もくじ
ToggleみんながElementorについて気になっている重いという言葉
Googleのサジェストからもわかる様に、みなさんElementorの重さを懸念されてますね。Elementorは重いってキーワードはインパクト大きいですよね・・・それでElementorの導入を迷っている方も多いのではないでしょうか?
そこで、Elementorを導入しても重いとは言わせない!と題し、軽くしてみたいと思います。
(注意)WordPressの環境、他のプラグインとの干渉などにより、希望する結果にならない、または不具合などが発生する可能性もありますのでご了承ください。
3つのプラグインはこれだ!
Autoptimize
JSやCSSなどのコードを最適化してくれるプラグインです。
a3 Lazy Load
画像表示を遅延させ、見る人にストレスを与えないようにするプラグインです。
(読み込み中で画像のところにクルクル回るやつ)
EWWW Image Optimizer
画像の最適化を行ってくれるプラグインです。
※Elementor Fanで実際導入しています。
上記を導入するにあたり、自分に下記のチェック項目を設けて、そのチェックをクリアしない限りは導入しない!というルールの元、上記3プラグインを導入しております。
自分に厳しく導入決定3つのチェック
チェック1:入れるからには早くなれ!
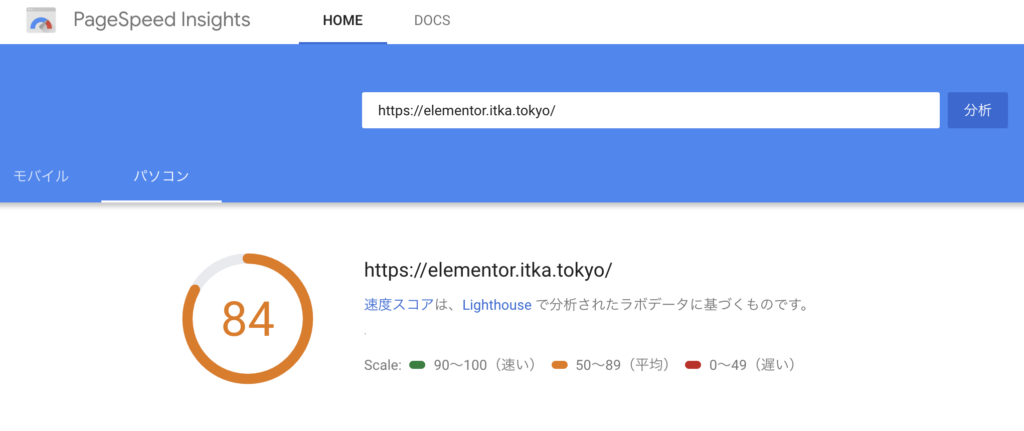
GoogleのPageSpeed Insights
プラグインを導入し、少しでも早くなったものをクリアとしました。
チェック2:Elementorファーストであれ!
Elementorが使えなくては意味がありません。新規テンプレートの追加、編集、公開、実際の反映など、プラグインを入れるごとに挙動をチェックし、問題ないものをクリアとしました。
チェック3:簡単じゃないとだめなんだ。
プログラムに詳しくないからElementorを使う人も少なくはないと思います。なのに〜ファイルを書き換えて・・・などの工程を必要とするプラグインは除外しました。WordPressの管理画面で設定が完了できるものをクリアとしました。
気になる結果は?
84ポイント!平均ど真ん中ってところでしょうか。モバイルはもう少し改善が必要ですが、それでも平均ポイントにはなっています。
これでもElementorは重いと言えますか?
