ぐに新規テンプレートの作成画面に直接行けます。
Categorys
WordPressの投稿カテゴリーではなく、Elementorのテンプレートに付与する事が出来るカテゴリーです。
こまめに設定しておくことで、一覧でテンプレートを探しやすくなります。例えば上の画像のようにトップページで使ってるテンプレートだけを表示!なんて事も出来ます。
Elementor編集画面を開く方法
Elementor(無料版)を使ったページの作り方はいくつかあります。それによって編集画面の行き方が少し変わります。
①裏側で作って一気にドーン!タイプ

えっと、Elementorのテンプレートとしてページを作って、出来上がったら固定ページや投稿ページに読み込ませる方法です。
②いきなり投稿や固定ページへビューん!タイプ
こちらはまんまですが、直接Elementorでページを構築する方法です。
なに

①はElementor上で作成しているので、作成途中で公開はされません。②も下書きで保存しておけば良いのですが、公開してしまうとページが見れてしまうリスクがあります。

結論だけ言えばそうですね。固定ペーシを直接つくりページのテンプレートとして保存する方法と、ページのテンプレートを作り固定ページに反映させる方法と同じになります。
テンプレートから作る場合の編集画面への行き方
テンプレートから作る場合、2つのルートがあります。
①Templates>Saved Templates>新規追加
②Templates>新規追加
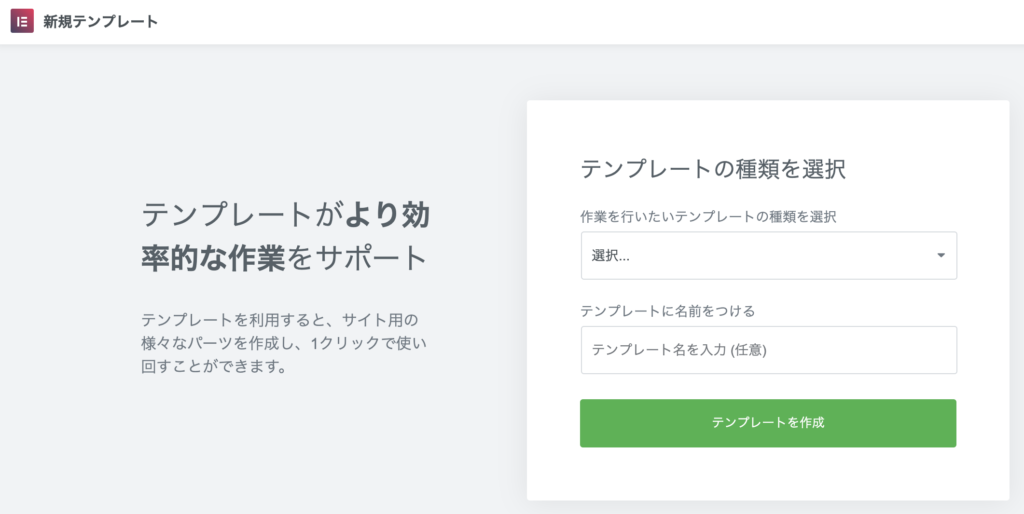
この場合は、上の画像(新規テンプレートポップアップ画面)に直接飛びます。
投稿・固定ページから作る場合の編集画面への行き方
投稿・固定ページの「新規追加」をし、WordPressの編集画面を開くと、上に「Elementorで編集」というボタンがあるので、クリックするとElementorの編集画面が開きます。
編集画面の基本
編集画面が表示されると初期ではテーマの投稿ページが編集画面に表示されています。
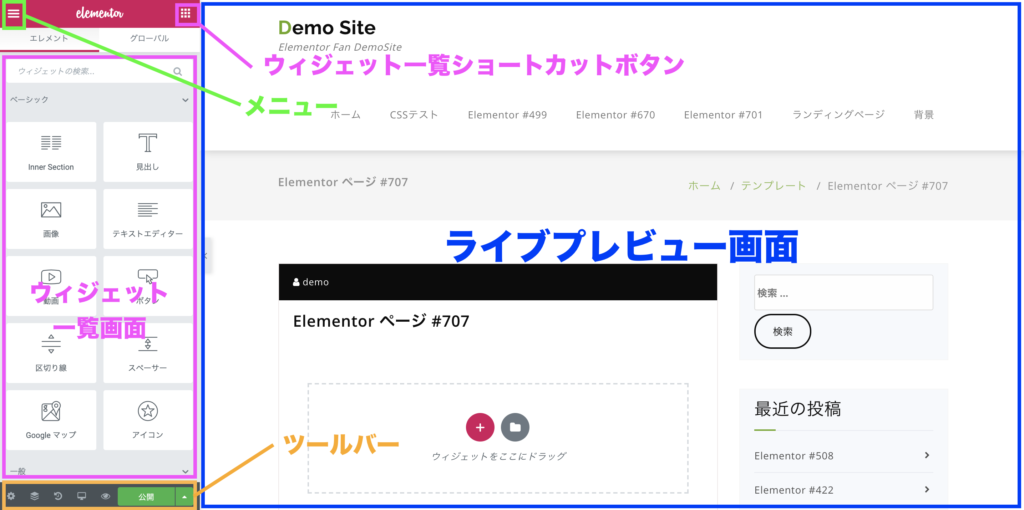
大きく分けると上の画像になります。
ライブプレビュー画面
実際のページに近い状態で表示され、パーツであるウィジェットをドラッグ&ドロップして構築して行きます。
ウィジェット一覧
左側はコントロールするエリアで、最初はウィジェットが一覧表示されています。また、左上のアイコンをクリックするといつでもウィジェット一覧を呼び出す事が出来ます。
ツールバー
保存やページ設定、デバイスの切り替えなどツールが並んでいます。(今回は割愛し、別の記事で解説したいと思います)
メニュー
ElementorとWordPressの間的な設定や、行き来する場合に使います。
Elementorキャンバスで、まっさらのページから始める
編集画面を開くとテーマの投稿ページが反映されてしまいます。せっかくページを自由に作れるので真っさらな状態から作りましょう!
テーマのヘッダーやレイアウトを無効にしてくれるのが、Elementorキャンバスです。画面右下(ツールバー)の一番右にあるギアのアイコンをクリックします。
するとウィジェット一覧がページ設定の画面に変わります。
ページ設定画面の下の「ページレイアウト」から「Elementor キャンバス」を選択すると、テーマのヘッダーやレイアウトが無効かされ、まっさらなページになります。

