もくじ
Toggleボタンウィジェットについて
今回の ウィジェットマニュアル は、ボタンウィジェットです!ユーザーにアクションしてもらうために重要なウィジェットの1つです。ぱっと見た時に、ユーザーがどこをクリックすれば良いのか、分かるようなデザインやサイズを研究し、多くの方に押してもらいましょう!
【コンテンツ】(無料版・Pro版共通)
①タイプ
あらかじめ色のプリセットが用意されており、用途に合わせてボタンの色を設定してくれる機能です。デフォルト・情報・成功・警告・危険から選択出来ますが、後ほど出てくるスタイルでも自由に色を指定出来ます。
②テキスト
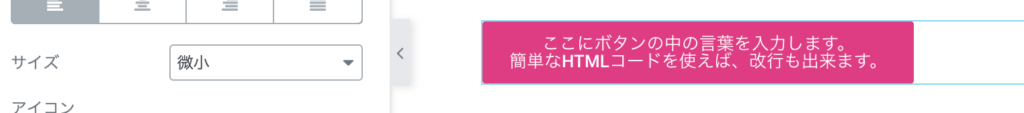
ボタン内の文章をここで設定します。
少し文章が長くなる場合は、<br>という改行のHTMLコードを入れる事で、好きな所で改行出来ます。上の画像の場合は、「ここにボタンの中の言葉を入力します。<br>簡単なHTMLコードを使えば、改行も出来ます。」この様に改行したい部分<br>を入れるだけで改行してくれます。
③リンク
ボタンをクリックした際、どのページやセクションに移動するか設定できます。ギアアイコンをクリックする事で、「新しいウィンドウで開く」の設定や「Nofollowを追加」の設定が出来ます。
④配置
ウィジェットの範囲(細い方の水色の線)での配置を設定します。
左寄せ
中央
右寄せ
全幅
⑤サイズ
①のタイプ同様に、あらかじめプリセットとしてサイズのパターンがあり、微小・小・中・大・特大の中から選択する事が出来ます。
もちろん、スタイルでボタンサイズや文字サイズは自由に変更可能です。

