もくじ
ToggleElementorでレスポンシブ対応 するには、コツさえ掴めば簡単です!でもデスクトップビューに夢中で忘れがちなスマホビュー。プレビューで切り替えた途端に全然違うレイアウトに・・・結構焦りますよね。スマホビューは編集のコツがありますので、機能の紹介と合わせてご紹介します!
プレビュー画面を切り替えよう
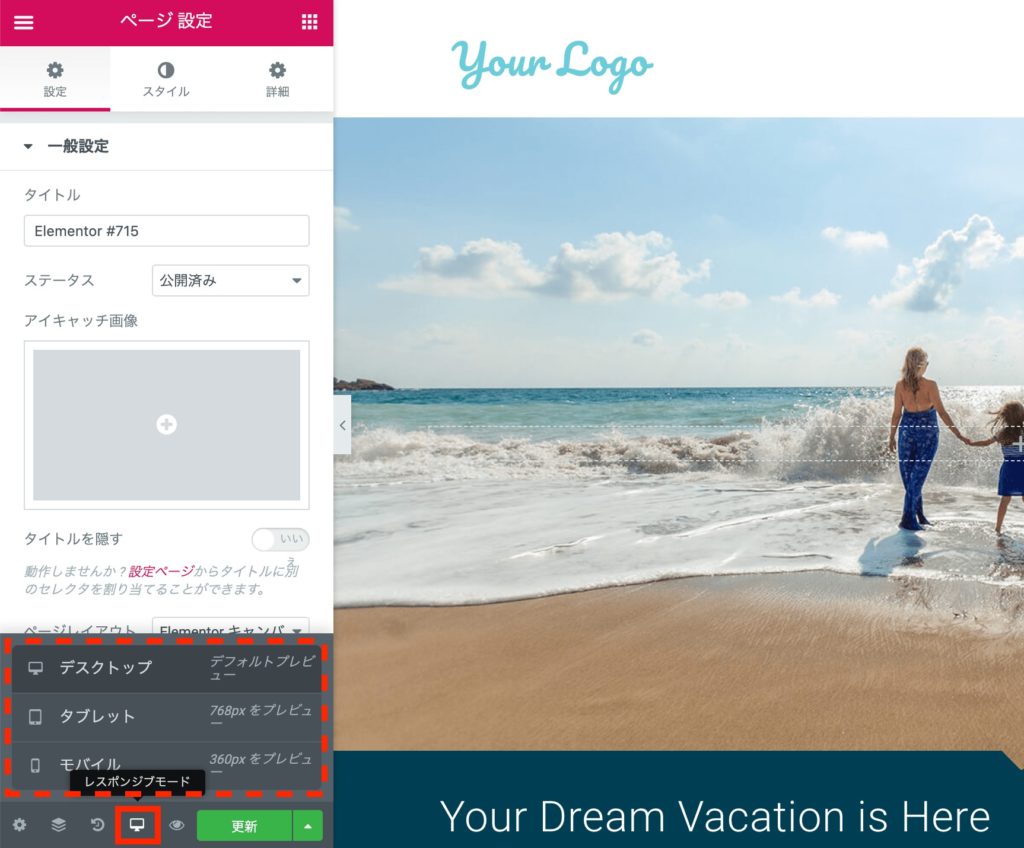
Elementorにはデスクトップの他にタブレット、スマートフォン向けのデザイン を簡単に作成出来る様に、ライブプレビュー画面の切り替え機能があります!
画面左下のツールバー部分のモニターのアイコン(レスポンシブモード)をクリックすると、それぞれ(デスクトップ・タブレット・モバイル)のビューの編集画面に切り替える事が出来ます。
スマートフォンの編集画面
タブレットの編集画面(タブレットは縦表示)
切り替わるのは編集画面だけじゃない!
