もくじ
Toggle全画面背景 つまり画面一杯に背景画像が広がるなダイナミックなデザインが流行っています。というか主流と言っても良いくらい多くのサイトで見かけます。
Elementorなら簡単に画面いっぱいの迫力ある背景を作る事が出来ます。
しかし、写真を使った場合に思う様に表示されない事があります。編集画面ではいい感じなのに、プレビューモードにした途端に・・・「あれ?なんか違う所が中心になってる」なんて事があるかと思います。
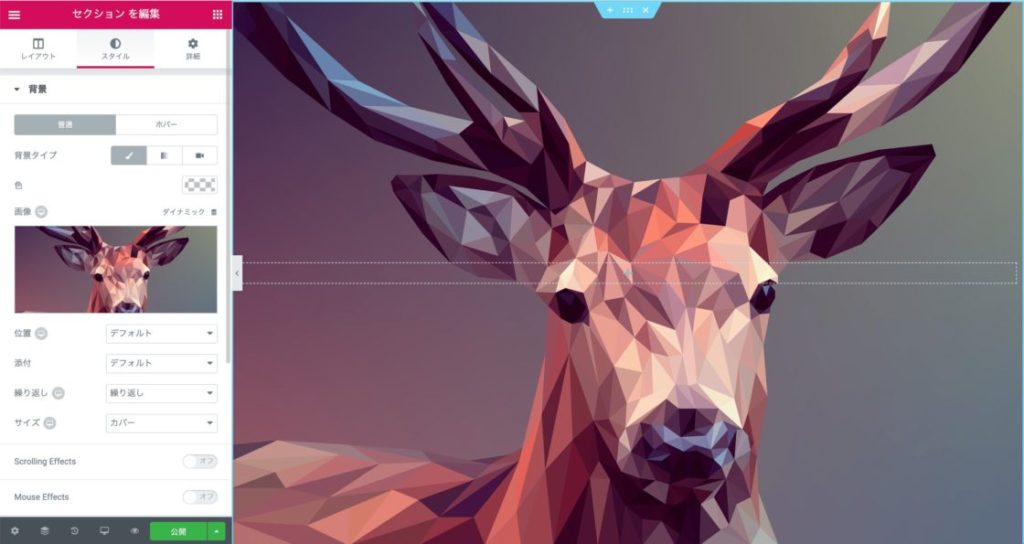
セクションを画面いっぱいにして、背景に適当な画像を入れ、全体が映る様にサイズをカバーにします。すると、上の画像の様になかなか綺麗に収まってくれるのですが・・・
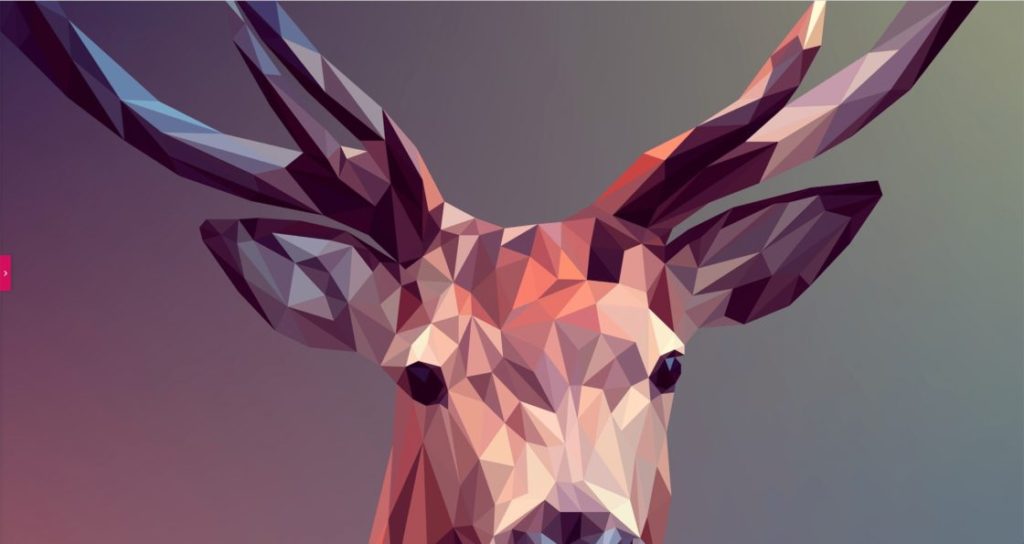
全画面でプレビューすると、「あれ?」って感じで、見切れちゃいます。画像サイズを色々と試すも、調整が難しい・・・
そこで、今回は全画面背景に最適な画像サイズと設定をご紹介したいと思います。
パソコンとスマホ
Elementorではパソコンビューとスマホビュー、タブレットビューそれぞれをデザインする事が出来ます。しかし、パソコンの画面サイズや解像度とスマホの画面サイズ、解像度は大きく異なります。さらには機種やメーカーによっても様々です。

ガラケー(汗)はちょっと置いておきましょう!