そんな時は、Elementor全幅を使います。
ウィジェットを設置
左のウィジェット一覧から好きなものを掴んで、右のライブプレビュー画面におきます。
ウィジェットの編集
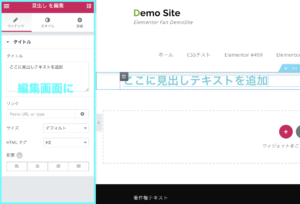
ウィジェットを配置すると、左側がウィジェットの編集画面に変化します。
ウィジェット編集画面で細かい設定をしていきます。ウィジェットの編集画面の上に「コンテンツ」「スタイル」「詳細」という3つのタブがあります。
コンテンツはウィジェットの中身です。上の画像で言えばテキストの事を指します。
次にスタイルですが、これはウィジェットの見た目に関する設定をするタブです。例えば、文字の色やサイズ、形や影など細かく設定出来ます。
そして最後の詳細は、細かい部分を設定する項目が入ったタブです。例えば、ウィジェットの周りの細かい余白の設定や、動きをつけたり出来ます。
設置したウィジェットを編集したい場合は、ライブプレビュー画面で編集したいウィジェットをクリックすれば、いつでもウィジェットの編集画面を呼び出す事が出来ます。
(注意)ウィジェットによっては、設定できる項目や種類は異なります。それぞれのウィシェットについては、ウィジェットマニュアルをご覧下さい。
保存の方法
基本的な使い方はこれだけです!

いえいえ、この一連の流れが出来れば、あとは細かい部分の設定などだけです!もちろん、ウィジェット毎に設定の方法など多少異なりますが、使ってる内になれます(笑)
途中で編集をやめて保存する
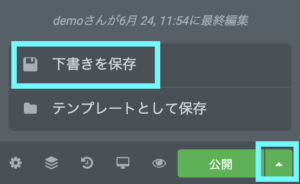
ウィジェットを追加して編集、追加して編集と繰り返し、ページが出来てきて、途中で編集を止める時は、画面右下の緑色のボタンにある▲をクリックします。
すると「下書きを保存」と表示されますので、選択します。特に画面が切り替わるなどはありません。下書き保存をしたら完了です!
WordPressのダッシュボードに戻る場合は、左上のメニューアイコンをクリックし、一番したのダッシュボードに戻るをクリックします。
これで制作途中の保存完了です。
編集を再開するには?
ダッシュボート>Templates>Saved Templatesへ移動します。
編集中のテンプレートページを見つけ、Elementorで編集を選択すると、前回の下書き保存の続きから編集出来ます。
完成したら公開しよう!
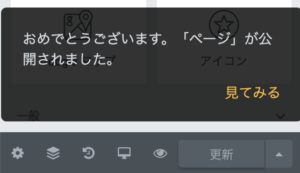
ページが完成したら、左下の緑色のボタン「公開」をクリックしよう!
(注意)テンプレートから作成している場合は。公開を押してもサイトに反映される訳ではありません。ページから直接作った場合は、誤って公開するとサイトに反映されるので注意が必要です!