レスポンシブモードで切り替えると、各設定項目もスマホ用、タブレット用に切り替わります。
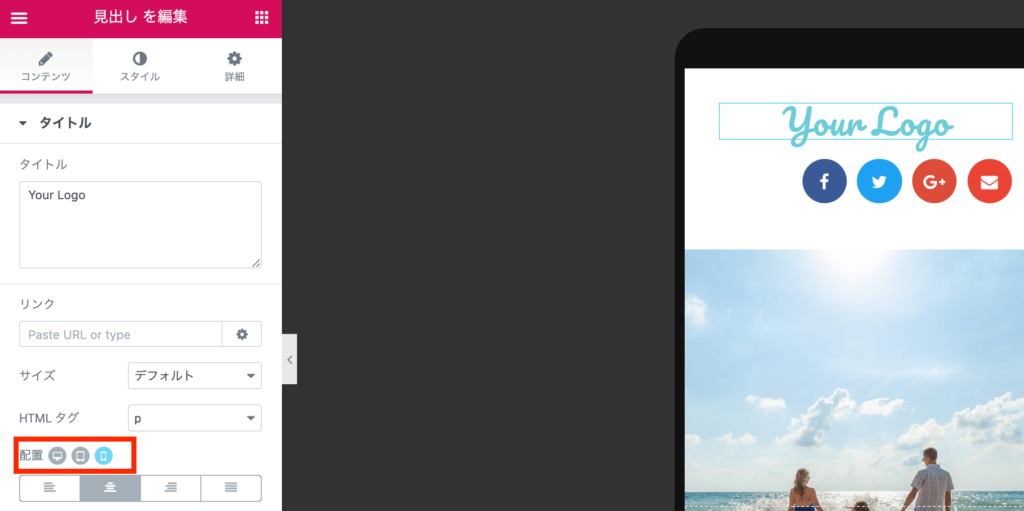
レスポンシブモードでスマートフォンに切り替え、一番の上のロゴ(Your Logo)の画像ウィジェットを見てみます。すると、上の画像の左下の様に、小さなアイコンが表示され、該当のデバイスが水色になります。このアイコンが並んでいる項目はデスクトップ・スマホ・タブレットそれぞれ個別の設定が可能な項目という事になります。
これはウィジェットによっても、個別に設定出来る項目が変わってきます。どの項目が個別設定可能かしっかりと確認してから編集しないと・・・デスクトップのビューに戻った時にデザインが壊れてる!という事もしばしば(実体験)

デザインに夢中で項目の設定をバシバシやってると・・・使い慣れていてもたまにやってしまいます(汗)ので、注意しましょう。
カラムの仕組みを理解するのが近道
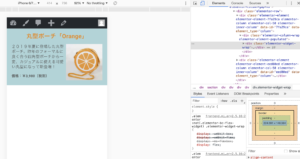
デスクトップで下の画像の様なページを作りました。この時点ではスマートフォンビューは全く意識していません。
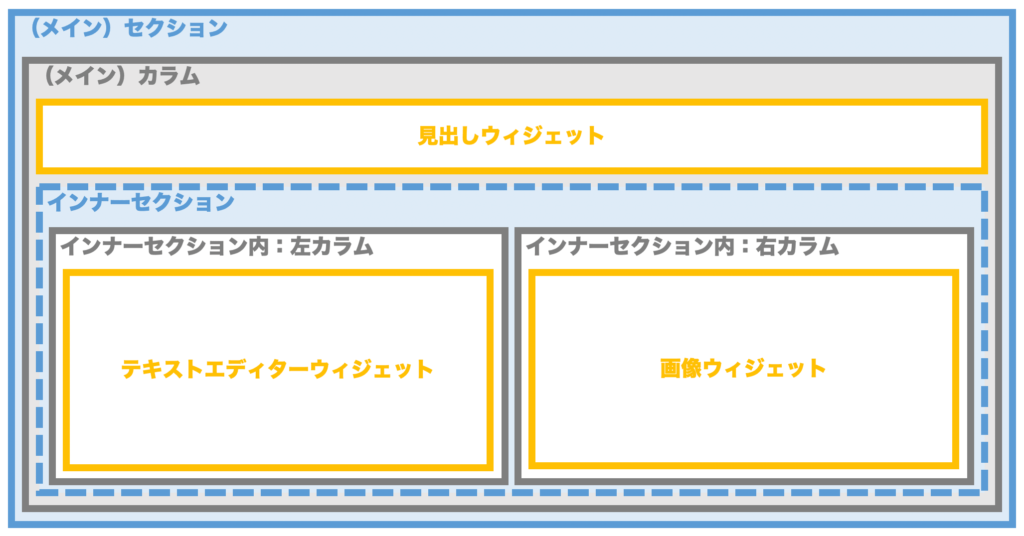
上の画像の構成を図解したのが下の画像になります。
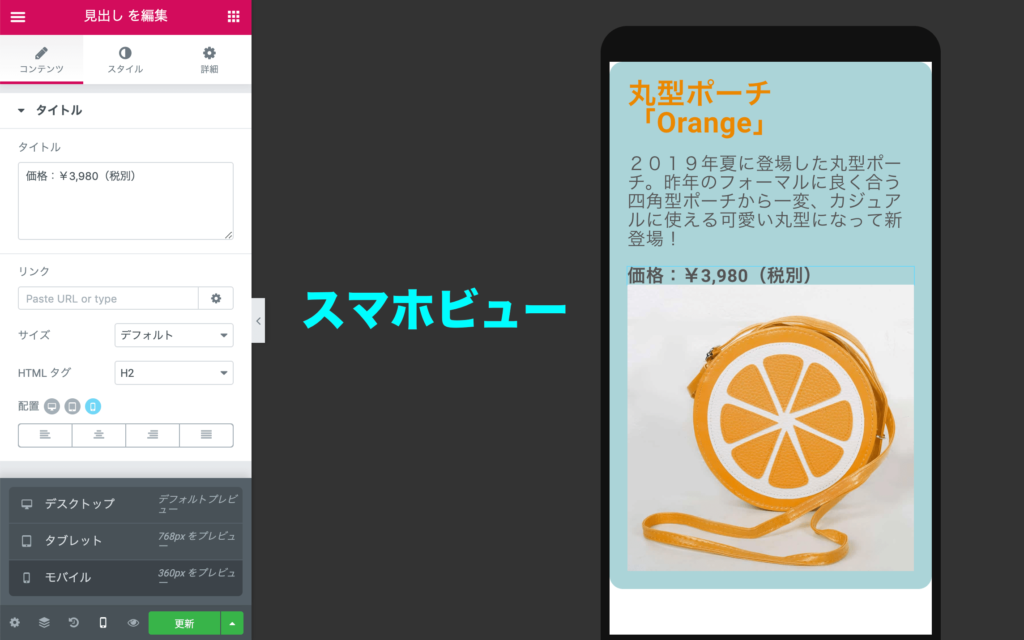
