もくじ
ToggleACF 側について(前回のおさらい)
ACF の仕組みとして、管理者や筆者などWordPressで記事を書く人向けの設定と、ElementorでACFの項目を表示させる側に大きく分かれます。前回はそのACF側(WordPressを使う人向け)の設定可能な項目の種類について解説してきました。
今回はその続きとなる、項目設定と便利な機能、実際に入力してみよう!を解説して行きたいと思います。
まだ前回の記事をご覧になっていない場合は、下のリンクより是非ご覧下さい。
フィールドグループを作る
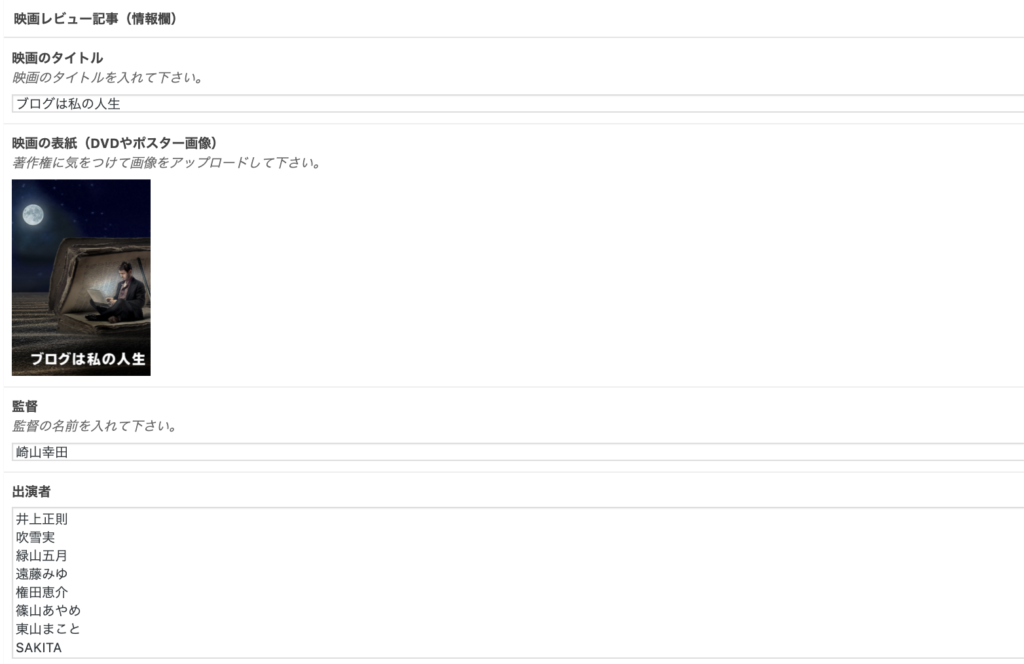
フィールドグループとは、映画レビューブログの例で解説していきます。例えば記事の構成として、前半は映画の情報(タイトルやストーリの概要・監督や出演者の情報など)をまとめたコーナーで、後半は自分の評価(点数表や感想など)といった構成だとします。
そこで役に立つのがフィールドグループです。
上の画像の様に、コーナー毎にフィールド(入力項目)をグループ化でき、実際の投稿編集画面でも、下の画像(の一番下)様に分かりやすくなります。

あくまで、サンプルですから、そこはスルーして下さいよ〜w
こんな感じで、コーナー毎に入力欄を束ねる事が出来るのが、フィールドグループです。入力欄はこんな感じです。
まるでデータベースツールみたいに、項目に情報を入力するだけで、簡単にまとめられます。

だから・・・そこはスルーしてってば(涙)
フィールドグループの作り方
解説するほどでもないくらい簡単です!