Autoptimizeの設定
インストール〜有効化
詳しくは描きませんが、一応・・・WordPressのダッシュボード>プラグイン>新規追加>検索に「Autoptimize」と入力>結果のAutoptimizeの「インストール」をクリック>有効化にボタンが変わったらクリックで、完了です。(って、説明雑wごめんなさい)
設定
(注意)これはあくまで、ElementorFanの場合の設定です。同じ設定にしても期待する効果が得られない、不具合の発生といったことも考えられます。
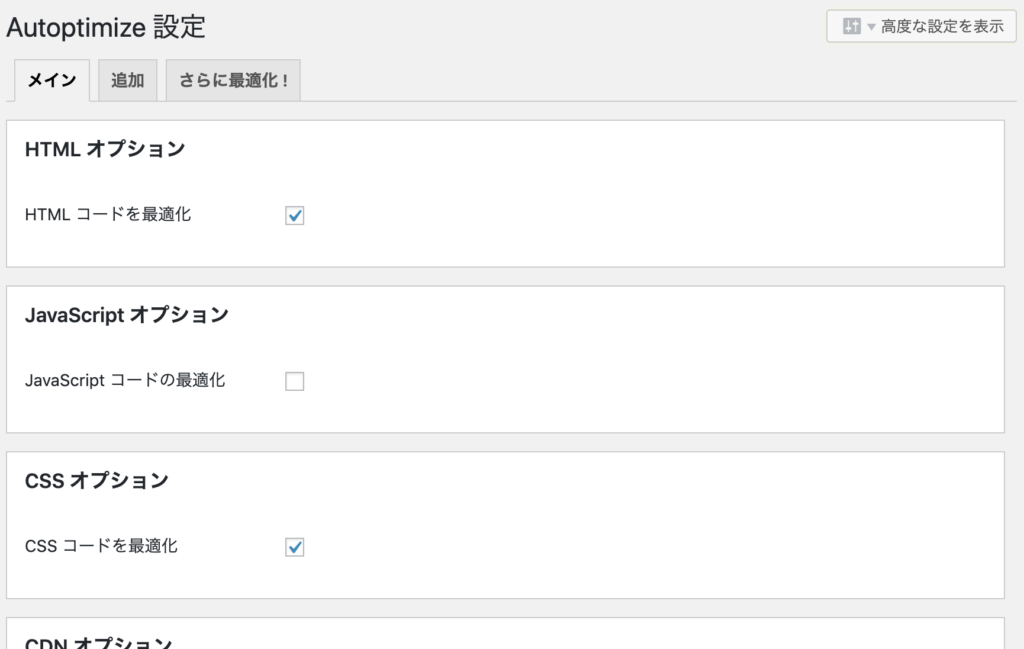
①「設定」から「Autoptimize」を選択
②HTMLオプション>HTMLコードを最適化にチェック
③JavaScriptオプション>JavaScript コードの最適化はノーチェック
④CSSオプション>CSS コードを最適化にチェック
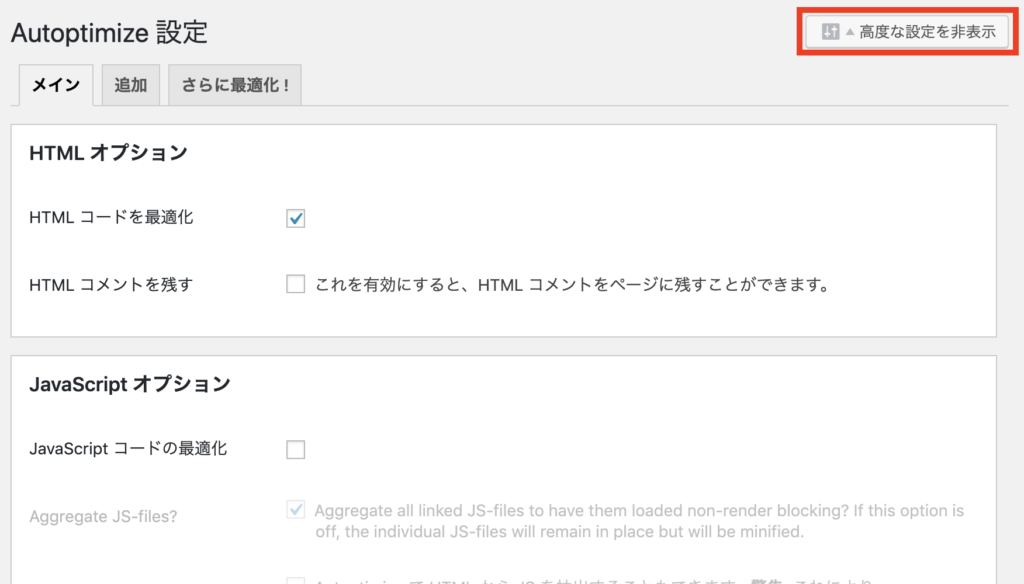
⑤高度な設定を表示
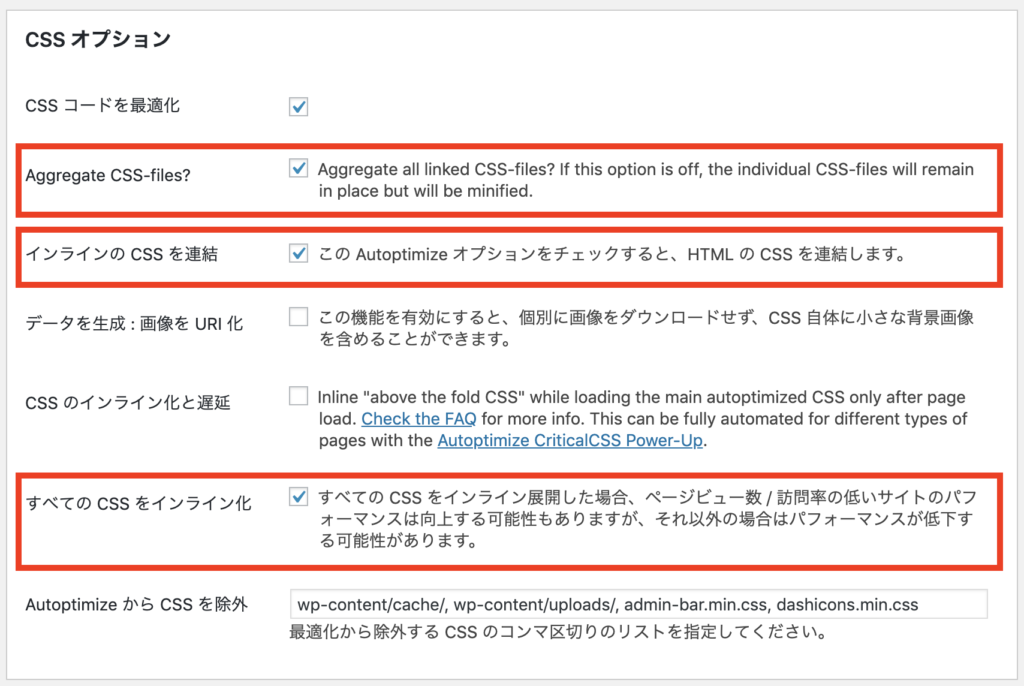
⑥Aggregate CSS-files?にチェック