レスポンシブモードでスマホビューに切り替えてみます。
すると、なんか崩れているというか、何か変ですよね。何がおきているのか図解してみましょう。
まず、大きな違いはインナーセクションの左右のカラムが、上下に配置されます。違う言い方をすると、1カラム100%の幅で扱わられる事になります。どうしてもスマートフォンビューでも、カラムを横並びにしたい場合はどうしたら良いでしょうか。

それも間違いじゃないのですが、もっとシンプルに設定出来ます。
セクション・カラムについてはこちら
https://elefantastic.tokyo/section/
スマートフォンの編集はカラム幅に注意
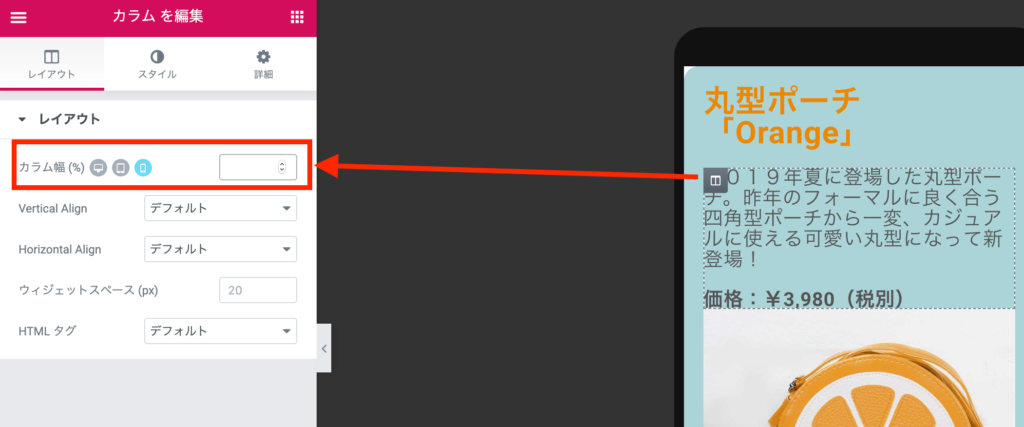
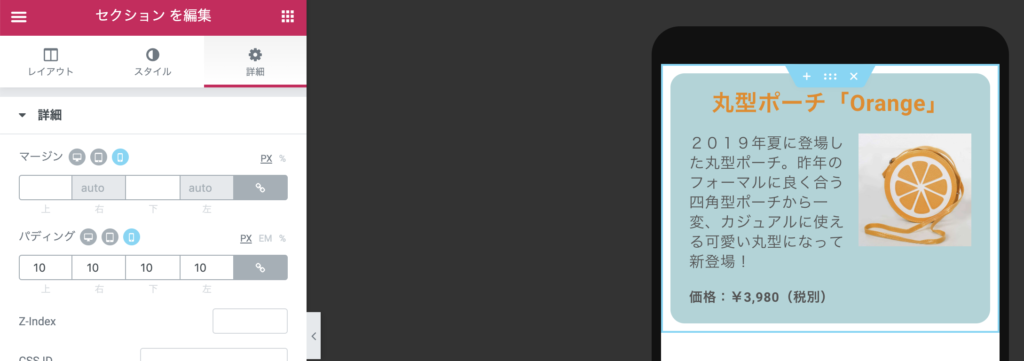
カラムの幅はカラム編集画面のレイアウト>カラム幅で設定出来ます。
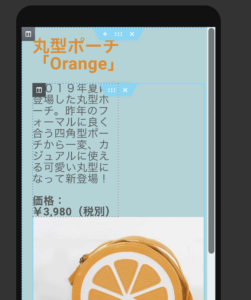
初期値は空欄ですが、スマートフォンビューの場合は100%の扱いになります。今回はカラムをデスクトップデザインと同じ様に左右横並びにしたいので、「50%」にします。

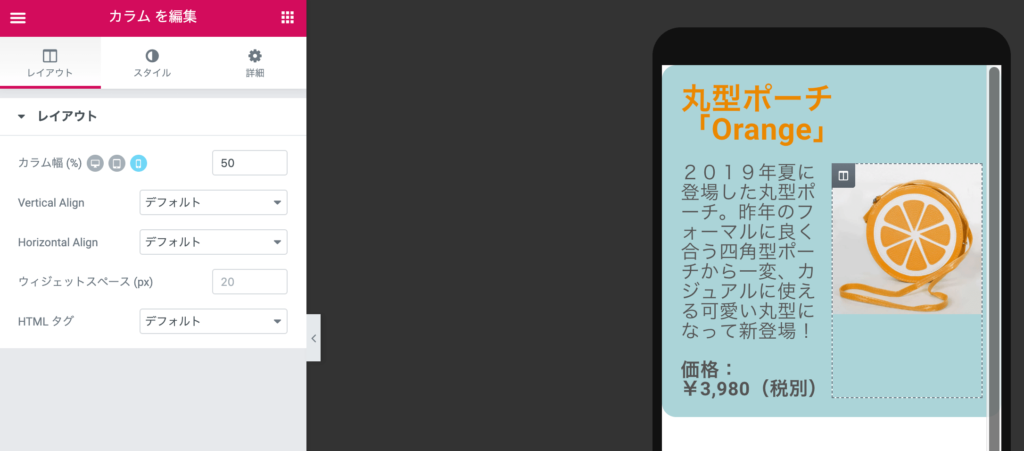
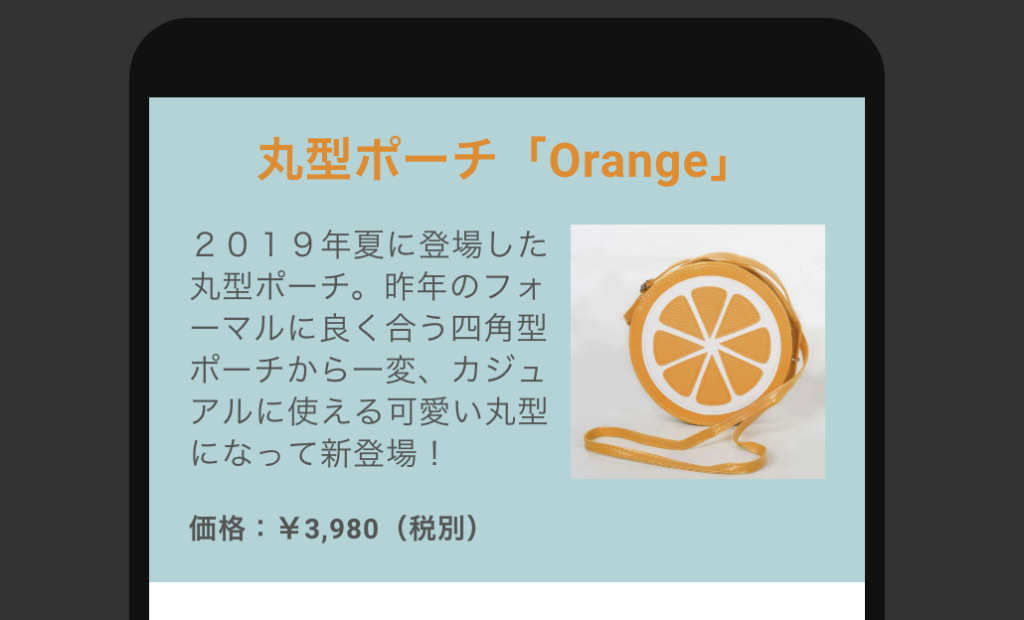