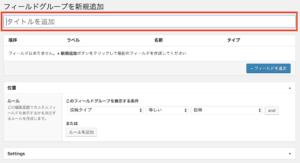
カスタムフィールドのフィールドグループ一覧の上「新規追加」をクリック
タイトルを入力するだけです。
フィールドとルールの設定
フィールドグループが出来たら、そのグループに項目(=フィールド)を追加していきます。項目については前回の記事で紹介してますので、是非ご覧下さい。
(※)全項目について説明すると膨大な為、主要な項目のみ説明します。
フィールドの設定の仕方
まず、「フィールドを追加」をクリックします。
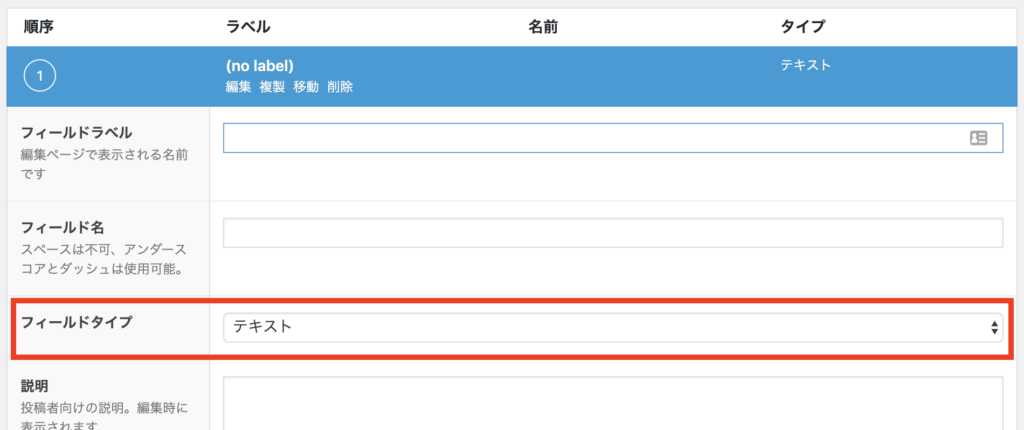
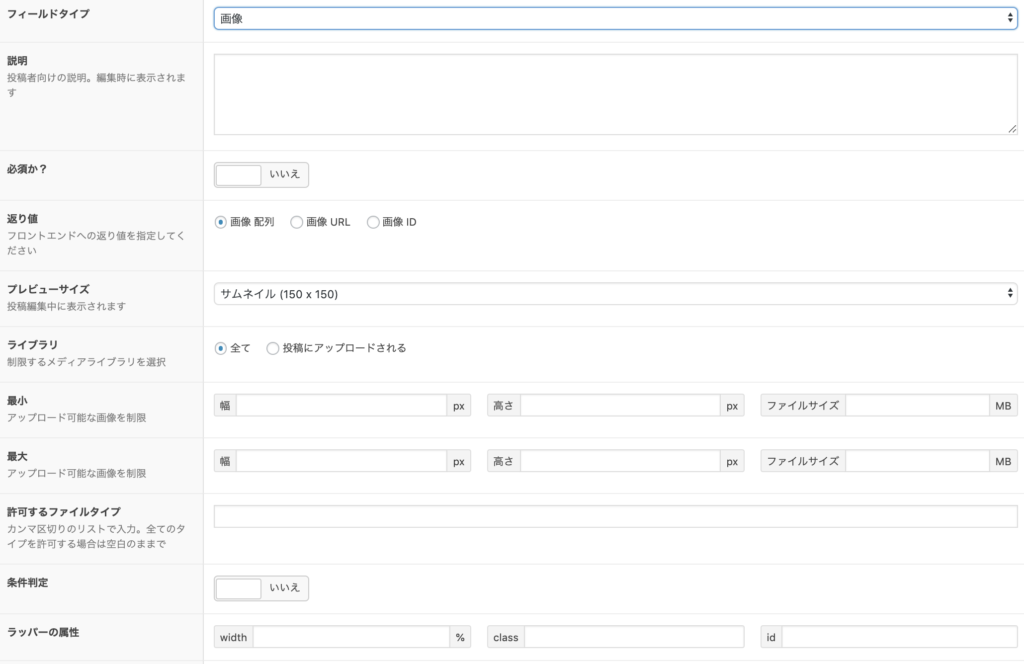
項目(=以下フィールド)の設定画面が表示されます。ここでポイントなのがフィールドタイプを先に選択しましょう。上から順番に入力していっても良いのですが、フィールドタイプによって設定内容が異なるので、先に設定する事をおすすめします。
フィールドラベル
これは投稿の編集画面に表示されるフィールド名です。実際の公開記事(ユーザーが見るページ)に表示される項目名ではありません。