⑦インラインの CSS を連結にチェック
⑧すべての CSS をインライン化にチェック
⑨変更を保存
a3 Lazy Loadの設定
インストール〜有効化
コピペですみません、一応・・・WordPressのダッシュボード>プラグイン>新規追加>検索に「a3 Lazy Load」と入力>結果のa3 Lazy Loadの「インストール」をクリック>有効化にボタンが変わったらクリックで、完了です。(って、説明雑wほんとすみません・・・)
設定
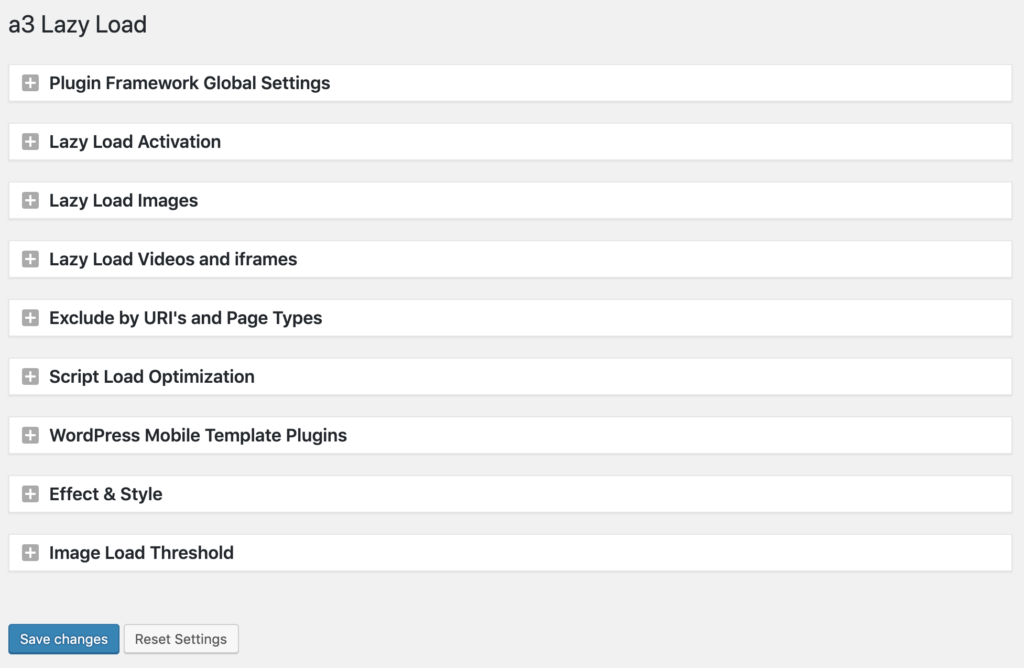
①「設定」から「a3 Lazy Load」を選択
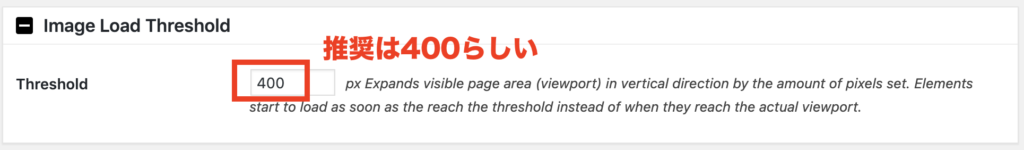
②一番したの項目「Image Load Threshold」を開き
③ Thresholdに「400」と入れます。
④「Save changes」をクリック
EWWW Image Optimizerの設定
インストール〜有効化
本当にコピペですみません!一応・・・WordPressのダッシュボード>プラグイン>新規追加>検索に「EWWW Image Optimizer」と入力>結果のEWWW Image Optimizerの「インストール」をクリック>有効化にボタンが変わったらクリックで、完了です。(もう謝りません・・・無言。)
