もくじ
Toggle今回の ウィジェット マニュアル は、区切り線とスペーサーです。マニュアル化する必要あるの?と思われそうですが、実はこれが奥深いんです。という事で、まずは区切り線から行ってみましょう!
区切り線 ウィジェット
読んで字の如し、区切る為の線です。

使い方いよっては、ちょっとした装飾にも使えて便利なウィシェットなんですよ。
コンテンツ
区切り線ウィジェットにはスタイルの項目が無いんですね。コンテンツと詳細のみでコントロールして行きます。
スタイル
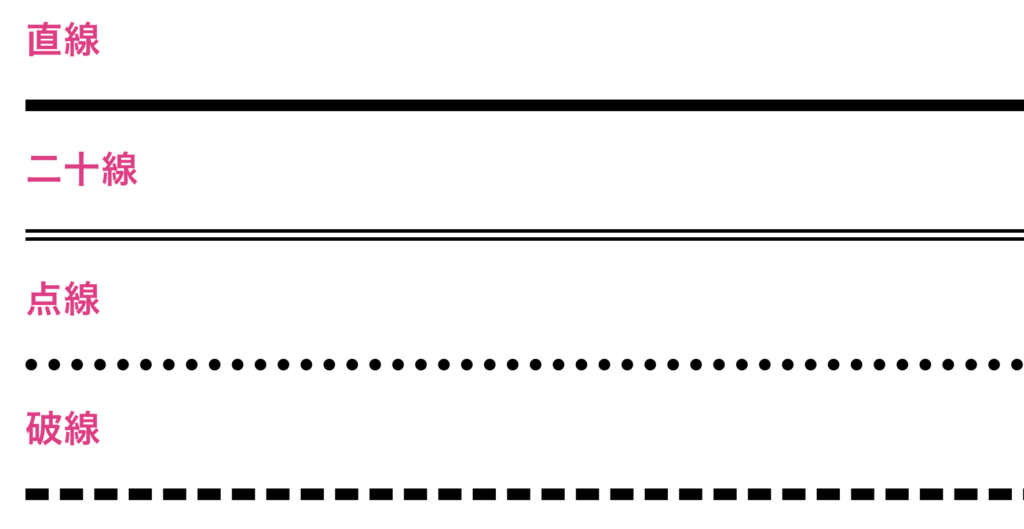