良い質問ですね!個別にサイズや色などを設定すると、サイズや設定数値などを忘れて、サイト全体に統一感がなくなってしまったり、同じボタンなのに見るページではボタンのサイズが異なったりと不格好になってしまいます。また、同じサイズにしたいのに「サイズを忘れた〜」なんて場合には、わざわざボタンを設置したページを開き、サイズを確認・・・なんて事もあります。セットを使う事で、「○○のボタンはサイズ中!」と決めておくことで、上記の様な事が無いのです。

バレました・・・(汗)良くやります。
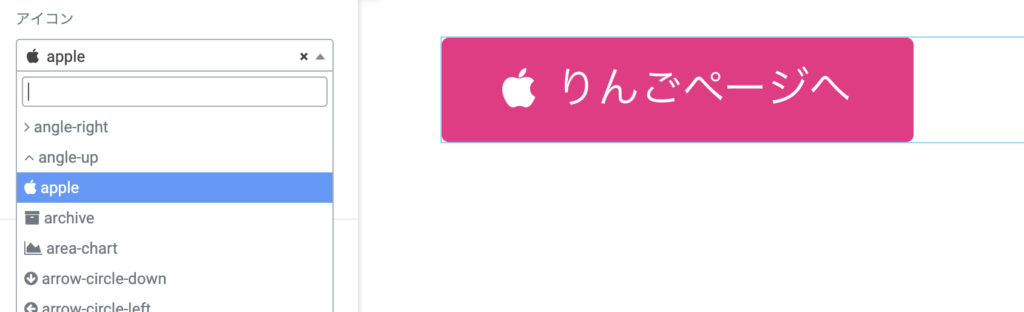
⑥アイコン
ボタン内のテキストの前か後ろどちらかにアイコン(Font Awesome)を入れる事が出来ます。※Font Awesomeの説明は割愛させて頂きます。
アイコンを入れる事で、ユーザーが遷移先(link先)をよりイメージしやすくなる場合があります。このアイコンはテキストのサイズに自動で合わせてくれます。
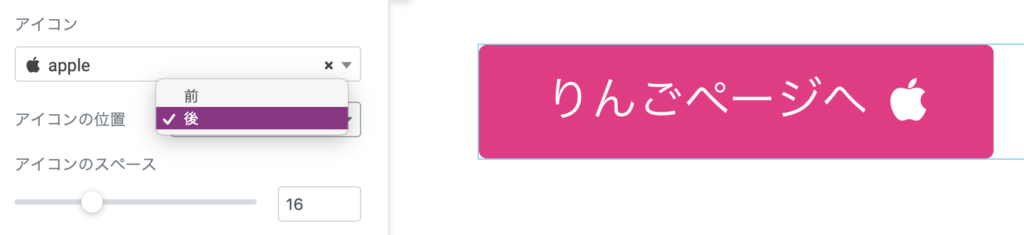
アイコンの位置については、ここで設定出来ます。テキストの前につけるか後につけるか「アイコンの位置」で設定し、「アイコンのスペース」ではテキストとアイコンの間隔を設定する事が出来ます。
⑦ボタンID
ボタンにIDを付与する事で、Pro版のカスタムCSSを追加する際に、簡単に指定する事が出来ます。詳しく別の機会に・・・

す、すみませ、ん・・・(汗)
【Pro版のみの機能】ダイナミック
ボタンにダイナミック機能?と思うかたもいるかと思いますが、意外と便利です。例えば、カスタムフィールドに「関連Link」の項目を設定しておくことで、自動的にそのページへの誘導ボタンを設置する事が出来たりします。
