もくじ
Toggleカスタムポジショニング とは?
カスタムポジショニング とは、Elementorのアップデート情報に組み込まれたこの機能は一言で言うと、「好きなアイテムを好きな場所に配置」出来る機能です。ノンプラグラミングでサイトを構築する者に、自由を与えてくれたと言っても過言では無い気がします。
https://elementor.com/blog/introducing-flexible-layout/
セクションやカラムの制限に悩まされてきたElementorユーザーを開放し、直感的なデザインを実現してくれます!しょぼしょぼですが、サンプルページを作ったので、是非ご覧下さい。きっと凄さが伝わると思います(伝わってほしい・・・)
CustomPositioning(カスタムポジショニング)サンプルページ
カスタムポジショニングの使い方
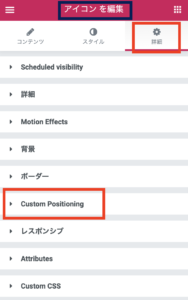
カスタムポジショニングは、ウィジェットに付与される機能です。配置したいウィジェットの「詳細」タブの中に「Custom Positioning」があります。
項目は大きく「幅」と「位置」に分かれます。
「幅」について
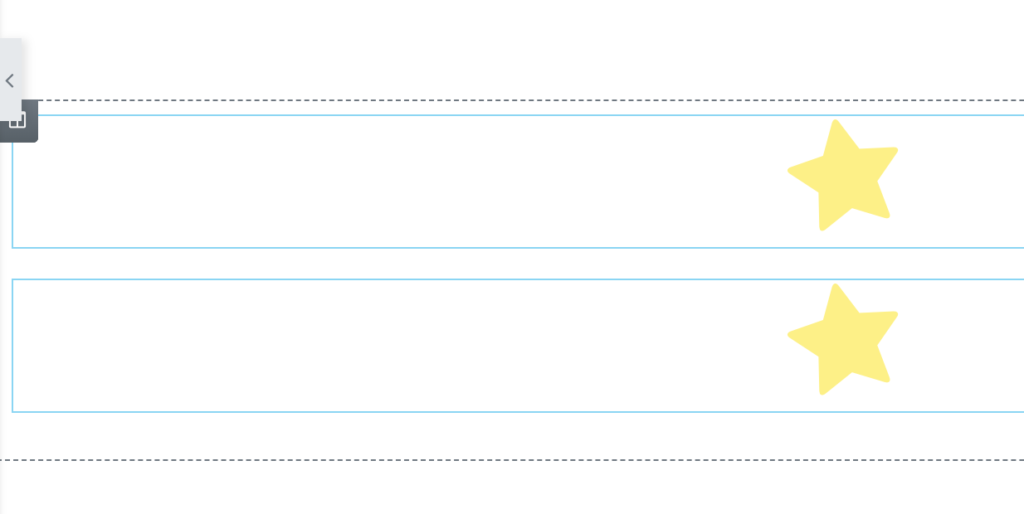