背景などWebサイトは見る人が何で見ているか(ユーザーデバイス)によって大きく変わってきます。今回は大きく分けてパソコンとスマートフォンをそれぞれ見て行きたいと思います。
パソコン全画面背景の最適化設定
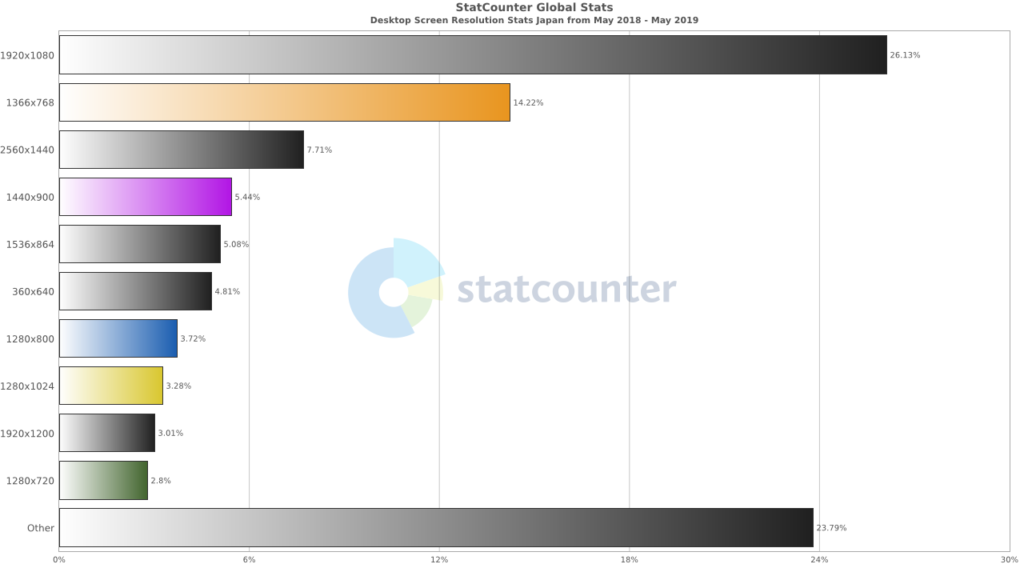
パソコンと言っても様々なメーカー、機種が日々登場して買われています。では一体、日本で一番多く使われているパソコンの画面サイズはどのサイズか見てみましょう。
上の画像は「statcounter.com」が公開している、2018年5月〜2019年5月までの日本で利用されているパソコンの画面サイズの調査結果です。
1位 1920×1080(約26%)
2位 1366×768(約14%)
3位 2560×1440(約8%)
4位 1440×900(約5%)
5位 1536×864(約5%)
上位5位の結果です。色々なサイズの解像度があるんですね。でもこれだと一体どのサイズの画像を使えば分かりません。そこで、比率に直してみたいと思います。ここで言う比率とは、幅:縦です。
1位 1920×1080(約26%)→16:9
2位 1366×768(約14%)→683:384
3位 2560×1440(約8%)→16:9
4位 1440×900(約5%)→8:5
5位 1536×864(約5%)→16:9
1位、3位、5位が(幅)16:(縦)9となりました。

ざっくり言うと、16:9の比率画像で、ある程度サイズがあれば、大半のディスプレイで大きな差がなく見てもらえるという事になります。

ちょっとまって下さい!確かに間違いではないのですが、さすがに2560×1440のサイズの画像は重たいですよね。読みに時間かかってしまいます。なので、間のサイズを見ると・・・1920×1080になります。
1920×1080の画像を入れてみる。
早速先ほどのずれてしまった画像を1920×1080に修正して再び背景に設定してみます。
鼻の位置で比較するとわかりやすいかもしれません。
いかがでしょうか?編集画面からプレビュー画面に変更しても、さほど大きなズレはなくなったと思います。
しかし、1920×1080の画像は重たく、3メガ近くになってしまいます。そこで、今度は縦横の比率を崩さず、16:9で画像を小さくした場合の実験をしてみたいと思います。
PC全画面背景の最適な画像サイズは16:9だった
思い切って4分の1のサイズ「480×270」で実験
編集画面とプレビュー画面での差異はありません!ということは、16:9の画角がベストということがわかります。ただ・・・少し荒さが出てしまいますね。(画像をクリックして全画面で見てみて下さい)背景オーバーレイで少し濁してあげれば使えそうです。
次に2分の1のサイズ「960×540」はどうでしょうか。
言うまでもなく、16:9なので編集画面とプレビュー画面の差異はありません。さらに画質的にもこれなら十分に行けそうです。画像サイズも500kb以下ですので負担にならないかと思います。という訳で、16:9の比率であれば、編集画面とプレビュー画面の表示に差異は少なく、思った通りに全画面背景が設定できました!