ダイナミック機能については、下記の記事を参考にして下さい。
【スタイル】(無料版・Pro版共通)
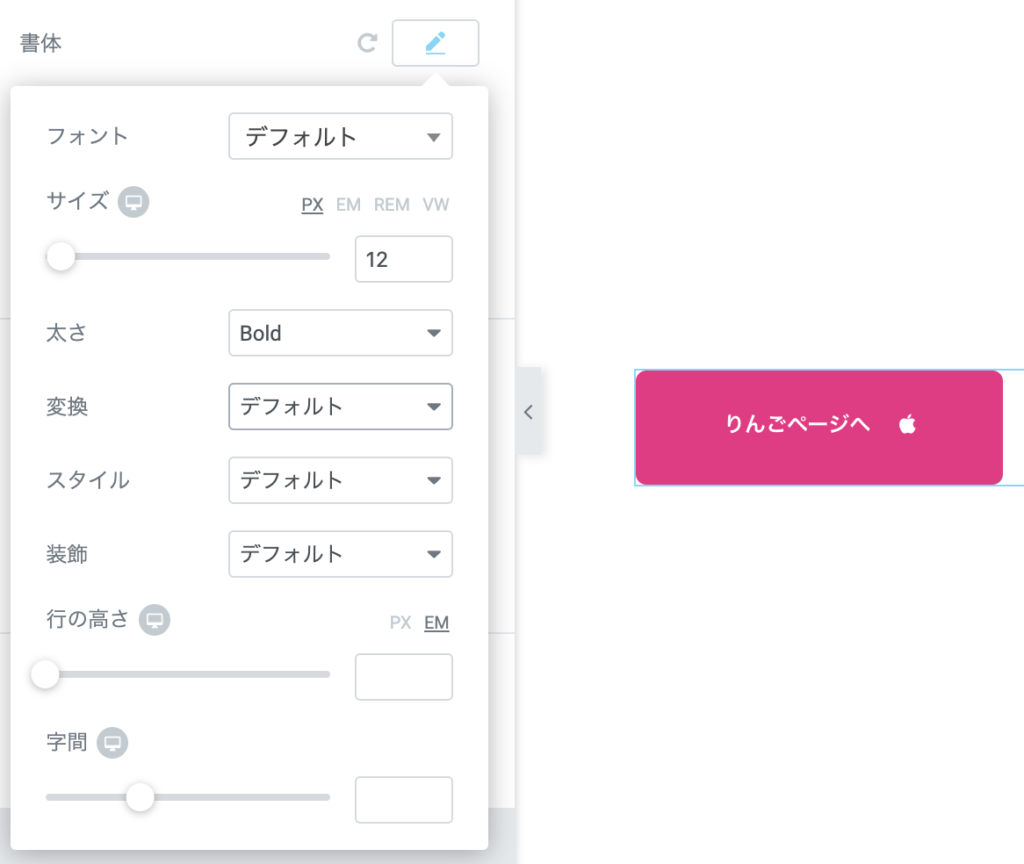
①書体
・フォント:フォントを選ぶ事が出来ます。
(自分の好きなフォントを使う為にはPRO版のカスタムフォント機能で可能です)
・サイズ:文字のサイズを設定出来ます。
(スマホ、タブレットデザインによって設定を変えられます)
・太さ:文字の太さを選択出来ます。
(フォントによっては変化しない太さもあります)
・変換:アルファベットのみ有効みたいです。
・スタイル:文字を斜傾させたり、イタリックにしたい出来ます。
(フォントによっては変更しない場合もあり)
・装飾:下線や取り消し線などが設定出来ます。
・行の高さ:複数行の場合であれば行間を設定出来ます。
(1行の場合は余白が変化します)
注意:アイコンを設定している場合は、ズレます。
・字間:文字の幅を調節出来ます。
②普通・ホバーの選択
これは何度も出て来ているので、大丈夫かと思いますが、「普通」はウィジェット内にマウス(ポインター)が入っていない状態の設定を示します。「ホバー」はウィジェットにマウス(ポインター)が入った状態の設定を示します。
ボタンウィジェットの場合は、マウスがボタンに乗った時に色が変わる事で、ボタンという認識を高め、ユーザーへクリックを促す効果も期待出来るので、極力設定しましょう!
また、ホバーの設定の際には、
「ホバー時のアニメーション」を設定する事が出来ます。マウス(ポインター)がボタンに触れた瞬間、動き出します。静止画だとわからないかもですが、参考程度に・・・