線の種類ですね。直線・二十線・点線・破線の4種類の線から選べます。
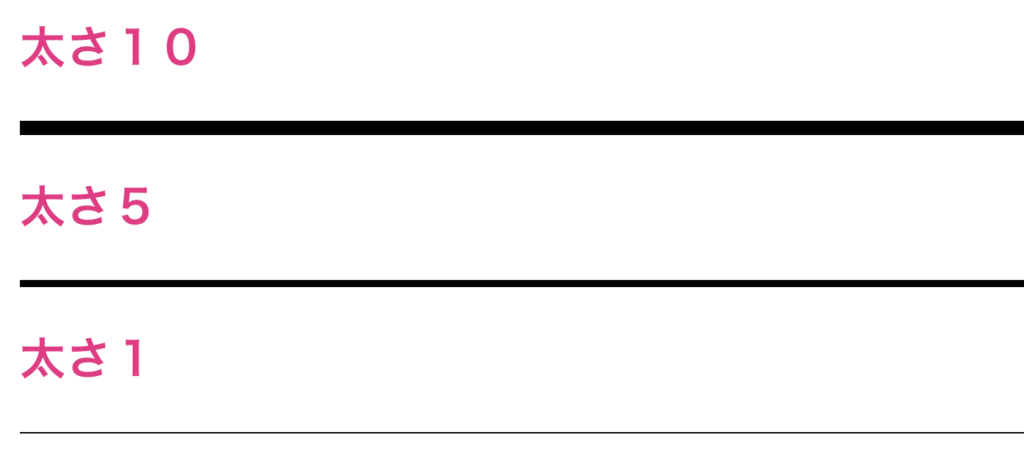
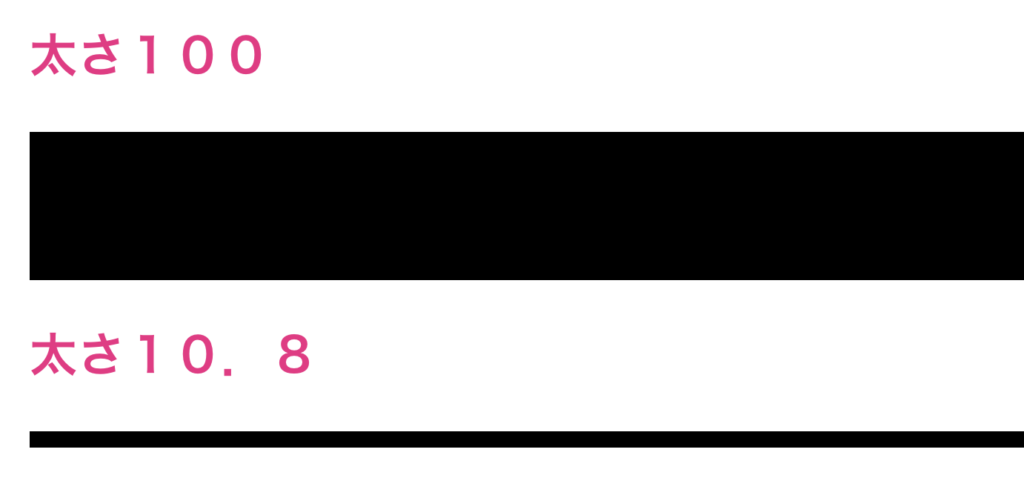
太さ
太さは1〜10で設定出来ますが、手入力すると・・・
10以上の数値を設定出来たり、小数点で設定する事も可能です。
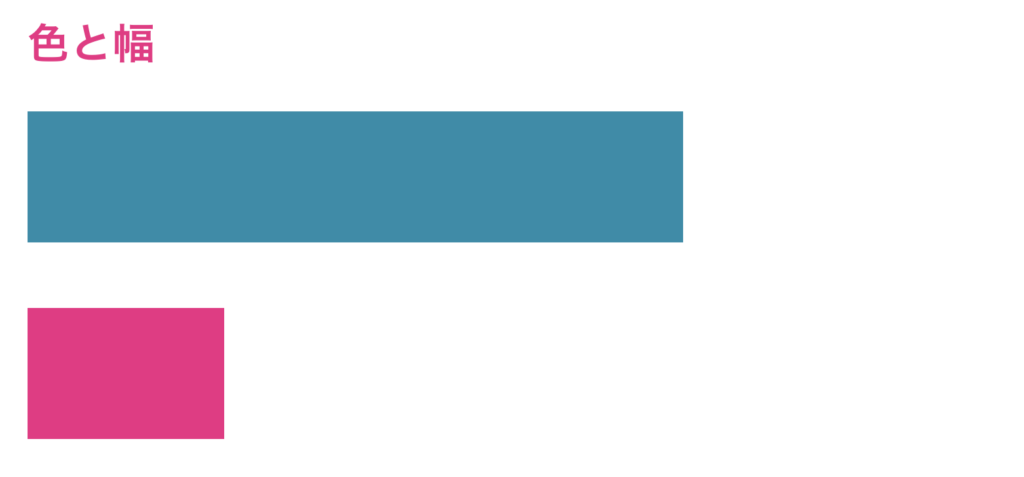
色と幅
もちろんですが、色と幅(線の長さ)も設定出来ます。
(設定方法は割愛します)
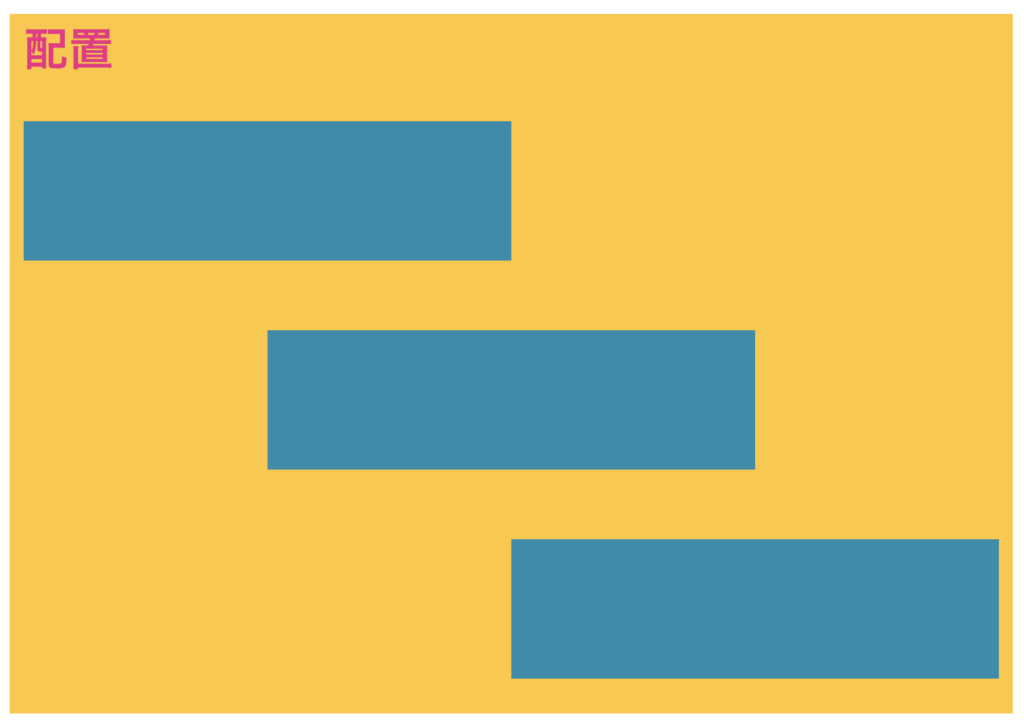
