もくじ
Toggleフォントも思いのままに
日本語フォント を、Pro版の機能であるカスタムフォントで設定してみたいと思います。ひと昔前だと、フォントを変えたい為に、画像で見出しを作ったりしてたものです。

それが、Elementor Proの機能の1つに、カスタムフォント機能により、好きなフォントでホームページを制作する事ができるのです!
他にもElementor Pro の機能を知りたい方はこちら!
フォントの設定
フォントを探すにあたり、注意事項
まずは使いたいフォントを探します。フォントも大きく分けて「有料」と「無料」があり、さらに「商用利用可能」「利用時はサイトに著作者を明記」など色々ルールがあるので注意しましょう!
また、カスタムフォントで使えるフォント形式は以下となります。
WOFF File
WOFF2 File
TTF File
SVG File
EOT File
上記のフォント形式のフォントに限るので、探す際は形式に注意して下さい。
では早速フォントを探してみます!「フォント 商用利用可能」などで検索すると、無料で使えるフォントをまとめたサイトや記事に辿り着けます。
今回は「8:51:22 pm の云々」さんの手書き雑フォントを使わせて頂きます。
ダウンロードしたファイル形式は「851tegaki_zatsu_normal_0883.ttf」と、TTF形式なのでOKです!
Elementorのカスタムフォント管理画面を開く
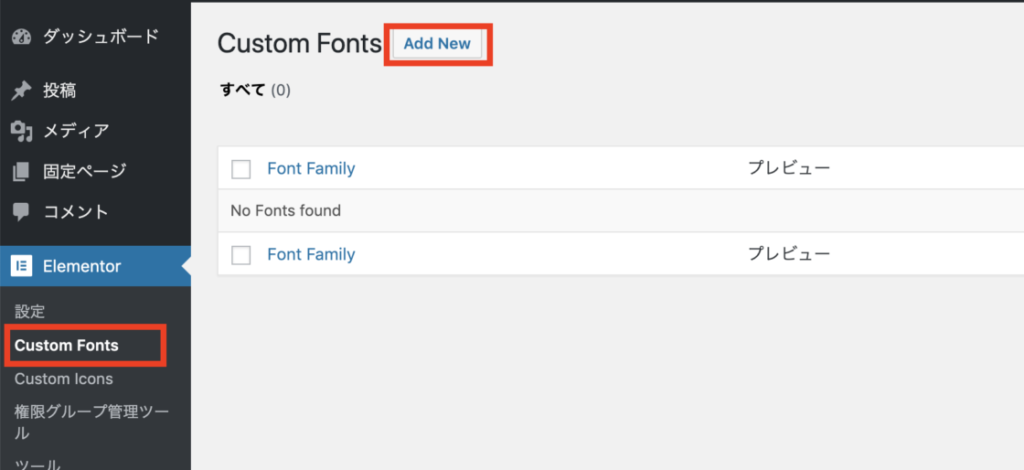
WordPress>Elementor>Custom Fontをクリックします。