(注意)画像ファイルについては、jpeg/pngなどによってデータ容量は大きく異なります。ここでのテーマは画像サイズの説明となり、最適な画像編集方法についてはご自身でお試し下さい。
問題はスマホの全画面背景
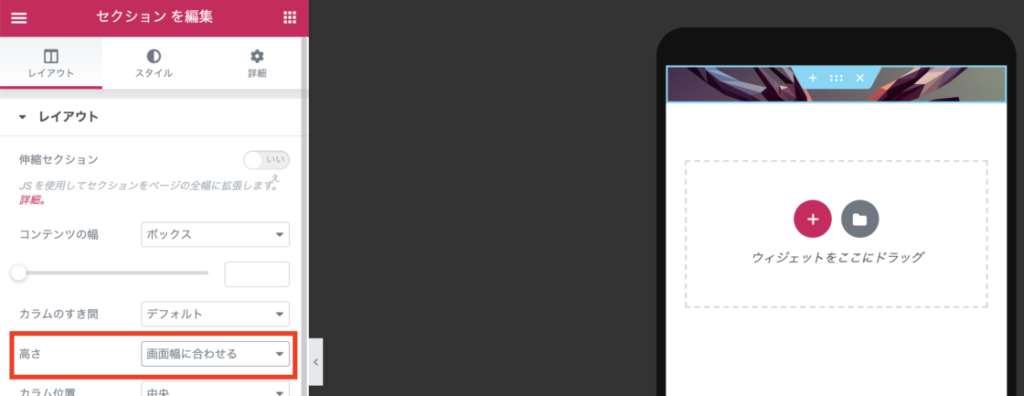
まず、気をつけなくてはいけないのが、セクションの高さ設定です。PC版で設定した「画面の幅に合わせる」ですがスマホビューの編集画面にした途端に機能しなくなります。
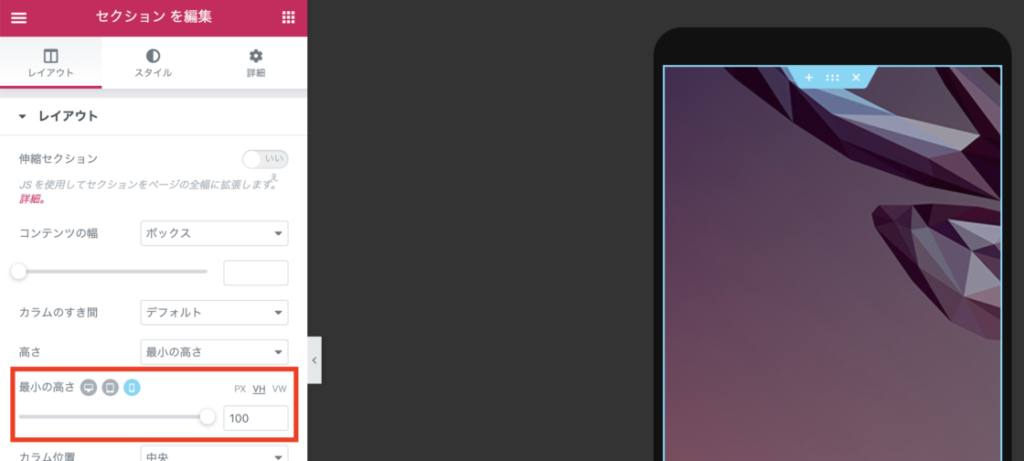
上の画像の様に、画面いっぱいに表示してくれません。ので、全画面背景をスマホでも反映させる場合には、単位を「vh」にし、100%に設定することで、スマホでも全画面表示になります。このvhは、ディスプレイサイズに対し、どのくらいの割合で表示するかを設定出来る単位です。
スマホは全画面じゃなくても良いよーという方は、このままで良いのですが、「いやいや、スマホも全画面背景だ!」という方は単位vhまたは%を使用しましょう。
しかし・・・
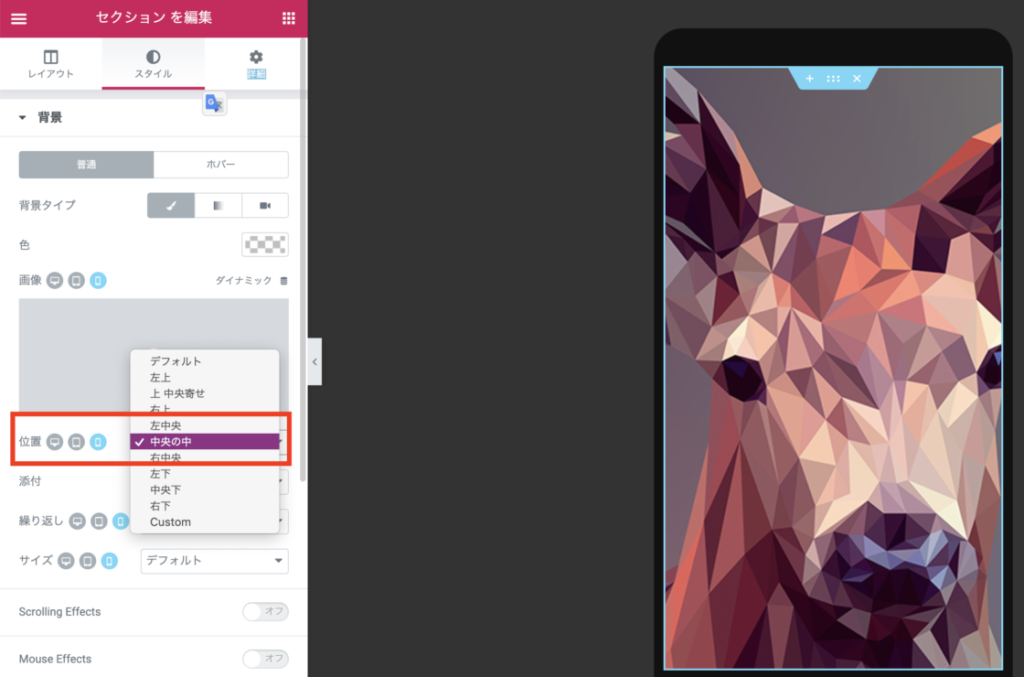
上の画像でもわかる様に、到底背景画像が画面内に収まりきっていないことがわかります。そこで、セクション>スタイル>背景>位置を変更してみます。
見事綺麗に収まってくれました!!と、今回は偶然にもよかったのですが・・・画像によってはなかなか綺麗に収まってくれない事が多いです。綺麗に収まってくれない場合、以前のエレメンターなら諦めの境地だったのですが、最近のアップデートで、位置をある程度コントール出来る「custom」が追加され、さらにはデバイスごとの背景画像設定が可能となりました!
背景画像サイズ「custom」