今までは、1のカラムの中に、2つのウィジェットを入れると、上下にしか配置されませんでした。そこで、カラムを追加してなんとかウィジェットを横並びにしたりしてました。しかし、この「幅」を設定すると、カラムの概念を一気にぶっ壊してくれます(笑)
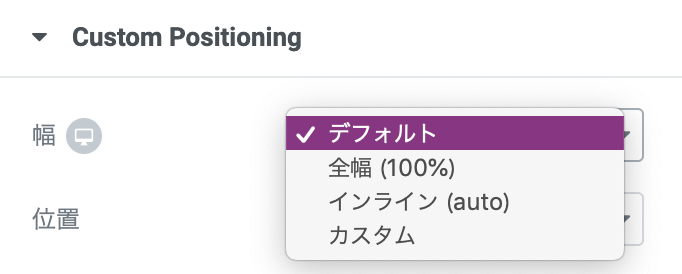
幅には「デフォルト」「全幅(100%)」「インライン(auto)」「カスタム」と設定出来ます。「デフォルト」は従来どおりの配置となります。「全幅(100%)」はカラムに対して、100%のウィジェット幅を意味します。ここまでは「ふ〜ん」って感じなのですが・・・
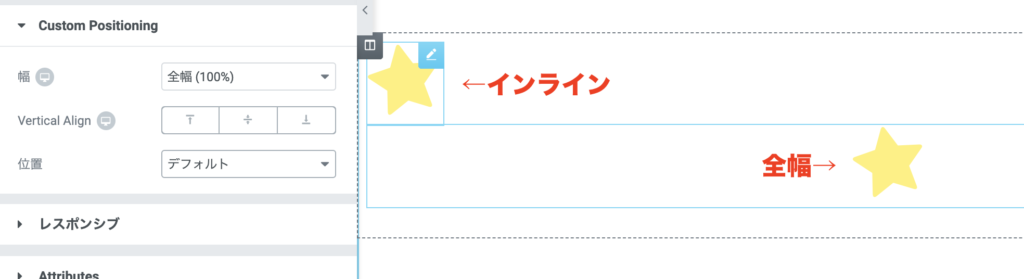
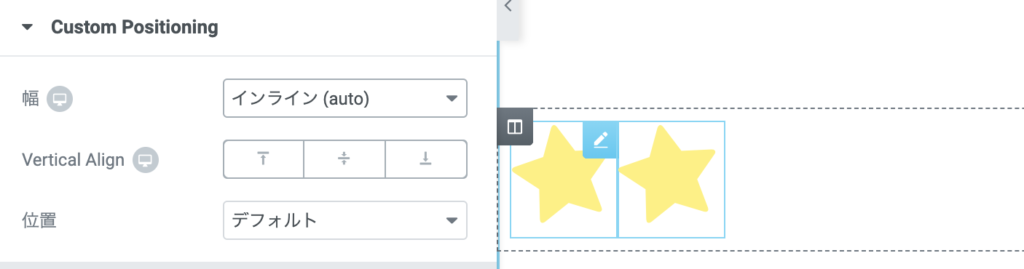
「インライン(auto)」に設定すると
慌てないで下さい、まだです。(でも、使い慣れてる方ならこの時点で「おっ?!」って思うはず!)
はい!これ!見て、見てみて!ウィジェットが並んでるんですよ。この光景には感動しました。(この人何言ってるんだ?って思うかもしれませんが・・・個人的にはこの機能だけでも数万は払うと思います。それがアップデートで実装されるなんて(震 。 )
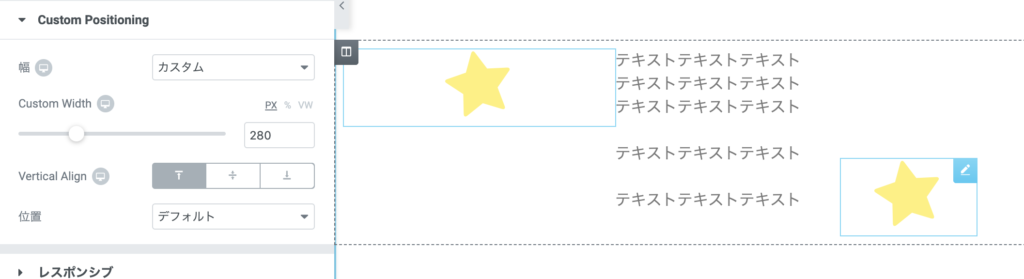
「カスタム」に設定すると
この光景?!カラム幅に似てませんか?