「Add New」ボタンをクリックします。
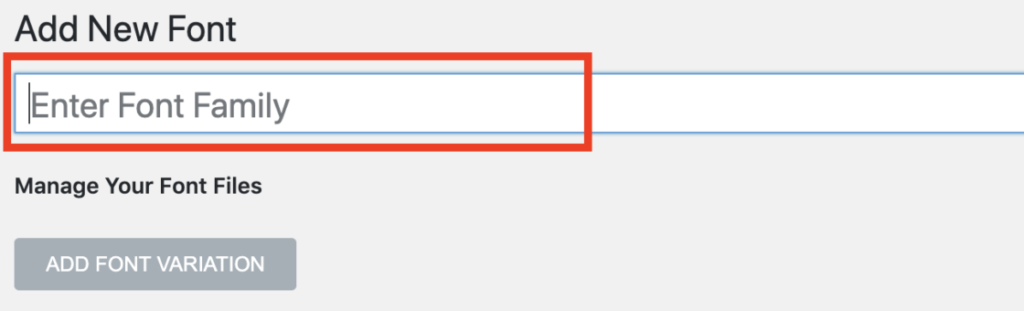
Enter Font Family部分にフォントの名前を入力します。自分が分かれば名前はなんでもOKですが、フォント名を入れておくのが無難かと思います。
このフォントファミリーの中に、ノーマル・太文字・斜体などの色々スタイルがひとまとめに管理が出来ます。今回の851tegaki_zatsu_normal_0883.ttfはノーマル1種しかありません。
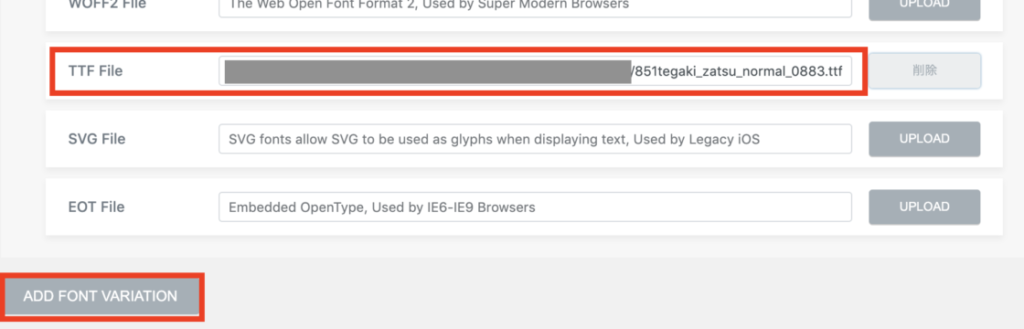
名前を入れたら「ADD FONT VARIATION」をクリックします。
フォントをアップロード
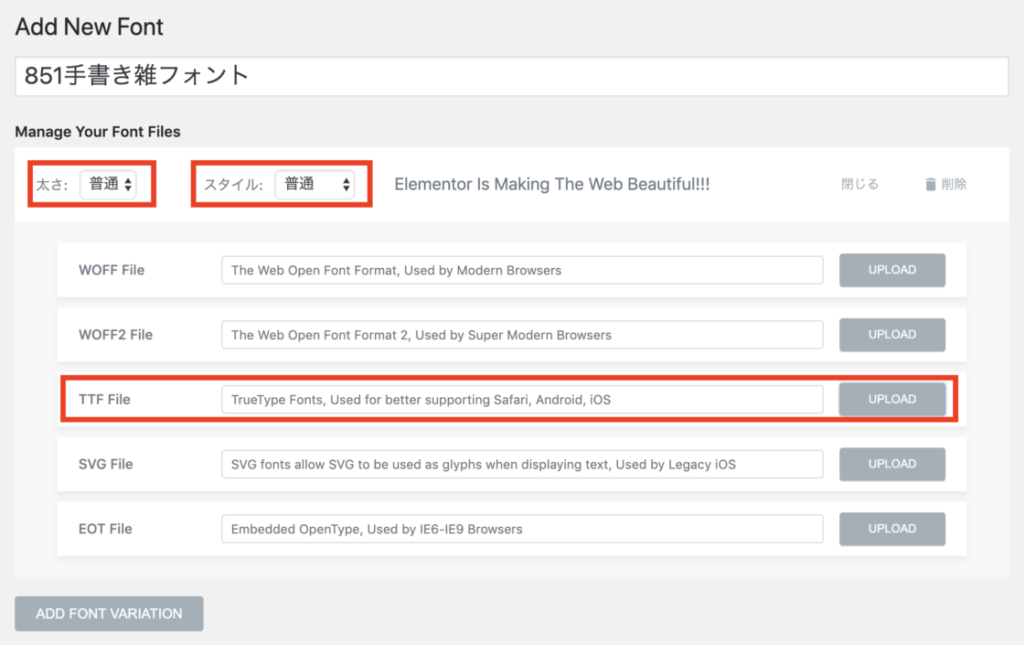
ここでは、これからアップロードするフォントの設定を行います。フォントの太さの種類は何か、フォントのスタイルは何かを設定します。先ほども申し上げた通り、今回ノーマル1種のみなので、太さ:普通、スタイル:普通を選択します。
そして、今回使うフォント形式はTTFなので、TTF Fileの右にある「UPLOAD」ボタンをクリックします。
画像をアップロードする方法と同じで、アップロードします。
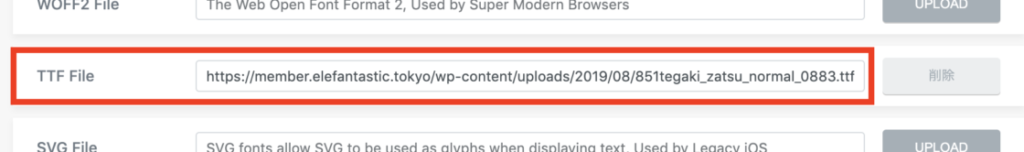
アップロードして選択すると、下記の画像の様にフォントファイルのURLが表示されます。
あとは、画面右上の更新ボタンをクリックすれば、アップロード完了です!