設定
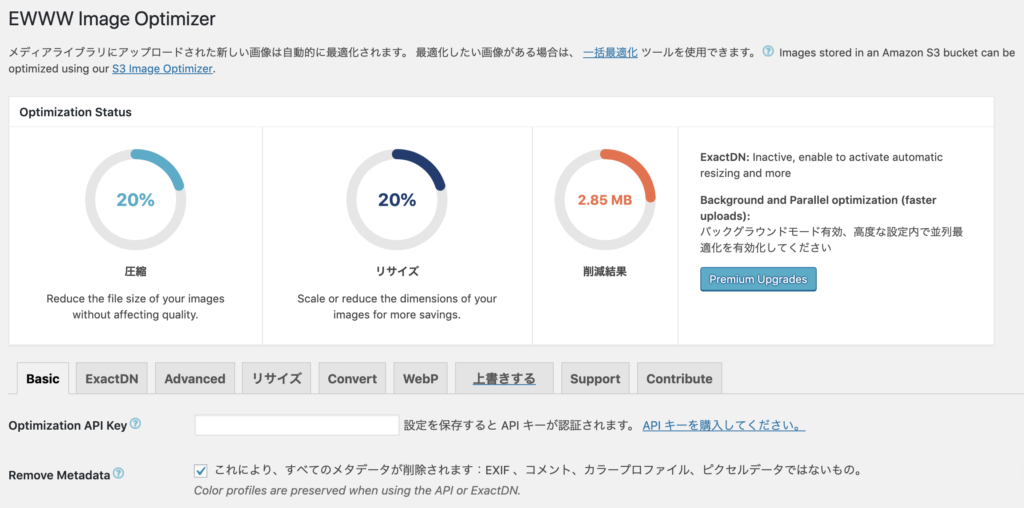
①設定>EWWW Image Optimizerを開く
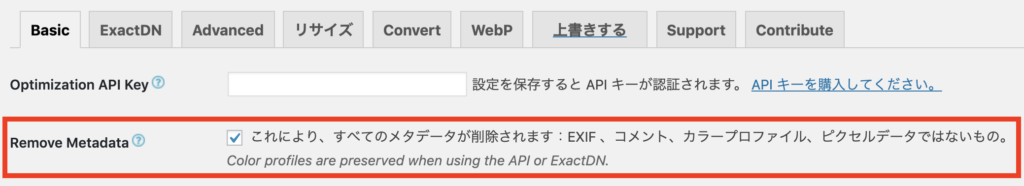
②いじるところは2ヶ所。1つめは「Basicタブ」の「Remove Metadata」にチェックを入れる。
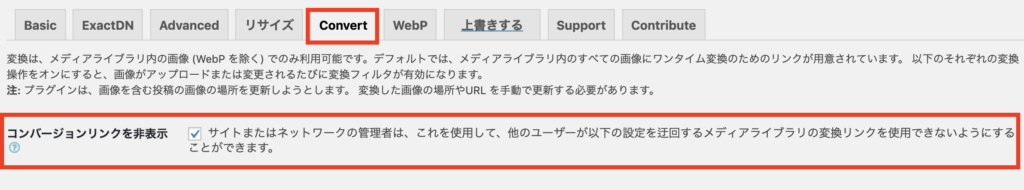
③もう1つは「Converタブ」の「コンバージョンリンクを非表示」にチェックを入れます。
④「変更を保存」をクリック
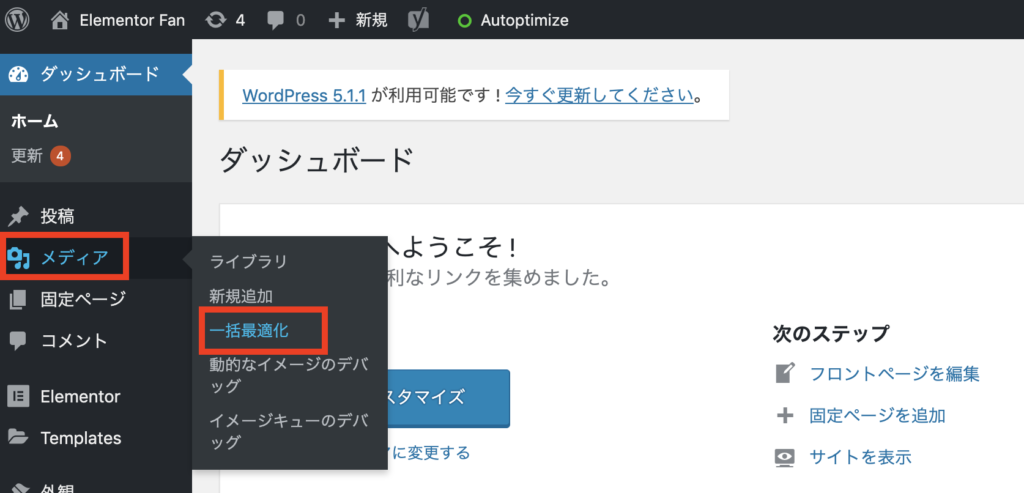
⑤WordPressのダッシュボードに戻り、「メディア」の中の「一括最適化」を選択します。
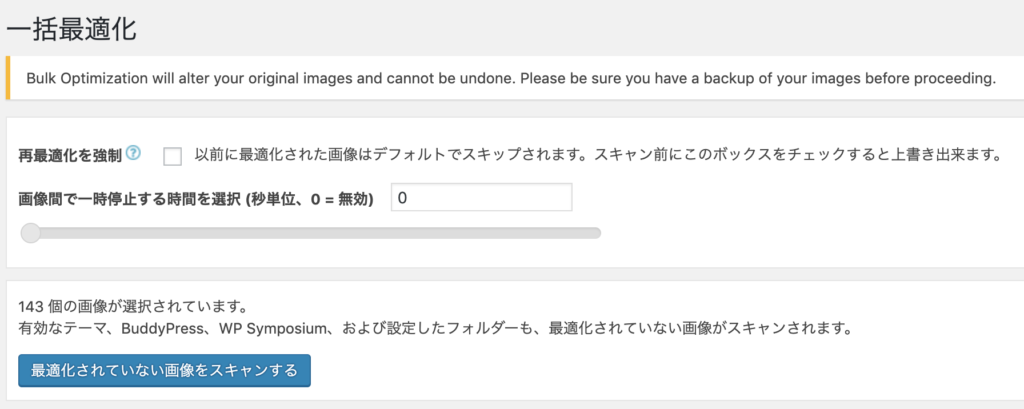
⑥最適化されていない画像をスキャン
⑦最適化を開始
※枚数にもよりますが、結構時間がかかります。
⑧「完了」と出れば終わりです。
最後にPageSpeed Insightsでテストしてみよう。
いかがですか?少しは改善されましたでしょうか?実はこの3つのプラグインの他にも、対策すべき点はあります。ただ、コードを追加したりと少々難しくなるので、今回は目指せ「平均点」ということでご紹介してみました。
まとめ
「Elementorは重い」、「だから使えない」とか言ってる方もおりますが、全てがElementorのせいではありません。今回ご紹介した方法の他にも、たくさんの改善できるポイントはあり、90点以上も夢ではないと思います。もし、この記事をご覧頂いている方の中で、Elementorを導入したいが、「重い」という点で足踏みしている方がいましたら、是非、安心して導入してみてはいかがでしょうか?
【おしらせコーナー】
この度、読者のみなさまとElementorについて、もっとコミュニケーションを取りたいと思い、「ボイスボックス」を作りました(ただのメールフォームですが・・・)
ElementorProってどんなことできるの?
Elementorでこんなことしたいけど、できる?
こんな企画やって欲しい!〜について記事にして欲しい!
など、Elementorについてみなさまからのお便りをお待ちしております。