フィールド名
フィールドラベルを入力すると自動に同じ内容が表示されます。これは裏側のやり取りに使われる名称です。(基本的にはラベルと同じでも問題はありません)また、これも実際の公開記事(ユーザーが見るページ)に表示される項目ではありません。
フィールドタイプ
どんな情報やデータを入力して欲しいかを決める部分となります。テキストなのか画像なのか、数値なのかを決める部分です。ここを設定する事で、この後の項目が変わってきます。
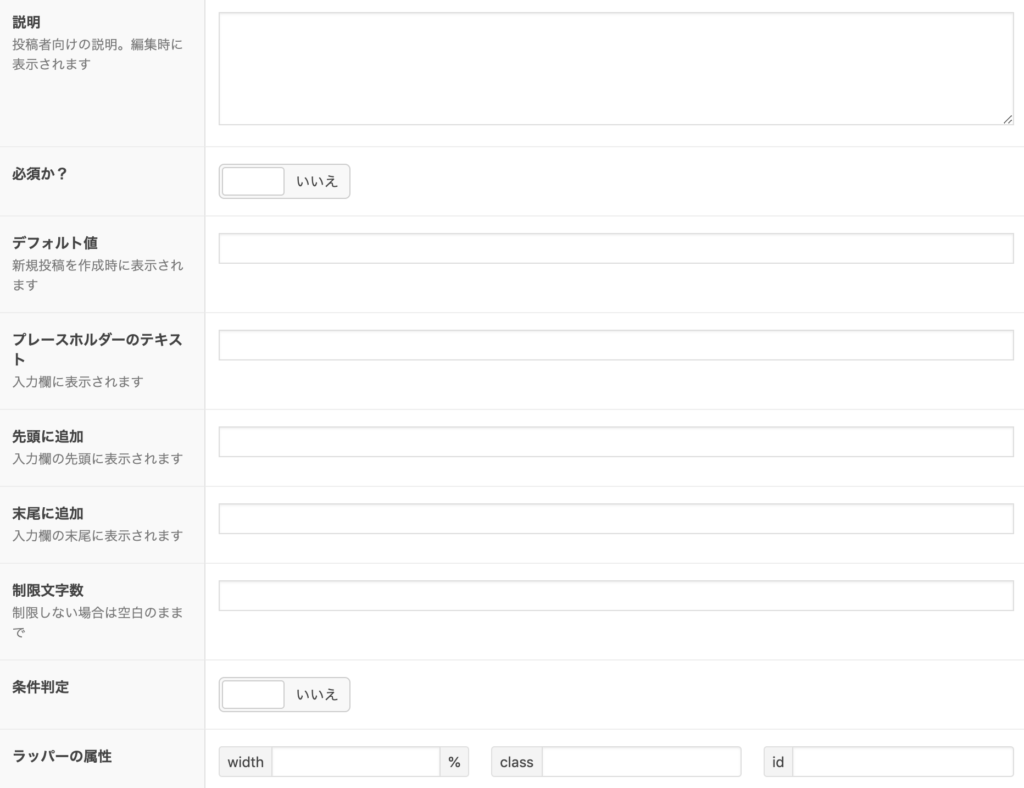
説明
投稿の編集画面のフィールドラベル下に説明書きを表示させる事が出来ます。
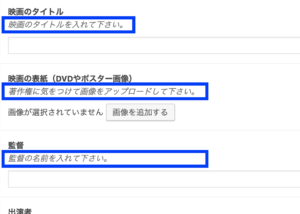
説明に入力すると、青枠の様に表示されます。複数名でサイトを管理される場合や、クライアントのサイト制作などの際い、ここをしっかり設定する事で、管理運営しやすいサイトになります。

1人でも入力ルールやフォーマットなどを入れて置くだけでも、「あれ?ここってどんな風に入力するんだっけ?」と、わざわざ前記事を見なくてすみます。
必須か?