ですね。下の画像ウィジェットが入っているカラムは100%のままなので、残りの50%に入りきらずにそのまま2段目に表示されているんですね。なので、下のカラムも50%にしてあげる事で・・・
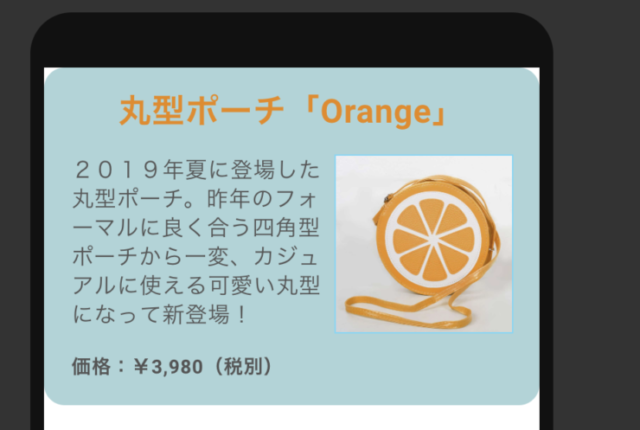
無事、左右横並びになりました。あとはフォントサイズを調整したり、デザインに応じてカラム幅の割合を左40%:右60%に設定してあげるなど調整します。
忘れてはいけないセクション幅
それでも何かしっくりこないですよね。
それはページの幅と角の丸みが違和感を感じる部分かと思います。デスクトップの場合は、セクションの設定でコンテンツ領域(=カラム)の幅を設定出来ます。しかしスマートフォンの編集画面ではコンテンツ領域が100%になります。
<丸みは残したい場合>
カードっぽい表現を出したい場合、左右に隙間を与えてあげる事で、カード感が蘇ると思います。この場合はセクションのパディングで隙間を入れてみましょう。
<丸み感はいらない場合>
スマートフォンデザインでは丸みは付けずにただの背景としたい場合、カラムに設定されているボーダーの丸みにあえて「0」を入れると丸みがなくなります。
Elementorのレスポンシブモードを信じるな!
当たり前の話ですが、スマートフォンには数多くの機種があります。iPhoneだけでも数種類ありますし、アンドロイド端末で言えば数十種以上あります。全てのスマートフォンに対し、完璧なデザインは流石に無理です。なので、せめて多くの人が使ってる端末では綺麗に表示したいものです。