③文字色と背景色
ボタン自体の色と中のテキストの色を設定する事が出来ます。ここで色を設定した場合、【コンテンツ】の①タイプの設定は無効になります。
カラーパレットで好き色の所を選択するか、または、#で始まるHTMLのカラーコードを入力する事で入力した文章の文字色を変更する事が出来ます。また、透明度もスライダーで設定する事が出来ます。
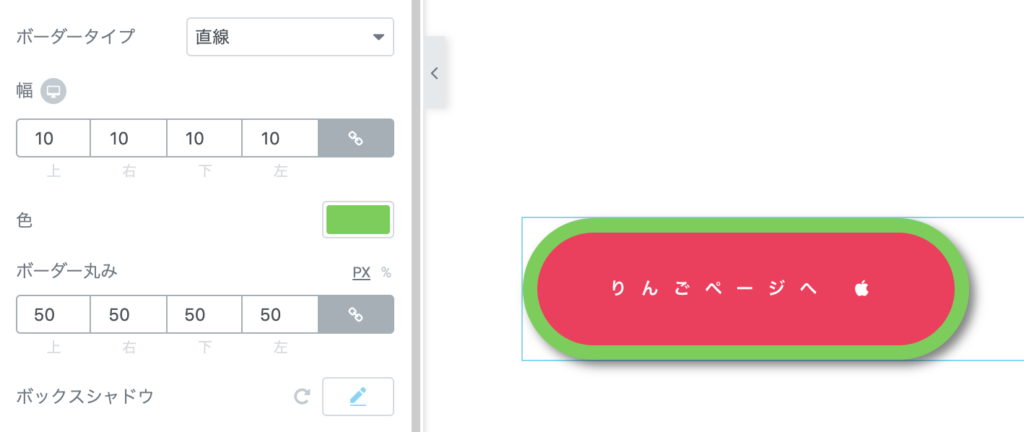
④ボーダー(各種)
ボタンに枠線を加える事が出来ます。
ボーダータイプ:線の種類(直線・2本線・点線・破線・溝)を選択出来ます。
幅:線の太さを設定出来ます。
色:線の色を設定出来ます。
ボーダーの丸み:角をどれだけ丸くするかを設定出来ます。
ボックスシャドー:ボタンに影をつける事が出来ます。
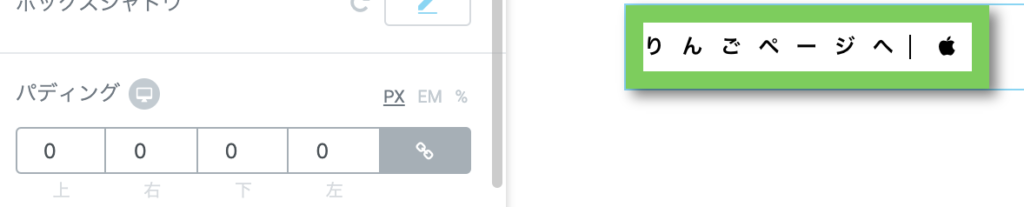
⑤パディング
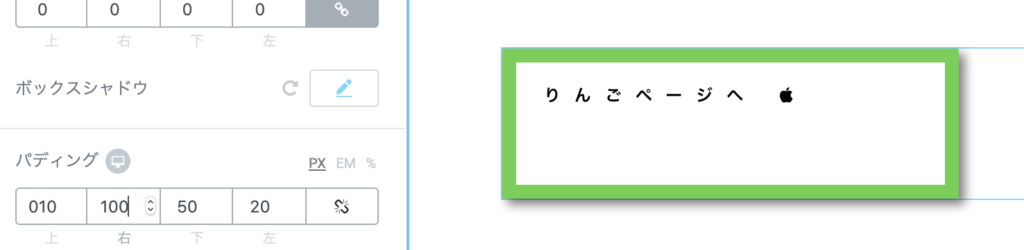
ここのパディングはこの後出てくる「詳細」のパディングとは異なり、ボタン内部の余白設定を意味します。例えば、「0」に設定すると・・・
当たり前ですが、きつきつになります。ちなみに、空欄の場合はデフォルトの余白になります。この設定は上下左右バラバラに設定する事が出来ます。鎖のアイコン?をオフにする事で、下の画像の様なことも出来ます。
【詳細】
詳細>①マージンとパディング
先程のスタイルで出てきたパディングと、この詳細でのパディングのち外にフォーカスして説明します。
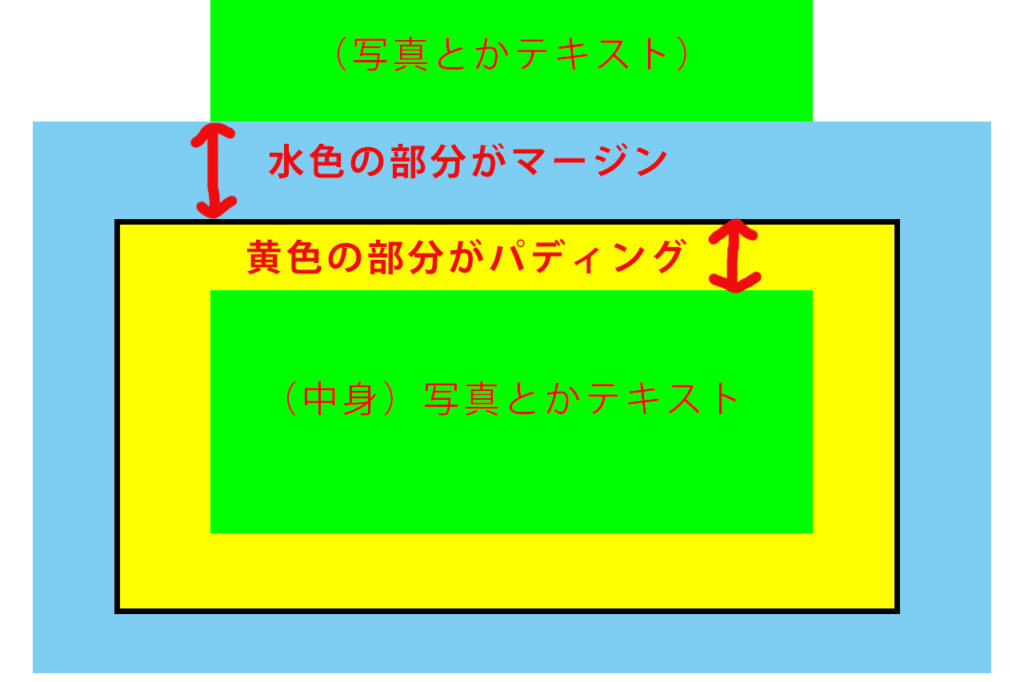
<そもそもマージンとパディングって何?>