字の如く!必須項目にするか否かです。ちなみに必須項目にした場合、記事は公開されません。
デフォルト値(テキスト系項目)
テキスト系の項目を選択すると出てくるのが、デフォルト値です。
新規投稿編集の際に、既に入力欄にデフォルト値を表示する事が出来ます。例えば、イレギュラーではない限り、大半の記事に同じ情報が入る項目には、予めデフォルト値を入れておくと毎回入力しなくてすみません。
プレースホルダーのテキスト(テキスト系項目)
良く問い合わせフォームなどで見るやつで、薄い色のテキストで項目に関する入力例などがかかれてるやつです。上のデフォルト値と同時に設定は出来ますが、デフォルト値が優先され表示されます。
返り値(画像項目や入力系)
入力されたデータをどの様に表面(Elementor側)へ受け渡すかを設定できます。例えば画像の場合、
画像配列(=画像のまんまデータを渡す)
画像URL(=画像の直リンクURLをデータとして渡す)
画像ID(=WordPressデータベースでナンバリングされたIDを渡す)
と言った感じで、表面(Elementor側)にどの様なデータ形式で受け渡すかを指定出来ます。基本はそのままで良い事が大半ですが、知っておくと表面(Elementor)の編集時に悩みません。
条件判定
他の項目の入力状況や情報と一致した場合のみ、設定している項目を編集画面で表示させるという機能。
例えば、項目に「氏名(漢字)」と、「氏名(かな)」の2つがあるとします。そこで条件「氏名(漢字)」が空欄だとします。その時に「氏名(かな)」この条件判定を「氏名(漢字)が空欄なら氏名(かな)は非表示」と設定すると、入力画面がスッキリし、誤入力なども回避出来ます。
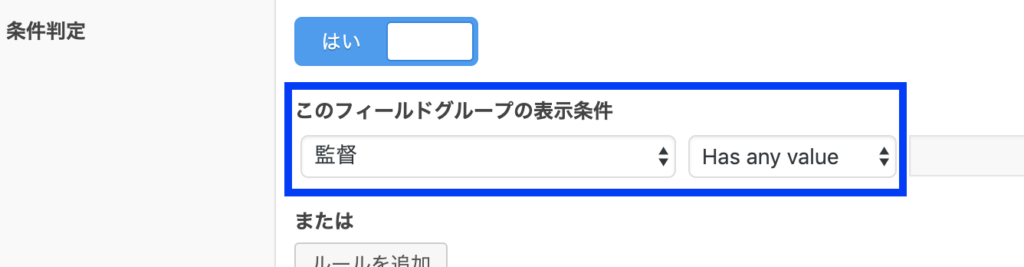
実際に設定するとこんな感じになります。