配置
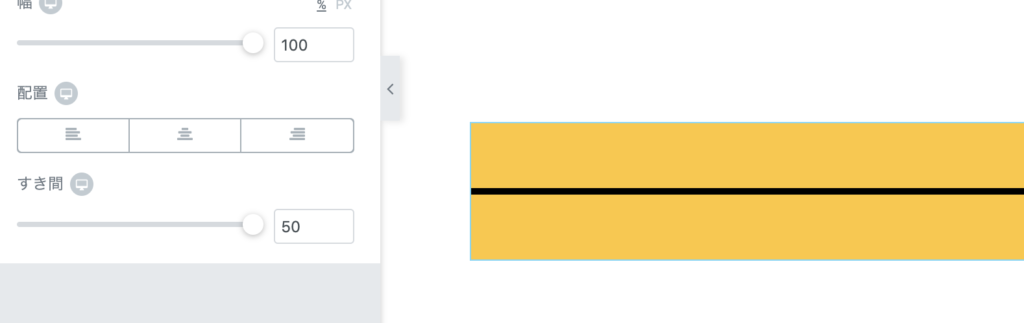
配置は左寄せ・中央寄せ・右寄せから選択出来ます。ちなみに、下の画像の黄色い部分はカラムです。カラム内での配置となります。
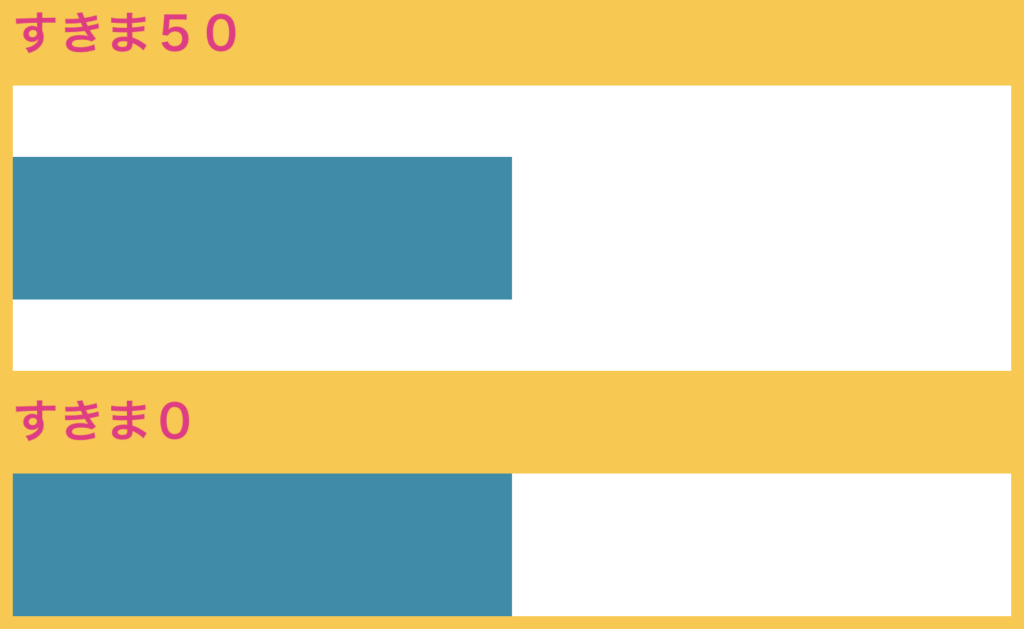
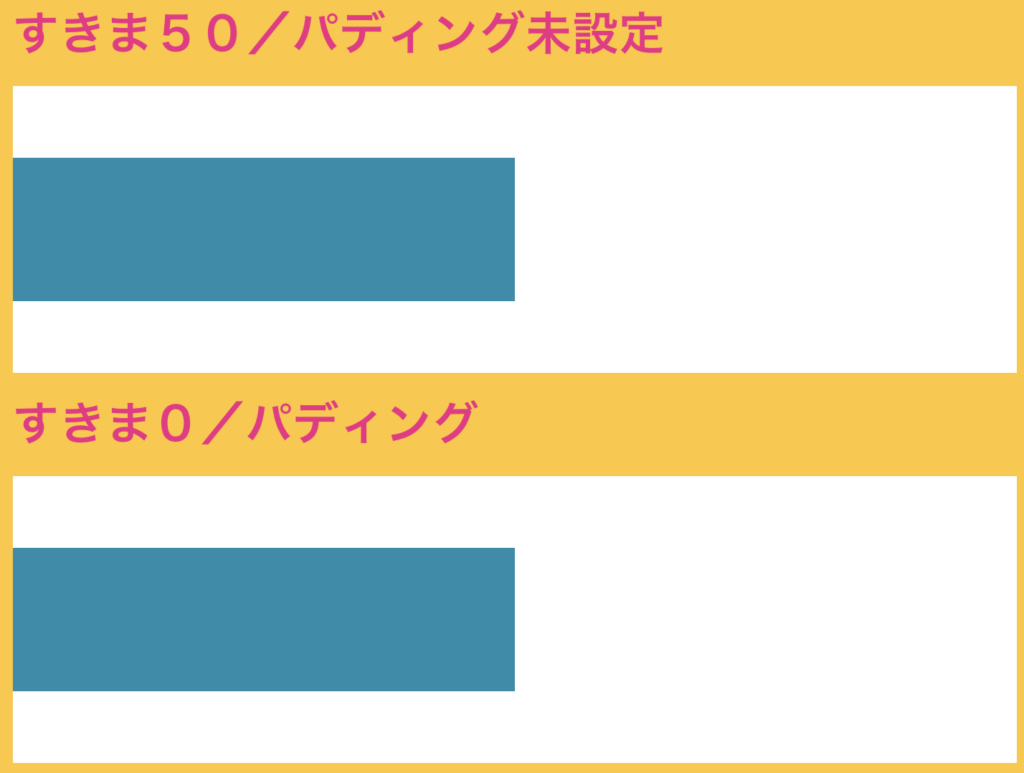
すき間
すき間とは線上下の余白です。上の画像で説明すると、白い上下の余白がすき間です。もちろんですが、すき間0に設定すると、画像の「すきま0」の様に、上下に白い余白はなくなります。
スライダーでの設定の場合は、最小値は2になります。ので、完全にすき間を無くしたい場合は、手入力で0を入れます。
ちなみに、このすき間はパディングでも再現する事が出来ます。
パディングでもろもろ整えている場合は、すき間0にしてパディングで調整するのが良いかと思います。過去に・・・「あれ?なんでここにすき間が出来るんだ?マージンもパディングも0設定なのに・・・」と原因に気付くまで時間を無駄にした事があったので。。。
区切り線ウィジェット活用例
区切る事に長けているウィジェエットだけあって、色々な区切り方が出来ます。もうこれはアイデア次第!