上の画像の黄色がウィジェットエリアとし、緑がウィジェットとします。マージンはウィジェットエリアの外側(水色の部分)の余白を指します。パディングはウィジェットエリアの内側(黄色と緑の間)の余白を指します。
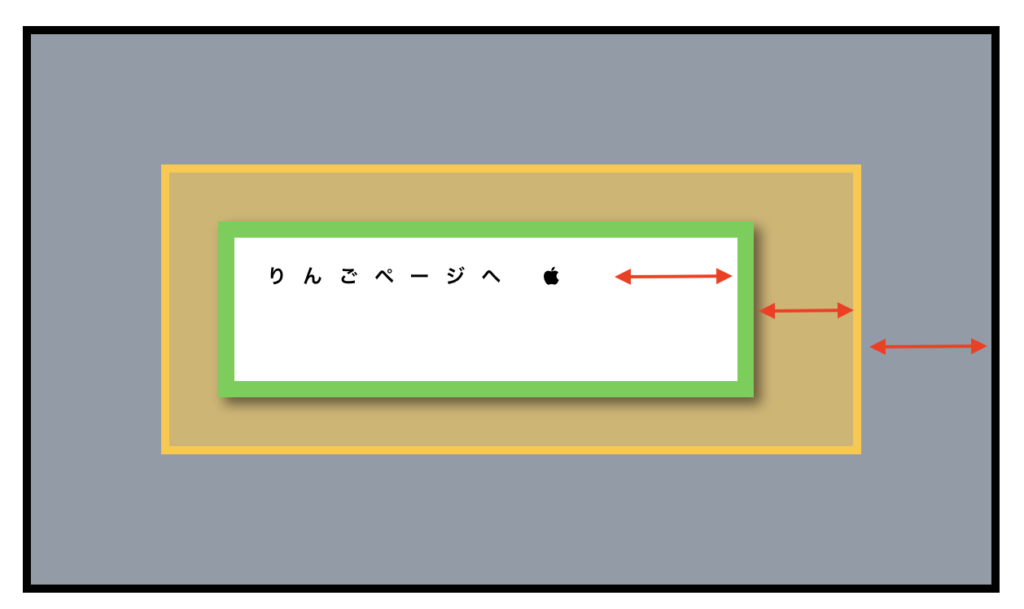
<ボタンウィジェットの場合>
緑の枠がボタンそのものです。黄色の枠がウィジェットエリアです。そして黒枠がカラムです。カラムの灰色の部分、つまりウィジェットエリアの外側がマージンになります。次に緑のボタンの枠線と黄色の線の間の黄色エリアが【詳細】のパディングとなります。そして、文字と緑枠の間、白の部分が【スタイル】で設定したパディングとなります。

なかなか文章だけでは伝わら無いかもしれません・・・近々動画で解説出来ればと思います。
詳細>②Z-Index
ボタンウィジェットではたまに使う事があるので、説明致します。パワーポイントなどを使った事がある人だとしっくりくるかもしれませんが、「表示順」と覚えておけば良いと思います。ただ、順位で覚えると1が先頭に思えてしまうかもしれませんが、Z-Indexは数値が大きい方が優先されます。すなわり、1よりも2が前面に表示されます。
先程のマージンとZ-Indexを上手く使う事で、画像ウィジェットの上にボタンを配置する事も可能です。
詳細>③CSS IDとCSSクラス
【コンテンツ】で出てきたボタンIDと同じ類のもので、Pro版のカスタムCSSなどで使うと便利になります。が、今回は割愛させて頂きます。
④Motion Effects(無料版)