監督の欄が「Has any value(何かしら入力されたら)この項目(映画の表紙)を表示という設定になります。そして、実際の投稿編集画面では・・・
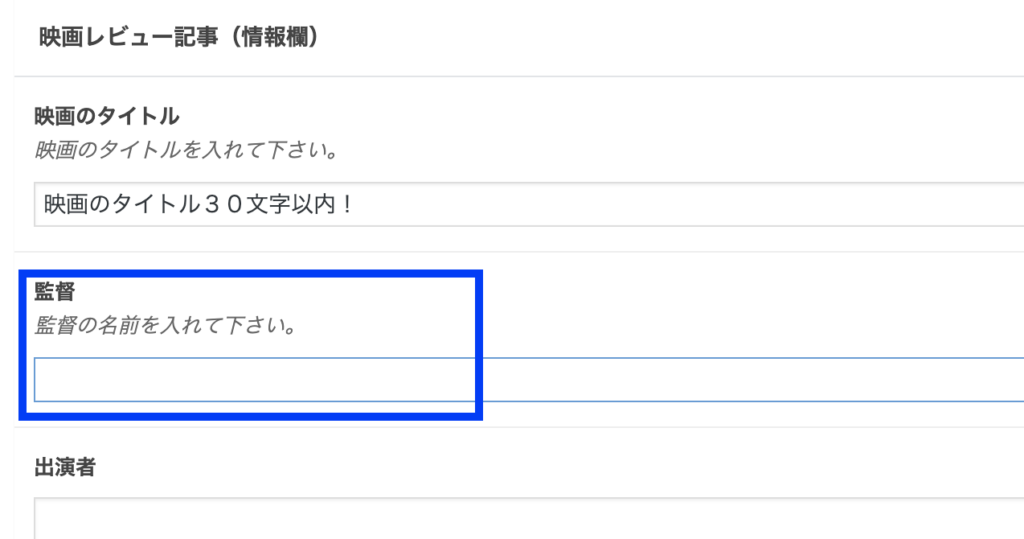
監督の欄が空欄(=つまり、映画の表紙欄が非表示)になり、監督の名前を入れると・・・
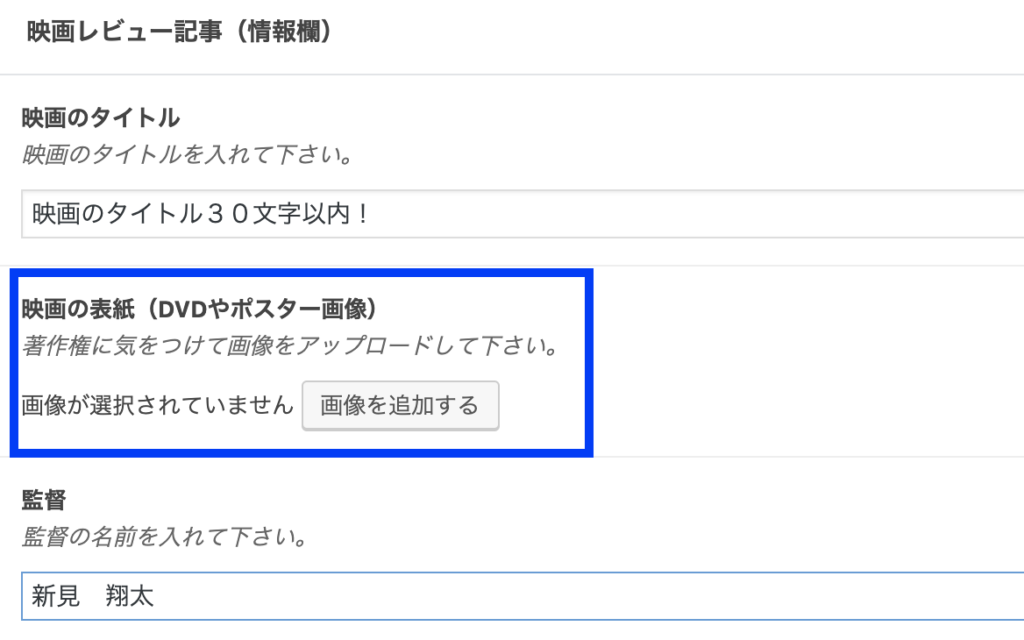
映画の表示の項目が瞬時に表示されます!この機能を使う事で、複数のタイプルール化出来ます。活用方法としては、ラジオボタン項目で「カテゴリA」「カテゴリB」を選択式にし、カテゴリーAを選択した場合この項目、Bを選択した場合はこっちの項目と出し分ける事が出来ます!
位置(ルールの設定)
各項目を設定したら、いよいよ設定完了まじかです。この位置というは、作った項目欄をどんな時にどこに表示させるかを設定します。
上の画像を文章に翻訳すると、
「投稿カテゴリーが映画レビューと同じ(等しい場合)、この項目欄を編集画面に表示して下さい」という意味になります。
ここでピンっと来た方もいるかもしれませんが、カテゴリー別の編集画面やタグ、固定ページなどなどこの位置(ルール)で振り分ける事が出来るのです!
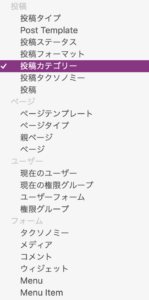
条件分岐のキーとなる項目で選択出来る種類がこんなにあります。ユーザーの権限などで振り分ける事が出来るので、1つの記事を作業分担するなんて事も可能!(あまりそんなシチュエーションはないですね・・・)
まとめ
すみません、想定では前後半2本の記事でまとめたかったのですが・・・3本か4本になりそうです(汗)それだけこのACF+Elementorの組み合わせが神すぎるという事で・・・。

やっぱり何か言ってくると思いました(汗)
次回はついに?!Elemenor側の説明に入りたいと思います。
関連サイト