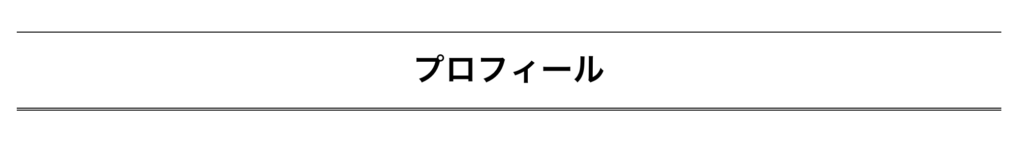
sample① 上下はさみ

区切り線で見出しを挟んであげるだけで、なんかちゃんと見出しでしょ(語彙力・・・)カラムのボーダーでやっても良いのですが、幅のサイズや線の種類を上下で変えるのはボーダーでは出来ないので、区切り線を使うと便利です。
sample② カラムボーダーとちょびっと区切り
区切り線をワンポイント装飾として使う例です。これを区切り線使わないでやろうとすると以外と面倒なんですよね。画像で代用したり、見出しで<br>(改行タグ)を使ったり。でも区切り線なら、すすっと簡単にワンポイント入れる事が出来ます。ちなみに上の画像の枠線はカラムのボーダーを使ってます。コーナーの見出しなどに使えるかと。
スペーサーウィジェット
(区切り線ウィジェットの詳細についてはスペーサーと同じなので、この後まとめて説明します)
スペーサーとは?ウィジェットの間隔調整に使ったり、カラムの仮ウィジェットに使ったりと何かと便利です。
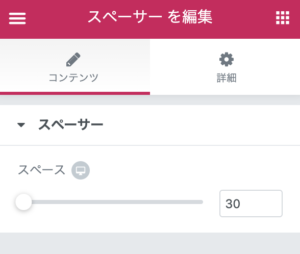
コンテンツ
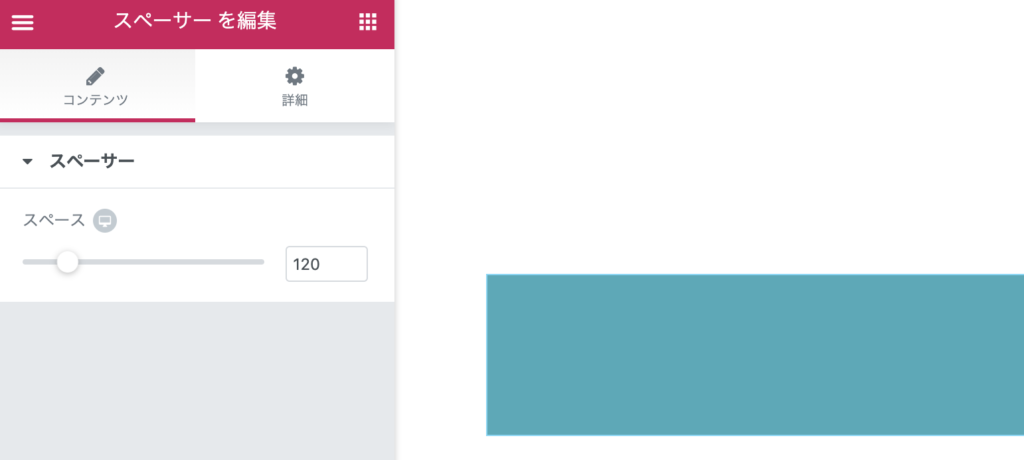
スペーサーウィジェットには当たり前ですが・・・設定可能な項目として「スペース」しかありません(ぼそっ)
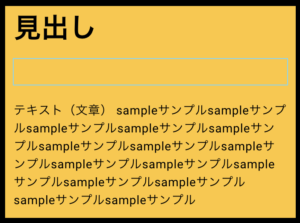
下の画像は実際にスペーサーウィジェットを見出しとテキストウィジェットの間に入れたサンプルです。
薄く水色の線がスペーサーです。スペースの設定値はスライダーでの設定の場合「10〜600」です。手入力ではいくらでも入ります。
スペーサーの有効活用例
上の画像は空っぽのカラムに背景を設定しているのですが、背景がプレビューで反映されません。そんな時にスペーサーを入れてあげる事で背景が適応されます。




以上がスペーサーの活用例となります(笑)
詳細(区切り線・スペーサー共通)
詳細>①マージンとパディング
先程のスタイルで出てきたパディングと、この詳細でのパディングのち外にフォーカスして説明します。
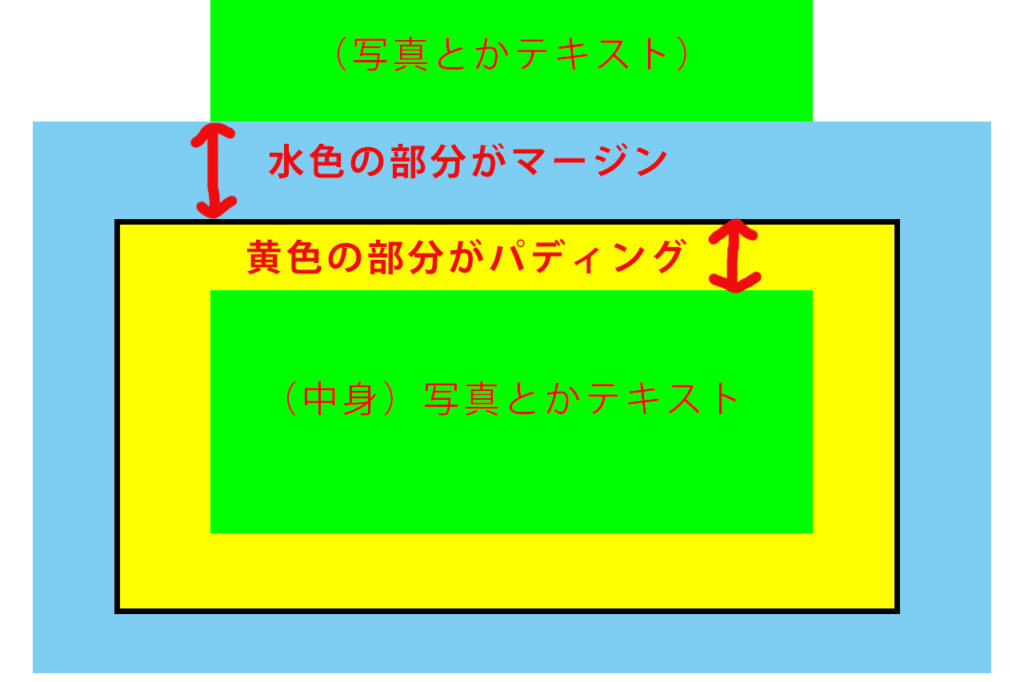
<そもそもマージンとパディングって何?>