そうなんです!カスタムを選択し、Custom Widthを設定する事で、ウィジェットの幅を自由に変えられるんです。上の図の場合、左の星アイコンと、右星アイコンの幅が違うのが分かるかと思います。
嬉しいVertical Alignもあります。上中下ですが、パディング等と組み合わせる事で、もはや不可能はない?(←ちょっと言い過ぎました)
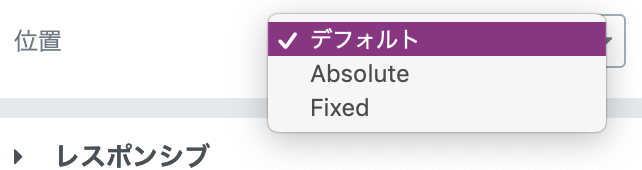
「位置」について
位置には「デフォルト」「Absolute(絶対)」「Fixed(一定)」から選択出来ます。位置とはページに対し、どの様に配置するかを意味します。
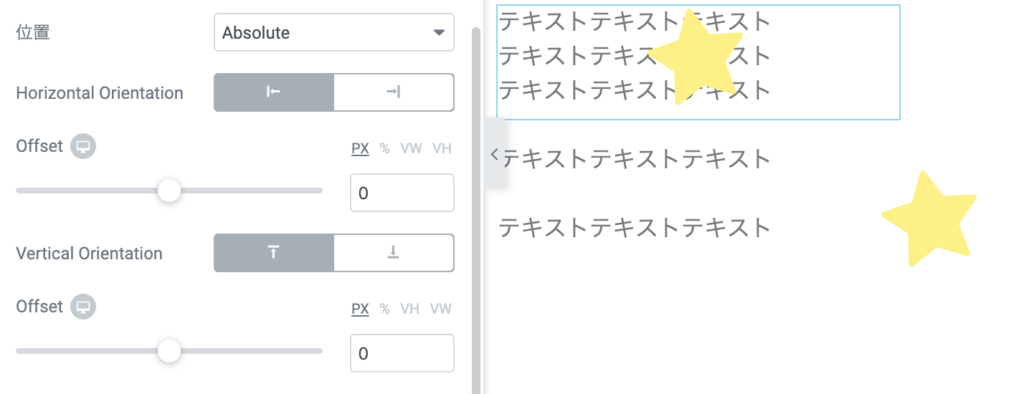
「Absolute」に設定すると
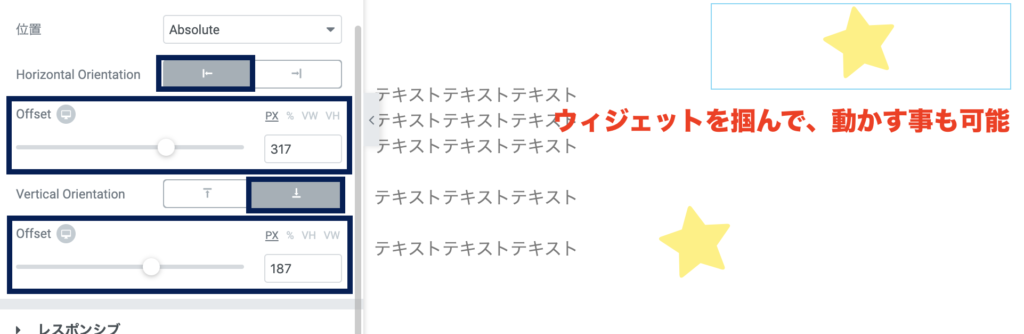
一見バグったかと思うんですが、オフセットを動かすと・・・
一気に自由な場所に星が動きます。動かし方は上の画像のオフセットのスライダーを左右に動かす方法と、ウィジェットを直接掴んでドラッグ&ドロップでも配置する事が可能です。
上の画像の設定をあえて文章で説明すると、「Horizontal Orientation(水平方向)は左隅からの距離317px、Vertical Orientation(垂直方向)は下から187pxの距離に設置して下さい。」となります。
実はここまでは次に紹介する「Fixed(一定)」と同じなのですが、プレビュー画面に切り替え、ページをスライドすると意味が理解出来ます。「Absolute(絶対)」とは、ページに対し絶対的な位置と意味し、ページのスライドに合わせて張り付いた様に一緒に動きます。(←ごくごく当たり前なんですが)
それに対し、「Fixed(一定)」は、一定の位置をキープする意味を示しており、設定されたウィジェットはスクロールされてもその場を動こうとしません!つまりはオーバーレイ状態です。
一見は百聞にという訳で、動画にしましたので、ご覧下さい。
「Fixed(一定)」にする事で、一定の場所にとどまります。これが出来ると、よくサイトで見かける追従型のボタンや、固定のコントロールボタンなどが作る事が出来ます。
まとめ
この機能は本当にプログラミング出来ない者(自分含め)によって、ホームページ制作をより簡単により自由にしてくれる機能と革新してます!Elementorの営業マンではないのですが、コーディングが出来ないデザイナーさんや、企業のWeb担当者さん等には強くおすすめしたいです!
数万円だしてこまかいところにストレスがたまる有料テーマを購入するのであれば、Elementorを使うべきと声を大にして言いたいです。(あくまで個人的見解ですが)
頭の中でくすぶってたデザインを、Elementorで実現してみて下さい!