しかし、Elementorでプレビュー出来るのは1種類のみ。この1種類だけを信じてしまい、完成後に自分のスマホで見たら・・・。そんな風にならない様に、色々な機種でプレビューしましょう!そこで役に立つのはブラウザ「Chrome」の検証モードです。
Google Chromeで、色々な端末をシュミレート
やり方は簡単です。編集中のページを一度保存しましょう。そしてElementorのプレビューでページを表示させます。
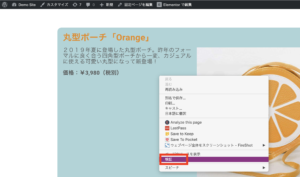
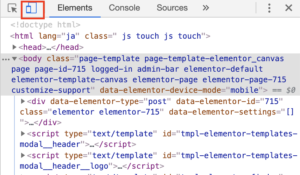
別のタブで表示されたページ上で右クリック「検証」を選択します。
すると何やら小難しい画面に切り替わります。
この時点でスマートフォンモードになっていない場合は、小難しい画面の上のアイコンをクリックして切り替えます。
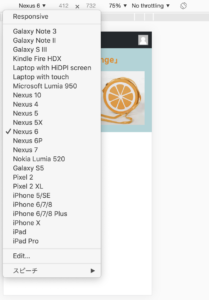
切り替えたら、ページが表示されている上のヘッダー部分のプルダウンをクリックし、シュミレートたい機種を選択します。
とは言え、あくまでシュミレーターなので実際の機種で確認するのがベストという事は覚えておきましょう。機会があれば友達に見てもらったり、家電量販店の展示品でチェックしてみるとより完璧なページになります。
妥協はしない!モバイルファーストだ!
