もくじ
ToggleElementorの見出し
Elementorの見出し ウィジェットは何かと役立ちます。でも・・・デフォルトのままだとデザインが味気ない・・・そこで、今回は見出しウィジェットのデザインの限界を目指すべく、とことん使って見ることにしました!
基本的な使い方はこちらでおさらい!
【 ウィジェットマニュアル 】ヘッドライン(見出し)全設定項目解説!
ちなみに、今回の記事には多くの作例があります。が、「良いデザインでしょ!」と自慢する訳ではなく、こうゆうことが出来るんだよ!というあくまで機能紹介ですので、デザインセンスはスルーして下さい。
ボーダー×見出しウィジェット
ウィジェットの見た目をコントロールする部分と言えば、「スタイル」に目が行きがちだが、実は詳細にこそデザインに役立つ項目があります。その1つ、「ボーダー」です。ただの枠線ですが、丸みや影などを加えることで、様々な表現が可能です。
いたってシンプルにボーダーで枠を設定、角には丸みを加える。
思い切って太めの線を使うことで、見出し感を出します。
さらにボックスシャドーを加えたのがこちら
そして、やりたい放題な作例がこちら!
シンプルにブログ風見出し
これもシンプルにボーダーサンド!
背景×見出しウィジェット
セクションやカラムの背景は多用することが多いかと思いますが、実はウィイジェットにも背景を設定することが出来ます。
詳しくはこちらの記事を参考にご覧下さい。
Elementor 背景 攻略(前編)背景の種類と使い方
まずはシンプルに背景色のみ設定
グラデーション背景を使い、もう1色を透過させることでボーダー的な使い方をしてみました。
グラデーションの境界のぼかしを無くし、ツートンにしてみました。(配色は気にしないで下さい)
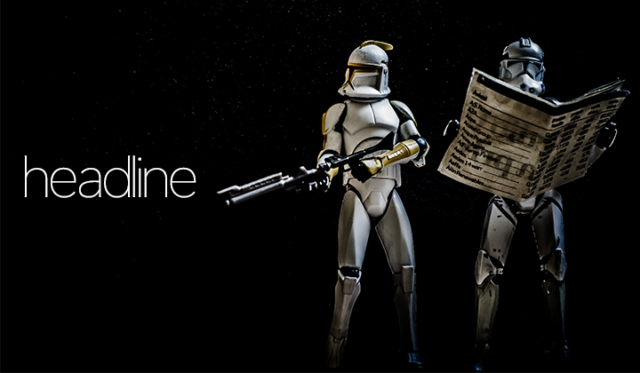
背景に画像を入れてみた!その①
(画像をクリックして見て下さい)
ボーダーと背景と見出しウィジェット
ボーダーと背景を組み合わせる事で、様々な表現が可能になります。ここでは、作例のみ紹介します!
↑背景画像にハンコイラストを入れ、下線を加え左下に丸みを加えた作例
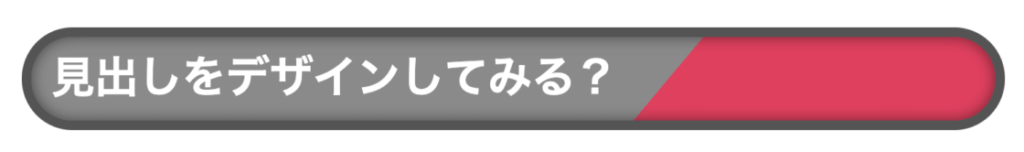
↑背景をグラデーションにし、境界をぼやかさずに角度をつけ、太めの枠線に丸みを強くつけた作成
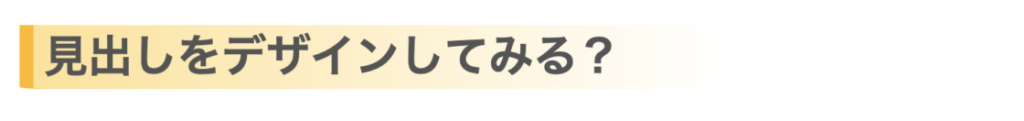
↑左にボーダーを入れ、背景を同色でグラデーションでマーカーライン風に設定した作例
↑グラデーション背景を下部ギリギリに設定し、角を丸くし影をつけた作例
↑背景に背景色と画像を加え、テキストシャドーで立体感を出し、右側角だけに丸みを付けた作例
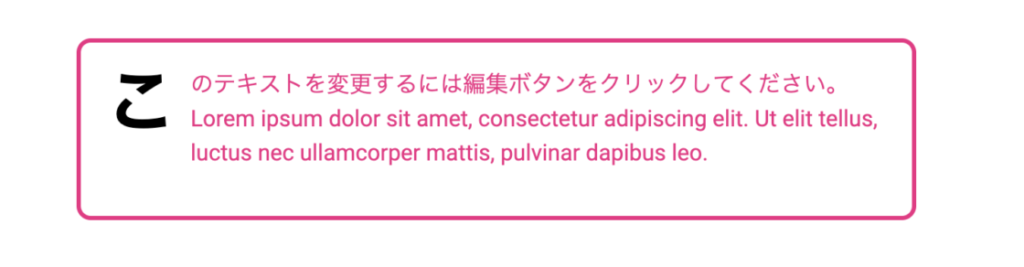
見出し以外のウィジェットにも使える
テキストウィジェットに枠線を加える事で、1コーナーとして目立たせる事も出来ます。この様にウィジェットにも背景とボーダーが使える事を覚えて置くと、表現の幅が広がります。
個人的な意見ですが、ウィジェットの背景・ボーダーを使うのは最後にして、まずはセクションやカラムの背景やボーダーで調整すると良いかもしてません。
背景については、別の記事でまとめてますので、是非参考にご覧下さい。
まとめ
今回は使い方というより、事例集的な記事になりました。「へぇ〜こんな事も出来るんだ〜」と思って頂けたら幸いです。
Elementorに限らずツール系全般に言える事ですが、使い込むほどに便利になって行きます。特にElementorはその要素が強く、アイデア次第では複雑なデザインも可能になります。アイデアに煮詰まったら、普段触らない様なパラメーターをグリグリといじってみるのも良いかもしれません。
自分の場合、そんな煮詰まった時にウィジェットの背景やボーダーで打開策がよく見つかります。ので、是非覚えておくと良いかもです!