上の画像の黄色がウィジェットエリアとし、緑がウィジェットとします。マージンはウィジェットエリアの外側(水色の部分)の余白を指します。パディングはウィジェットエリアの内側(黄色と緑の間)の余白を指します。
詳細>②Z-Index
ボタンウィジェットではたまに使う事があるので、説明致します。パワーポイントなどを使った事がある人だとしっくりくるかもしれませんが、「表示順」と覚えておけば良いと思います。ただ、順位で覚えると1が先頭に思えてしまうかもしれませんが、Z-Indexは数値が大きい方が優先されます。すなわり、1よりも2が前面に表示されます。
先程のマージンとZ-Indexを上手く使う事で、画像ウィジェットの上にボタンを配置する事も可能です。
詳細>③CSS IDとCSSクラス
【コンテンツ】で出てきたボタンIDと同じ類のもので、Pro版のカスタムCSSなどで使うと便利になります。が、今回は割愛させて頂きます。
④Motion Effects(無料版)
MotionEffectsは無料版とPro版で大きく違います。無料版では「開始アニメーション」のみ設定する事が出来ます。【スタイル】のホバーに設定したアニメーションはマウスがボタンに触れた時に動くアクションに対し、ここではページが読み込まれた時のボタン自体の表示時のアニメーションを設定する事が出来ます。(Pro版のMotionEffectについては割愛致します)
⑤背景とボーダー
背景ですが、区切り線とスペーサーの場合は、すき間の値とスペースの値で背景の広さが変わります。
区切り線の場合はすき間が大きくなると背景エリアも広がります。
スペーサーも同様にスペースの値で背景エリアが変動します。
またボーダーは、区切り線の場合、ウィジェットエリアに枠線が付くのですき間の値によって変わってきます。
⑥Custom Positioning
少々長くなってきましたので、こちらの記事をご参照下さい。
まとめ
意外に出てくる区切り線とスペーサー!結構「こんな事って出来るんだっけ?」とか「こんな時は?」の場合に、助けてくれるのがこの2つのウィジェットだったりしますので、1度は使ってみてください!
また見出しの装飾としては区切り線が役立つので、色々工夫してデザインに活用するのも良いかもです!
他のウィジェットマニュアル
【 ウィジェットマニュアル 】ヘッドライン(見出し)全設定項目解説!
LINE@友だち登録お願い致します!