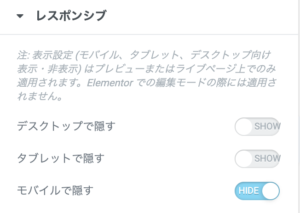
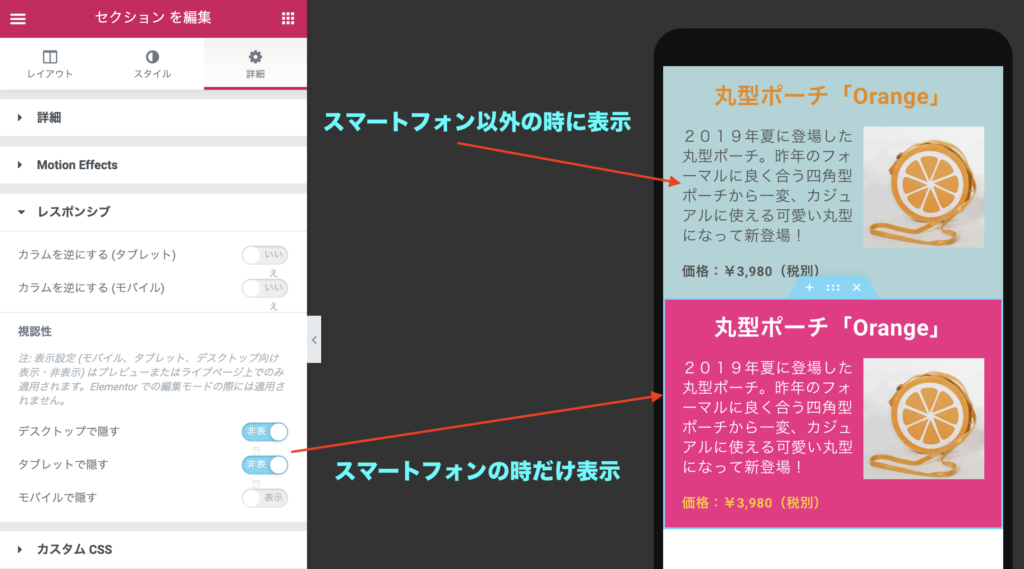
という方には、レスポンシブ機能がおすすめです!レスポンシブ設定はセクション、カラム、ウィジェットそれぞれで設定可能な項目で、編集画面の詳細タブの中で設定出来ます。
ちなみに上の画像の設定は、スマートフォンではこのパーツは非表示にする!設定になります。
つまりは、デスクトップ用のパーツ、スマートフォン用のパーツを作ってあげる事で、モバイルに特化したデザインが可能となります。

ではこちらをご覧下さい!
デスクトップの編集画面でプレビューモードにすると、下のピンクのセクションが消えスマートフォンの編集画面でプレビューモードにすると、上の水色のセクションが消えるのが分かると思います。レスポンシブの項目設定は少々面倒ですが、スマートフォンに特化したデザイン・レイアウトを構築出来ます。
スマートフォンのデザインに集中したい!