MotionEffectsは無料版とPro版で大きく違います。無料版では「開始アニメーション」のみ設定する事が出来ます。【スタイル】のホバーに設定したアニメーションはマウスがボタンに触れた時に動くアクションに対し、ここではページが読み込まれた時のボタン自体の表示時のアニメーションを設定する事が出来ます。(Pro版のMotionEffectについては割愛致します)
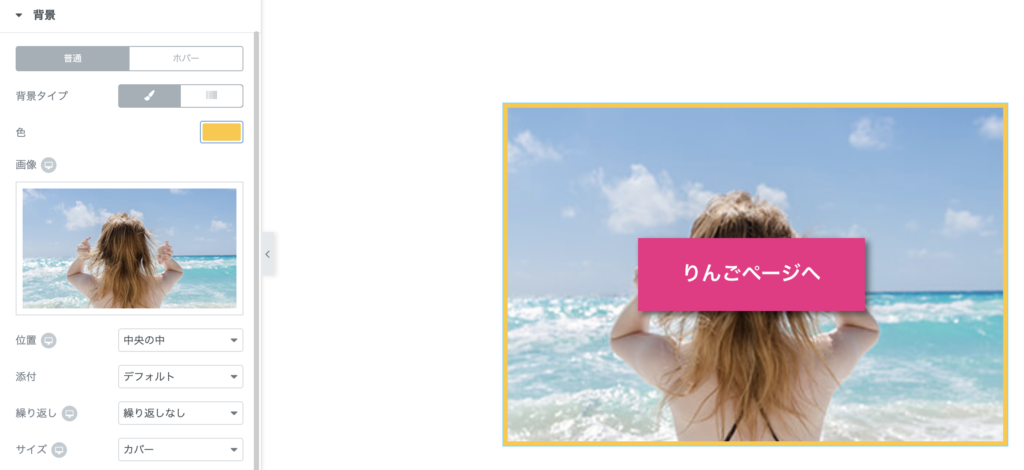
⑤背景とボーダー
ウィジェットエリアに対し、背景を設定する事が出来ます。注意したいのが、ボタン自体の背景の設定ではなく、あくまでウィジェットエリアの背景という事になります。ので、ボタン自体の背景を画像にしたい場合は、残念ながら出来ません。その場合は、ボタンを画像で作成し、画像ウィジェットで代用する方法があります。
詳しい背景の使い方は割愛致します。
⑥Custom Positioning
少々長くなってきましたので、こちらの記事をご参照下さい。

すみません・・・汗、ただ、こちらの記事の方が詳しいと思うので是非!
まとめ
ボタンウィジェットは簡単に素早くボタンを設置したい場合に有効です。なので、こだわったデザインのボタンを配置したい場合は、このウィジェットはおすすめ出来ません。例えば、ボタンの枠線に装飾を付けて豪華にしたい!などの場合は、ボタン画像を作成して頂き、見出しウィジェットにテキストを設定し、見出しウィジェットの背景としてボタン画像を設定するなど工夫が必要です。
その様な、工夫が必要、工夫によって色々できちゃう!などの紹介は【Tips】シリーズの記事でご紹介出来ればと思います!
(Tips参考)
関連 ウェジェットマニュアル はこちら
【 ウィジェットマニュアル 】ヘッドライン(見出し)全設定項目解説!