そんな事はありません!何度でも編集出来ます。一度公開すると編集画面左したの緑色のボタンは「更新」に変わります。
テンプレートの反映
作ったテンプレートページを固定ページに反映させましょう!
WordPressのダッシュボードから、固定ページ・または投稿>新規追加>Elementorで編集をクリックし、Elementor編集画面を開き、テンプレートを読み込む前に、ページの設定をしておきます!
テーマのヘッダーやフッターを無効して読み込ませたい場合、Elementor編集画面左下のギアアイコン(設定)をクリックし、「ページレイアウト」をElementorキャンバスに設定します。
反対にテーマのヘッダーとフッターだけは利用したい場合は、Elementor全幅を設定します。
テンプレートの読み込み方法
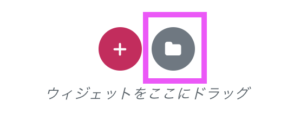
Elementor編集画面右側のライブプレビュー画面の真ん中にあるフォルダーアイコンをクリックします。
すると、ポップアップ画面が表示されます。
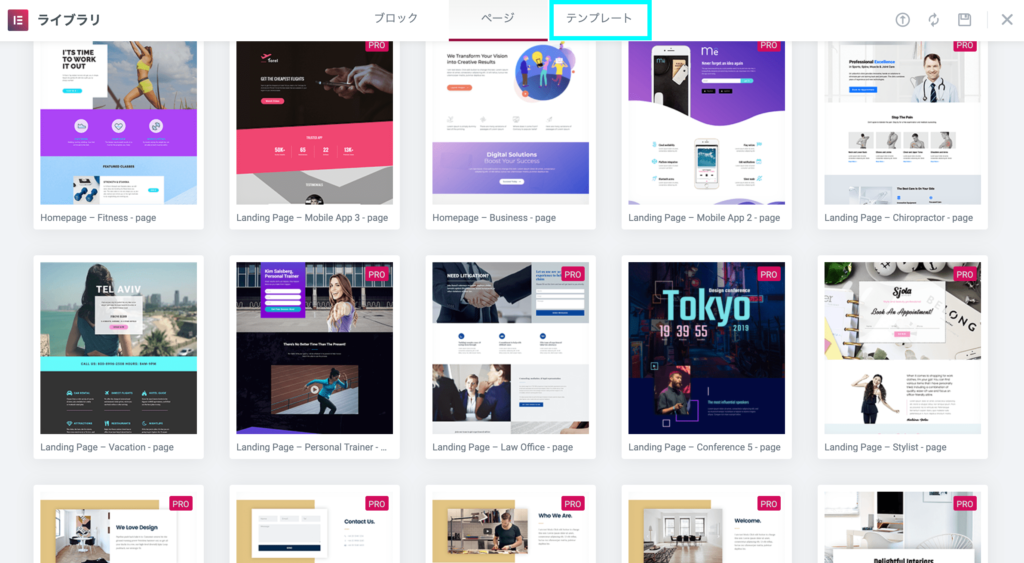
上のタブ、ブロック、ページ、テンプレートの3つの内、「テンプレート」を選択します。すると、自分がいままで作ったテンプレートがずらっとリスト表示されますので、読み込ませたいテンプレート選択します。
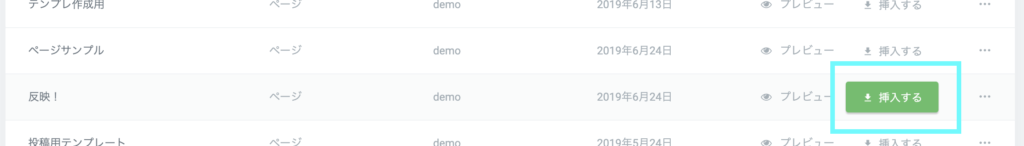
今回わかりやすいようにテンプレート名を「反映!」にしました。挿入したいテンプレートの右端に「挿入する」というボタンがあるので、クリックします。
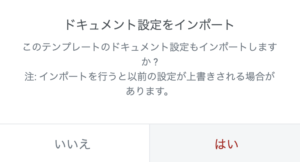
ここは「はい」で大丈夫です。
これで、作ったテンプレートがページに反映されたと思います。
まとめ
Elementor(エレメンター)の使い方 、操作方法、公開するまでの一通りの手順を解説してみました。あとは、細かい設定方法やウィジェットの使い方を触りながらマスターすれば、思い通りのページが作れると思います!
ご覧頂いてお気づきかもしれませんが、ページを作る工程でプログラムやコードを書く場面は一切無かったと思います。Elementorは誰でも簡単にホームページが作れるプラグインです!
興味を持った方、「これはやばい!」と思っちゃった方は、ぜひPro版も視野に入れて使ってみてはいかがでしょうか?
【Elementor(エレメンター)の使い方 オススメ記事】
【連載】 Elementorでホームページ を作ろう!#0
Elementorの公式サイトはこちら