なかなか良いご指摘ですね!そんな時に便利なのが、ナビゲーター機能です。画面左下のツールバーにあります。
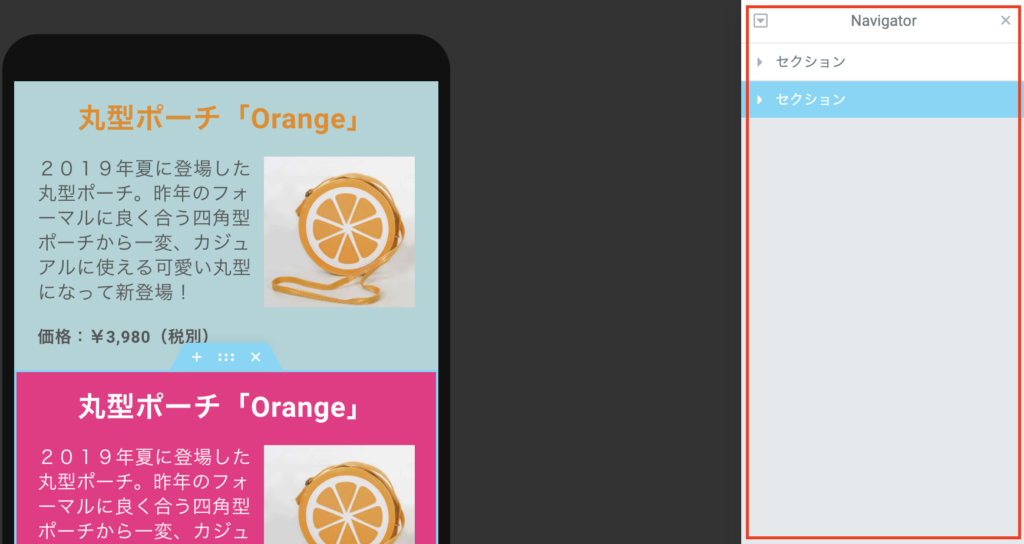
クリックすると右側にナビゲーターウィンドウが表示されます。
このナビゲーター機能は、セクションやカラムなどをリスト化してくれる機能です。ページを作っているとセクションの数は10セクション以上になる事も少なくありません。「あれ?今どこのセクションを編集してるんだ?」「あのカラムどこだっけ?」という時に活躍します。
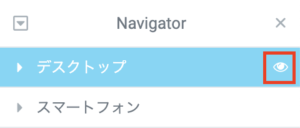
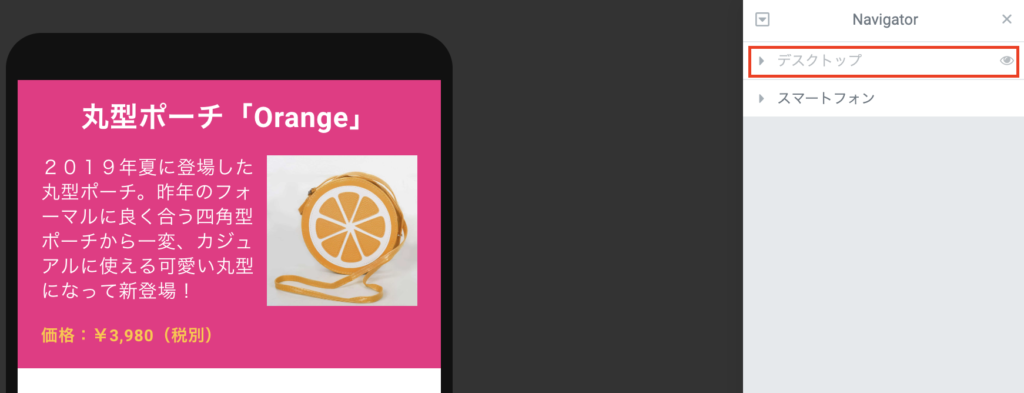
この機能にはもう1つ、「非表示モード」があります。この機能を利用し、スマートフォンで編集している時はデスクトップ向けのセクションを非表示にする事で、どちらかのデザイン・レイアウトに集中する事が出来ます。その時、どのセクションがデスクトップなのか、スマートフォンなのか、名付けしておくと便利です。
ナビゲーターの該当セクションの行右隅にある目のアイコンをクリックすると、その行が薄く表示され、ライブプレビュー画面上では「デスクトップ」と名付けたセクションが非表示になります。
ナビゲーター機能はセクション・カラム・ウィジェット単位で表示され、どれも非表示設定が可能なため、デスクトップ用とスマーフトフォン用がきちんと区別出来ていれば、完全にスマートフォンビューに特化した状態で編集が可能になります。
まとめ
意外と忘れがちなスマートフォンデザイン。作る手順やタイミングは人それぞれですが、自分はPCのデザインが8割くらいからSPデザインを気にし始めます。都度都度も良いのですが、PCデザインで忘れ事して修正すると、SPの変更を忘れてしまう事もしばしば。
サイトの種類などにもよりますが、今は8割のトラフィックがスマートフォンなどのモバイル端末です。特にSNSからのトラフィックなど考えると、レスポンシブ対応は必須です!
慣れれば簡単にスマートフォンデザインもしっかりと作り込めるので、ぜひ挑戦してみて下さい!
<関連リンク>
Elementor公式サイトはこちら