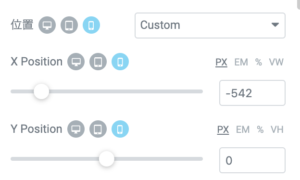
背景画像の位置の設定項目の中に「custom」があります。
Xが横方向の設定、Yが縦方向の設定になります。この場合、高さはセクションの設定で100vhになっているので、Yは0でOKです。なので、Xpositionをグリグリと動かして適度な位置でストップでOKです。
ですが・・・それでも納得の行く背景にならない場合は、いよいよもってスマホ専用の背景画像を作成しなくてはいけません。しかし、その画像サイズは一体・・・スマホは縦型です!そして数多くの機種があり最適化は出来るのでしょうか。
スマホ全画面背景画像最適化計画
結論から言います。完璧な最適サイズはありません!というのは、ディスプレイも高機能になり高解像度のRetinaディスプレイを搭載した機種などもあり、それを考え出すときりがありません(汗)
ですが、何かしら基準は欲しいもの。そこで、色々調べたオススメ設定を発表します(注意)あくまで個人的に使用している最適化案です。
画像比率は「9:16」で「幅750×縦1332」です。
このサイズでスマホ用の背景画像を作成する事で、綺麗に見える事が多いです。
まとめ
いかがでしたでしょうか。全画面背景はディスプレーが大きければ大きいほどユーザーに与えるインパクトは大きくなります。自社のブランディングや、サイトイメージを簡単に伝えるには、全画面背景がオススメです!
今回のサイズに関するお話は、Elementor(エレメンター)だけに限ったお話ではありません。通常のサイト制作においても基準となるサイズだったりしますので、覚えておくと役立つかもです!特にスライダーウィジェットを全画面背景に使う場合は、位置調整ができないので、初手から画像サイズを設定する必要があります。
スライダーウィジェットを全画面スライド背景にするお話はまたの機会に。