さっそく使ってみる!
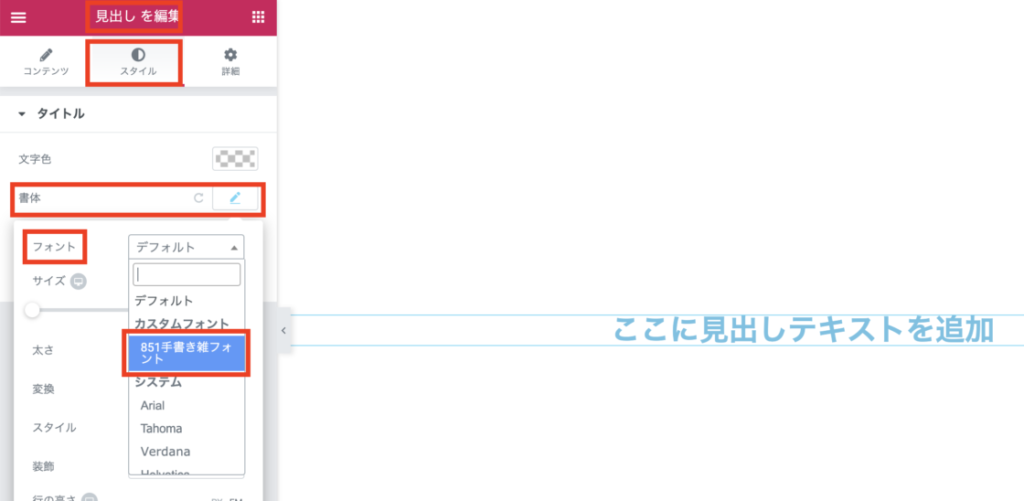
使い方はいたって簡単です。見出しウィジェットで実験してみます。
ウィジェットのスタイルにある「書体」の中の「フォント」に、先ほど設定したフォントが選択出来る様になっています!
早速選択してみます。
太さやスタイルは1種類しかないので、選択出来ないものの、フォントサイズは変更出来ます!
太さ・スタイルはアップロードしただけ反映されます。
もし、太さやスタイルなど複数フォントが用意されているのであれば、先ほどの工程の途中で、ADD FONT VARIATIONをクリックして、アップロードを繰り返すだけです。
そうする事で、Elementor (エレメンター) でフォントの太さを変更する事が可能です。
アップロードする際の注意としては、しっかりと適応した太さやスタイルを選択してアップロードしてあげる事です。
まとめ
いかががでしたでしょうか。フォントファミリーの解釈さえ理解できればそんなには難しくないかと思います。たまに「このフォントいいじゃん!」とテンション上がるものの、TTF形式ではなく、TTC形式でElementorで使えなかった・・・なんて事もあります。
ただ、調べると変換出来るツールやオンラインサービスがあるので、無理くり変換してしまえば使えなくはありません。
あと、知っておきたいのが、カスタムフォントを利用するとホームページの読み込みが重たく(遅く)なる場合がある為、極力軽いフォント形式を使うなど少し工夫が必要です。
ですが、デメリット以上にホームページの世界感を演出するのがフォントかと思います。ブランディングメインのサイトは、読み込み速度を妥協してでも使う価値は個人的にはあるかと思います。
ぜひ、みなさんのサイトにも使って見て下さい!